OpenStack基础环境配置与API使用
项目实训一
【实训题目】
使用cURL命令获取实例列表
【实训目的】
理解OpenStack的身份认证和API请求流程。
【实训准备】
(1)复习OpenStack的认证与API请求流程的相关内容。
(2)熟悉cURL命令基本用法。
【实训内容】
参照任务二中任务实现进行操作。
若demo用户已修改密码,则需要先把/root/keystonerc_demo文件中的password修改为你修改的密码。
(1)使用客户端环境脚本文件来设置导出所需的客户端环境变量。
source keystonerc_demo
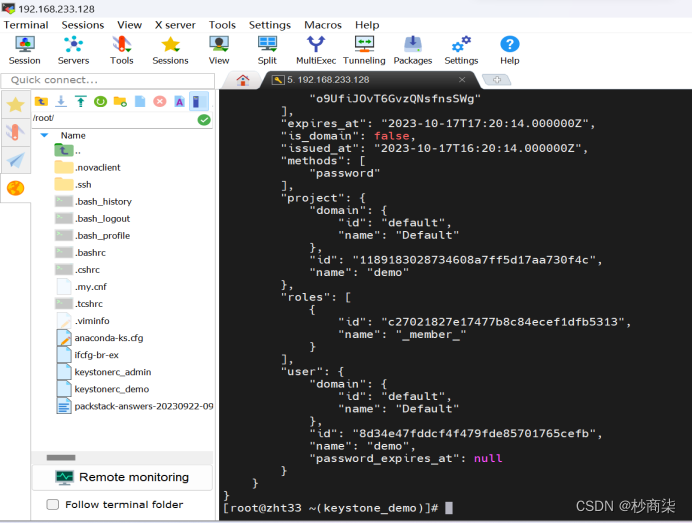
(2)运行cURL命令向OpenStack云平台请求一个令牌。
curl -v -s -X POST $OS_AUTH_URL/auth/tokens?nocatalog -H
"Content-Type: application/json" -d '{ "auth": { "identity": { "methods": ["password"],"password": {"user": {"domain": {"name": "'"$OS_USER_DOMAIN_NAME"'"},"name": "'"$OS_USERNAME"'", "password": "'"$OS_PASSWORD"'"} } }, "scope": { "project": { "domain": { "name": "'"$OS_PROJECT_DOMAIN_NAME"'" }, "name": "'"$OS_PROJECT_NAME"'" } } }}' | python -m json.tool
<X-Subject-Token: gAAAAABlLrQ-gNb6oqrNfJg_cWcdHDO8AUBJgLIp48sJzzbM7x4R7BdkF9pl 8GEF65buvomb6AL_4SV8tEFS9PDV7kEE1n0RyMvTweVI1Fl9jcUzNjS588Rz8f2lTPRjQl0G9s7C2gK 9btDs3I3rlkkYTIp1fdeKlHeW8ZxU6Vbr_o8pm15wpYQ

(3)导出环境变量OS_TOKEN,将其值设为令牌ID。
export OS_TOKEN=[令牌ID值]
(4)导出环境变量OS_PROJECT_NAME。
export OS_PROJECT_NAME=demo
(3)导出环境变量OS_COMPUTE_API。
export OS_COMPUTE_API=http://[OpenStack主机IP地址]:8774/v2.1
(4)访问计算服务API,列出可用的实例。
curl -s -H "X-Auth-Token: $OS_TOKEN" $OS_COMPUTE_API/servers | python -m json.tool


使用openstack命令创建Fedora虚拟机实例
【实训题目二】
使用openstack命令创建Fedora虚拟机实例
【实训目的二】
掌握openstack命令的用法。
【实训准备二】
(1)复习openstack命令的基本用法。
(2)在OpenStack中准备好Fedora操作系统镜像。
【实训内容二】
参照任务三中任务实现2进行操作。
实训内容
加载云管理员admin的环境脚本。
source keystonerc_admin
通过openstack命令调用身份服务API来列出所有的项目
openstack project list
通过openstack命令调用身份服务API来查看services项目的详细信息
openstack project show services

(1)执行openstack命令加载云用户demo的环境脚本。
source keystonerc_demo
(2)通过openstack命令列出demo用户所关联的项目和当前可用的镜像。
openstack image list

(3)通过openstack命令列出可用的实例类型。
openstack flavor list

(4)通过openstack命令创建一个Fedora虚拟机实例。
openstack server create --image cirros --flavor 1 Cirros_VM1
openstack server create --image fedora --flavor 2 Fedora_VM1
创建Cirros_VM1:


仅需指明虚拟机实例要用的镜像和实例类型ID,而虚拟机实例所用的密钥对、安全组和网络会自动使用demo项目默认提供的。
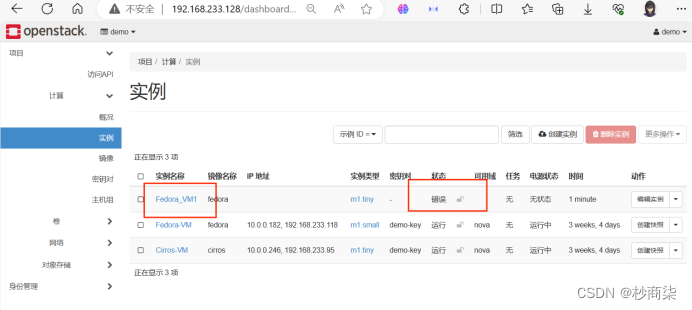
(5)以demo用户身份登录到OpenStack仪表板,查看验证新创建的虚拟机实例。

实验错误:


)
)




)






)
)
 使用场景及实现原理)

)

前端八股文修炼Day10)