
👨💻个人主页:@开发者-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:微信小程序开发
⭐🅰⭐
— 
文章目录
- ⭐🅰⭐
- ⭐前言⭐
- 🎶(==1==) 微信小程序调查问卷的制作
- 🐤 编写表单页面:
- 🐤wxss 美化表单页面
- 🎶(==2==) 服务器的数据交互配置
- 🦖进入cmd配置演示:
- 🦖搭建一个监听3000端口的HTTP服务器:
- 🦖 结果未显示的解决方法
- 🦖成功效果展示图:
- 结束语🥇
⭐前言⭐
小程序前端和后端服务器之间进行数据的传输和交换
🎶(1) 微信小程序调查问卷的制作
🐤 编写表单页面:
🐛在微信开发者工具中创建一个新项目,然后在项目中创建 pages/index/index页面,在该页面的index.wxml 文件中编写调查问卷的表单,具体代码如下:
<view class="container">
<form bindsubmit="submit">
<view>
<text>姓名:</text>
<input nam="name" value="张三"/>
</view>
<view><text>性别</text><radio-group name="gender"><label><radio value="0" checked/>男</label><label><radio value="1"/>女</label></radio-group>
</view>
<view>
<text>专业技能:</text>
<checkbox-group name="skills">
<label> <checkbox value="html" checked=""/>HTML</label>
<label> <checkbox value="css" checked=""/>CSS</label>
<label> <checkbox value="js" />javascript</label>
<label> <checkbox value="ps" />photoShop</label>
</checkbox-group>
</view>
<view>
<text>你的建议:</text>
<textarea name="opinion" value="测试"/>
</view>
<button form-type="submit">提交 </button>
</form>
</view>
在上述代码中,radio-group组件表示将其包裹的所有元素当成一个单选框组,组内只能有一个元素可以被选中;同样组件表示将其包裹的所有元素当成一个复选框组。
🐤wxss 美化表单页面
🐛 pages/index/index.wxss 文件中编写样式,具体代码如下:
.container{margin: 50rpx;
}
view{margin-bottom: 30rpx;
}
input{width: 600rpx;margin-top: 10rpx;border-bottom: 2rpx solid #ccc;
}
label{display: block;margin: 8rpx;
}
textarea{width: 600rpx;
height: 100rpx;
border: 2rpx solid #ccc;
}在上述代码中,通过 display:block 将
🐛 pages/index/index.json 文件中设置导航栏标题,具体代码如下
定义一组数组:
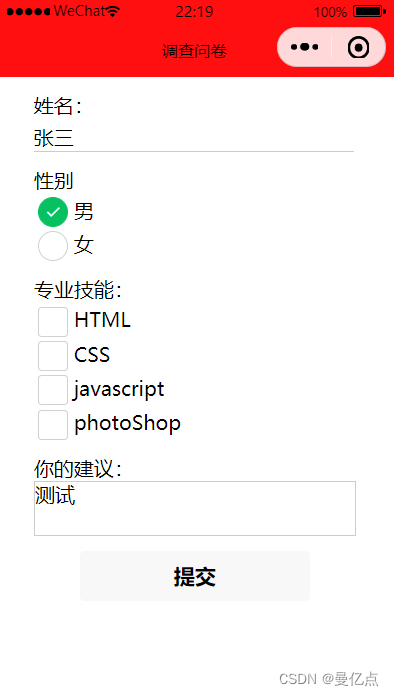
{"usingComponents": {},"navigationBarTitleText": "调查问卷"
}🦖 运行结果的显示:

🎶(2) 服务器的数据交互配置
- 将用户提交的表单提交到服务器,可以通过小程序中的网络 APwx.request()来实现。需要注意的是,对于正式上线的项目,小程序要求服务器域名必须在小程序管理后台中添加,域名必须经过ICP备案,且只支持 HTTPS和WSS协议
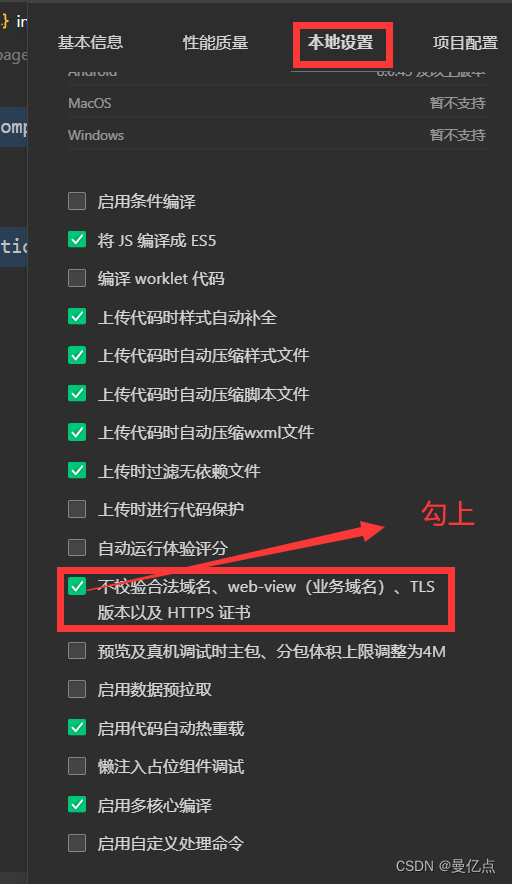
对于开发人员来说,为了方便学习,可以在微信开发者工具中关闭这些验证,从而利用本地服务器来测试网络功能。单击工具栏中的详情按钮,选中“不校验合法域名、web-view(业务域名)、TLS版本以及 HTTPS 证书”的选项即可。
接下来在本地搭建一个HTTP服务器,本任务选择使用node.js进行搭建;将 node.j安装成功后。
nodejs安装步案:
官网下载:nodejs
1.进入cmd;切换到D:盘:cdWeb-test;如果报错需要配置环境变量
2.在用户变呈添加 NODE PAIH 值为安装路径:D:Program Files\nodejs
在path中添加%NODEPATH%; 执行npm-v没问题代表执行成功
3.npminit-y 之后会自动生成package.json可重文件
4.安装Express框架,用于创建HIP服务器。Npm install express -save (npm insta -g npm@9.6.1不成功替换这个
安装nodemon监控文件npm install nodemon -q(npm install -g nodemon
替换换安装方式)
5.创理indexis文件
6.运行nodemonindex.js打印提示语句即表示成功
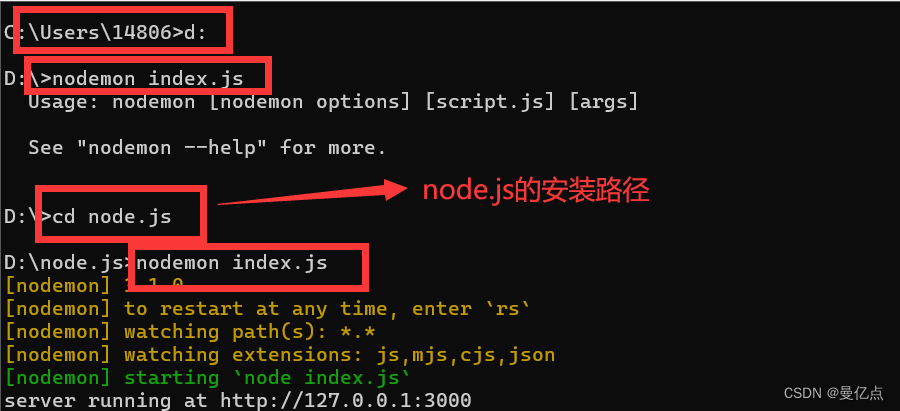
🦖进入cmd配置演示:
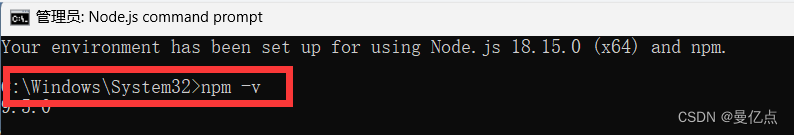
1.npm-v命令的输入

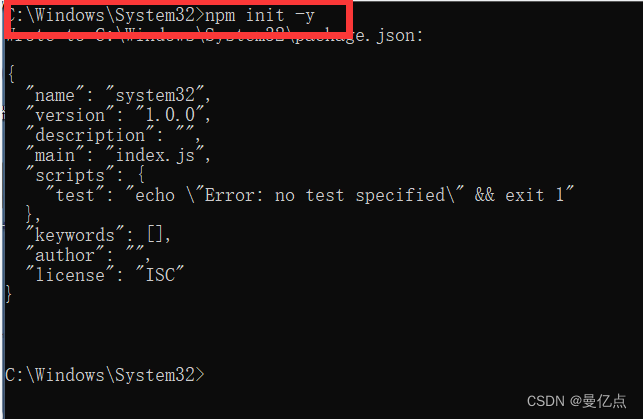
2.npminit-y命令的输入

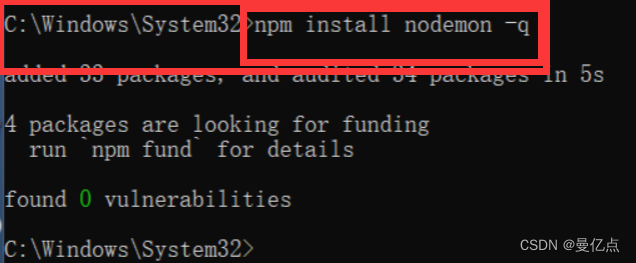
3.npm install nodemon -q 命令的输入

👀👀注意:进入cmd是以管理员身份进入
🦖搭建一个监听3000端口的HTTP服务器:
启动服务器,在命令提示符中输入:nodemon index.js
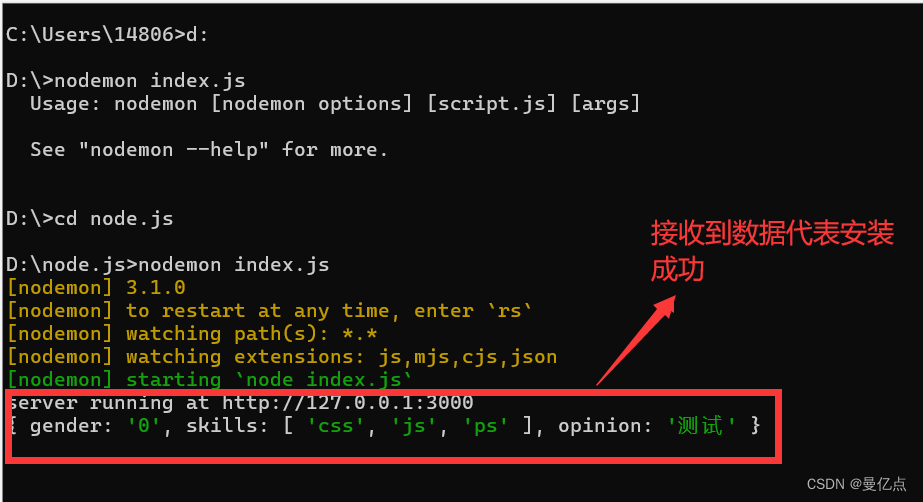
若看到 server running at http://127.0.0.1:3000,表示启动成功。

- 🦖将服务器搭建完成后,在小程序pages/index/index.js文件中编写表单提交的事件处理函数,利用wx.request()向本地HTTP服务器发送POST请求,具体代码如下:
Page({submit:function(e){
wx.request({method:"POST",url: 'http://127.0.0.1:3000',data:e.detail.value,success:function(res){console.log(res)}
})}
})
🦖 结果未显示的解决方法

🦖成功效果展示图:

结束语🥇
以上就是微信小程序之服务器的数据交互
持续更新微信小程序教程,欢迎大家订阅系列专栏🔥微信小程序
你们的支持就是曼亿点创作的动力💖💖💖





配置系统服务以及开机自启动)

 的时候,加不加where条件有差别吗?)
链表的初始化,插入,打印和删除——C语言实现)





)

)

)

)