介绍
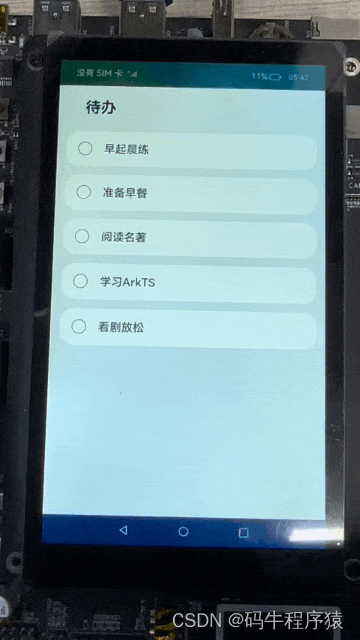
本篇Codelab将介绍如何使用ArkTS声明式语法和基础组件,实现简易待办列表。效果为点击某一事项,替换标签图片、虚化文字。效果如图所示:

相关概念
- ArkTS语法:ArkTS是HarmonyOS的主要应用开发语言。ArkTS基于TypeScript(简称TS)语言扩展而来,是TS的超集。
- Text组件:显示一段文本的组件。
- Column组件:沿垂直方向布局的容器。
- Row组件:沿水平方向布局的容器。
环境搭建
软件要求
- DevEco Studio版本:DevEco Studio 3.1 Release。
- OpenHarmony SDK版本:API version 9。
硬件要求
- 开发板类型:润和RK3568开发板。
- OpenHarmony系统:3.2 Release。
环境搭建
完成本篇Codelab我们首先要完成开发环境的搭建,本示例以RK3568开发板为例,参照以下步骤进行:
- 获取OpenHarmony系统版本:标准系统解决方案(二进制)。以3.2 Release版本为例:

2.搭建烧录环境。
- 完成DevEco Device Tool的安装
- 完成RK3568开发板的烧录
3.搭建开发环境。
- 开始前请参考工具准备,完成DevEco Studio的安装和开发环境配置。
- 开发环境配置完成后,请参考使用工程向导创建工程(模板选择“Empty Ability”)。
- 工程创建完成后,选择使用真机进行调测。
代码结构解读
本篇Codelab只对核心代码进行讲解。
├──entry/src/main/ets // ArkTS代码区
│ ├──common
│ │ └──constants
│ │ └──CommonConstants.ets // 公共常量类
│ ├──entryability
│ │ └──EntryAbility.ts // 程序入口类
│ ├──pages
│ │ └──ToDoListPage.ets // 主页面
│ ├──view
│ │ └──ToDoItem.ets // 自定义单项待办组件
│ └──viewmodel
│ └──DataModel.ets // 列表数据获取文件
└──entry/src/main/resources // 资源文件目录构建主界面
本章节将介绍应用主页面的实现,采用Column容器嵌套ForEach完成页面整体布局,页面分为两个部分:
- 标题区:使用Text组件显示“待办”标题。
- 数据列表:使用ForEach循环渲染自定义组件ToDoItem。
效果如图所示:

在工程pages目录中,选中Index.ets,点击鼠标右键 > Refactor > Rename,改名为ToDoListPage.ets。改名后,在工程entryability目录下,把EntryAbility.ts文件中windowStage.loadContent方法的第一个参数修改为pages/ToDoListPage。
// EntryAbility.ts
onWindowStageCreate(windowStage: Window.WindowStage) {...windowStage.loadContent('pages/ToDoListPage', (err, data) => {...});
}选中工程的ets目录,点击鼠标右键 > new > Directory,新建view文件夹。选中新建的view文件夹,点击鼠标右键 > new > ArkTS File,新建ToDoItem.ets文件。后续在此文件中封装自定义组件。在ToDoListPage.ets中导入封装的自定义组件ToDoItem,在aboutToAppear生命周期中初始化待办数据totalTasks,在build方法中编写主页面布局,使用Text文本组件显示标题,使用ForEach循环渲染自定义组件ToDoItem。
// ToDoListPage.ets
import ToDoItem'../view/ToDoItem';
...
@Entry
@Component
struct ToDoListPage {private totalTasks: Array<string> = [];aboutToAppear() {this.totalTasks = DataModel.getData();}build() {Column({ space: CommonConstants.COLUMN_SPACE }) {Text($r('app.string.page_title'))...ForEach(this.totalTasks, (item: string) => {ToDoItem({ content: item })}, (item: string) => JSON.stringify(item))}...}
}自定义子组件
在ToDoItem.ets文件中,显示的文本内容为入参content,使用@State修饰参数isComplete来管理当前事项的完成状态。当点击当前ToDoItem时,触发Row组件的onClick事件,更新isComplete的值,isComplete的改变将会刷新使用该状态变量的UI组件。具体表现为:当前点击的ToDoItem中,labelIcon图片的替换、文本透明度opacity属性的变化、文本装饰线decoration的显隐。
// ToDoItem.ets
...
@Component
export default struct ToDoItem {private content: string = '';@State isComplete: boolean = false;@Builder labelIcon(icon: Resource) {Image(icon)...}build() {Row() {if (this.isComplete) {this.labelIcon($r('app.media.ic_ok'));} else {this.labelIcon($r('app.media.ic_default'));}Text(this.content)....opacity(this.isComplete ? CommonConstants.OPACITY_COMPLETED : CommonConstants.OPACITY_DEFAULT).decoration({ type: this.isComplete ? TextDecorationType.LineThrough : TextDecorationType.None })}....onClick(() => {this.isComplete = !this.isComplete;})}
}总结
您已经完成了本次Codelab的学习,并了解到以下知识点:
- ArkTS声明式语法。
- Image、Text、Column、Row等基础组件的使用。
为了帮助大家更深入有效的学习到鸿蒙开发知识点,小编特意给大家准备了一份全套最新版的HarmonyOS NEXT学习资源,获取完整版方式请点击→《HarmonyOS教学视频》
HarmonyOS教学视频:语法ArkTS、TypeScript、ArkUI等…视频教程


鸿蒙生态应用开发白皮书V2.0PDF:
获取完整版白皮书方式请点击→《鸿蒙生态应用开发白皮书V2.0PDF》

鸿蒙 (Harmony OS)开发学习手册
一、入门必看
- 应用开发导读(ArkTS)
- .……

二、HarmonyOS 概念
- 系统定义
- 技术架构
- 技术特性
- 系统安全
- …

三、如何快速入门?《鸿蒙基础入门学习指南》
- 基本概念
- 构建第一个ArkTS应用
- .……

四、开发基础知识
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- .……

五、基于ArkTS 开发
- Ability开发
- UI开发
- 公共事件与通知
- 窗口管理
- 媒体
- 安全
- 7.网络与链接
- 电话服务
- 数据管理
- 后台任务(Background Task)管理
- 设备管理
- 设备使用信息统计
- DFX
- 国际化开发
- 折叠屏系列
- .……

更多了解更多鸿蒙开发的相关知识可以参考:《鸿蒙 (Harmony OS)开发学习手册》
)

-flink 本地部署)




)
循环条件满足时终止循环)

解决方法,及ui界面布局在cpp文件的运用基本流程)


)


>)


