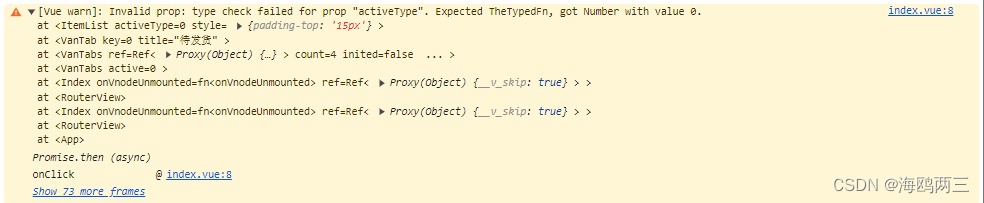
Invalid prop: type check failed for prop “activeType”. Expected TheTypedFn, got Number with value 0.
警告

复现问题
从demo.vue跳转到after-sale/index.vue页面
//demo.vue
<div v-for="(obj, index) in list" :key="index" style="margin: 0 0 5px 0;"><van-cell :title="obj.name" @click="router.push({ path: obj.path, query: obj.query })" is-link arrow-direction="right" value="内容"/>
</div>
//demo.vue
const list = ref([ {name: "订单售后", path: '/after-sales/index/-1'}, //问题就在这 传参为-1
])
//after-sale/index.vue
onMounted(() => {//获取“订单售后”传进的active值active.value = eval("(" + route.params.active + ")");//适配Androidif (active.value === -1) {active.value = 0}})




计算机-VISP-附录 篇)
)









)



