零.前言
本文只介绍常见的标签使用,其中使用的一些HTML专业术语可以在作者的第一篇文章:
HTML(一)---【基础】-CSDN博客中找到。
一.<b>粗体、<i>或<em>斜体
1.定义
粗体、斜体的实现可以在CSS中实现,不过如果实在想利用HTML实现也不是不可以,就是比较反人类。
<b>粗体、<i>斜体、<em>斜体
三个标签都是双标签。
其中<i>和<em>在本质上是一样的,都是斜体。
不过我们更偏向于使用<em>
2.效果
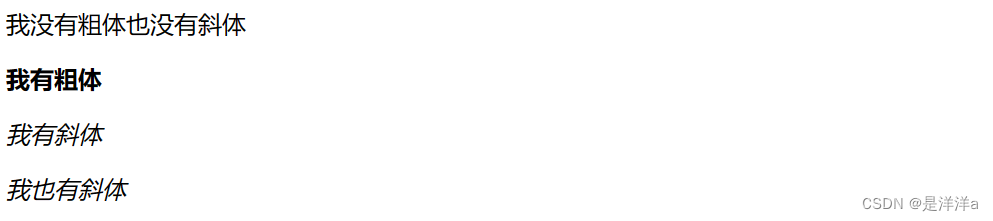
<p>我没有粗体也没有斜体</p><p><b>我有粗体</b></p><p><i>我有斜体</i></p><p><em>我也有斜体</em></p>效果:

二.<input>输入
1.定义
<input>是一个单标签
<input>定义输入字段,通常为创建一个输入框用来获取用户输入
2.使用
使用<input>我们可以制作账号、密码输入框、搜索栏等等。
而<input>t的使用主要依靠于<input>的"type"属性来完成。
通过"type"属性,我们可以规定<input>的元素应该是一种什么形式的。
由于篇幅有限,在本章我们不专门介绍<input>的所有属性值,只举出几个常见的属性值。
- “button”:按钮形式
- “checkbutton”:复选按钮形式
- “password”:密码形式,输入的内容会被自动隐藏
- “radio”:单选按钮形式
- “text”:文本形式
<p>这是一个input示例</p><input type="button"><br><br><input type="checkbox"><br><br><input type="password"><br><br><input type="radio"><br><br><input type="text"><br><br>效果:

三.<label>标志
1.定义
<label>是单标签
<label>通常与<input>、<meter>、<progress>、<select>、<textarea>标签结合使用。
2.作用
为上述所结合的标签的元素定义标注(标记)
<label>不会向用户呈现任何特殊的效果,因而在用户的眼中,使用<p>和<label>是一样的效果。
<p>这是一个input示例</p><label for="linput">这是一个input示例</label><input type="text" id="linput"><br><br>效果:

那么它标注的作用是什么呢?
很简单,当我们点击使用<label>标签构建的"这是一个input示例"后,鼠标焦点自动进入我们id为“linput”输入框中了!!!
没错,标注的作用就是:“用户点击label后,鼠标焦点会自动跳转到label所对应的标签中”。
3.使用
在<label>中只有两个属性:“for”、“form”。
for的值是上述可以结合使用标签的id。
form的值是表单的id。
使用这两个属性,可以将某一个<label>与某一个标签相关联。
4.注意
在使用上述可以结合的标签时,如果需要提示词,请尽量使用<label>,而不是<p>。
四.<form>表单
1.定义
<form>是双标签。
使用<form>可以创建一个表单,用于接收用户输入的数据,并且将它们打包发送给某个"URL"。
2.作用
用户需要一次输入多种类型数据,如:“图片”、“密码”、“数字”等等,可以使用<form>来完成。
3.使用
<form>属性有很多,在这里只介绍几个常用的:
- “action”:指定用户的数据发送到哪个URL。
- “method”:指定表单发送数据的时候使用get请求还是post请求。
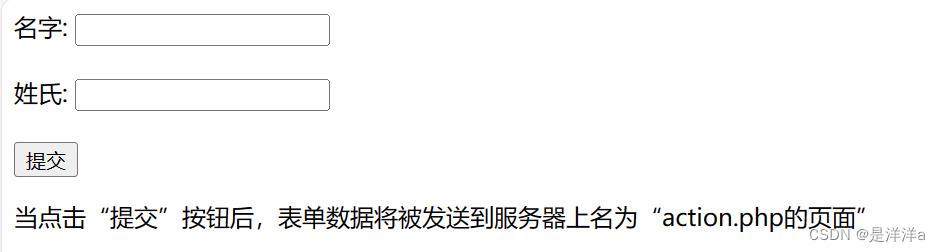
<form action="./demo/action.php"><label for="fname">名字:</label><input type="text" name="fname" id="fname"><br><br><label for="lname">姓氏:</label><input type="text" name="fname" id="lname"><br><br><input type="submit" value="提交"></form><p>当点击“提交”按钮后,表单数据将被发送到服务器上名为“action.php的页面”</p>效果:

五.<a>超链接
1.定义
<a>是双标签。
<a>用于创建一个超链接,可以使浏览器跳转到<a>所指的URL网页。
2.使用
<a>的使用依靠于它的属性,其中最重要的莫过于"href",用于指定跳转的目标URL或者某个HTML标签的位置:
- “href”:点击超链接后跳转的目标URL。
- “target”:点击超链接后,目标URL网页在当前页打开、另开一页打开、父窗口打开等等。
<a href="https://www.baidu.com">访问百度</a>效果:

除此之外还可以使用图片来代替文字实现点击后跳转URL的效果。
六.<base>基准URL
1.定义
<base>是单标签。
规定文档中所有相对URL的基准URL。
2.使用
<base>有两个属性:“href”、“target”。
- “href”:指定当前文档所有URL的基准URL。
- “target”:指定当前文档所有跳转到URL的方式(新开一页、当前一页、父窗口开一页等等)。
例如我们有多个图片URL:

可以看到,它们又都有一个公共前缀:“https://tse3-mm.cn.bing.net/th/id/”
那么我们就可以利用<base>来设置公共基准URL前缀,来简化后续的书写。
<base href="https://tse3-mm.cn.bing.net/th/id/">
<img src="OIP-C.z2PylNZUxOygR-as4ZcPuAHaLR?w=202&h=308&c=7&r=0&o=5&dpr=1.5&pid=1.7" alt="">
<img src="OIP-C.ifPPvosPvXWiPMfJhDijdQHaLR?w=202&h=308&c=7&r=0&o=5&dpr=1.5&pid=1.7" alt="">效果:

3.注意
使用<base>的时候,必须“href”或者“target”属性存在一个,或者两个都有。
不过在作者本机电脑上测试,发现只有<base>网页貌似也能正常识别,并没有出错,不过安全起见,大家还是加上吧,哪怕为空值也好。
七.<img>图片
1.定义
<img>用于在网页中插入图片,从实质上来说,<img>并不是将图片放入到网页中了,而是将图片链接放入到了文档中,只是起一个存放照片的容器作用。
2.作用
<img>有两个必有的属性:“src”和“alt”。
- “src”:可以是一个URL,也可以是一个本地图片的存放地址。
- “alt”:当图片无法正常显示的时候,显示的文本。
- “width”:图片缩放后的宽度
- “height”:图片缩放后的高度
<img src="OIP-C.z2PylNZUxOygR-as4ZcPuAHaLR?w=202&h=308&c=7&r=0&o=5&dpr=1.5&pid=1.7" alt="" width="100" height="100">
效果:

3.注意
使用<img>的时候,建议人为加上width和height属性来指定图片的高度和宽度,否则可能会出现图片一直闪烁的情况(不过作者是没碰到过)。




——Rancher部署Nginx(单机版))




![[蓝桥杯 2019 省 B] 特别数的和](http://pic.xiahunao.cn/[蓝桥杯 2019 省 B] 特别数的和)

)

)



)

