一.居中方法
block元素如何居中
- margin:0 auto;
- position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);
- flex布局:
对父元素操作 : justify-content:center; align-items:center;
grid布局:
对父元素操作:place-items:center
inline元素如何居中
text-align:enter;
样式权重:
!important>行内样式>内部样式(id>class(类选择器)>标签选择器的样式)>外部样式
CSS定位属性包括以下几种:
1.静态定位 (position: static):这是元素的默认定位方式,元素会按照标准流在页面中显示,不能进行方位上的移动。
2.相对定位 (position: relative):元素相对于自己原来的位置进行移动,原来的位置依旧占有,也就是没有脱离标准流。
3.绝对定位 (position: absolute):元素相对于非静态定位的父元素进行定位,不占原来的位置(脱离标准流)。如果父元素没有定位就寻找祖父元素;如果祖父元素都没有定位,那就相对浏览器进行移动。
4.固定定位 (position: fixed):元素只相对于浏览器进行定位移动,在页面中不占位置(已经脱标)。
ES6相比于ES5的优势包括:
1. 块级作用域和常量声明:引入了let和const关键字,用于声明块级作用域的变量和常量。
2. 箭头函数:提供了一种更简洁的函数定义语法,可以更方便地编写匿名函数和处理this指向的问题。
3. 类和模块:引入了class关键字和模块化语法,使得面向对象编程更加简洁和易用。
4. 解构赋值:可以从数组或对象中提取值,并赋给变量或常量。
5. 默认参数和剩余参数:函数可以设置默认参数值,以及接收任意数量的参数。
6. 模板字符串:使用反引号(``)包裹字符串,可以在其中使用变量和表达式,并支持多行字符串。
7. 增强的对象字面量:对象字面量可以直接定义方法和计算属性名。
8. Promise:提供了一种更优雅的处理异
HTML5移除了哪些新元素:
big、center、font
doctype的作用
HTML 5 不基于 SGML,需要doctype 来规范浏览器的行为
DOCTYPE标签是一种标准通用标记语言的文档类型声明
HTML5的新特性:
1.语义化标签:HTML5引入了一系列的语义化标签,如<header>、<footer>、<article>、<nav>等,使得网页结构更加清晰和易于理解。
2.Canvas绘图:HTML5的<canvas>元素可以用来绘制图形、动画和游戏等交互式内容。
CSS3的新特性:
边框和阴影效果:CSS3引入了一系列的新的边框样式和阴影效果,如圆角边框、阴影效果、边框图片等,使得网页设计更加美观和多样化。
过渡和动画:CSS3允许通过过渡和动画效果来实现元素的平滑过渡和动态效果,如淡入淡出、旋转、缩放等。
块级元素
div、p、h1-h6、ul、ol、dl、li、dd、table、hr、blockquote、address、table、menu、pre,HTML5新增的header、section、aside、footer
行内元素
span、img、a、lable、input、abbr(缩写)、em(强调)、big、cite(引用)、i(斜体)、q(短引用)、textarea、select、small、sub、sup,strong、u(下划线)、button(默认display:inline-block
长度单位
1vw等于视窗宽度的1%
1vh等于视窗高度的1%
vw,vh设定的大小只和视窗大小有关
vm 相对于视口的宽度或高度中较小的那个
rem相对于根元素html(网页)的font-size
em参考物是父元素的font-size
图片title属性和alt属性有什么不同:
1.title属性用于提供图像的附加信息,通常以工具提示(tooltip)的形式在鼠标悬停时显示。
2.alt属性用于为图像提供替代文本。
标签的作用主要有以下几个方面:
1.提供页面的元数据信息,如关键词、描述等,有助于搜索引擎了解页面的内容和意图。
2.控制页面在不同设备上的显示方式,提供更好的用户体验。
3.设置页面的字符编码,确保页面的内容正确显示。
4.控制浏览器的行为,如页面的缓存方式、刷新页面等。
父元素塌陷问题
父元素塌陷问题是指当子元素使用浮动或绝对定位时,父元素的高度无法自动适应子元素的高度,导致父元素的高度塌陷或坍塌。
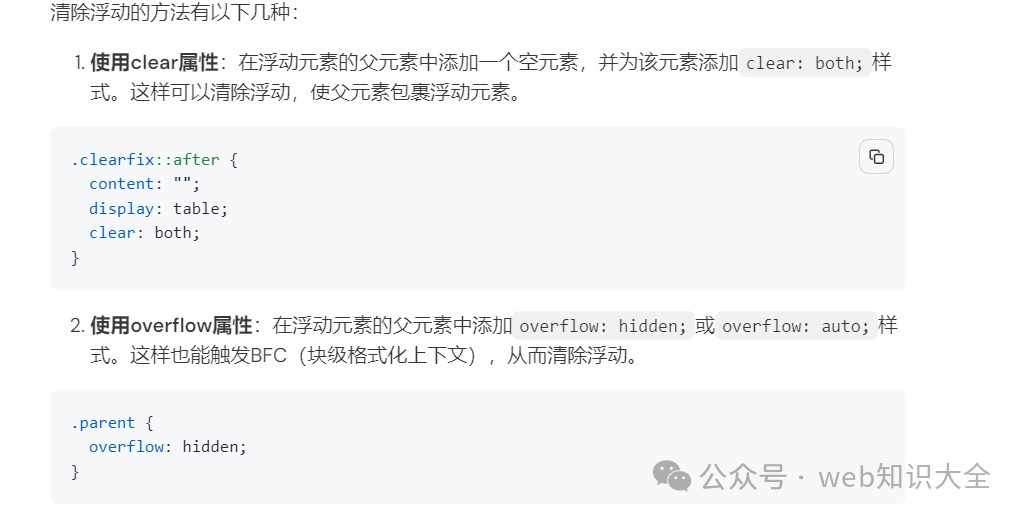
在父元素的样式中添加overflow: hidden;属性,可以触发BFC(块级格式化上下文),使父元素包含浮动的子元素
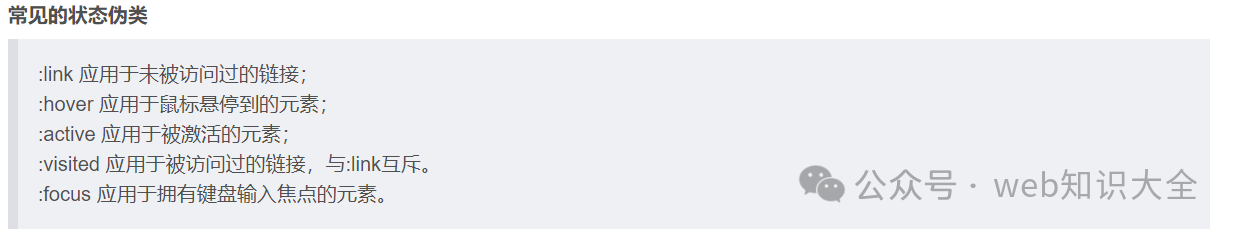
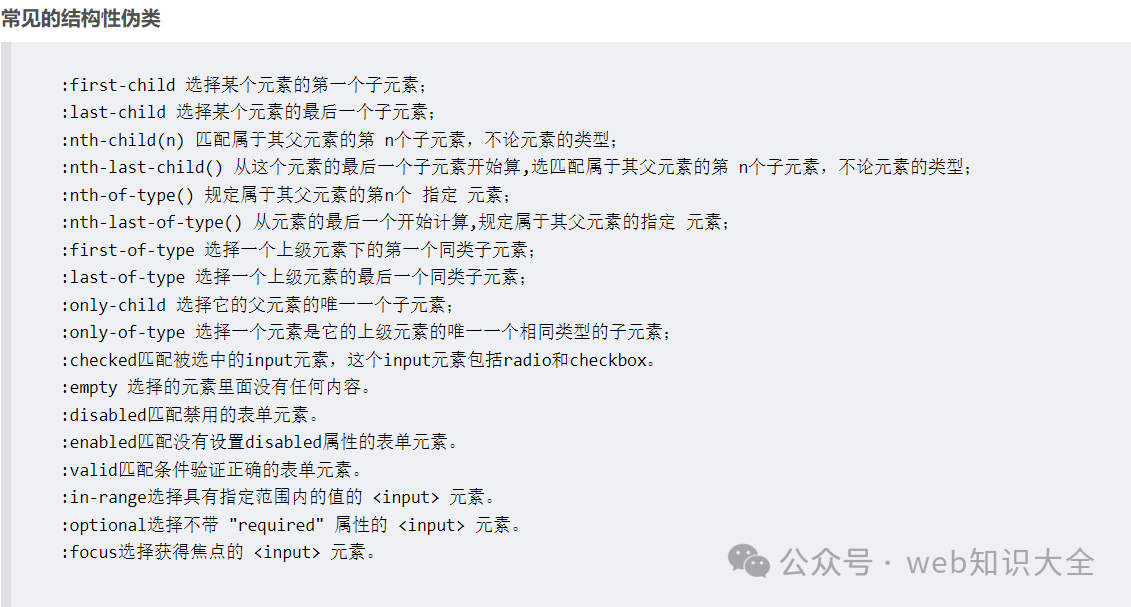
伪类和伪元素:
伪类:
概念:为处于某个状态的已有元素添加对应的样式,这个状态是根据用户行为而动态改变的。


伪元素:
概念:创建一些不在文档树中的元素,并为其添加样式。(就是选取某些元素前面或后面这种普通选择器无法完成的工作,虽然用户可以看到这些文本,但是这些文本实际上不在文档树中。)

注:CSS3 规范中有一部分要求,为了区分伪类和伪元素,伪元素使用两个冒号 (::), 伪类使用一个冒号 (:)
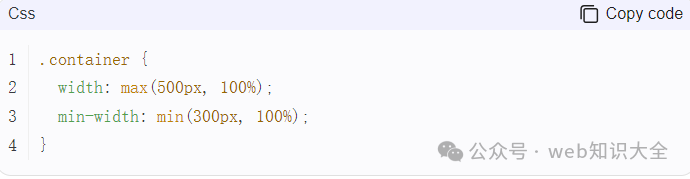
CSS计算属性


清除浮动的方法有以下几种:



![[蓝桥杯 2019 省 B] 特别数的和](http://pic.xiahunao.cn/[蓝桥杯 2019 省 B] 特别数的和)

)

)



)


)





