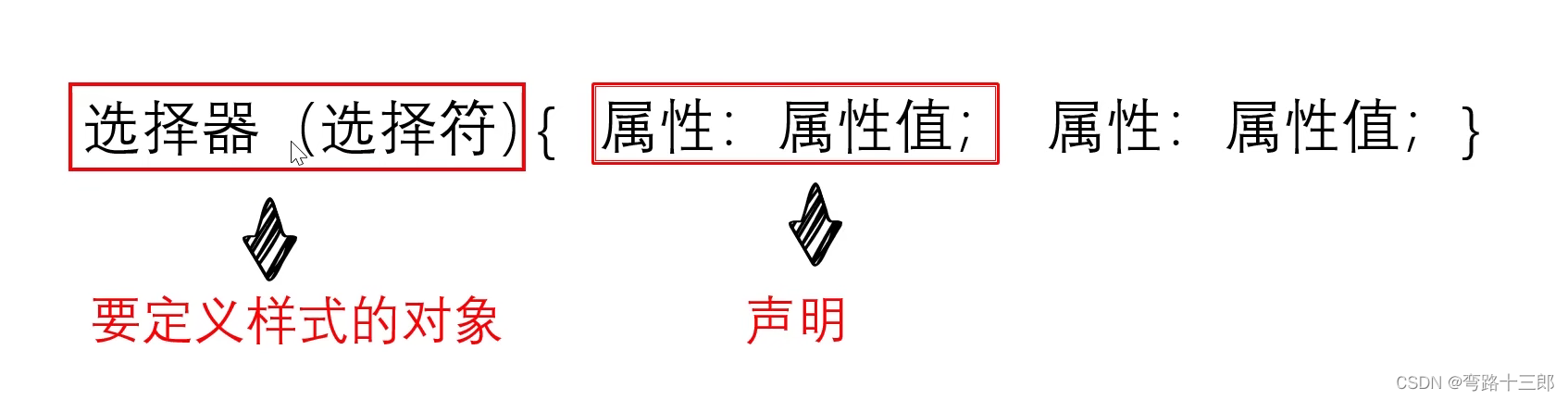
CSS组成
css由选择符和声明组成,声明又分为属性和属性值
属性必须放在花括号里面,属性与属性值必用冒号连接
每条声明用分号结束
当一个属性有多个属性值的时候,属性值与属性值部分先后顺序,用空格隔开
在书写样式过程中、空格、换行等操作不影响属性显示

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
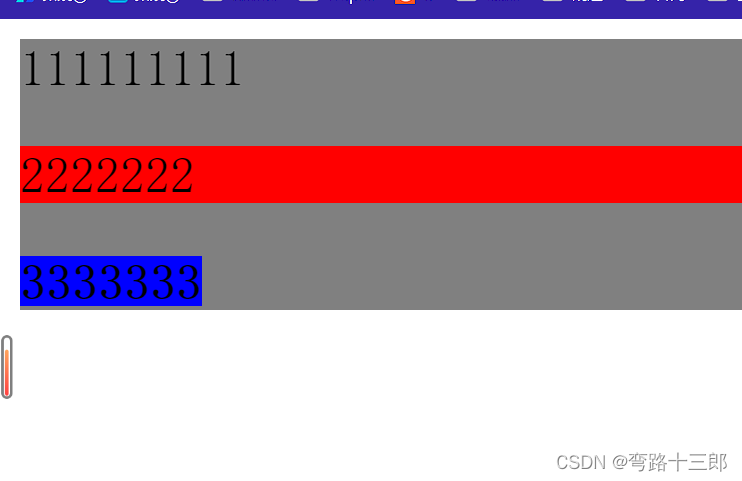
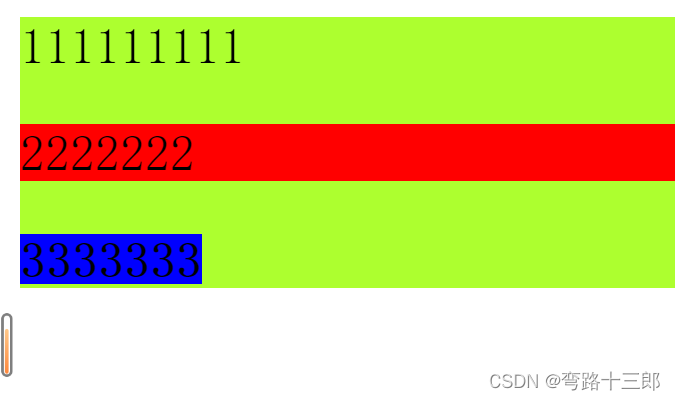
<!--内部样式表 --><style>h1 {color: red;}h2 {color: blue;}h3 {color: blueviolet;}</style>
</head><body><!--css由选择符和声明组成,声明又分为属性和属性值属性必须放在花括号里面,属性与属性值必用冒号连接每条声明用分号结束当一个属性有多个属性值的时候,属性值与属性值部分先后顺序,用空格隔开在书写样式过程中、空格、换行等操作不影响属性显示--><h1>1111111</h1><h2>2222222</h2><h3>3333333</h3>
</body></html>外部样式表
简单点说就是把css部分单独拿出来 然后直接在css里面写样式

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 引入css --><link rel="stylesheet" type="text/css" href="./css/css320.css">
</head><body><h1>1111111</h1><h2>2222222</h2><h3>3333333</h3>
</body></html>h1 {color: red;
}h2 {color: blue;
}h3 {color: blueviolet;
}link和import之间的区别?
①差别1:本质的差别:link属于XHTML标签,而@import完全是CSS提供的一种方式。
②)差别2:加载顺序的差别:当一个页面被加载的时候(就是被浏览者浏览的时候),link引用的CSS会同
时被加载,而@import引用的CSS会等到页面全部被下载完再被加载。所以有时候浏览@import加载
CSS的页面时开始会没有样式(就是闪烁),网速慢的时候还挺明显。
③差别3:兼容性的差别:@import是CSS2.1提出的,所以老的浏览器不支持,@import只有在IE5以上的
才能识别,而link标签无此问题。
<!-- <link rel="stylesheet" type="text/css" href="./css/css320.css"> --><!-- 另一种表达方式 --><style>@import url(css/css320.css);</style>行内样式 内联样式 嵌入式样式
内联样式不能多用
<h1 style="color:red">1111111</h1><h2 style="color: yellow;">2222222</h2><h3>3333333</h3>

外部样式的优先级低于内部样式的优先级
当link标签在styte标签的上面:
<!-- 引入css --><link rel="stylesheet" type="text/css" href="./css/css320.css"><style>div {color: red;}</style>
当link标签在styte标签的下面:
<!-- 引入css --><style>div {color: red;}</style><link rel="stylesheet" type="text/css" href="./css/css320.css">
当style标签在div标签内部:
<!-- 引入css --><style>div {color: red;}</style><link rel="stylesheet" type="text/css" href="./css/css320.css"><body><div style="color: blue;">优先级</div></body>
总结:
样式优先级:行内>内部>外部
!important
! important加在谁的身上 谁就优先显示(其他同理)


总结:
!important>行内>内部>外部
注意这种抢占标签属性值只存在于有多个属性的情况下 如果只有一个属性则不用争夺属性值,比如下面这个background-color: aquamarine;
div {color: yellow !important;background-color: aquamarine;
}
选择器
元素选择符/类型选择符(element选择器)如:div{width:100px;height:100px;background:red;)}
语法:元素名称{属性:属性值;}如:div,p,h1,img,a,span,i,em,strong,b,ul,li,ol,li..等
说明:
a)元素选择符就是以文档语言对象类型作为选择符,即使用结构中元素名称作为选择符。例如body、div、p,img,em,strong,span...等。
b)所有的页面元素都可以作为选择符;
用法:
1)如果想改变某个元素的默认样式时,可以使用类型选择符;
(如:改变一个div、p、h1样式)
2)当统一文档某个元素的显示效果时,可以使用类型选择符
(如:改变文档所有p段落样式)
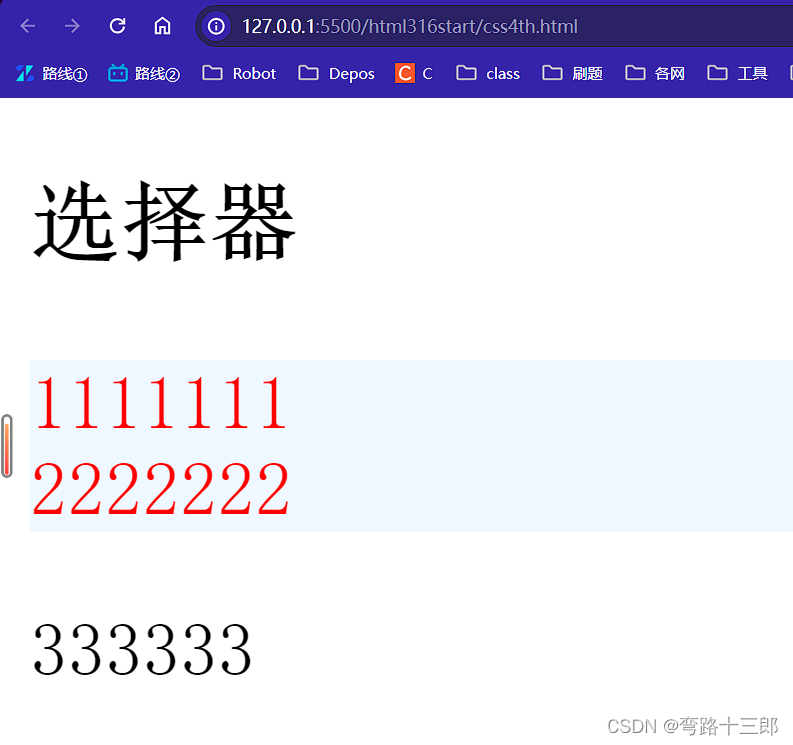
<style>div {color: red;/* 适合用于统一设置某一类标签元素 */background-color: aliceblue;}</style>
<body><h3>选择器</h3><div>1111111</div><div>2222222</div><p>333333</p><h3>44444</h3>
</body>
类选择器
class选择器/类选择器
语法:·class名{属性:属性值;}
说明:
A)当我们使用class选择符时,应先为每个元素定义一个class名称
B)class选择符的语法格式是:
如:<div class="top"></div>
.top{width:200px;height:100px;background:green;}
用法:class选择符更适合定义一类样式;
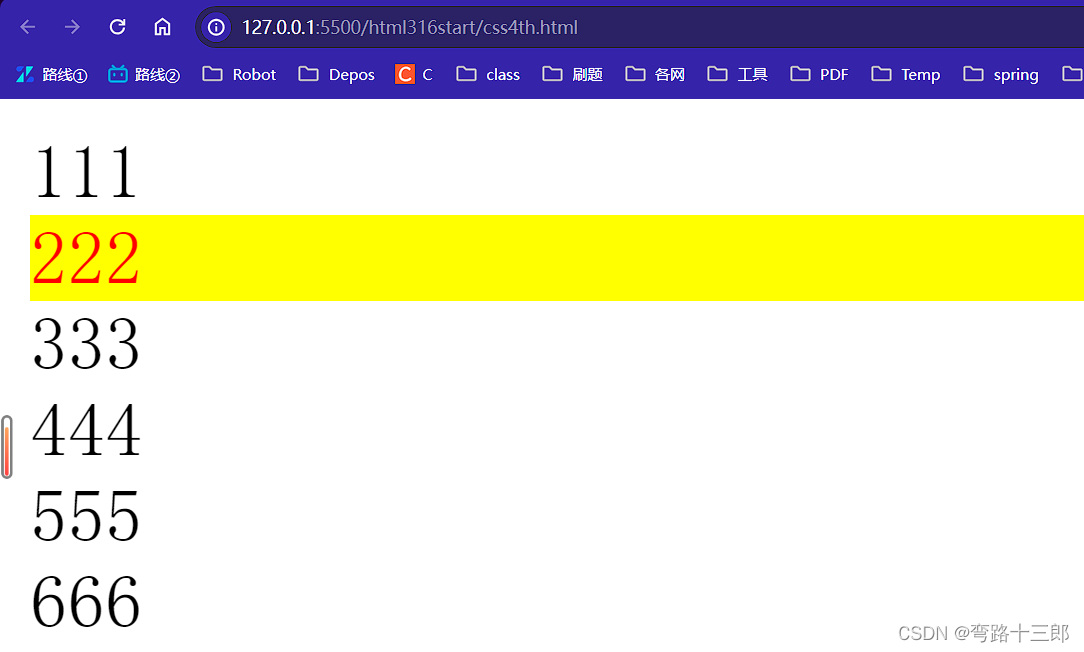
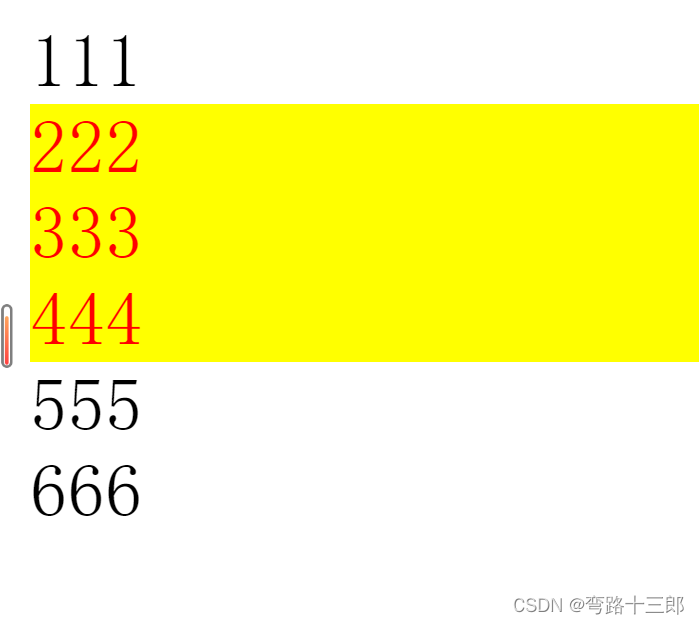
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.cls {/* 选择类名为cls的单独设置color跟background- */color: red;background-color: yellow;}</style>
</head><body><div>111</div><div class="cls">222</div><div>333</div><div>444</div><div>555</div><div>666</div></body>
<body><div>111</div><div class="cls">222</div><div class="cls">333</div><div class="cls">444</div><div>555</div><div>666</div></body>

给一个标签上加多个类名,一个标签由多个类名样式控制
<style>.cls {/* 选择类名为cls的单独设置color跟background- */background-color: yellow;}.col {color: blue}</style>
<body><div>111</div><div class="cls col">222</div><div class="cls">333</div><div class="cls">444</div><div>555</div><div>666</div></body>
类名样式中多个类名相同 属性相同 ->关于属性值的颜色冲突
<style>/* 当有两个类名相同,包含属性相同的时候的冲突问题 */.cls {/* 选择类名为cls的单独设置color跟background- */background-color: yellow;}.cls2 {/* 选择类名为cls的单独设置color跟background- */background-color: greenyellow;}.col {color: blue}</style>
<body><div>111</div><div class="col cls cls2">222</div><div class="cls">333</div><div class="cls">444</div><div>555</div><div>666</div></body>
总结:
颜色是什么取决于最后颜色属性赋值的值是什么
可以说是就近原则
也可以说是按照代码从上到下的顺序进行执行的
或者说后面的颜色覆盖掉原来的颜色
Id选择器
为什么要用id选择器 因为类可以很多标签一起使用,id只能给一个标签,不能给一个id用上两个标签,这样就可以单独操控某一个id ,同时(id的优先级高于class的优先级)
id选择器
语法:#id名{属性:属性值;}
说明:
A)当我们使用id选择符时,应该为每个元素定义一个id属性
如:<div id="box"></div>
B)id选择符的语法格式是"#”加上自定义的id名
如: #box{width:300px; height:300px;)
C)起名时要取英文名,不能用关键字:(所有的标记和属性都是关键字)
如:head标记
D)一个id名称只能对应文档中一个具体的元素对象。(唯一性)
<style>#box1 {color: green}#box2 {color: aqua;}#box3 {color: blueviolet}</style>
<body><!-- id选择器 --><div id="box1">11111</div><div id="box2">22222</div><div id="box3">33333</div></body>
通配符
*通配符/通配选择器
语法:*{属性:属性值;}
说明:通配选择符的写法是是"*”,其含义就是所有元素。
*(margin:0;padding:0;}代表清除所有元素的默认边距值和填充值;
<style>* {/* 外边距 */margin: 0;/* 内边距 */padding: 0;}</style>
<body><h1>css</h1><ul><li>111</li><li>222</li><li>333</li><li>444</li></ul>
</body>
群组选择器
为了提出公共代码,节约代码量
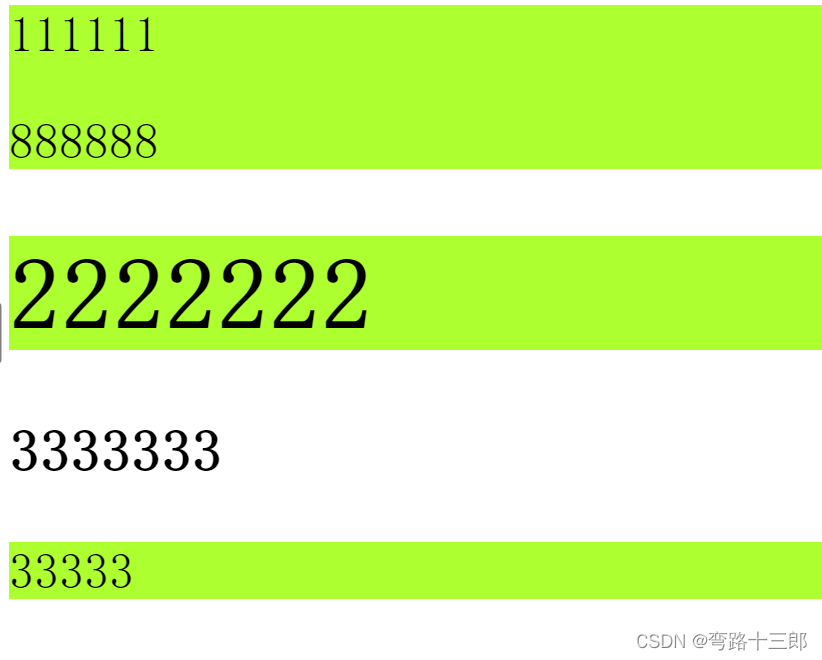
<head>/* h1 {background-color: greenyellow;}p {background-color: greenyellow;}div {background-color: greenyellow;}*/div,h1,.boxp {background-color: greenyellow;}</style>
</head><body><div>111111<p>888888</p></div><h1>2222222</h1><h3>3333333</h3><p class="boxp">33333</p>
</body>
后代选择器
以下面这个代码为例:先找出所有的p标签 然后找出外面是div标签的,选择器是从右到左的选择
<style>/* h1 {background-color: greenyellow;}/* 后代选择器 */div p {background-color: greenyellow;}</style><body><div><p>111111</p></div><p>2222222</p>
</body>

伪类选择器
语法:
a:link{属性:属性值;)超链接的初始状态;
a:visited{属性:属性值;}超链接被访问后的状态;
a:hover{属性:属性值;}鼠标悬停,即鼠标划过超链接时的状态;
a:active{属性:属性值;)超链接被激活时的状态,即鼠标按下时超链接的状态;
Link--visited--hover--active.
说明:
A)当这4个超链接伪类选择符联合使用时,应注意他们的顺序,正常顺序为:
a:link,a:visited,a:hover,a:active,错误的顺序有时会使超链接的样式失效;
B)为了简化代码,可以把伪类选择符中相同的声明提出来放在a选择符中;
例如:a{color:red;}a:hover{color:green;}表示超链接的初始和访问过后的状态一样,鼠标划过的状态和点击时的状态一样。

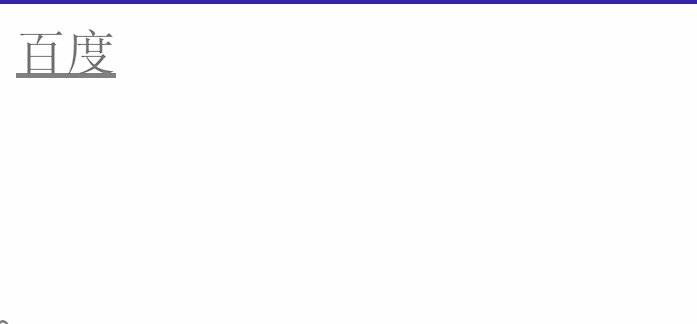
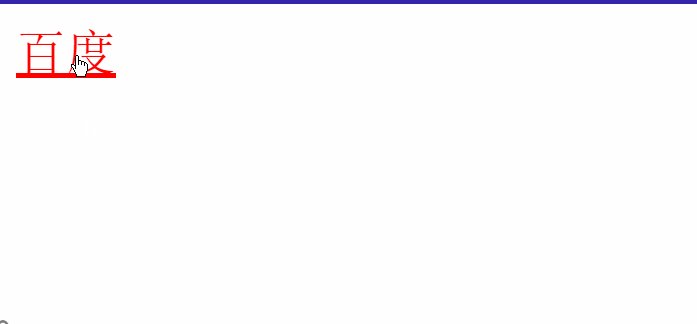
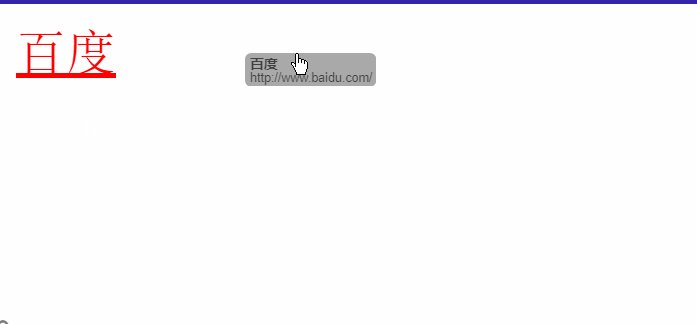
<style>/* 伪类选择器 *//* 初始状态 */a:link {color: blue;}/* 访问之后 */a:visited {color: gray;}/* 鼠标移动上去 */a:hover {color: red;}/* 点击激活 */a:active {color: rgb(179, 255, 0);}</style><body><a href="http://www.baidu.com">百度</a>
</body>注意:
四个标签的顺序不能变 只能按照上面这种顺序依次向下书写
比如:上面这个hover标签和active标签的顺序不能颠倒 否则会出现这种情况
/* 点击激活 */a:active {color: rgb(179, 255, 0);}/* 鼠标移动上去 */a:hover {color: red;}
选择器的权重
当多个选择器选中的是同一个元素,且都为他
们定义了样式,如果属性发生冲突了,会选择权
重高的来执行注意:所有的权重对比都是相对于同一个标签去比

我们可以把 CSS 的优先级从高到低来分成6级:
第一级别:无优先条件的属性我们只要在属性后添加
!important即可。这个属性可以覆盖此页面所有位置定义的同种元素样式。第二级别:在元素标签内直接添加 style ,俗称内联样式。
第三级别:ID 选择器。例:#id{color:red;}
第四级别:类选择器,属性选择器或者伪类选择器。例:.one{color:blue;}
第五级别:元素选择器。例:div{color:yellow;}
第六级别:统配选择器。例:*{color:green;}
①class比元素选择器的优先级更高
<style>div {background-color: blue;}.diva {background-color: red;}<body><div class="diva">11111111</div></body>
②id选择器 > class选择器 > 元素选择器
<style>#divb {background: green;}div {background-color: blue;}.diva {background-color: red;}</style><body><div class="diva" id="divb">11111111</div></body>
选择器越具体 优先级越高
<style>div {background-color: gray;}div p {background-color: red;}</style>
</head><body><div>111111111<p>2222222</p><b style="background-color: blue;">3333333</b></div></body>
行内样式选择器 > 标签选择器,类选择器,
包含选择器 > 标签选择器
<style>div .cls {background: orangered;}div {background-color: gray;}div p {background-color: red;}</style><body><div class="cls" style="background-color: greenyellow;">111111111<p>2222222</p><b style="background-color: blue;">3333333</b></div></body>











)









