一、效果展示
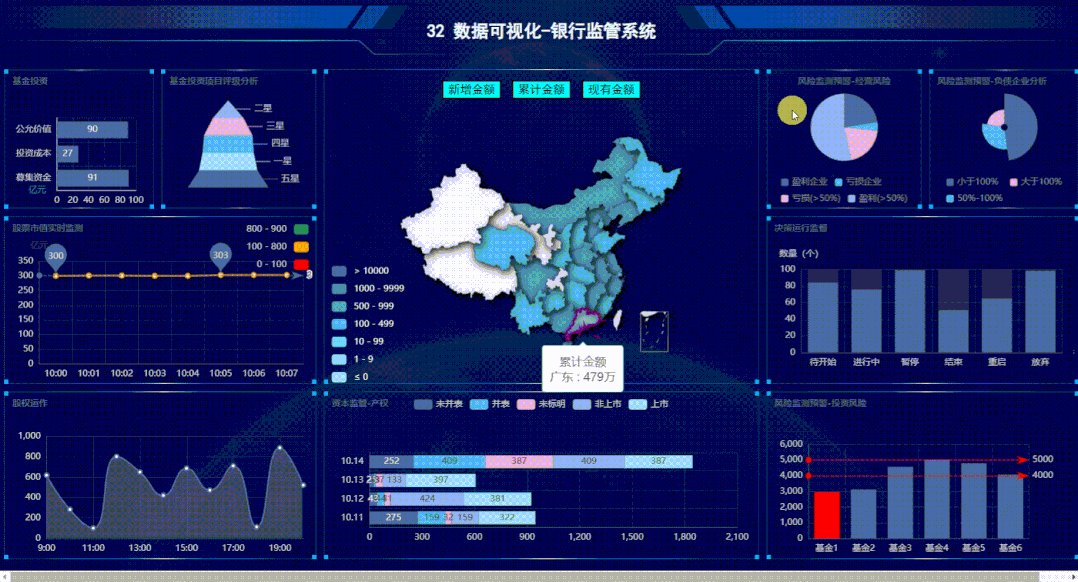
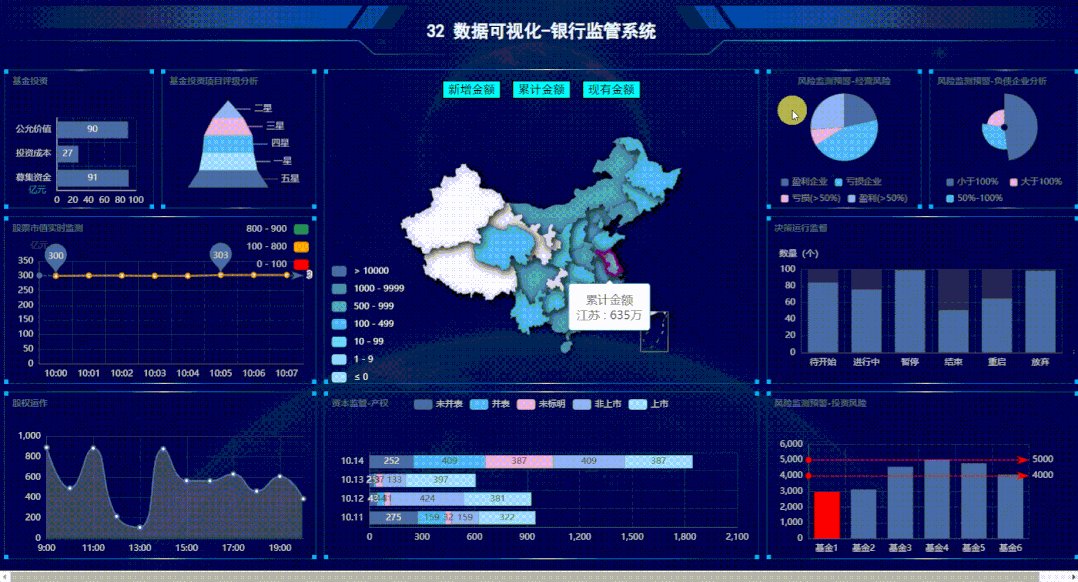
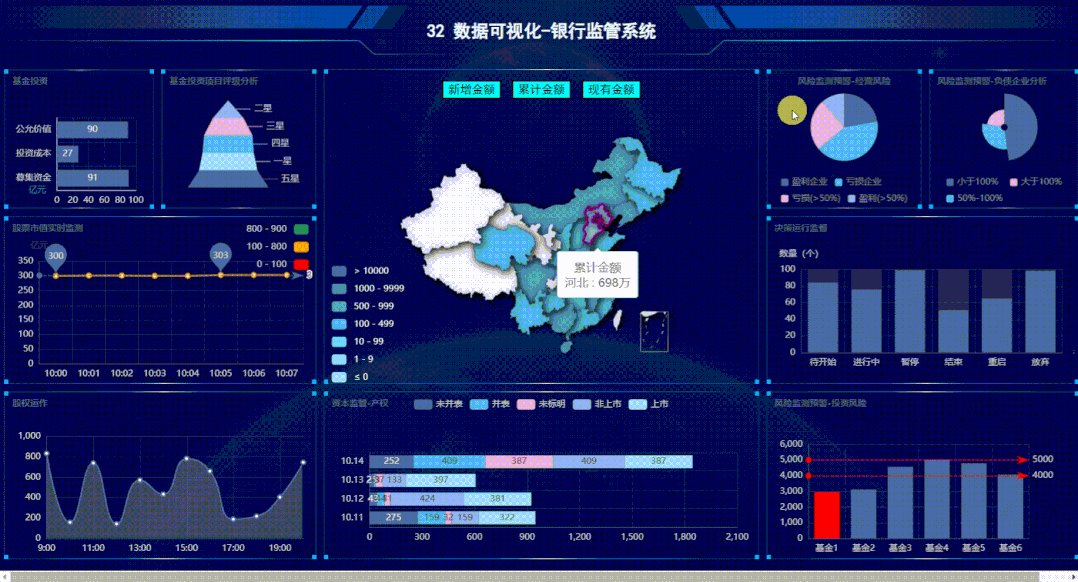
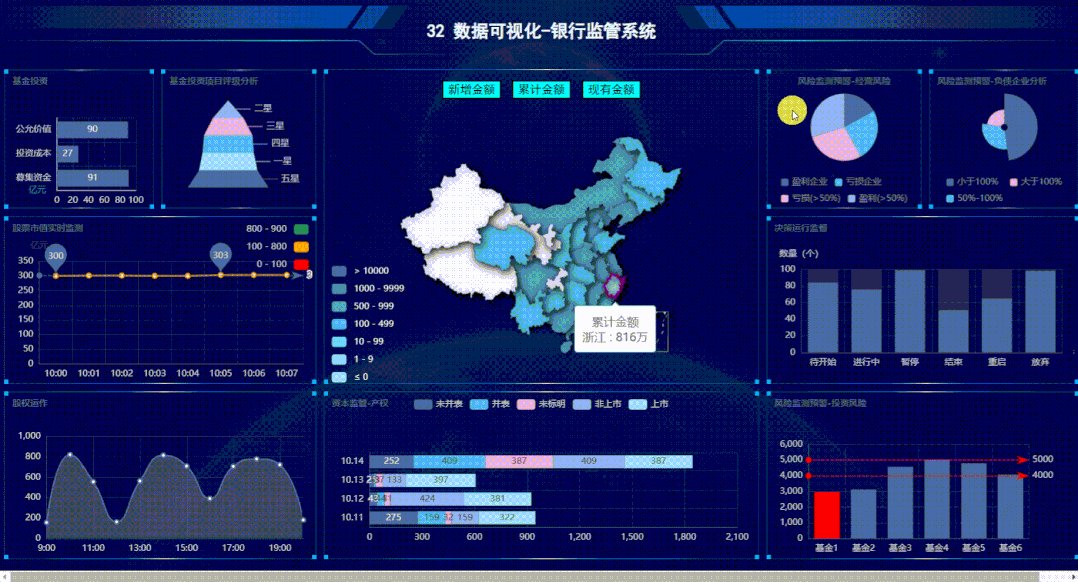
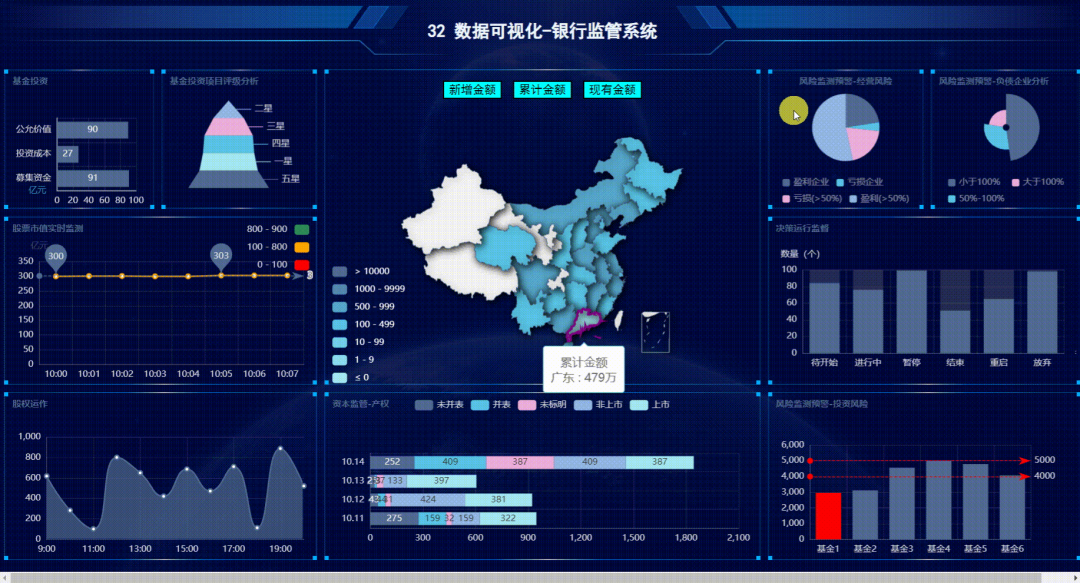
1. 动态实时更新数据效果图

2. 鼠标右键切换主题




二、确定需求方案
支持Windows、Linux、Mac等各种主流操作系统;支持主流浏览器Chrome,Microsoft Edge,360等;服务器采用python语言编写,配置好python环境即可。
三、整体架构设计
-
前端Echarts开源库
-
后端 http服务器:基于 Python 实现,使用 Pycharm 或 VSCode 编辑器;
-
数据传输格式:JSON;
-
数据源类型:JSON文件。实际开发需求中,支持定制HTTP API接口方式或其它各种类型数据库,如PostgreSQL、MySQL、Oracle、Microsoft SQL Server、SQLite、Excel表格等。
-
数据更新方式:采用http get 轮询方式 。在实际应用中,也可以视情况选择j监测后端数据实时更新,实时推送到前端的方式;
四、启动命令
<!-- 启动server命令 -->
python main.py <!-- 浏览器中输入网址查看大屏(端口为 main.py 中的 port 参数定义) -->
http://localhost:88/static/index.html
源码获取
项目源码,获取前记得收藏、点赞支持一下。
方式①、微信搜索公众号:Python学习与数据挖掘,后台回复:大屏监管系统
方式②、添加微信号:dkl88194,备注:来自CSDN +大屏监管系统
五、运行效果





)
)




)








