搜索栏
官网
https://vkuviewdoc.fsq.pub/components/search.html
是否开启右边控件
该控件为类似按钮形式,可以设置为"搜索"或者"取消"等内容,如果开启动画效果,用户确认搜索后,该控件会自动消失
show-action配置是否开启右边按钮控件
action-text配置控件内容
animation(默认为false)设置为true的话,失去焦点,或者点击控件按钮时,控件自动消失,并且带有动画效果
<u-search :show-action="true" action-text="搜索" :animation="true"></u-search>
输入后出现错误
Error: uni_modules/vk-uview-ui/components/u-search/u-search.js 已被代码依赖分析忽略,无法被其他模块引用
解决方式如下
在project.config.json -> setting里面添加
"ignoreDevUnusedFiles": false,
"ignoreUploadUnusedFiles": false,

瀑布流
官网
https://vkuviewdoc.fsq.pub/components/waterfall.html
$u-type-primary颜色参考官网
https://xuqu.gitee.io/components/color.html
固定搜索框
为搜索框添加样式
<view class="tab-search"><!-- flex-grow CSS 设置 flex 项 主尺寸 的 flex 增长系数。为使搜索框沾满 --><u-search bg-color="#fff" margin="5px" style="flex-grow: 1;" :show-action="true" action-text="搜索" :animation="true" height="70"></u-search>
</view>
index.vue代码如下
<template><view class="u-wrap"><!-- 这是uview内置样式 --><!-- 轮播图 --><swiper class="swiper-container" circular :indicatorColor="indicatorColor" :indicator-dots="indicatorDots":autoplay="autoplay" :interval="interval" :duration="duration"><swiper-item v-for="(item,index) in swipperList"><image class="imgs" :src="item.image"></image></swiper-item></swiper><!-- 搜索框 --><view class="tab-search"><!-- flex-grow CSS 设置 flex 项 主尺寸 的 flex 增长系数。为使搜索框沾满 --><u-search bg-color="#fff" margin="5px" style="flex-grow: 1;" :show-action="true" action-text="搜索" :animation="true" height="70"></u-search></view><!-- 瀑布流 --><view class=""><u-waterfall v-model="flowList" ref="uWaterfall1"><template v-slot:left="{leftList}"><!-- flowList里装着瀑布流的数据 --><view class="demo-warter" v-for="(item, index) in leftList" :key="index"><!-- 警告:微信小程序中需要hx2.8.11版本才支持在template中结合其他组件,比如下方的lazy-load组件 --><u-lazy-load threshold="-450" border-radius="10" :image="item.image" :index="index"></u-lazy-load><view class="demo-title">{{item.title}}</view><view class="demo-price">{{item.price}}元</view><view class="demo-tag"><view class="demo-tag-owner">自营</view><view class="demo-tag-text">放心购</view></view><view class="demo-shop">{{item.shop}}</view><u-icon name="close-circle-fill" color="#fa3534" size="34" class="u-close"@click="remove(item.id)"></u-icon></view></template><template v-slot:right="{rightList}"><view class="demo-warter" v-for="(item, index) in rightList" :key="index"><u-lazy-load threshold="-450" border-radius="10" :image="item.image" :index="index"></u-lazy-load><view class="demo-title">{{item.title}}</view><view class="demo-price">{{item.price}}元</view><view class="demo-tag"><view class="demo-tag-owner">自营</view><view class="demo-tag-text">放心购</view></view><view class="demo-shop">{{item.shop}}</view><u-icon name="close-circle-fill" color="#fa3534" size="34" class="u-close"@click="remove(item.id)"></u-icon></view></template></u-waterfall><u-loadmore bg-color="rgb(240, 240, 240)" :status="loadStatus" @loadmore="addRandomData"></u-loadmore></view></view>
</template><script setup>// setup script就是vue3新出的一个语法糖,使用方法就是在书写script标签的时候在其后面加上一个setup修饰。import {ref} from 'vue';//引入refconst indicatorDots = ref(true)//默认值设为true 显示面板指示点const indicatorColor = ref("#FFF")//指示点颜色const autoplay = ref(true)//是否自动切换const interval = ref(2000)//自动切换时间const duration = ref(600)//滑动动画时长// 轮播图数据const swipperList = ref([{image: '/static/lbt1.jpg'}, {image: '/static/lbt2.jpg'}, {image: '/static/lbt3.jpg'}])//瀑布流数据const flowList = ref([{price: 2000,title: 'ipad pro 11',image: '/static/cs1.jpg'},{price: 1234,title: '手机',image: '/static/cs2.jpg'},{price: 2345,title: '手机',image: '/static/cs3.jpg'},{price: 60,title: '手表',image: '/static/cs4.jpg'},{price: 3421,title: '联想小新电脑',image: '/static/cs5.jpg'},{price: 2000,title: 'ipad pro 11',image: '/static/cs1.jpg'},{price: 1234,title: '手机',image: '/static/cs2.jpg'},{price: 2345,title: '手机',image: '/static/cs3.jpg'},{price: 60,title: '手表',image: '/static/cs4.jpg'},{price: 3421,title: '联想小新电脑',image: '/static/cs5.jpg'}])
</script><style lang='scss'>/* 在 .vue 文件中指定 <style> 标签的语言为 scss */.swiper-container {height: 200px;.item {height: 200px;}.imgs {width: 100%;/* height: 200px; */}}/* 搜索框样式 */.tab-search {position: sticky;/* 粘性布局 固定定位 */z-index: 99;/* CSS z-index 属性设置定位元素及其后代元素或 flex 项目的 Z 轴顺序。z-index 较大的重叠元素会覆盖较小的元素。层级关系*/top: 0;left: 0;display: flex;align-items: center;/* 弹性布局 居中显示 */background-color: #f2f2f2;}/* 瀑布流样式 */.demo-warter {border: 3px solid #f1f1f1;border-radius: 8px;margin: 0.7px;background-color: #ffffff;padding: 9px;position: relative;}.u-close {position: absolute;top: 36rpx;right: 22rpx;}.demo-image {width: 100%;border-radius: 4px;}.demo-title {font-size: 34rpx;margin-top: 5px;color: $u-main-color;}.demo-tag {display: flex;margin-top: 7px;}.demo-tag-owner {background-color: $u-type-primary;color: #FFFFFF;display: flex;align-items: center;padding: 7rpx 14rpx;border-radius: 50rpx;font-size: 25rpx;line-height: 1.2;}.demo-tag-text {border: 1px solid $u-type-primary;color: $u-type-primary;margin-left: 10px;border-radius: 50rpx;line-height: 1.2;padding: 7rpx 14rpx;display: flex;align-items: center;border-radius: 50rpx;font-size: 25rpx;}.demo-price {font-size: 30rpx;color: $u-type-error;margin-top: 5px;}.demo-shop {font-size: 22rpx;color: $u-tips-color;margin-top: 5px;}
</style>
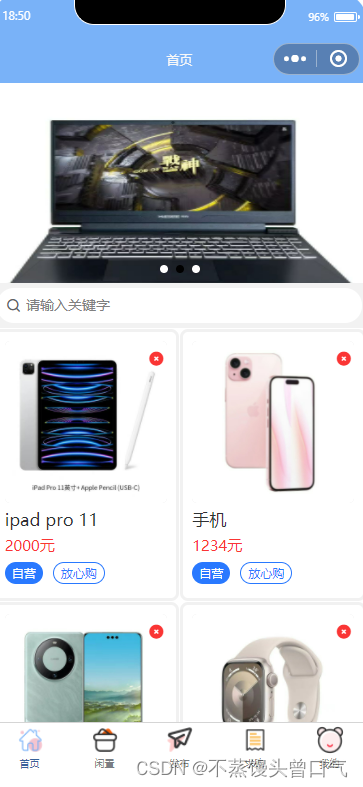
效果图




中部署项目wordpress(php博客项目,数据库mysql))


)




![[Java、Android面试]_08_强软弱虚四种引用及应用场景](http://pic.xiahunao.cn/[Java、Android面试]_08_强软弱虚四种引用及应用场景)




)


