书接上回,上次说到在jsp页面中,通过监听输入框的数值变化,实时查询数据库,得到返回值使用autocomplete属性自动补全,实现一个联想补全辅助操作,链接:使用jquery的autocomplete属性实现联想补全操作-CSDN博客
但是这种方法对数据库压力太大,这次通过改造,实现了页面初始化时将需要补全的全部信息查出放在页面,页面上的补全操作相当于使用本地数据联想补全,大大减轻了数据库压力。
由于是页面初始化时就将返回值放入域中,首先是后台代码:
@RequestMapping(value = "/init")public String init(ModelMap map, HttpServletRequest request, HttpServletResponse response) {List<AutoCode> autoList = autoService.getCodeList();String exchange = JSON.toJSONString(certificateList);certificateList = JSON.parseArray(exchange, CertificateCode.class);StringBuilder rtnData = new StringBuilder();for (AutoCode auto: autoList ){rtnData.append(",{'code':'").append(auto.getCode()).append("','name':'").append(auto.getName()).append("'}");}String rtn = "["+rtnData.toString().substring(1)+"]";map.put("autocomplete",rtn);return "rtn/autocomplete";}上述代码中掺杂了些个人业务,重点就在于里面那个for循环,核心思路就是,将返回值做成一个json串返回前端,json串格式都是统一的:{’名称’:‘内容’,‘名称’:‘内容’......},我这里做成了每条数据都是代码+内容,业务根据个人来实现即可。
前端代码:
//引用autocomplete的js文件 ,css文件就不做展示了
<script type="text/javascript" src="<%=request.getContextPath()%>/js/jquery.autocomplete.js" charset="U-8"></script><%//EL表达式获取后台传回的需要自动补全的内容String autocomplete = (String) request.getAttribute("autocomplete");%><script type="text/javascript">//页面自动补全的核心方法$(document).ready(function () {var autocomplete = <%=autocomplete%>;$("#auto").autocomplete(autocomplete,{//方法属性在上一版文章中有详解minChars: 1,max:10,width: 300,matchContains: true,autoFill: false,//拼装json中的代码与值formatItem:function(item) {return "["+item.code+"]\""+item.name+"\"";},formatMatch: function(row, i, max) {return row.name+ " " + row.code;},formatResult: function(row) {return row.name;}}).result(function(event,data,formatted){$("#auto").val("");if(data!=null && data!=''){$("#auto").val(data.code);}});});前端的实现实际上就是一个纯页面操作,后台返回前端的数据可以看做是页面写死的数据,这个autocomplete方法直接拿来使用,例如:
String autocomplete = (String) request.getAttribute("autocomplete");将上述代码替换为写死的串:
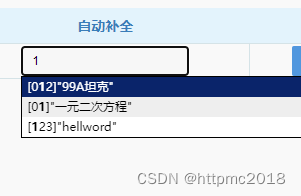
var autocomplete = [{'zsdm':'01','zsmc':'一元二次方程'},{'zsdm':'012','zsmc':'99A坦克'},{'zsdm':'123','zsmc':'hellword'}];最终实现效果为:

此时便完成了对初始的,监听输入框内容改变实时查询数据库实现自动补全的改造。后台拿到全部的补全信息放到前端,剩余操作便由前端autocomplete属性自动完成。

中部署项目wordpress(php博客项目,数据库mysql))


)




![[Java、Android面试]_08_强软弱虚四种引用及应用场景](http://pic.xiahunao.cn/[Java、Android面试]_08_强软弱虚四种引用及应用场景)




)




