编程1:
封装一个动物的基类,类中有私有成员:姓名,颜色,指针成员年纪
再封装一个狗这样类,共有继承于动物类,自己拓展的私有成员有:指针成员:腿的个数(整型 int count),共有成员函数:会叫:void speak()
要求:分别完成基类和派生类中的:构造函数、析构函数、拷贝构造函数、拷贝赋值函数
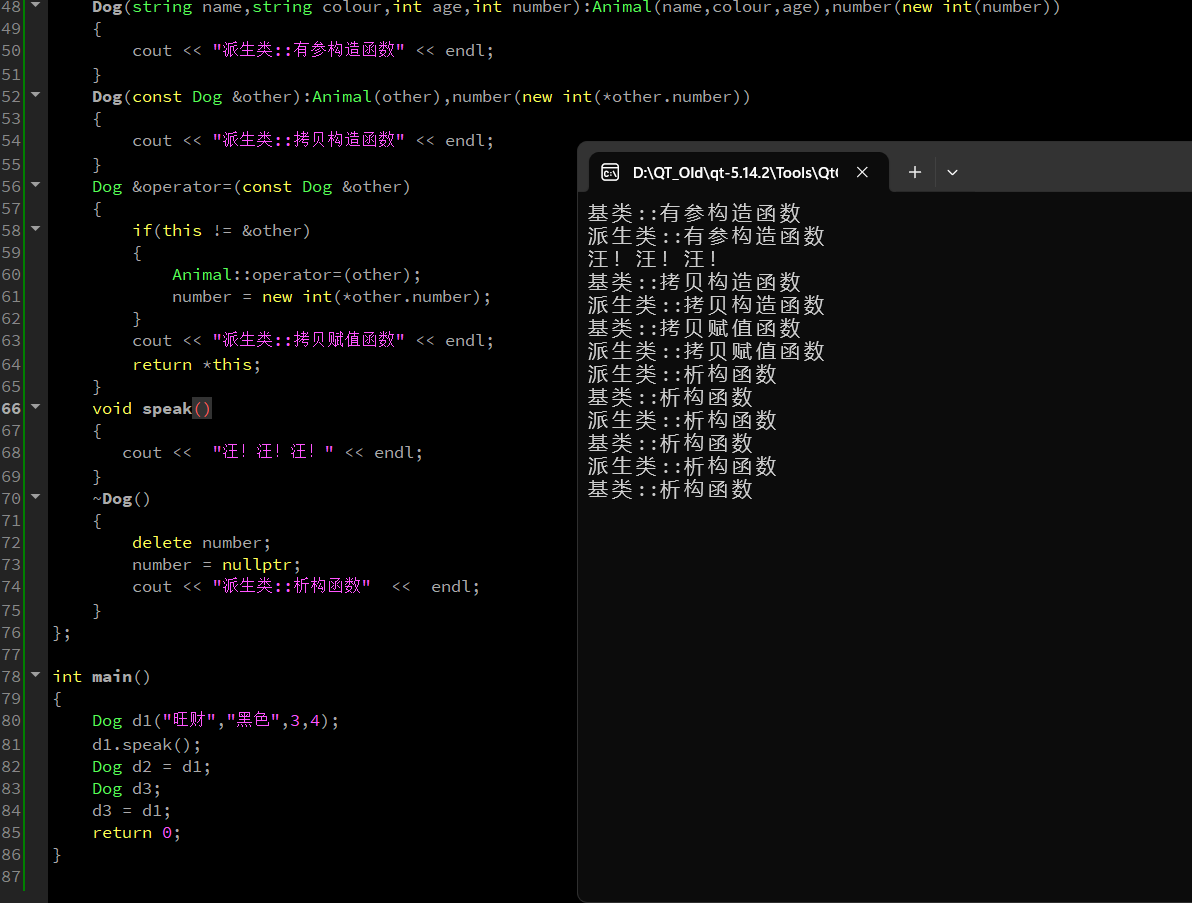
#include <iostream>using namespace std;//封装 动物 类 -->基类
class Animal
{
private:string name;string colour;int *age;
public:Animal(){}Animal(string name,string colour,int age):name(name),colour(colour),age(new int(age)){cout << "基类::有参构造函数" << endl;}Animal(const Animal &other):name(other.name),colour(other.colour),age(new int(*other.age)){cout << "基类::拷贝构造函数" << endl;}Animal &operator=(const Animal &other){if(this != &other){name = other.name;colour = other.colour;age = new int(*other.age);}cout << "基类::拷贝赋值函数" << endl;return *this;}~Animal(){delete age;age = nullptr;cout << "基类::析构函数" << endl;}
};//封装 狗 类 public 继承 动物 类 --> 派生类
class Dog:public Animal
{
private:int *number; //腿的个数
public:Dog() {}Dog(string name,string colour,int age,int number):Animal(name,colour,age),number(new int(number)){cout << "派生类::有参构造函数" << endl;}Dog(const Dog &other):Animal(other),number(new int(*other.number)){cout << "派生类::拷贝构造函数" << endl;}Dog &operator=(const Dog &other){if(this != &other){Animal::operator=(other);number = new int(*other.number);}cout << "派生类::拷贝赋值函数" << endl;return *this;}void speak(){cout << "汪!汪!汪!" << endl;}~Dog(){delete number;number = nullptr;cout << "派生类::析构函数" << endl;}
};int main()
{Dog d1("旺财","黑色",3,4);d1.speak();Dog d2 = d1;Dog d3;d3 = d1;return 0;
}

编程2:
以下是一个简单的比喻,将多态概念与生活中的实际情况相联系:
比喻:动物园的讲解员和动物表演
想象一下你去了一家动物园,看到了许多不同种类的动物,如狮子、大象、猴子等。现在,动物园里有一位讲解员,他会为每种动物表演做简单的介绍。
在这个场景中,我们可以将动物比作是不同的类,而每种动物表演则是类中的函数。而讲解员则是一个基类,他可以根据每种动物的特点和表演,进行相应的介绍。
具体过程如下:
定义一个基类 Animal,其中有一个虛函数perform(),用于在子类中实现不同的表演行为。
#include <iostream>using namespace std;//封装 讲解员 基类
class Commentator
{
public:virtual void perform() = 0; //纯虚函数virtual ~Commentator(){} //虚解析函数
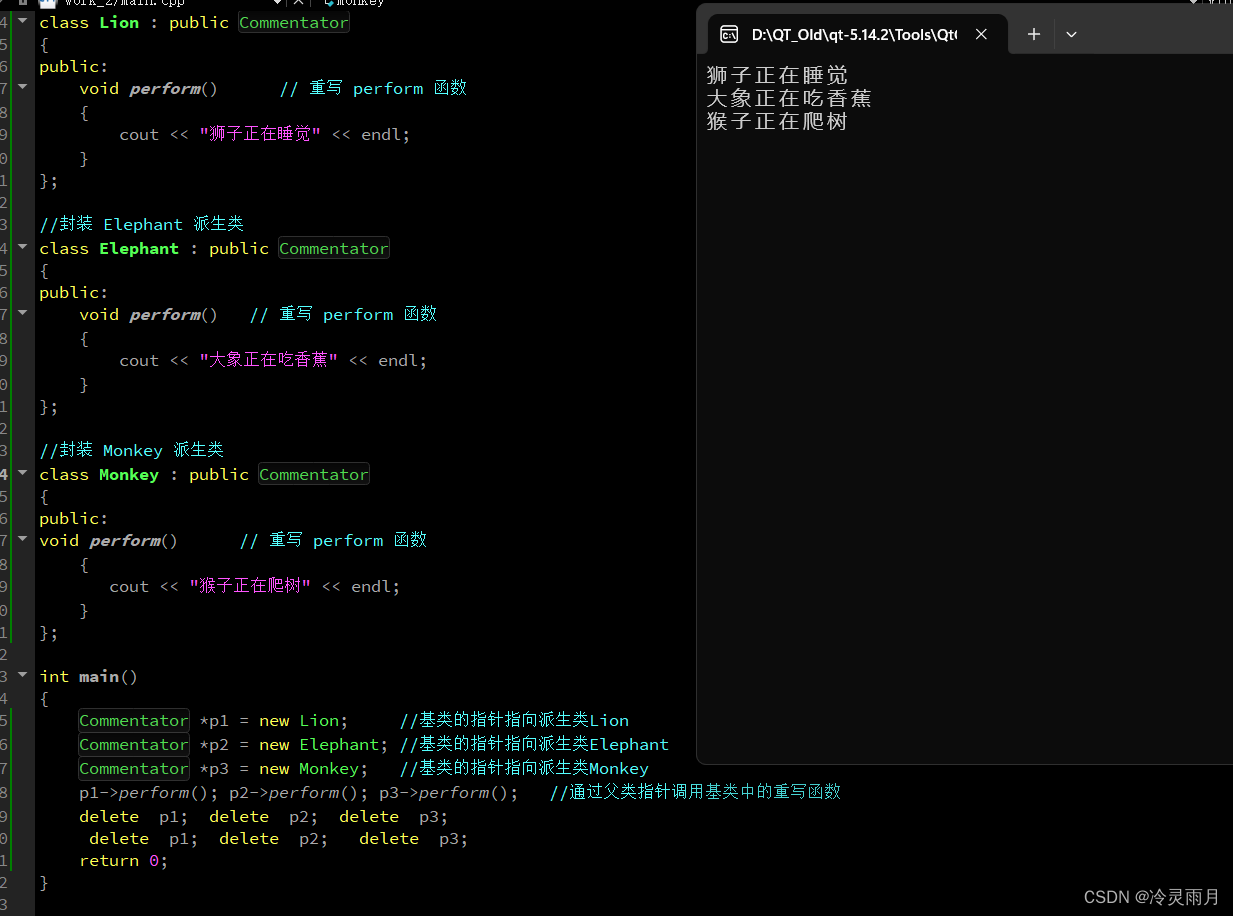
};//封装 Lion 派生类
class Lion : public Commentator
{
public:void perform() // 重写 perform 函数{cout << "狮子正在睡觉" << endl;}
};//封装 Elephant 派生类
class Elephant : public Commentator
{
public:void perform() // 重写 perform 函数{cout << "大象正在吃香蕉" << endl;}
};//封装 Monkey 派生类
class Monkey : public Commentator
{
public:void perform() // 重写 perform 函数{cout << "猴子正在爬树" << endl;}
};int main()
{Commentator *p1 = new Lion; //基类的指针指向派生类LionCommentator *p2 = new Elephant; //基类的指针指向派生类ElephantCommentator *p3 = new Monkey; //基类的指针指向派生类Monkeyp1->perform(); p2->perform(); p3->perform(); //通过父类指针调用基类中的重写函数delete p1; delete p2; delete p3;delete p1; delete p2; delete p3;return 0;
}

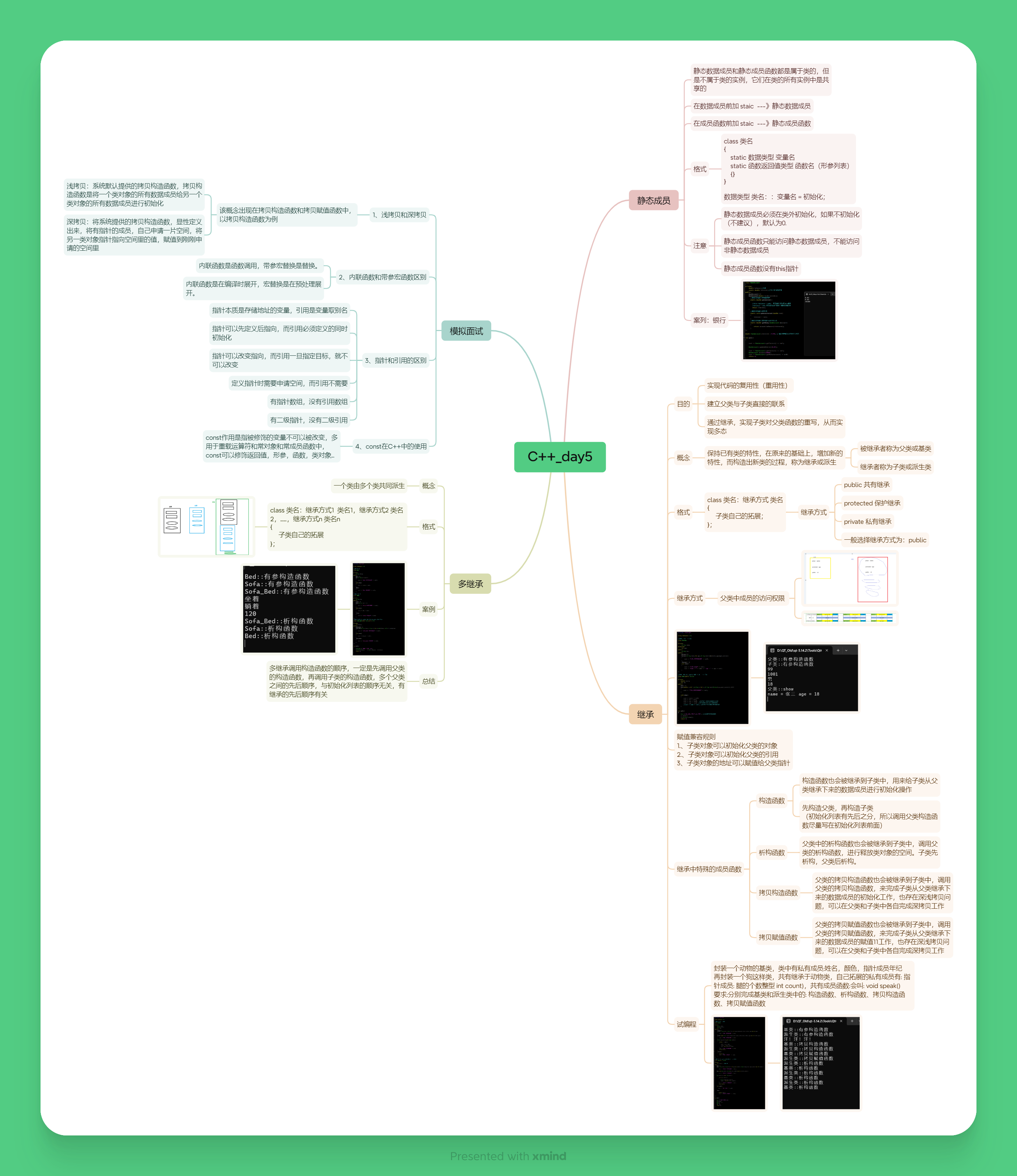
思维导图











)


)




 Flask-SSTI-labs 通关 题记)
