一、前一天Vuex总结
1、state作用:存放数据定义:state:{//数据 }使用://放在data下(1)根节点直接访问this.$store.state.数据名(2)模块直接访问this.$store.state.模块名.数据名(3)根节点辅助函数mapState(['所需要的数据'])(4)模块辅助函数mapState('模块名',['数据'])2、mutations作用:存放函数定义:mutations:{//函数方法 }使用://放在methods下(1)根节点直接访问this.$store.commit('方法名','参数')//注:mutations不可以传多个参数,如果有需要,可以以数组形式(2)模块直接访问this.$store.commit('模块名/方法名','参数')(3)根节点辅助函数mapmutations(['方法名'])(4)模块辅助函数mapmutations('模块名',['方法名'])3、actions作用:存放异步函数定义:actions:{//函数方法 }使用://放在methods下(1)根节点直接访问this.$store.dispatch('方法名','参数')(2)模块直接访问this.$store.dispatch('模块名/方法名','参数')(3)根节点辅助函数mapActions(['方法名'])(4)模块辅助函数mapActions('模块名',['方法名'])4、getters作用:存放计算属性定义:getters:{//计算属性方法 }使用://放在computed下(1)根节点直接访问this.$store.getters.方法名(2)模块节点直接访问this.$store.getters['模块名/方法名'](3)根节点辅助函数this.$store.mapGetters(['方法名'])(4)模块节点辅助函数this.$store.mapGetters('模块名',['方法名'])注:所有使用模块的场景都需要打开环境即:需要在js中添加 namespaced:true
二、json-server工具
1、作用
使用后,可以得到一个包含了增删改查的API
2、使用步骤
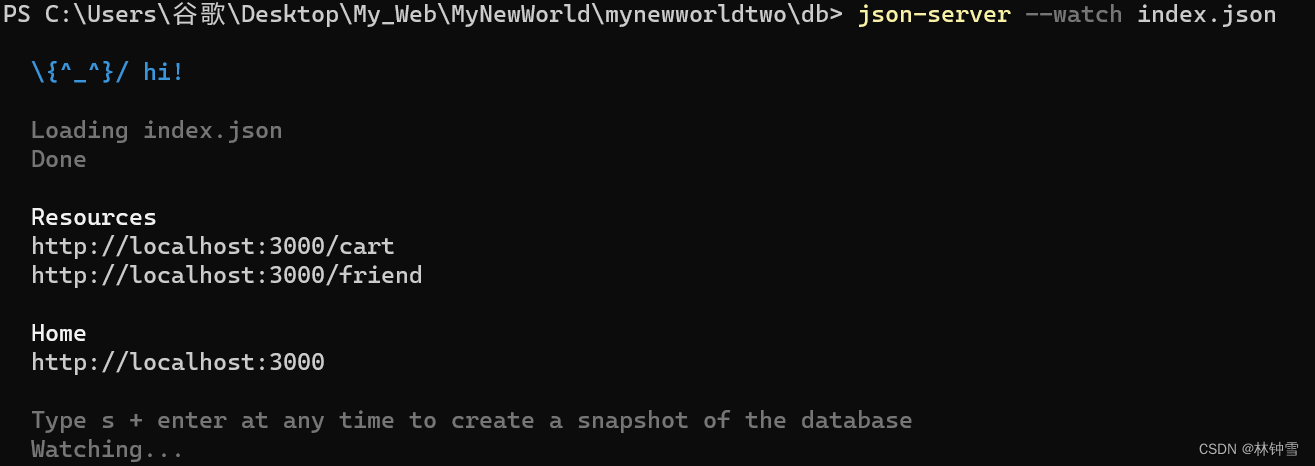
1、安装全局工具json-server(全局工具只需要安装一次)yarn global add json-server或npm install -g json-server2、新建一个db文件夹,在db文件夹中新建一个index.json文件文件中可以编写JSON字符串类型的数据3、启动JSON服务json-server --watch index.json
在文件中编写后,便可以使用axios导入
三、基于VueCli自定义创建项目
1、认识第三方Vue组件库vant-ui
https://vant-contrib.gitee.io/vant/v2/#/zh-CN/
vant2 对应的是vue2 所以我们使用vant2版本
vant-ui为我们提供了许多已封装的组件,可以直接导入到项目中使用,可以大大提高编写代码的效率
2、了解组件库
PC:element-ui(element-plus),ant-design-vue
PE:vant-ui,Mint UI(饿了么),Cube UI(滴滴)
3、安装方法
安装方法有两种,分为 全部导入 和 自动按需导入
3.1、全部导入
1、安装组件库:yarn add vant@latest-v22、main.js中注册import Vue from 'vue'import Vant from 'vant'import 'vant/lib/index.css'Vue.use(Vant);3、直接按照官方文档中的用法使用如:<van-button type="primary">主要按钮</van-button>3.2、自动按需导入
1、安装组件库:yarn add vant@latest-v22、安装插件npm i babel-plugin-import -D//报错的话就使用:npm i babel-plugin-import -D --legacy-peer-deps3、设置配置文件// 在.balelrc中添加配置// 注意:webpack 1 无需设置 libraryDirectory{"plugins": [["import", {"libraryName": "vant","libraryDirectory": "es","style": true}]]}// 对于使用 babel7 的用户,可以在 babel.config.js 中配置module.exports = {plugins: [['import', {libraryName: 'vant',libraryDirectory: 'es',style: true}, 'vant']]};4、接着就可以直接在代码中引入Vant组件如:import { Button, Switch } from 'vant'Vue.use(Button)Vue.use(Switch)5、最后就可以直接按需使用<van-button type="primary">主要按钮</van-button><van-button type="info">信息按钮</van-button>6、优化:由于随着开发逐渐复杂,所需的组件可能会很多,如果全部堆积在main.js中可能会显得复杂,所以将vant-ui文件写在 utils - vant-ui.js中四、postcss插件 - 实现vw/vh适配
1、用处:用于解决px到vw/vh的转换问题
2、使用步骤
1、安装插件:yarn add postcss-px-to-viewport@1.1.1 -D2、根目录新建postcss.config.js文件,填入配置// postcss.config.jsmodule.exports = {plugins: {'postcss-px-to-viewport': {// 对应的是vw适配的标准屏的宽度 iphoneX// 设计图 750 , 调成一倍图 => 适配375标准屏幕// 设计图 640 , 调成一倍图 => 适配320标准屏幕viewportWidth: 375}}}3、在写程序时直接使用px单位,会在网页中直接转换成vw单位  Flask-SSTI-labs 通关 题记)


















