整体布局整体布局

你可能会去敲不同的项目,有很多种平台。那么其实都是可以复用的。唯一不同的就是main里面的内容是不同的,边框架子都是相同的。其实框架是不怎么变化的,变化的是main里面。
src/layout/Layout.vue
这里需要新增一个页面Layout.vue,
const routes = [{path: '/test',component: () =>import('@/views/test/Test.vue'),meta: {title: "测试页"}},{path: '/login',component: () =>import('@/views/login/Login.vue'),meta: {title: "测试页"}},{path: '/layout',//layout是公用的,所有的都使用这个整体布局component: () =>import('@/layout/Layout.vue'),meta: {title: "整体布局"}},
]布局容器 [el-container]

Container 布局容器 | Element Plus
el-container它是用来做整体布局的,用于布局的容器组件,方便快速搭建页面的基本结构 。
常用标签 :

其实和el-form类似,一个组件其实是由很多的标签组成的。和原生的html类似,比如select里面有很多option。
<template><div><el-container><el-aside width="200px">Aside</el-aside><el-container><el-header>Header</el-header><el-main>Main</el-main><el-footer>Footer</el-footer></el-container></el-container></div>
</template>修改一下,整体的栏位置就变得非常清楚了。如果去掉第二个el-container,那么就全部变为了水平排列。(第二个container里面header main footer里面是垂直排列的,这些在container里面垂直排列,但是aside和这些又是水平排列)
<template><div><el-container style="height:100vh;width:100vw"><!--侧边栏,需要定义宽度--><el-aside class="aside" width="220px" style="background-color:coral">Aside</el-aside><el-container><!--垂直排列就需要在container里面,外层加一个container--><el-header style="background-color:green">Header</el-header><el-main style="background-color:royalblue">Main</el-main><el-footer style="background-color:yellow">Footer</el-footer></el-container></el-container></div>
</template>
element-plus已经帮我们提供了整体布局的架子,后面只需要在main里面改东西就行了。
标题-固钉 [el-affix]
Affix 固钉 | Element Plus
它会固定在浏览器的某个位置,将页面元素固定在特定可视区域。

在测边栏最上方有平台名称,滚轴混动的时候可能平台名字就没有了。如果将平台名设置为固钉,它会盖在侧边栏上面,往上滚动的时候会一直存在。
侧边栏是一个区域,封装了一个div 。
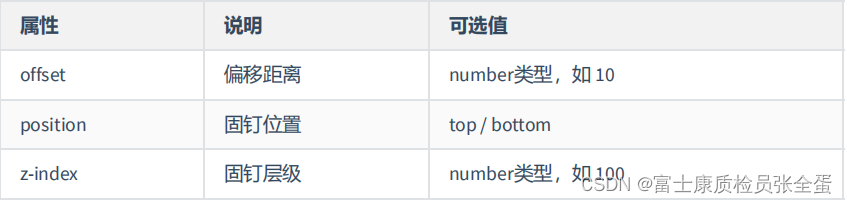
常用属性:


















)
)
