HTTP协议用于从WWW服务器传输超文本到本地浏览器的传送协议。 它可以使浏览器更加高效,使网络传输减少。 它不仅保证计算机正确快速地传输超文本文档,还确定传输文档中的哪一部分,以及哪部分内容首先显示 (如文本先于图形)等。所以在node.js里我们都是借助于浏览器来查看网络响应内容较为方便
以如下代码为例:
// 1.导入http模块
const http=require('http');
// 2.创建服务对象
const server=http.createServer((request,response)=>{// response.end('hello,world!'); //设置响应体
});
// 3.监听端口,启动服务
server.listen(9000,()=>{console.log('服务已经启动...');
});一、如何查看详细请求信息?
(1)在vscode里面node来启动此项目

(2)在谷歌浏览器输入端口号http://127.0.0.1:9000启动服务

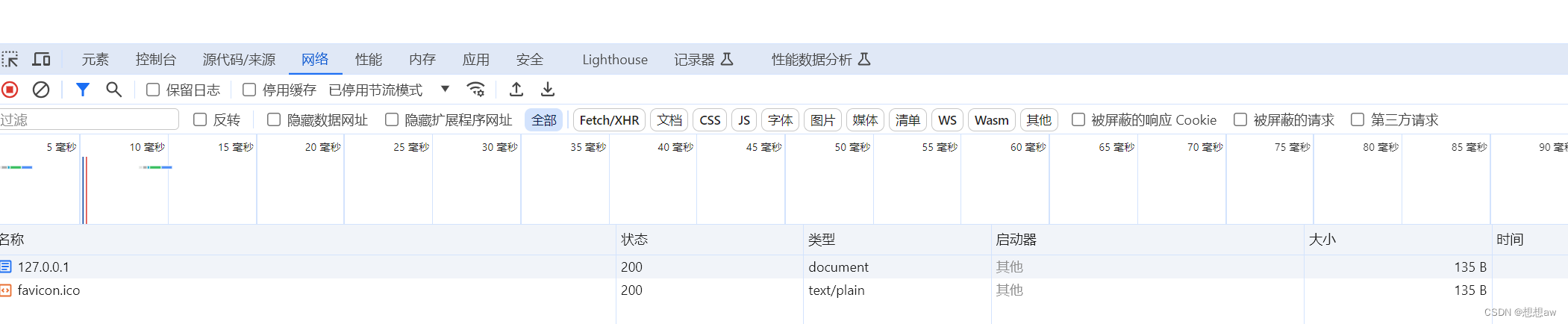
(3)右键1点击查看,点击网络,刷新一下,可以看见两个名称项目一个127.0.0.1是我们输入打开的,另一个favicon.ico是谷歌浏览器运行自带的。

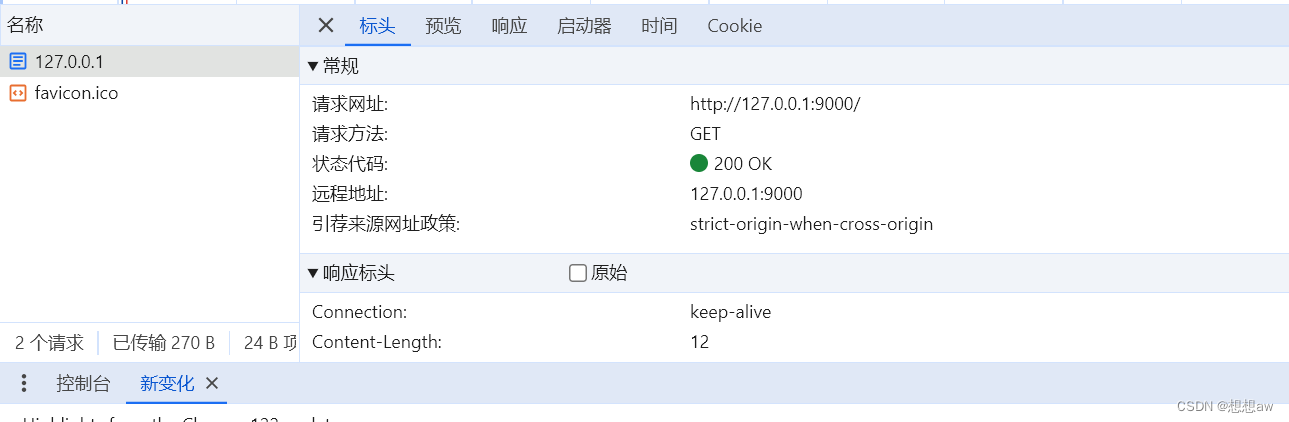
(4)点击其中一个127.0.0.1就可以看到详细请求信息

二、如何查看请求体内容?
查看请求体内容时,得先模拟一个post请求。因为原本的get请求的请求体绝大多数为空。
(1)模拟post请求:在html文件里写一个表单模拟post请求
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><form action="http://127.0.0.1:9000" method="post"><input type="text" name="username"><input type="password" name="password"><input type="submit" value="提交"></form>
</body>
</html>(2)运行这个html代码,点击提交按钮就到了9000这个页面

(3)右键检查,点击127.0.0.1点击网络。这时就出现了载荷页面,里面就是我们提交上来的表单数据,就是格式化的请求体的内容。原始的请求体点击查看源码即可显示

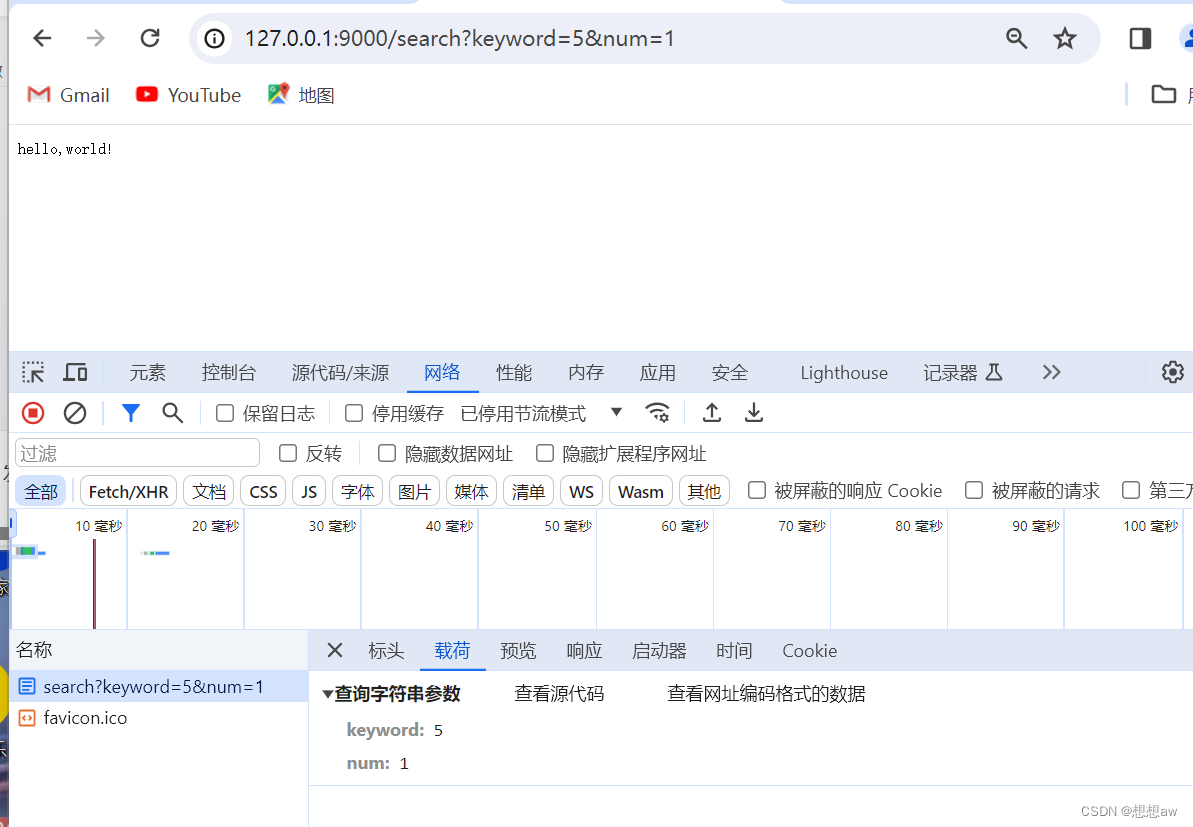
三、在载荷里如何查看url中查询字符串内容?
例如在url后面接“/search?keyword=5?num=1”回车。此时在对应的名称的载荷下面会把我们所要的查询字符串的内容做一个格式化呈现出来

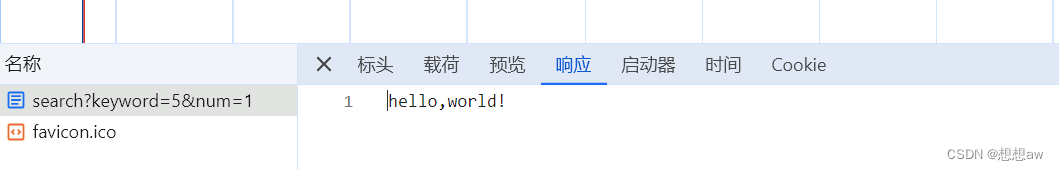
四、如何查看响应结果?
响应行和响应头——在标头里面 响应体内容——在响应里




——安卓广播机制)
、459.重复的子字符串、字符串总结、双指针回顾)




)
)

-2024年3月18日)






)