问答板块觉得比较有意思的问题
当时搜了些网上的发现基本都不能用,不知道是版本的问题还是咋的就开始自己研究
python随机生成emoji
- 问题的产生
- 解决
- 官网文档
- 数据类型
- 实现思路
- 实现前提:
- 具体实现:
- 其他常见用法
- 插入 Emoji 表情:
- 解析 Emoji 表情:
- 查找和统计 Emoji 表情:

主页传送门:📀 传送
问题的产生
问答板块有人提问,感觉挺有趣的就记录下来

解决
网上搜的大多是用的emoji库的两个函数:emojize()和demojize()。前者根据代码能够生成 emoji表情,而后者则是将 emoji 表情进行解码。
import emoji
str_emoji="This is emoji :red_heart::red_heart::red_heart:"
print(emoji.emojize(str_emoji))基本上就是从官网找到指定的符号然后输出表情但是它不满足随机的这个条件。
要不就是需要安装emojilib库,然后调用emoji_list = list(emoji.keys())
但是实际操作时 发现报错提示没有list方法,不知道是版本问题还是怎么的,反正就是不成功。遂去官网api研究。
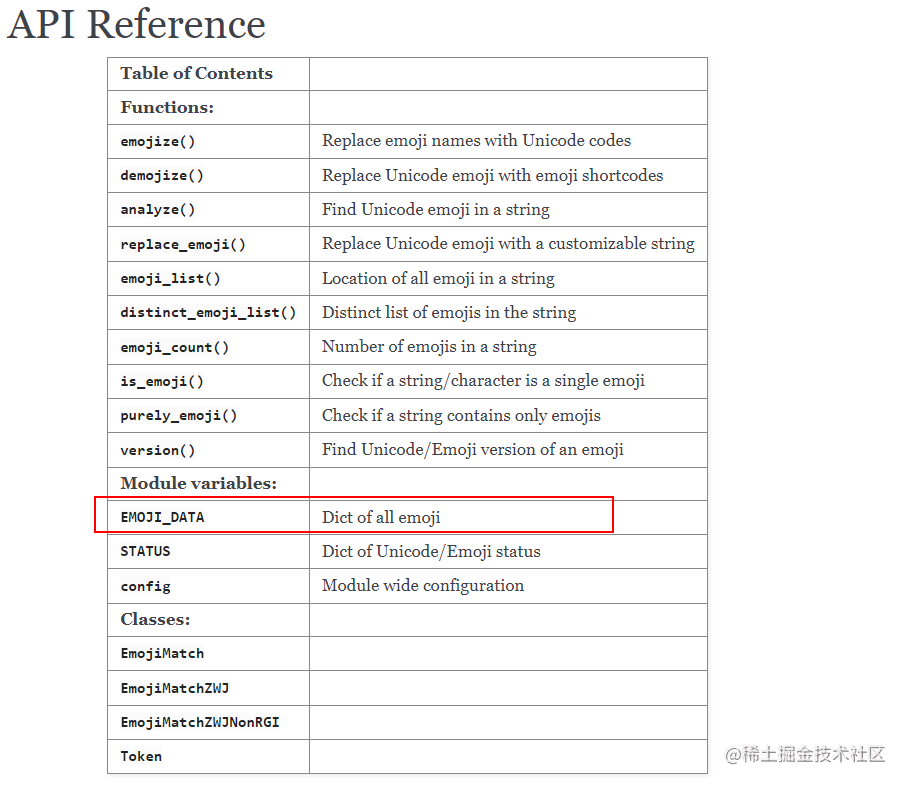
官网文档
因为主要用的语言不是python 所以不知道解决方法好不好,仅供参考 如有更优解,欢迎指正
查看官网发现有字典,觉得应该可以用,再看下字典里边的详细参数类型。
数据类型
其中EMOJI_DATA 的数据类型为:
EMOJI_DATA = {'🥇': {'en' : ':1st_place_medal:','status' : emoji.STATUS["fully_qualified"],'E' : 3,'de': ':goldmedaille:','es': ':medalla_de_oro:','fr': ':médaille_d’or:','pt': ':medalha_de_ouro:','it': ':medaglia_d’oro:'},...
}其中分别为
emoji名称:每个emoji表情符号都有一个唯一的名称
语言类型:LANGUAGES = [‘en’, ‘es’, ‘ja’, ‘ko’, ‘pt’, ‘it’, ‘fr’, ‘de’, ‘fa’, ‘id’, ‘zh’]
表情符号状态值:
STATUS = {"component": component,"fully_qualified": fully_qualified,"minimally_qualified": minimally_qualified,"unqualified": unqualified
}
实现思路
查看官网api的时候发现在 emoji 模块中,有这个EMOJI_DATA 参数。
emoji 库中的 EMOJI_DATA 是一个包含常见 emoji 表情信息的 Python 字典。该字典包含了大量 emoji 表情的名称、别名和对应的 Unicode编码。
emoji 表情都表示为一个键值对,其中键是emoji 表情的名称或别名,值是一个包含以下信息的字典:
unicode_codepoint:Emoji 表情的 Unicode 码点。
aliases:Emoji 表情的别名列表(如果有的话)。
tags:与 Emoji 表情相关的标签列表,用于描述其含义。
description:Emoji 表情的描述。
所以可以选择通过字典来获取表情。
实现前提:
Python 中,使用 emoji 模块来处理表情符号,并且结合 random 模块来随机取表情。
因此首先来安装 emoji 模块。
使用以下命令来安装:`
pip install emoji
`
具体实现:
将 emoji.EMOJI_DATA 中的所有表情符号取出,并将其键(即表情符号本身)转换为列表 emojis_list。然后,使用 random.choice() 函数从列表中随机选择一个表情符号,并打印出选中的表情符号及其描述信息。
import randomimport emojiprint(len(emoji.EMOJI_DATA))# 获取所有表情符号及其描述信息
all_emojis = emoji.EMOJI_DATA
# 将表情符号的键(键即为表情符号本身)转换为列表
emojis_list = list(all_emojis.keys())
# 随机选择一个表情符号
random_emoji = random.choice(emojis_list)# 打印随机表情符号及其描述信息
print(f"随机表情符号:{random_emoji}")
其他常见用法
插入 Emoji 表情:
使用 emojize 函数可以将文本中的 Emoji 表情别名(如 😄)替换为对应的 Emoji 图标:
import emojitext = "Hello, :smile:!"
emoji_text = emoji.emojize(text)
print(emoji_text)
输出:Hello, 😄!
解析 Emoji 表情:
使用 demojize 函数可以将文本中的 Emoji 图标转换回 Emoji 表情别名:
import emojitext = "Hello, 😄!"
deemoji_text = emoji.demojize(text)
print(deemoji_text)
输出:Hello, 😄!
查找和统计 Emoji 表情:
使用 emoji_count 函数可以统计文本中包含的 Emoji 表情数量:
import emojitext = "I love Python! 😍🐍"
emoji_count = emoji.emoji_count(text)
print("Emoji Count:", emoji_count)
输出:Emoji Count: 2
其他功能:
emoji_replace :允许使用自定义函数替换文本中的 Emoji 表情。
emoji.EMOJI_DATA: 包含 Emoji 表情的信息,如名称、别名和 Unicode 码点。
emoji.emoji_information 包含 Emoji 表情的详细信息。

如果喜欢的话,欢迎 🤞关注 👍点赞 💬评论 🤝收藏 🙌一起讨论你的支持就是我✍️创作的动力! 💞💞💞




)




 监视限制太低”))
![B站:AB test [下]](http://pic.xiahunao.cn/B站:AB test [下])








)
之curl)