相关代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;list-style: none;}#left {width: 200px;}#left ul {width: 200px;background: rgba(105, 101, 101, .6);color: #fff;}#left ul li {width: 200px;height: 50px;font-size: 20px;border: 1px solid #666;line-height: 50px;}#left ul li:hover {background-color: #ff6700;}.right {max-width: 1200px;overflow: hidden;min-width: 300px;height: 550px;position: absolute;top: 0px;left: 230px;display: none;background-color: #fff;}.right ul {height: 550px;display: none;flex-direction: column;flex-wrap: wrap;}.right ul li {width: 200px;margin-right: 10px;height: 110px;}.right ul li:hover {color: #ff6700;}</style>
</head><body><div id="left"><ul></ul></div><div class="right"><ul class="submenu"></ul></div><script src="./js/14xiaomi.js"></script><script src="./js/jquery.js"></script><script>// 将数组遍历出来,然后放到左侧盒子里面var str1 = '';$(menu).each(function (index, item) {str1 += `<li>${item}</li>`})$('#left ul').html(str1);// 右边盒子var str2 = '';$(data).each(function (index2, item2) {var str3 = '';$(item2.list).each(function (index3, item3) {str3 += `<li><img src="${item3.url}" alt=""><p>${item3.title}</p></li>`})str2 += `<ul class="submenu">${str3}</ul>`})$('.right ').html(str2);$('#left>ul>li').on('mouseover', function () {var idx = $(this).index();$('.right').show();$('.right .submenu').eq(idx).css('display', 'flex').siblings('.submenu').hide();})</script>
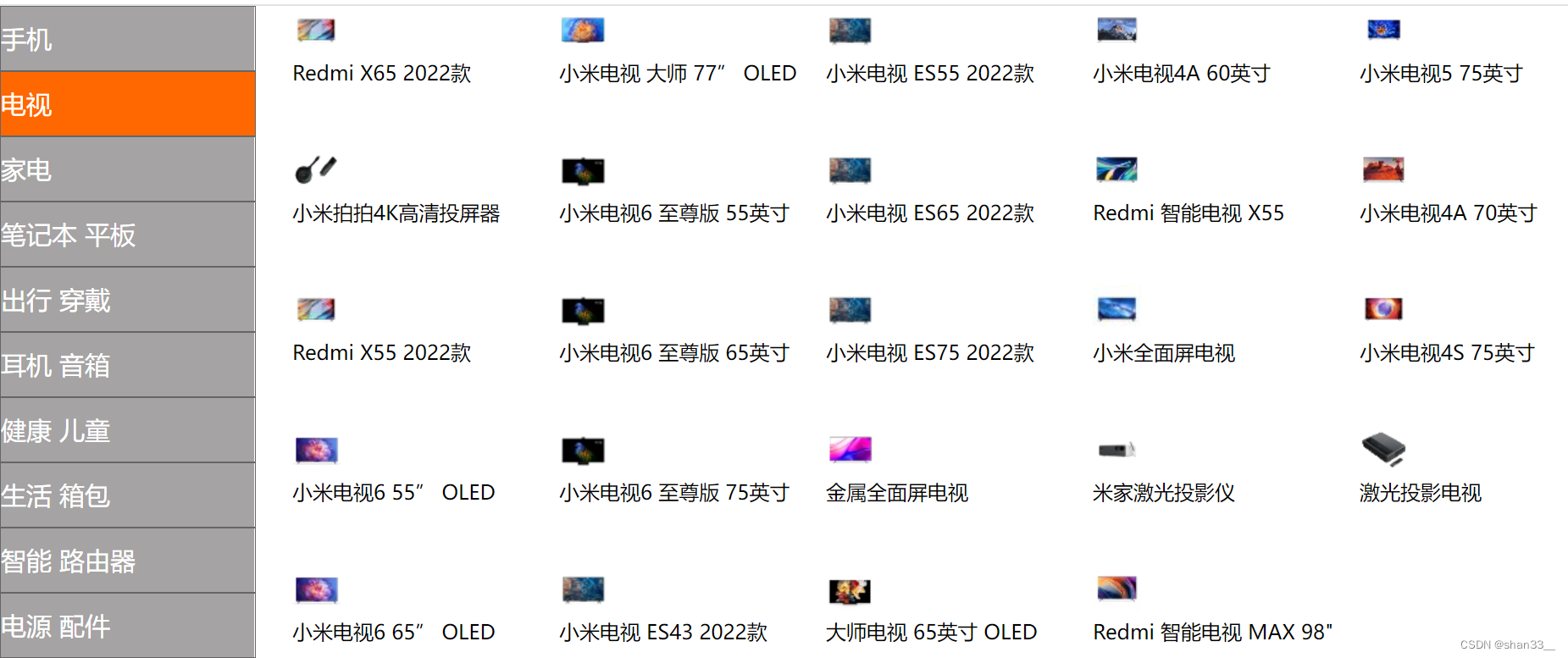
</body></html>运行效果:


![[嵌入式系统-40]:龙芯1B 开发学习套件 -10-PMON启动过程start.S详解](http://pic.xiahunao.cn/[嵌入式系统-40]:龙芯1B 开发学习套件 -10-PMON启动过程start.S详解)


![LeetCode每日一题[C++]-2864.最大二进制奇数(贪心)](http://pic.xiahunao.cn/LeetCode每日一题[C++]-2864.最大二进制奇数(贪心))





![使用ChatGPT高效完成简历制作[中篇]-有爱AI实战教程(五)](http://pic.xiahunao.cn/使用ChatGPT高效完成简历制作[中篇]-有爱AI实战教程(五))








)