在前端 Vue 开发中,我们经常会遇到需要开发九宫格、十二宫格和十五宫格菜单按钮的需求。这些菜单按钮通常用于展示不同的内容或功能,提供给用户快速访问和选择。

一、引言
在前端开发中,九宫格、十二宫格和十五宫格菜单按钮是一种常见的布局方式,它们能有效地展示大量数据,并为用户提供便捷的操作。在Vue和Uni-app框架下,我们可以快速地实现这些功能。本文将介绍如何使用Vue和Uni-app构建一个九宫格、十二宫格和十五宫格的菜单组件,并详细介绍其使用方法和功能。
二、技术选型
我们选择了Vue.js作为主要的前端框架,因为它具有组件化、响应式等特点,非常适合构建复杂的单页应用。对于多宫格布局的实现,我们将使用Uni-app框架,它支持跨平台开发,可以轻松地构建出满足需求的九宫格、十二宫格和十五宫格布局。
三、实现过程
-
创建组件
首先,我们需要创建一个名为ccGridButton的组件,该组件将用于显示九宫格、十二宫格和十五宫格的菜单按钮。在组件中,我们将使用v-for指令来循环渲染每个按钮,并根据传入的参数调整布局。
-
定义参数
在ccGridButton组件中,我们需要定义一些参数来控制布局和按钮的行为。这些参数包括:gridTitle(宫格标题)、gridNum(每行展示的格数)和gridList(宫格数据列表)。同时,我们还需要定义一个点击事件处理函数@click,用于处理按钮的点击事件。
-
渲染按钮
接下来,我们需要使用v-for指令来循环渲染每个按钮。在循环中,我们可以使用插值表达式来显示按钮的文本内容,并根据传入的参数调整按钮的位置和样式。同时,我们还可以为每个按钮绑定一个点击事件处理函数,以便在用户点击按钮时触发相应的操作。
-
处理点击事件
在点击事件处理函数中,我们可以根据传入的参数执行相应的操作。例如,我们可以将当前选中的按钮高亮显示,或者跳转到相应的页面等。具体的逻辑可以根据实际需求进行定制。
四、使用方法
要使用ccGridButton组件,我们需要在父组件中引入并注册该组件,然后根据需要传入相应的参数和事件处理函数。例如,下面的代码演示了如何使用ccGridButton组件来创建一个九宫格、十二宫格和十五宫格的菜单按钮:
cc-gonggeGrid
使用方法
复制代码
<!-- gridTitle:宫格名称 gridNum: 一行展示格数 gridList:宫格数据 @gridClick:宫格点击按钮 -->
<cc-gonggeGrid gridTitle="九宫格" gridNum="3" :gridList="gridList" @gridClick="gridClick"></cc-gonggeGrid><!-- gridTitle:宫格名称 gridNum: 一行展示格数 gridList:宫格数据 @gridClick:宫格点击按钮 -->
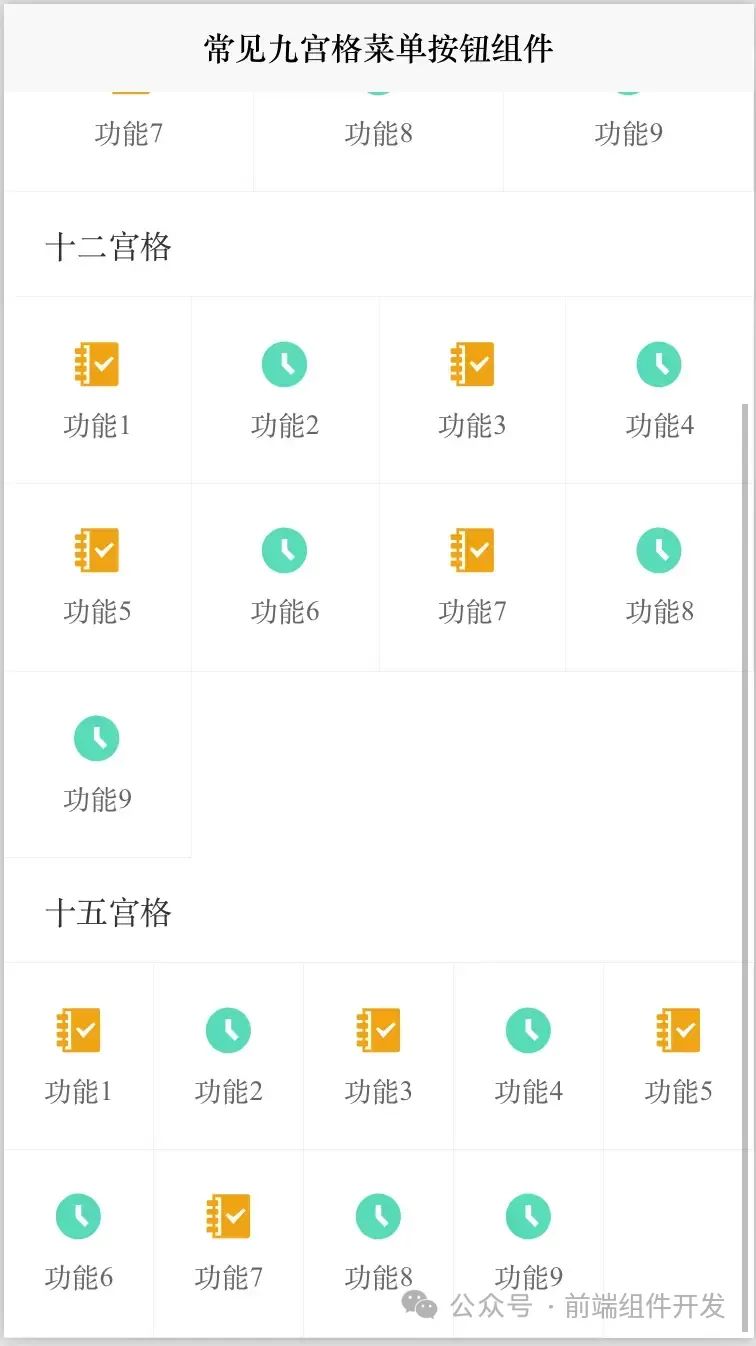
<cc-gonggeGrid gridTitle="十二宫格" gridNum="4" :gridList="gridList" @gridClick="gridClick"></cc-gonggeGrid><!-- gridTitle:宫格名称 gridNum: 一行展示格数 gridList:宫格数据 @gridClick:宫格点击按钮 -->
<cc-gonggeGrid gridTitle="十五宫格" gridNum="5" :gridList="gridList" @gridClick="gridClick"></cc-gonggeGrid>
HTML代码实现部分
复制代码<template><view><!-- gridTitle:宫格名称 gridNum: 一行展示格数 gridList:宫格数据 @gridClick:宫格点击按钮 --><cc-gonggeGrid gridTitle="九宫格" gridNum="3" :gridList="gridList" @gridClick="gridClick"></cc-gonggeGrid><!-- gridTitle:宫格名称 gridNum: 一行展示格数 gridList:宫格数据 @gridClick:宫格点击按钮 --><cc-gonggeGrid gridTitle="十二宫格" gridNum="4" :gridList="gridList" @gridClick="gridClick"></cc-gonggeGrid><!-- gridTitle:宫格名称 gridNum: 一行展示格数 gridList:宫格数据 @gridClick:宫格点击按钮 --><cc-gonggeGrid gridTitle="十五宫格" gridNum="5" :gridList="gridList" @gridClick="gridClick"></cc-gonggeGrid></view>
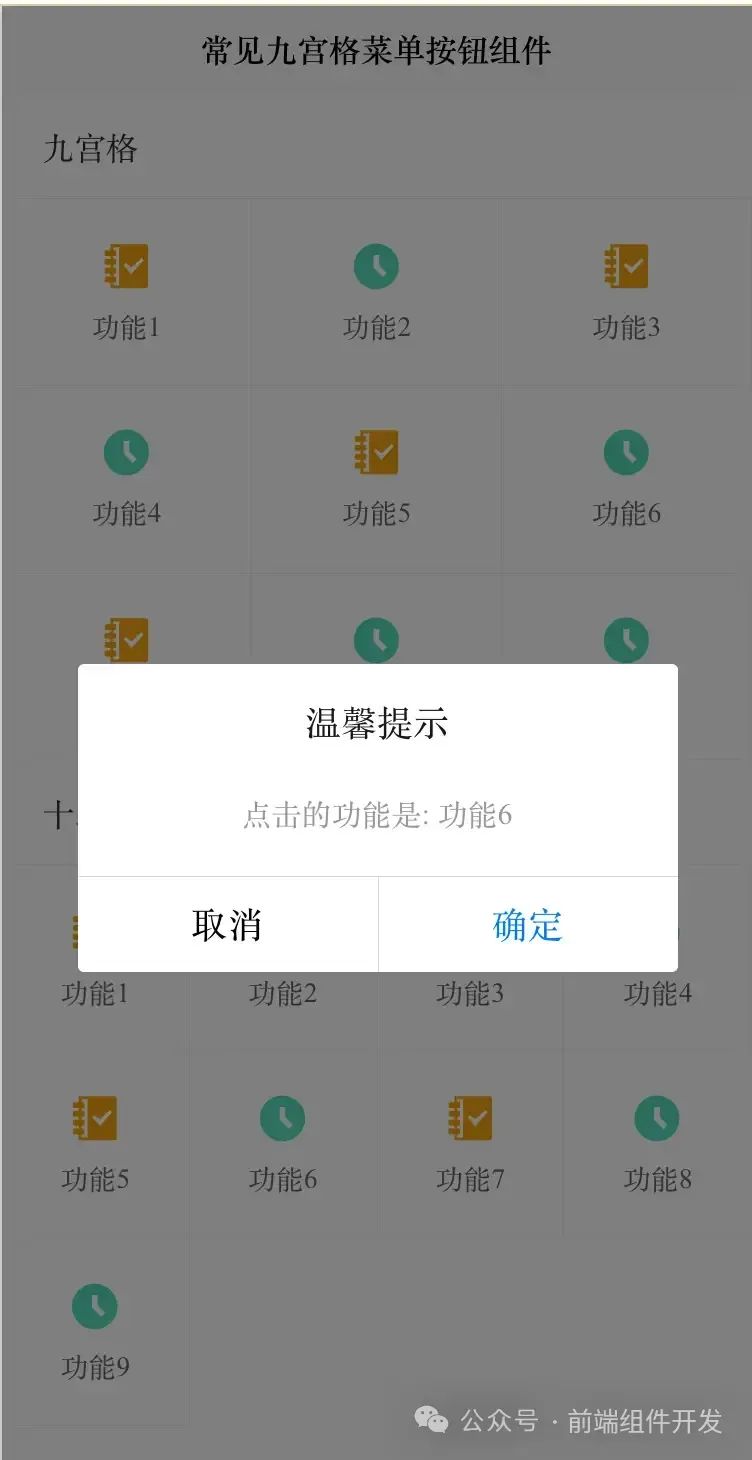
</template><script>export default {components: {},data() {return {gridList: [{name: '功能1',imgSrc: "../../static/appointList.svg",},{name: '功能2',imgSrc: "../../static/appointNum.svg",},{name: '功能3',imgSrc: "../../static/appointList.svg",},{name: '功能4',imgSrc: "../../static/appointNum.svg",},{name: '功能5',imgSrc: "../../static/appointList.svg",},{name: '功能6',imgSrc: "../../static/appointNum.svg",},{name: '功能7',imgSrc: "../../static/appointList.svg",},{name: '功能8',imgSrc: "../../static/appointNum.svg",},{name: '功能9',imgSrc: "../../static/appointNum.svg",},]}},methods: {gridClick(item, index) { //格子菜单点击事件console.log('item = ' + item.name + 'index = ' + index);uni.showModal({title: '温馨提示',content: '点击的功能是: ' + item.name})}}}
</script><style lang="less" scoped></style>部分截图


附组件及示例代码下载地址:
https://ext.dcloud.net.cn/plugin?id=12680
请关注我的微信技术公众号: 前端组件开发

欢迎加入我们的前端组件学习交流群,可添加群主微信,审核通过后入群。













并配置vs)







