前言:在上篇文章中分享了如何快速上手Vue框架项目,本篇文章则介绍的是Element的使用,通过本篇文章的分享,我们就可以将Vue和Element结合使用,快速构建出精美的网页界面

目录
一.Element和ElementUI
二.如何引入ElementUI组件库
1.安装ElementUI组件库
2.在入口文件main.js中引入ElementUI
3.直接复制粘贴官方提供的组件
一.Element和ElementUI
Element是一个开源的前端框架,基于Vue.js开发。它提供了一套易于使用的组件,可以帮助开发者快速构建美观、功能丰富的用户界面。
Element的特点包括:
- 简单易用:Element提供了大量的常用组件,开发者可以通过简单的配置和组合,快速构建出各种界面元素。
- 高度可定制:Element支持自定义主题,开发者可以根据自己的需求定制界面的颜色样式,以及其他一些基本配置。
- 响应式布局:Element的组件都是响应式的,可以适应不同屏幕尺寸的设备,提供更好的用户体验。
- 良好的文档和社区支持:Element提供了详细的文档和示例,开发者可以快速上手并解决问题。同时,Element拥有庞大的社区,开发者可以在社区中交流和分享经验。
Element在实际项目中广泛应用,可以用于开发各种类型的Web应用,包括管理系统、商城、博客等。它被认为是一个高效、灵活、易用的前端框架,受到了广大开发者的喜爱和推崇。
Element UI 是一套基于 Vue.js 的组件库,提供了一系列常用的UI组件和工具,帮助开发者快速构建现代化的 Web 应用程序。Element UI 的设计理念是简洁、易用和美观,它包含了诸如按钮、表单、导航栏、表格、弹窗等常见的UI组件,同时还提供了丰富的样式主题和自定义配置选项。
Element UI 的使用非常简单,开发者只需要引入相关的组件和样式文件,然后在 Vue 实例中注册和使用这些组件即可。Element UI 的组件都是可定制的,开发者可以根据自己的需求进行样式和功能的修改。同时,Element UI 还提供了详细的文档和示例,方便开发者学习和使用。
Element UI 受到了广泛的欢迎和使用,它可以帮助开发者更高效地开发和维护 Web 应用程序,提升用户的体验和界面的美观性,使得开发过程更加愉快和简单。
二.如何引入ElementUI组件库
关于引入并且使用ElementUI组件库,我们一般分为三个步骤
1.安装ElementUI组件库
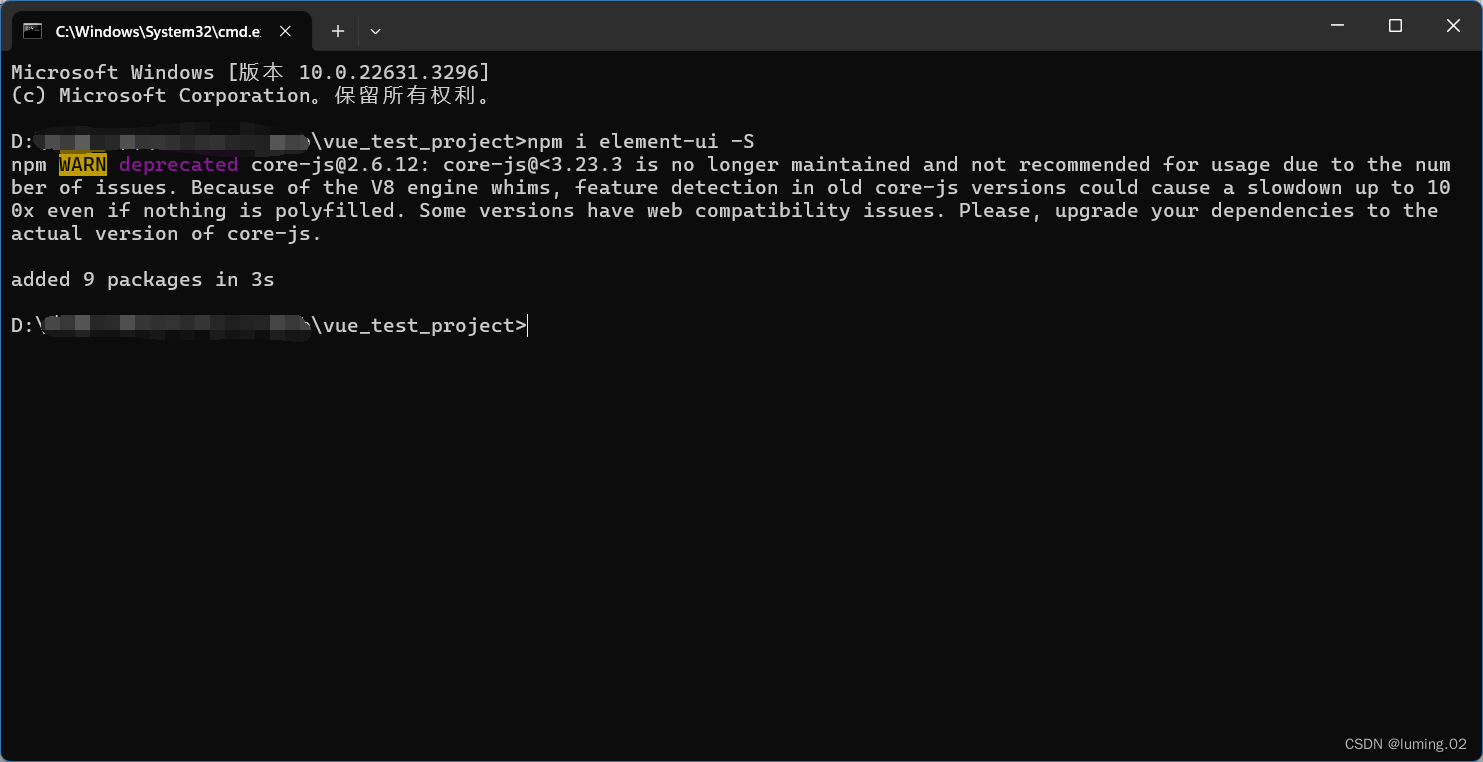
在当前工程中,打开命令行窗口,可以通过VSCode右键单击项目,点击在资源管理器中打开,也可以直接在本地文件夹中打开CMD,然后输入脚本代码
npm i element-ui -S
在等待联网安装之后,就可以看见提示安装完成

然后我们可以去node_modules目录下查看,就可以看见我们安装的ElementUI组件

2.在入口文件main.js中引入ElementUI
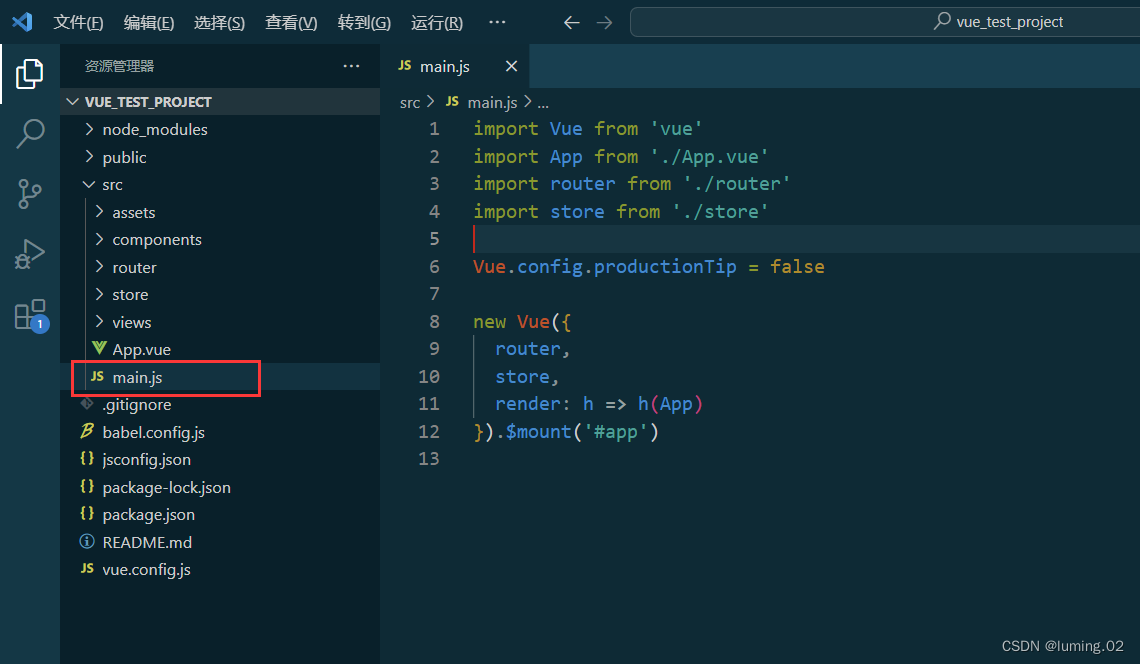
我们先找到入口文件 main.js

然后导入以下代码
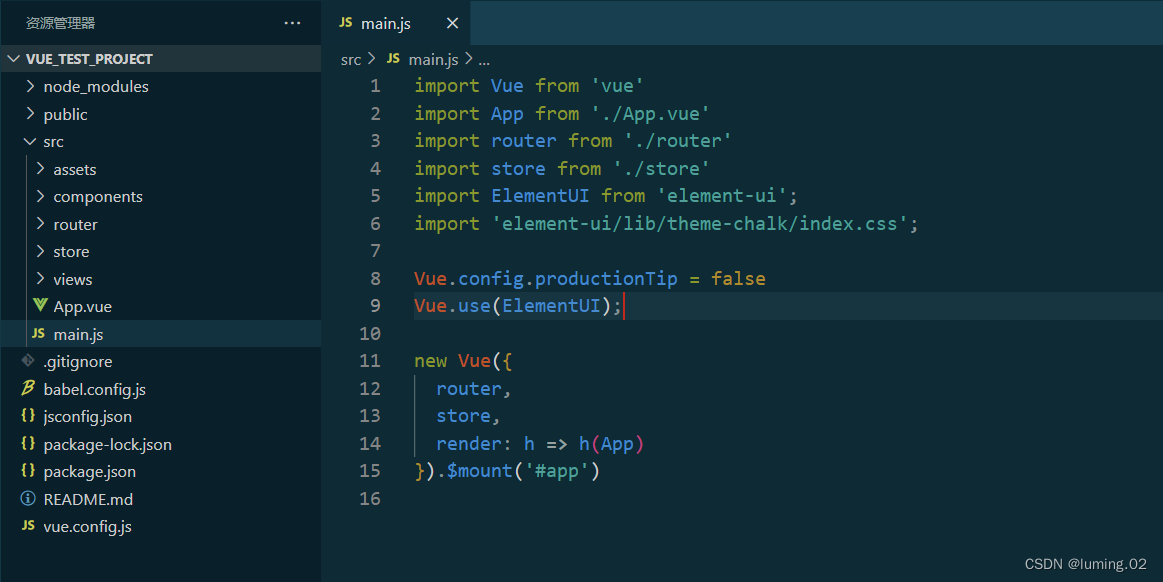
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';然后导入一下的代码表示我们要使用这个组件库
Vue.use(ElementUI);在导入完成后,界面大体是这样的

3.直接复制粘贴官方提供的组件
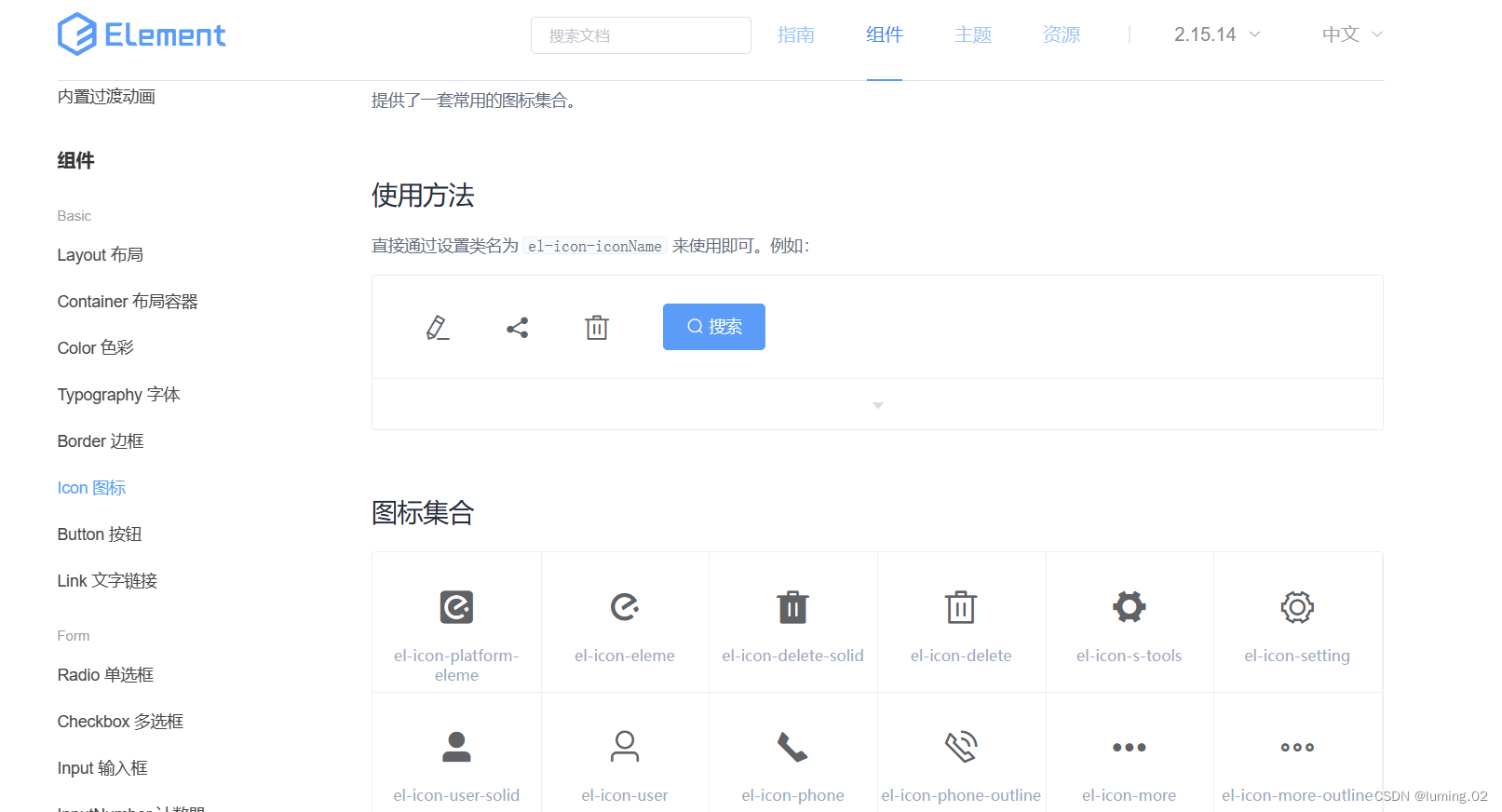
Element官方为我们提供了非常丰富的组件,供我们免费使用,我们可以直接打开官方网站查看
组件 | Element
如下图,各种各样丰富的组件


在这些组件下方都有对应的代码,我们可以直接复制并且使用

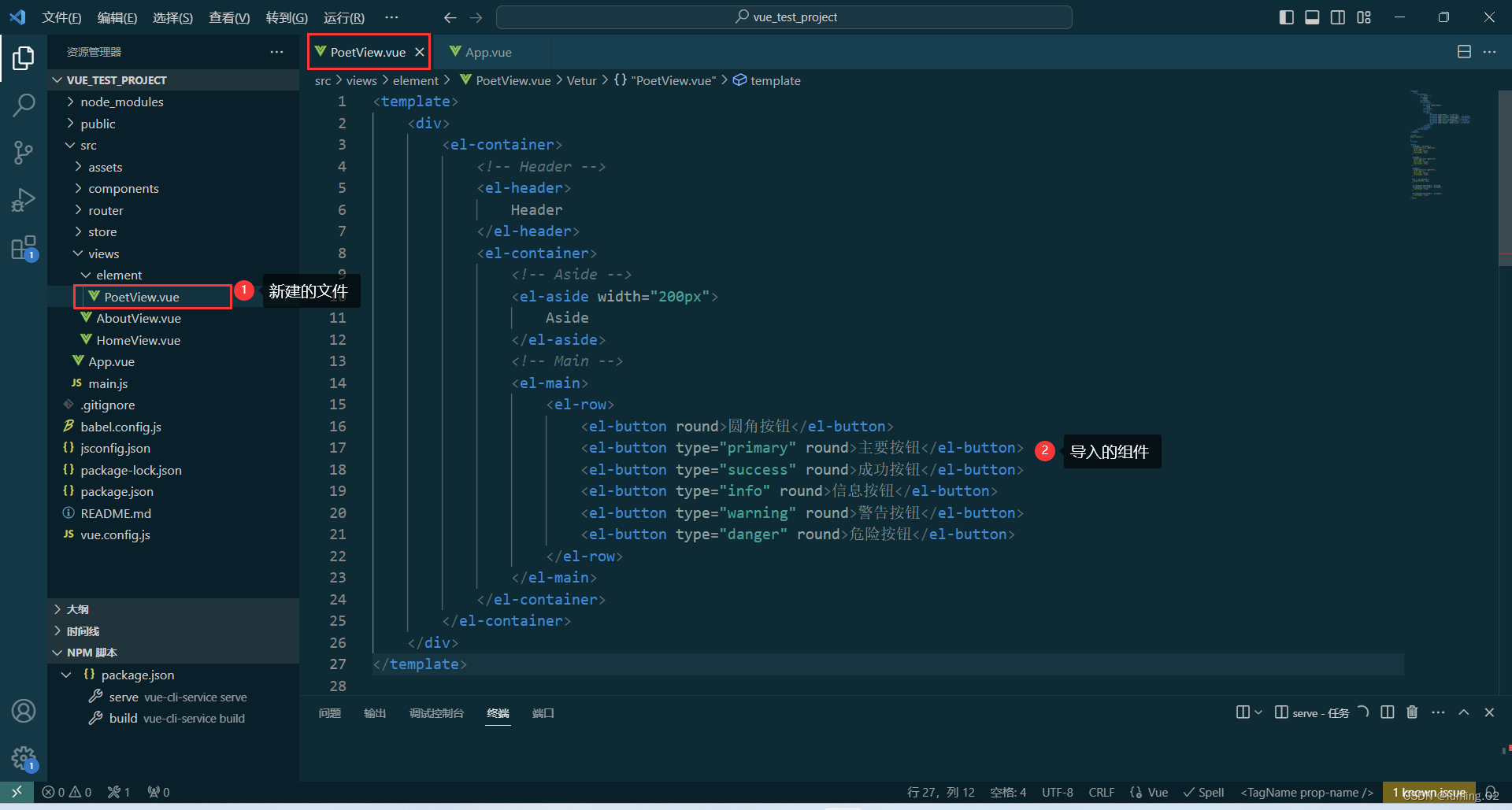
笔者这里举例说明,首先我们找到自己想要的组件,笔者这里选择了Container布局以及部分按钮
<el-container><el-header>Header</el-header><el-container><el-aside width="200px">Aside</el-aside><el-main>Main</el-main></el-container>
</el-container><el-row><el-button round>圆角按钮</el-button><el-button type="primary" round>主要按钮</el-button><el-button type="success" round>成功按钮</el-button><el-button type="info" round>信息按钮</el-button><el-button type="warning" round>警告按钮</el-button><el-button type="danger" round>危险按钮</el-button>
</el-row>
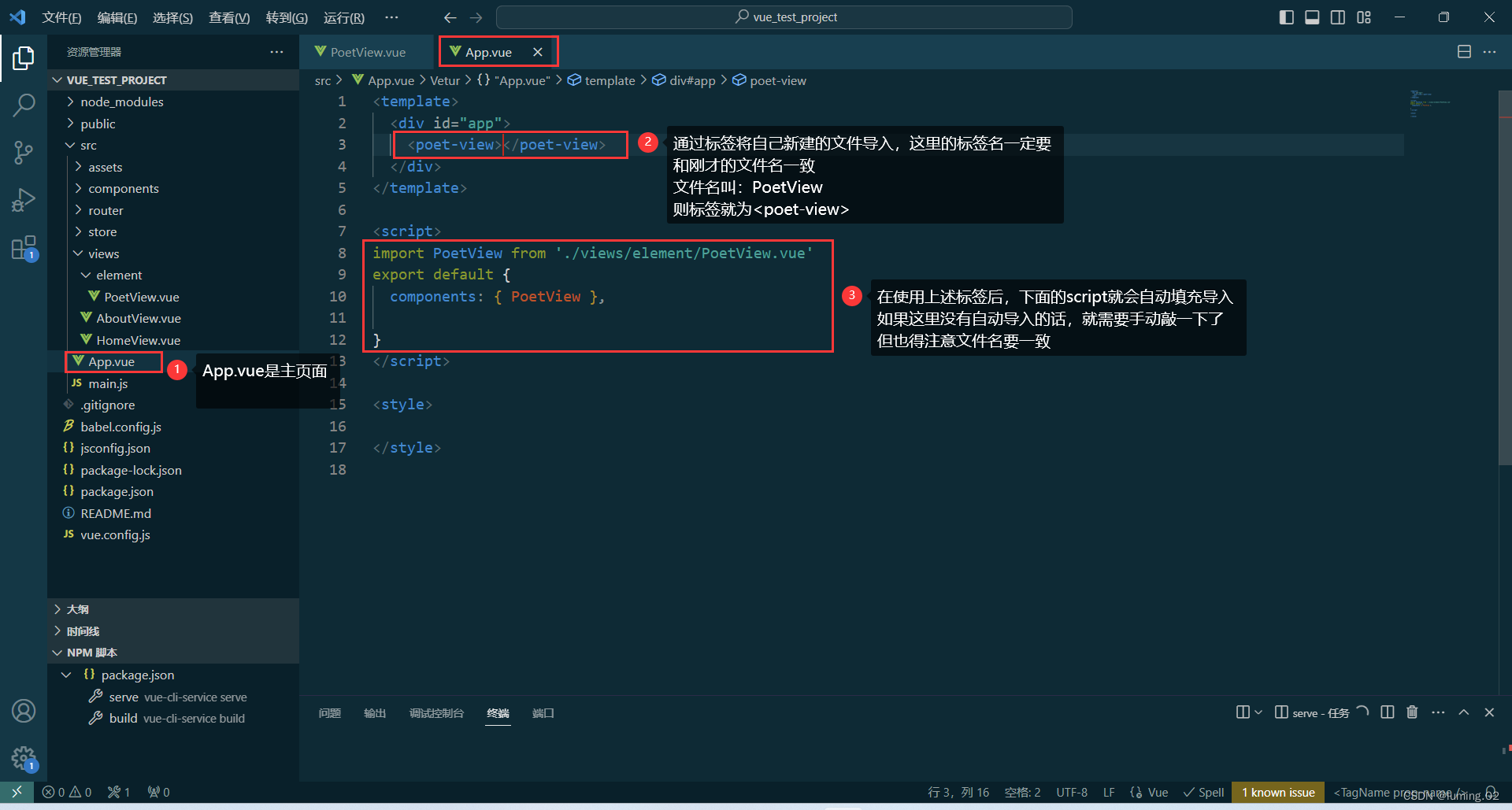
在文件中完成了组件的使用后,切记要在主页面中导入这个文件

在完成了上述操作后,我们就可以启动Vue项目,在浏览器中查看最终效果了
启动命令为:
npm run serve对启动项目有不理解的可以查看:
Vue项目快速上手
最后效果:

![]() 本次的分享就到此为止了,希望我的分享能给您带来帮助,也欢迎大家三连支持,你们的点赞就是博主更新最大的动力!
本次的分享就到此为止了,希望我的分享能给您带来帮助,也欢迎大家三连支持,你们的点赞就是博主更新最大的动力!![]() 如有不同意见,欢迎评论区积极讨论交流,让我们一起学习进步!
如有不同意见,欢迎评论区积极讨论交流,让我们一起学习进步!![]() 有相关问题也可以私信博主,评论区和私信都会认真查看的,我们下次再见
有相关问题也可以私信博主,评论区和私信都会认真查看的,我们下次再见![]()



失败的原因分析)










)


:信号深入讲解)
—SNN加速器的设计和实现(tiny_ODIN))
