vue3+ts+element-plus实际开发之统一掉用弹窗封装
- 插槽
- 1. 官网介绍
- 先理解 插槽、具名插槽、 作用域插槽、动态插槽名、具名作用域插槽属性和使用方法
- 2. 统一调用弹窗封装dome实战
- - 使用场景:
- - 对`el-dialog`进行数据动态设置
- - 新建一个ts文件用于统一存放组件,类似下边格式
- - 封装一个通用弹窗
插槽
1. 官网介绍
官网文档地址
先理解 插槽、具名插槽、 作用域插槽、动态插槽名、具名作用域插槽属性和使用方法
2. 统一调用弹窗封装dome实战
- 使用场景:
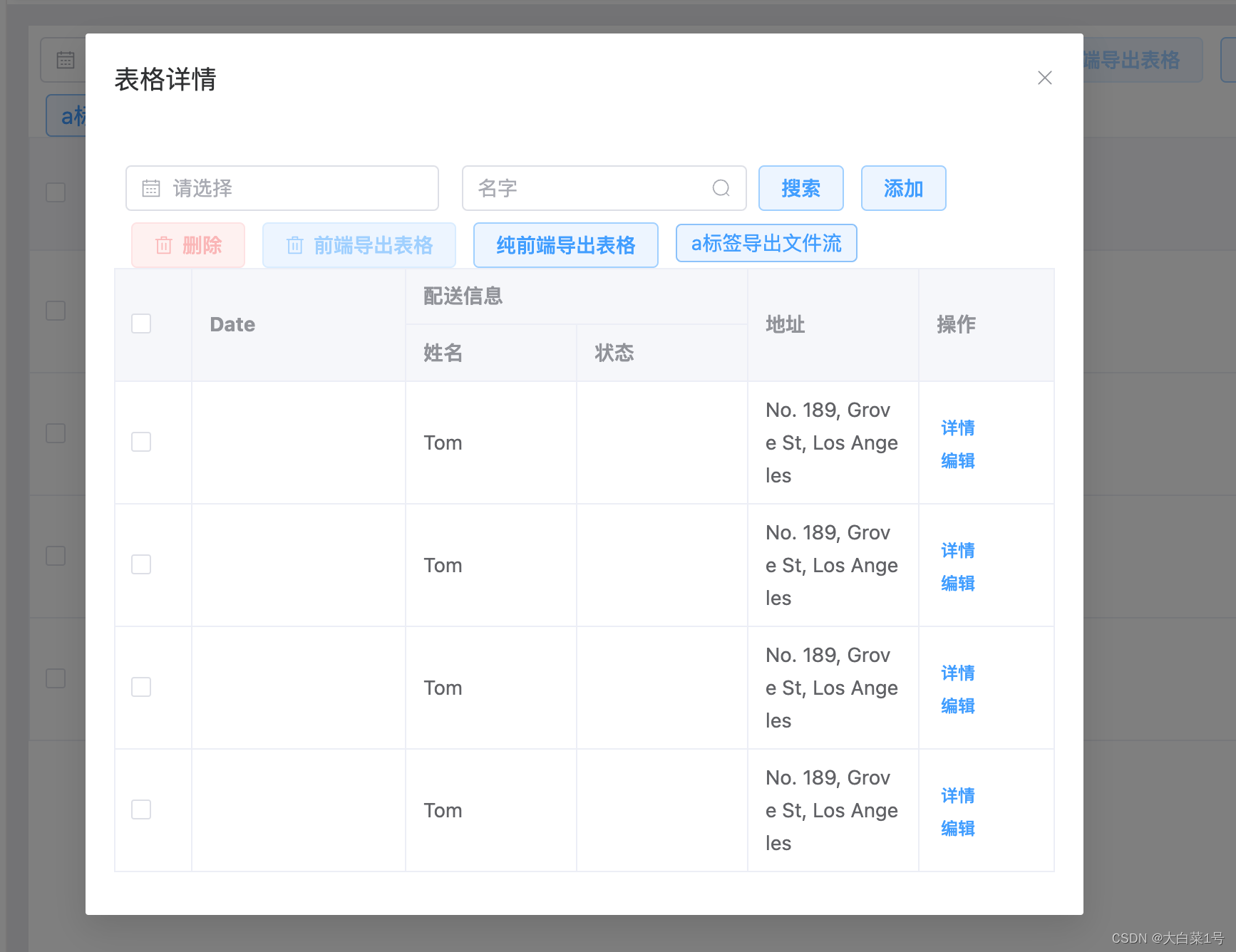
大屏看板中,小模块查看详情信息功能
- 对el-dialog进行数据动态设置
新建一个one-dialog.vue文件,并修改成自己需要的组件。
<template><el-dialogv-model="dialogTableVisible":title="title":width="width":top="top":custom-class="customClass":style="{ maxWidth: width, minWidth: width }"destroy-on-closealign-centerappend-to-body><slot name="dialog" /></el-dialog><!-- 定义一个 @click 事件监听器来绑定点击事件到组件的 showDialog 方法上。 --><div style="cursor: pointer" @click="showDialog"><!-- slot可以可以包裹在父组件要设置点击事件的标签外层 ,来实现父组件内调起弹窗--><slot /></div>
</template>
<script setup lang="ts">
import { ref } from "vue";defineProps({title: String,width: [String, Number],customClass: String,top: [String, Number],
});const dialogTableVisible = ref(false);const showDialog = () => {dialogTableVisible.value = true;
};
</script>
<style scoped lang="scss">
</style>
- 新建一个ts文件用于统一存放组件,类似下边格式
export { default as Dialogone } from './one.vue';
export { default as Dialogtwo} from './two.vue';
export { default as DialogFancyButton} from './fancyButton.vue';
export { default as TableList} from '@/views/elementPlus/tableList.vue';
- 封装一个通用弹窗
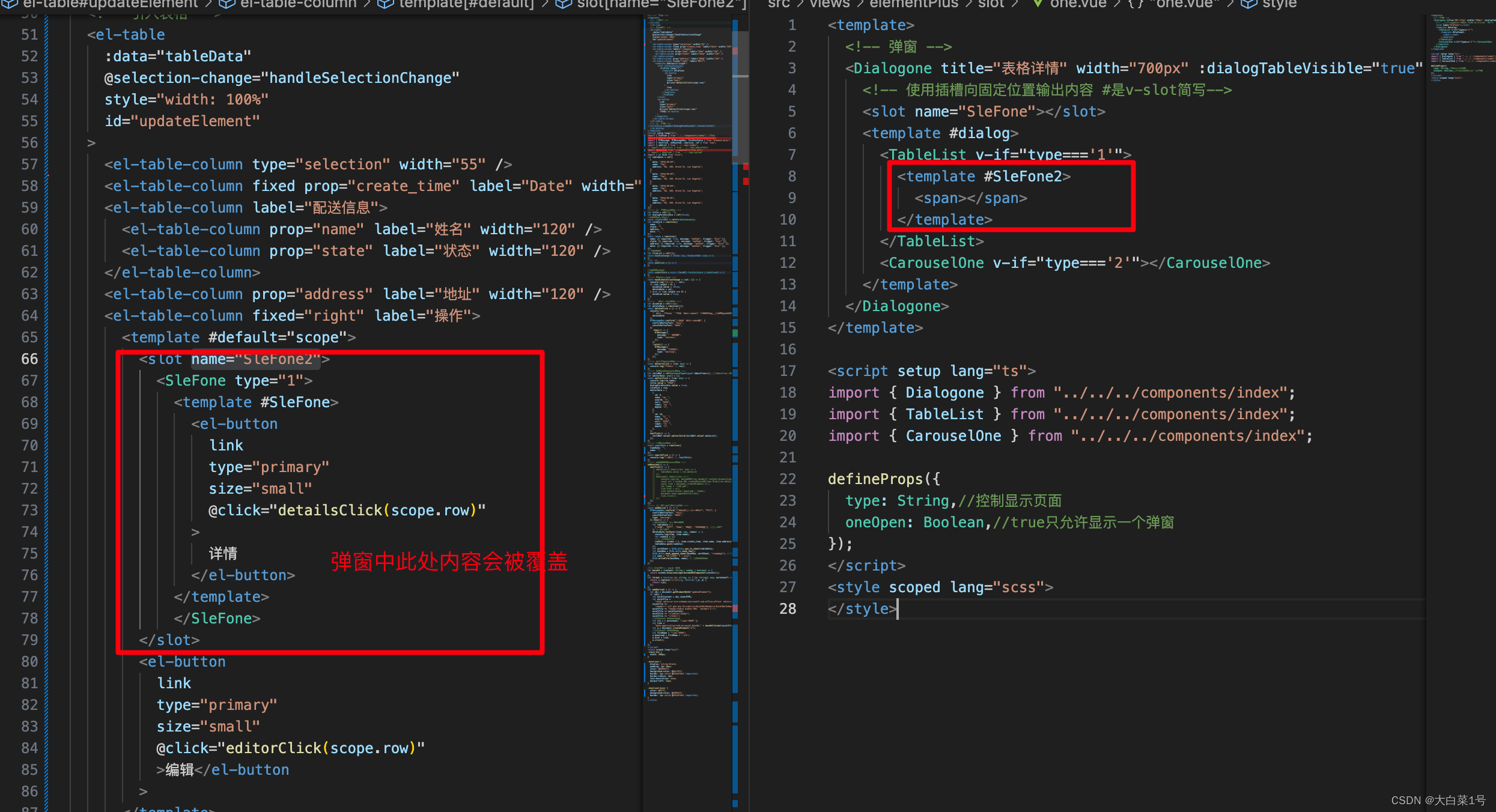
- 新建组件one.vue,并且在one.vue里边使用封装好的one-dialog.vue组件
<template><!-- 弹窗 --><Dialogone title="表格详情" width="700px" :dialogTableVisible="true"><!-- 使用插槽向固定位置输出内容 #是v-slot简写,这个SleFone要与父组件使用时候<template #SleFone>一致--><slot name="SleFone"> </slot><template #dialog><TableList v-if="type==='1'"></TableList><CarouselOne v-if="type==='2'"></CarouselOne></template></Dialogone>
</template><script setup lang="ts">
import { Dialogone } from "../../../components/index";
//这里我随便拿了两个页面做组件使用,
import { TableList } from "../../../components/index";
import { CarouselOne } from "../../../components/index";defineProps({type: String,
});
</script>
<style scoped lang="scss">
</style>
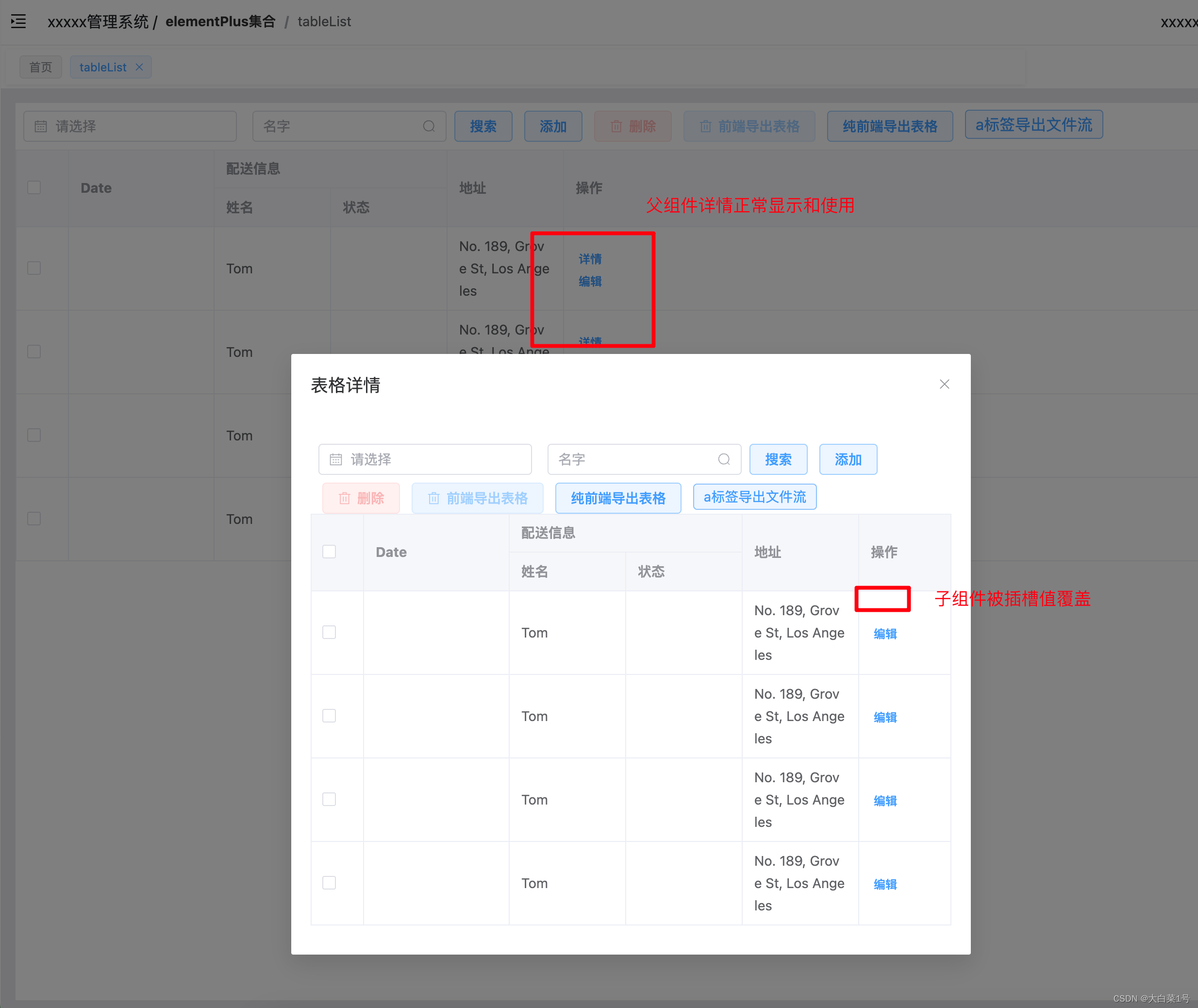
- 使用示例
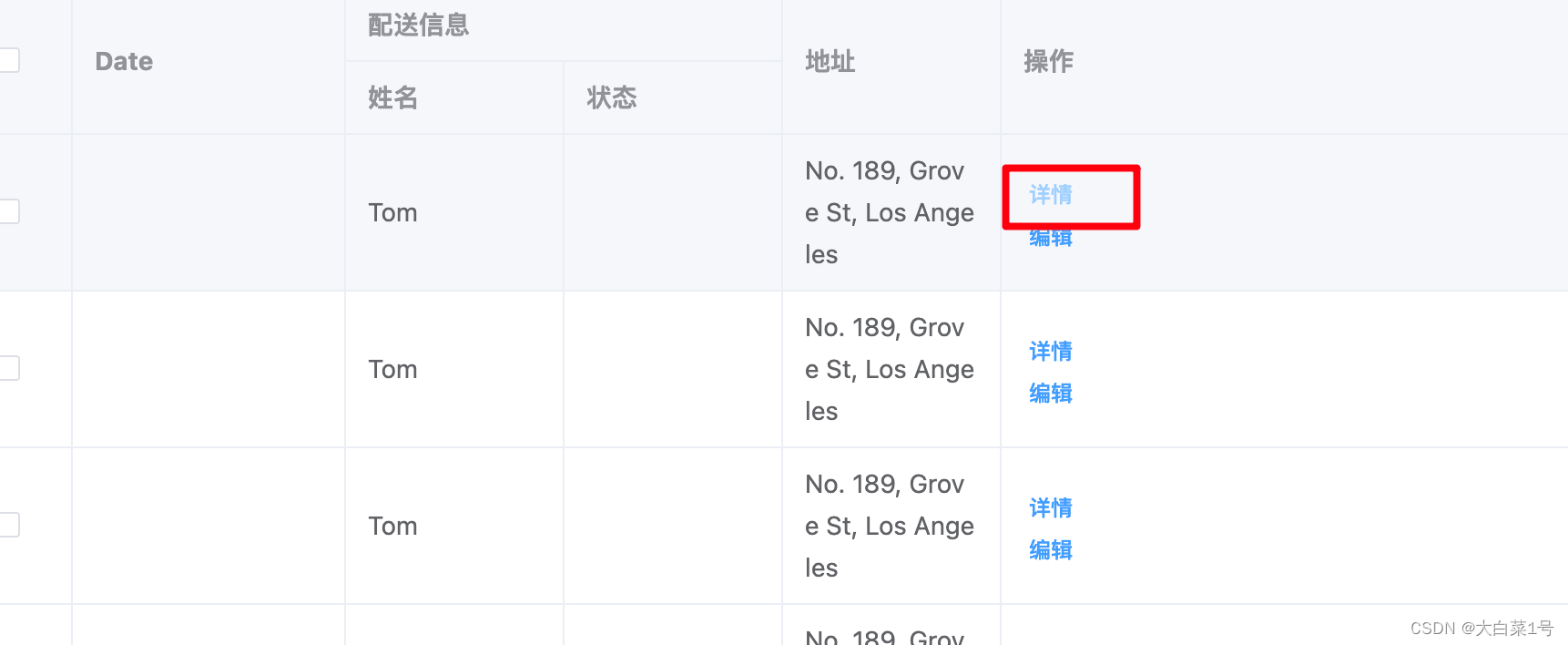
我直接在表格详情使用的,点击详情掉用组件


3. 多个页面使用时候统一引用
- 新建一个GlobalComponents.ts文件
import { App } from 'vue';
import {SleFone} from './index';// 创建一个 install 函数,接收 Vue 应用实例作为参数
const install = (app: App) => {// 在 Vue 应用实例中注册 SleFone 组件app.component('SleFone', SleFone);// 在这里可以注册其他全局组件// app.component('AnotherComponent', AnotherComponent);};// 导出 install 函数export default { install };
- 在main.ts中统一引入
//自定义组件
import GlobalComponents from './components/GlobalComponents';
const app = createApp(App)
app.use(GlobalComponents);
app.mount('#app');
- 页面中不需要每个引用,可以直接使用
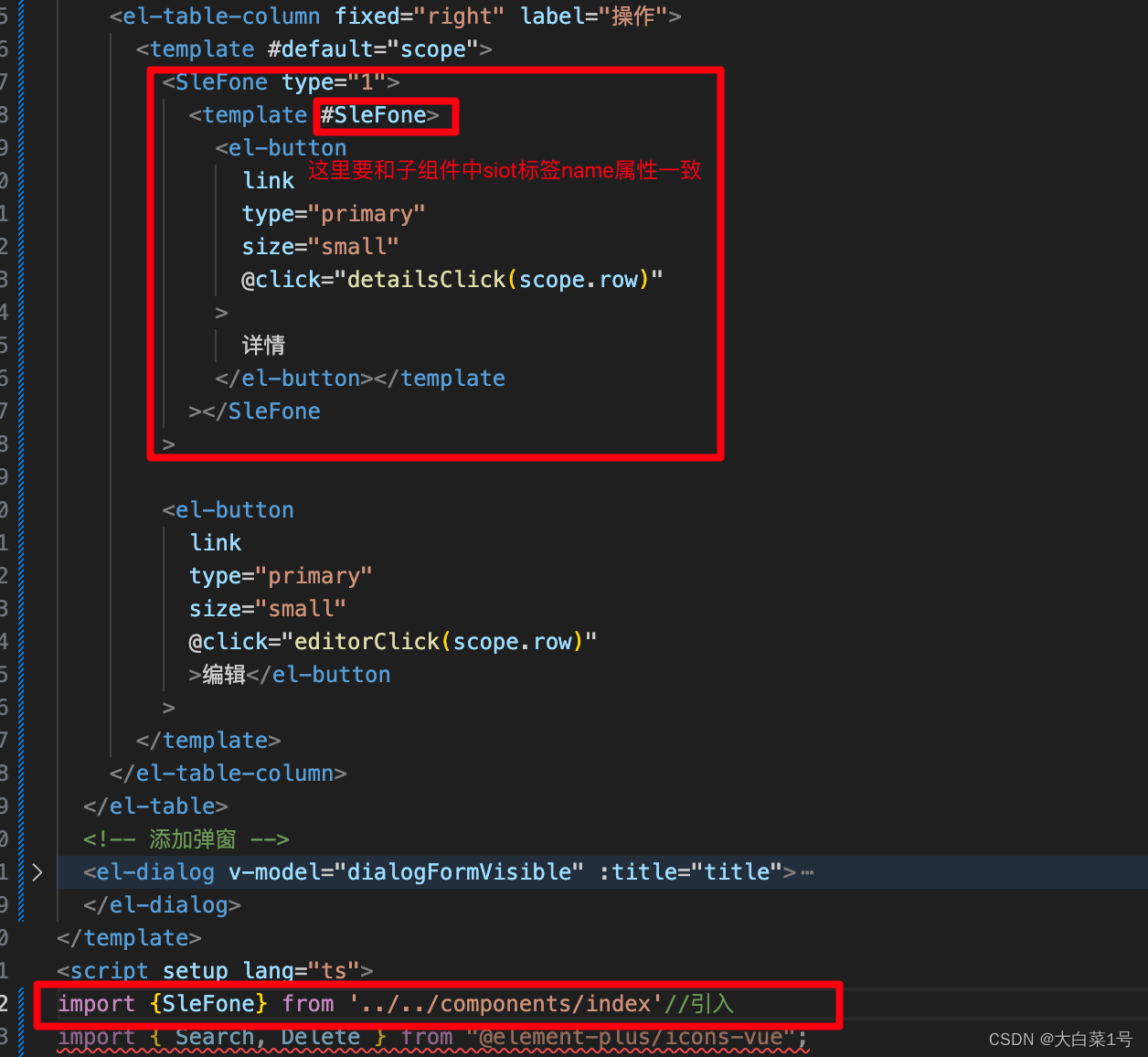
<SleFone type="1"><template #SleFone>//一下内容可以自定义<el-buttonlinktype="primary"size="small"@click="detailsClick(scope.row)">点击唤起弹窗</el-button></template></SleFone>
- 如果出现套盒子情况,2种处理方式
- 第一种处理方式
如果我们想在父组件没有提供任何插槽内容时在 内渲染“Submit”,只需要将“Submit”写在 标签之间来作为默认内容:
<button type="submit"><slot name="SleFone2">Submit <!-- 默认内容 --></slot>
</button>
但如果我们提供了插槽内容:=
那么被显式提供的内容会取代默认内容:
<template #SleFone2><span>新内容</span> </template>
根据上边插槽特性,反向使用


2. 第二种处理方式: 更换唤起弹窗的方式,根据实际情况也已使用全局变量控制

】Nacos、Feign、Gateway基础使用)







)





)


1342 - 1344 题)