一、源码特点
idea ssm 社区二手交易平台系统是一套完善的完整信息管理系统,结合SSM框架完成本系统SpringMVC spring mybatis ,对理解JSP java编程开发语言有帮助系统采用SSM框架(MVC模式开发),系统具有完整的源代码和数据库,系统主要采用B/S模式开发。
前段主要技术 jscss jquery
后端主要技术 SpringMVC spring mybatis
数据库 mysql
开发工具 IDEA JDK1.8 TOMCAT 8.5
idea ssm 社区二手交易平台1
二、功能介绍
前台主要功能:
系统功能浏览
商品浏览、商品详细图片浏览
提交订单、查看订单
浏览公告
系统留言、回复留言、留言查看
用户注册、登录、个人信息修改
后台功能主要功能:
(1)会员管理:对会员信息进行添加、删除、修改和查看
(2)管理员管理:对管理员信息进行添加、删除、修改和查看
(3)大类管理:对大类信息进行添加、删除、修改和查看
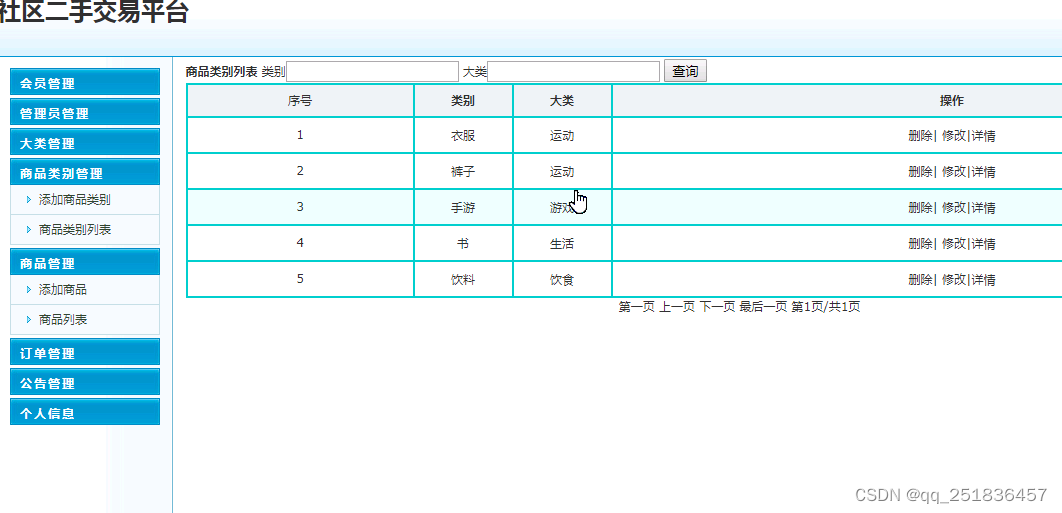
(4)商品类别管理:对商品类别信息进行添加、删除、修改和查看
(5)商品管理:对商品信息进行添加、删除、修改和查看
(6)商品图片管理:对商品图片信息进行添加、删除、修改和查看
(7)收藏管理:对收藏信息进行删除、修改和查看
(8)订单管理:对订单信息进行添删除、修改和查看
(9)公告管理:对公告信息进行添加、删除、修改和查看
(10)留言管理:对留言信息进行删除、回复和查看
代码设计
@Resourceprivate gonggaoDao gonggaodao;@RequestMapping(value="/addpage")public String addpage(gonggao bean, HttpServletRequest request){/**公告添加页面*/Map<String,Object> map= new HashMap<String,Object>();System.out.println("addPageok");return "gonggao/gonggaoadd";}@RequestMapping(value="/add")public String add(gonggao bean, HttpServletRequest request){/**公告添加处理方法**/Map<String,Object> map= new HashMap<String,Object>();//初始变量String ggid=(String)request.getParameter("ggid");//公告编号String bt=(String)request.getParameter("bt");//标题String nr=(String)request.getParameter("nr");//内容String fbsj=(String)request.getParameter("fbsj");//发布时间gonggaodao.add(bean);//调用添加方法System.out.println("add");request.setAttribute("msg", "<script>alert('添加成功');</script>");//操作提示return "gonggao/gonggaoadd";}/**删除 公告**/@RequestMapping(value="/del")public String del(HttpServletRequest request,Map<String,Object> map){// Map<String,Object> map= new HashMap<String,Object>();//初始化对象String a=(String)request.getParameter("keyid");//request 方式获得主键idint id=Integer.parseInt(a);request.setAttribute("msg", "<script>alert('删除成功');</script>");gonggaodao.delete(id);//调用 删除方法return listpage(map,request);}/*** 查询gonggao信息 返回list结果 前台获取*/@RequestMapping(value="/listpage")public String listpage(Map<String,Object> map,HttpServletRequest request){List<Map> list= new ArrayList<Map>();//初始化对象Map map1= new HashMap();String ggid=(String)request.getParameter("ggid");//公告编号if(ggid!=null&&!ggid.equals("")){map1.put("ggid",ggid);//公告编号}String bt=(String)request.getParameter("bt");//标题if(bt!=null&&!bt.equals("")){map1.put("bt",bt);//标题}String nr=(String)request.getParameter("nr");//内容if(nr!=null&&!nr.equals("")){map1.put("nr",nr);//内容}String fbsj=(String)request.getParameter("fbsj");//发布时间if(fbsj!=null&&!fbsj.equals("")){map1.put("fbsj",fbsj);//发布时间}list=gonggaodao.getAll(map1);//传入 方法参数 返回gly结果集System.out.println("listsize="+list.size());map.put("list", list);//传递参数return "gonggao/gonggaolist";}/**公告详情信息*/@RequestMapping(value="/detail")public String detail(Map<String,Object> map,HttpServletRequest request){String keyid=(String)request.getParameter("keyid");//request 方式获得主键idgonggao bean=new gonggao();//初始化对象bean=gonggaodao.getgonggaoByID(Integer.parseInt(keyid));//根据id返回 gonggao对象数据request.setAttribute("ggid", bean.getGgid());//公告编号request.setAttribute("bt", bean.getBt());//标题request.setAttribute("nr", bean.getNr());//内容request.setAttribute("fbsj", bean.getFbsj());//发布时间return "gonggao/gonggaodetail";}数据库设计
[表huiyuan] 会员列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | hyid | INTEGER | 11 | 是 | 会员编号 |
| 2 | yhm | VARCHAR | 40 | 否 | 用户名 |
| 3 | mm | VARCHAR | 40 | 否 | 密码 |
| 4 | xm | VARCHAR | 40 | 否 | 姓名 |
| 5 | lxdh | VARCHAR | 40 | 否 | 联系电话 |
| 6 | lxdz | VARCHAR | 40 | 否 | 联系地址 |
| 7 | yx | VARCHAR | 40 | 否 | 邮箱 |
| 8 | tx | VARCHAR | 40 | 否 | 头像 |
| 9 | zt | VARCHAR | 40 | 否 | 状态 |
[表gly] 管理员列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | glyid | INTEGER | 11 | 是 | 管理员编号 |
| 2 | yhm | VARCHAR | 40 | 否 | 用户名 |
| 3 | mm | VARCHAR | 40 | 否 | 密码 |
| 4 | xm | VARCHAR | 40 | 否 | 姓名 |
[表dalei] 大类列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | dlid | INTEGER | 11 | 是 | 大类编号 |
| 2 | dl | VARCHAR | 40 | 否 | 大类 |
[表splb] 商品类别列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | splbid | INTEGER | 11 | 是 | 商品类别编号 |
| 2 | lb | VARCHAR | 40 | 否 | 类别 |
| 3 | dl | VARCHAR | 40 | 否 | 大类 |
[表shangpin] 商品列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | spid | INTEGER | 11 | 是 | 商品编号 |
| 2 | sp | VARCHAR | 40 | 否 | 商品 |
| 3 | ls | VARCHAR | 40 | 否 | 流水 |
| 4 | lb | VARCHAR | 40 | 否 | 类别 |
| 5 | jg | VARCHAR | 40 | 否 | 价格 |
| 6 | ms | VARCHAR | 40 | 否 | 描述 |
| 7 | tp | VARCHAR | 40 | 否 | 图片 |
| 8 | mj | VARCHAR | 40 | 否 | 卖家 |
| 9 | sj | VARCHAR | 40 | 否 | 上架 |
[表sptp] 商品图片列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | sptpid | INTEGER | 11 | 是 | 商品图片编号 |
| 2 | sp | VARCHAR | 40 | 否 | 商品 |
| 3 | tp | VARCHAR | 40 | 否 | 图片 |
| 4 | sm | VARCHAR | 40 | 否 | 说明 |
[表shouzang] 收藏列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | szid | INTEGER | 11 | 是 | 收藏编号 |
| 2 | sp | VARCHAR | 40 | 否 | 商品 |
| 3 | yh | VARCHAR | 40 | 否 | 用户 |
| 4 | sj | VARCHAR | 40 | 否 | 时间 |
三、注意事项
1、管理员账号:admin密码:admin 数据库配置文件DBO.java
2、开发环境为IDEA开发,数据库为mysql,使用java语言开发。
3、数据库文件名是jspssmcshop.sql 系统名称jspssmcshop
4、地址:qt/index.jsp
四 系统实现



下载地址
https://download.csdn.net/download/qq_41221322/88950181
源码获取 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
)





】队列实操(概念实现+oj题目栈和队列的双向实现,超级经典!!!))


 2021最新Vue从基础到实例高级_vue2_vuecli脚手架博客案例)
)

)

·跟老吕学C语言(C语言必学教程之一))

)


控件填满整个单元格)