装扮功能系列:
- Swift 使用UIScrollerView 实现装扮功能(基础)
- Swift 使用UIScrollerView 实现装扮功能(拓展)
- iOS 判断触摸位置是否在图片的透明区域
背景
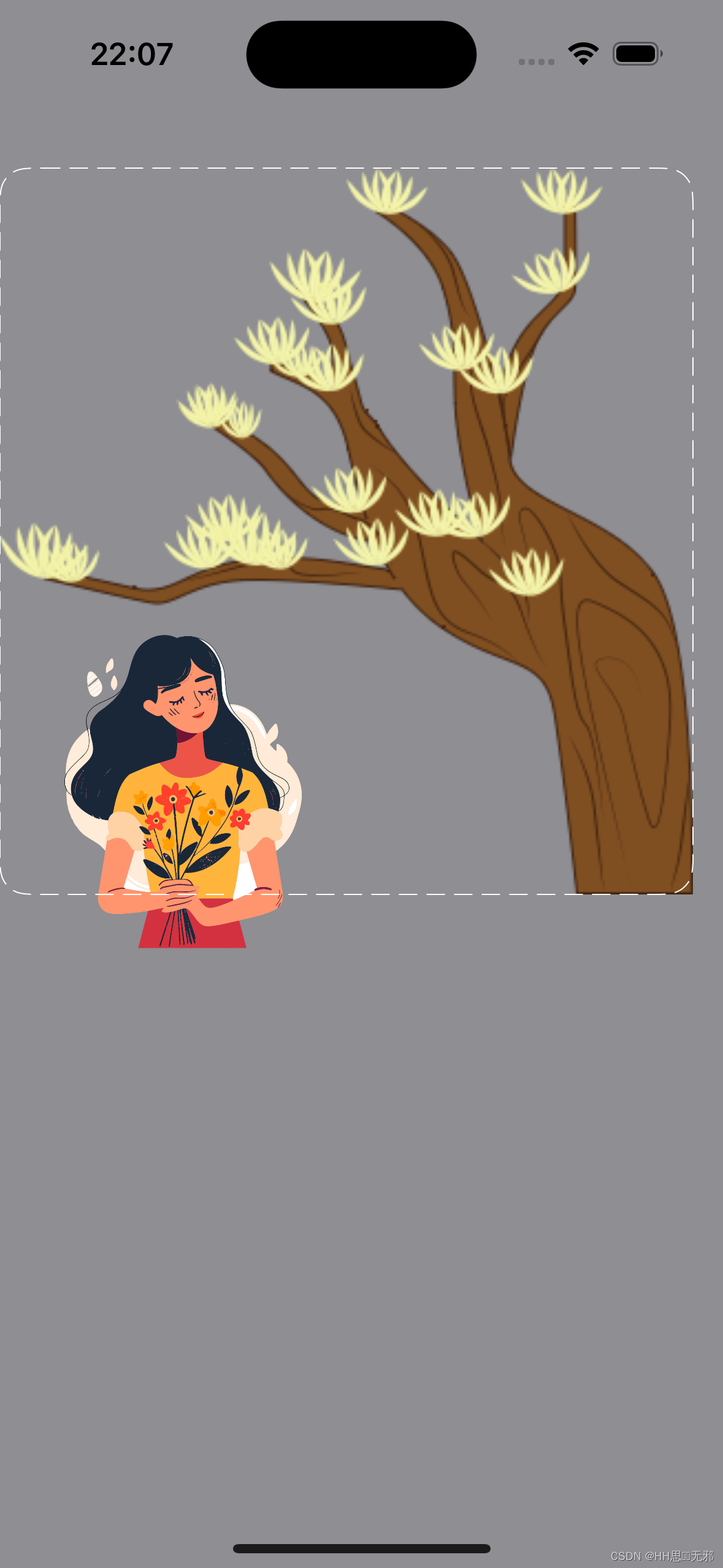
在装扮功能中,一般都是长按使道具进入编辑状态,两个物品重叠一部分并且上面一个道具具有较大的透明区域时,明明想编辑的是下面一个道具,然而进入编辑状态的却是在上面的较大的一个道具。那么我们可以如何优化用户体验呢?可以通过判断触摸点的位置,如果是透明区域就不响应不进入编辑状态,从上到下遍历,直到找到非透明的道具然后将它设为编辑状态。

图片组成
图片的组成主要由像素(Pixels)和元数据(Metadata)两部分构成。
- 像素:图片是由一个个像素点组成的。每个像素代表图像中的一个小区域,并包含了该区域的颜色信息。常见的颜色模型是RGB(红绿蓝),每个像素的颜色由红、绿、蓝三个分量的数值来表示。每个分量的数值通常以8位无符号整数(0-255)的形式表示,可以通过不同的数值组合形成各种颜色。除了红、绿、蓝三个分量,每个像素还可以包含一个透明度分量。透明度分量用于表示像素的不透明度或透明度,决定了像素在图像中的可见程度。透明度值通常以8位无符号整数(0-255)表示,其中0表示完全透明,255表示完全不透明。
- 元数据:除了像素数据之外,图片还包含了一些描述图像属性和特征的元数据。元数据可以包括图像的尺寸、分辨率、创建日期、拍摄设备信息、拍摄参数、版权信息等。元数据提供了对图像的更多信息和上下文,使得图片的使用和管理更加方便和有意义。常见的图像文件格式如JPEG、PNG等都支持存储元数据。
分析和实现需求
当我们理解啦图片的基本构成后,我们的需求就可以理解成:判断当前触摸点在图片上对应的位置上的像素点,获取像素点的颜色信息中的透明度的值,透明度的值为0的话,就判定当前点击的位置是图片的透明区域,否则就是非透明区域。
一、位置转换
前提:图片是等比例缩放布局显示的
将当前触摸点的位置转换为图片上的位置。
- 获取触摸点位置
- 获取图片大小
- 根据控件坐标转换成图片坐标
@objc func tapClick(_ gesture:UITapGestureRecognizer){//在图片控件中的位置let treePoint = gesture.location(in: treeImageV)print("treePoint:\(treePoint)")//真实图片上的位置let imageW = treeImageV.image?.size.width ?? 0let imageH = treeImageV.image?.size.height ?? 0let treeImagePointX = treePoint.x * imageW/treeImageV.yh_widthlet treeImagePointY = treePoint.y * imageH/treeImageV.yh_heightlet treeImagePoint = CGPoint(x: treeImagePointX, y: treeImagePointY)print("treeImagePoint:\(treeImagePoint)")if let treeImage = treeImageV.image, isPointTransparent(treeImagePoint, in: treeImage){print("当前点击的是treeImage的透明区域")}}
二、透明度
通过转换后的坐标,拿到当前坐标的像素点,然后再根据像素中的颜色信息判断是否透明
// 判断图像中指定位置是否透明func isPointTransparent(_ point: CGPoint, in image: UIImage) -> Bool {guard let cgImage = image.cgImage else {return false}let width = cgImage.widthlet height = cgImage.heightlet targetX = Int(point.x)let targetY = Int(point.y)// 检查目标点是否在图像范围内if targetX < 0 || targetX >= width || targetY < 0 || targetY >= height {return false}//获取图像的数据提供者guard let provider = cgImage.dataProvider else {return false}// 获取图像的数据并将其转换为字节数组guard let pixelData = provider.data, let data = CFDataGetBytePtr(pixelData) else {return false}//获取图像的alpha信息let alphaInfo = cgImage.alphaInfolet bytesPerPixel = cgImage.bitsPerPixel / 8let pixelOffset = (targetY * cgImage.bytesPerRow) + (targetX * bytesPerPixel)if alphaInfo == .none {// 对于没有透明度通道的图像,直接判断颜色通道是否为0return data[pixelOffset] == 0 && data[pixelOffset + 1] == 0 && data[pixelOffset + 2] == 0} else {// 对于有透明度通道的图像,判断透明度是否为0return data[pixelOffset + bytesPerPixel - 1] == 0}}
感谢您的阅读和参与,HH思无邪愿与您一起在技术的道路上不断探索。如果您喜欢这篇文章,不妨留下您宝贵的赞!如果您对文章有任何疑问或建议,欢迎在评论区留言,我会第一时间处理,您的支持是我前行的动力,愿我们都能成为更好的自己!


)





)
建模举例【新加坡南洋理工大学 NTU Singapore】)





)



