【Ubuntu-20.04】OpenCV-3.4.16的安装并对图片与视频处理
- 一、安装OpenCV-3.4.16
- 1.下载OpenCV-3.4.16安装包
- 2.将安装包放到/home,并解压
- 3.使用 cmake 安装 opencv
- 4.配置环境
- 5.查看 opencv 的版本信息
- 二、处理图片
- (一)创建文件夹 code ,进入文件夹
- (二)创建test1.cpp 文件
- (三)编译文件
- (四)执行程序
- 三、处理视频
- (一)虚拟机获取摄像头权限
- (二)播放视频
- 1.创建一个 test2.cpp 文件
- 2.编译并运行 test2.cpp 文件。
- (三)录制视频
- 1.创建一个 test3.cpp
- 2.编译并运行test3.cpp
- 四、总结
- 五、引用
一、安装OpenCV-3.4.16
1.下载OpenCV-3.4.16安装包
- 官网下载地址:https://github.com/opencv/opencv/releases
2.将安装包放到/home,并解压
unzip opencv-3.4.11.zip

3.使用 cmake 安装 opencv
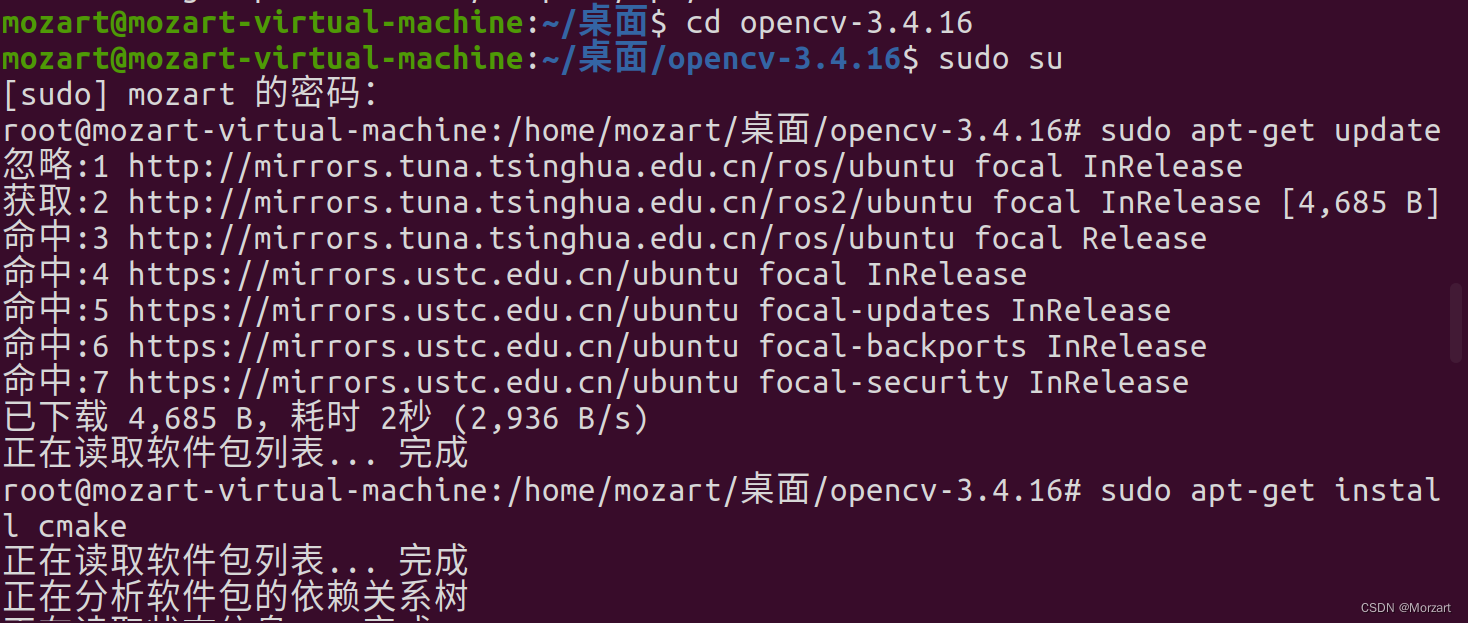
(1)进入解压后的文件夹:opencv-3.4.11
cd opencv-3.4.11
(2)进入 root 用户,并更新一下
sudo su
sudo apt-get update
(3)接着执行这条命令安装 cmake
sudo apt-get install cmake

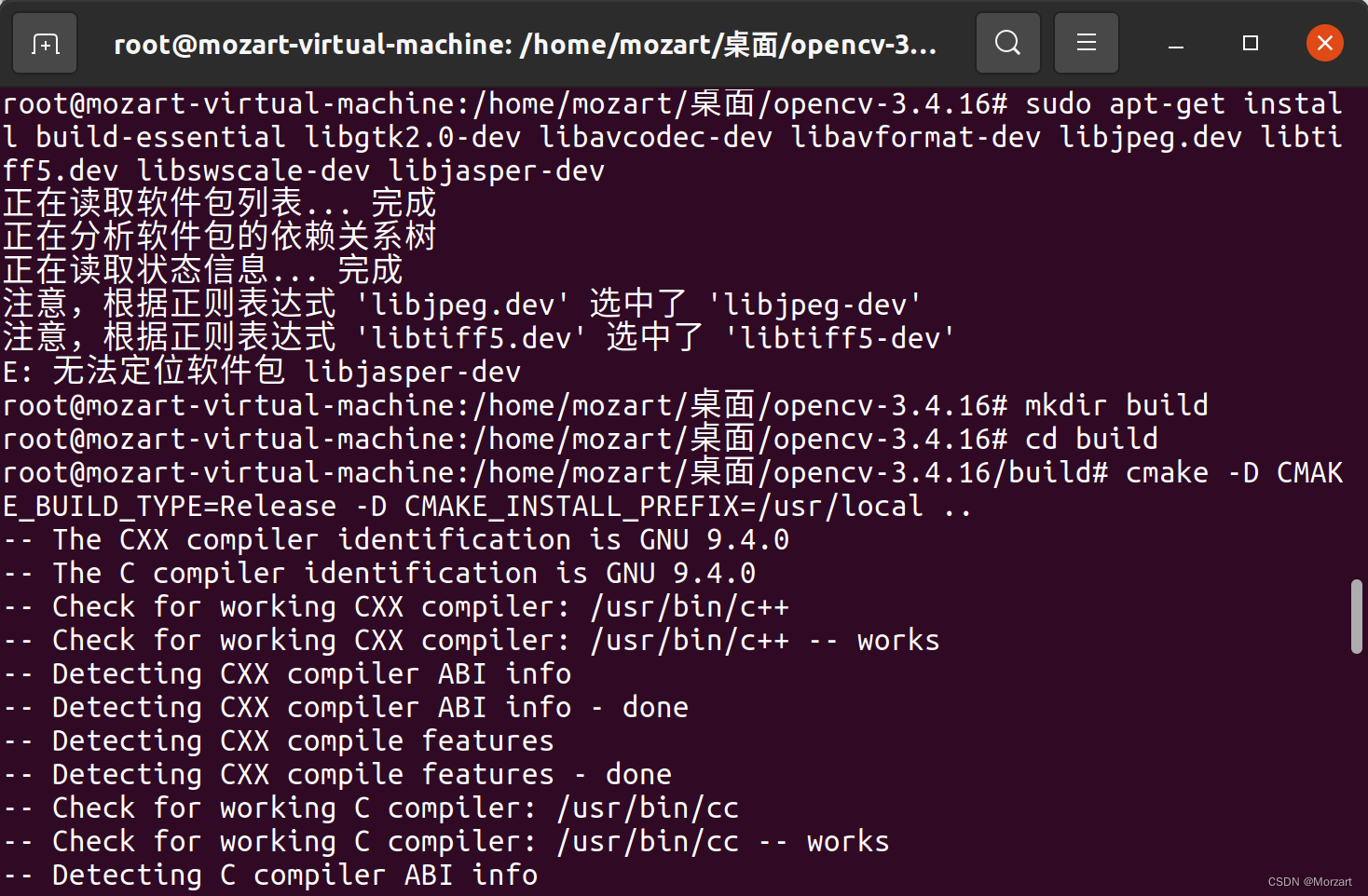
(4)安装依赖库
sudo apt-get install build-essential libgtk2.0-dev libavcodec-dev libavformat-dev libjpeg.dev libtiff5.dev libswscale-dev libjasper-dev

(5)创建并进入 build 文件夹
mkdir build
cd build
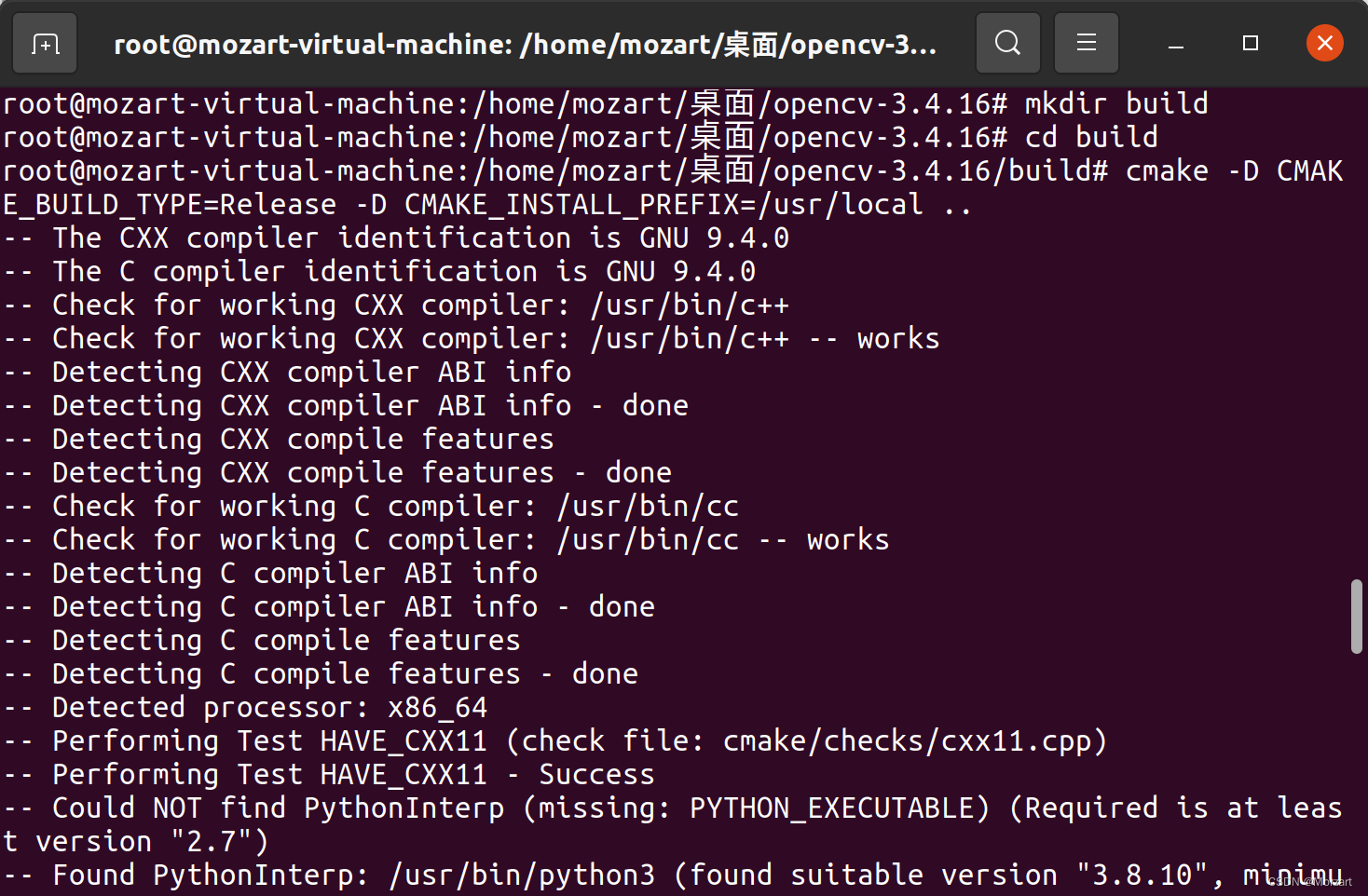
(6)使用 cmake 编译参数
cmake -D CMAKE_BUILD_TYPE=Release -D CMAKE_INSTALL_PREFIX=/usr/local ..

(7)使用 make 创建编译
在 build 文件夹下进行
sudo make

(8)安装
sudo make install

4.配置环境
修改 opencv.conf 文件,打开后的文件是空的,添加 opencv 库的安装路径:/usr/local/lib
sudo gedit /etc/ld.so.conf.d/opencv.conf

更新系统共享链接库
sudo ldconfig
配置 bash ,修改 bash.bashrc 文件
sudo gedit /etc/bash.bashrc
在文件末尾加入:
PKG_CONFIG_PATH=$PKG_CONFIG_PATH:/usr/local/lib/pkgconfig
export PKG_CONFIG_PATH

5.查看 opencv 的版本信息
pkg-config --modversion opencv
 安装成功
安装成功
二、处理图片
(一)创建文件夹 code ,进入文件夹
mkdir code
cd code
(二)创建test1.cpp 文件
gedit test1.cpp
test1.cpp:
#include <opencv2/highgui.hpp>
#include <opencv2/opencv.hpp>
using namespace cv;
using namespace std;
int main(int argc, char** argv)
{CvPoint center;double scale = -3; IplImage* image = cvLoadImage("lena.jpg");argc == 2? cvLoadImage(argv[1]) : 0;cvShowImage("Image", image);if (!image) return -1; center = cvPoint(image->width / 2, image->height / 2);for (int i = 0;i<image->height;i++)for (int j = 0;j<image->width;j++) {double dx = (double)(j - center.x) / center.x;double dy = (double)(i - center.y) / center.y;double weight = exp((dx*dx + dy*dy)*scale);uchar* ptr = &CV_IMAGE_ELEM(image, uchar, i, j * 3);ptr[0] = cvRound(ptr[0] * weight);ptr[1] = cvRound(ptr[1] * weight);ptr[2] = cvRound(ptr[2] * weight);}Mat src;Mat dst;src = cvarrToMat(image);cv::imwrite("test.png", src);cvNamedWindow("test",1); imshow("test", src);cvWaitKey();return 0;
}(三)编译文件
g++ test1.cpp -o test1 `pkg-config --cflags --libs opencv`
 在用同文件夹下准备一张图片,文件名为:lena.jpg
在用同文件夹下准备一张图片,文件名为:lena.jpg
(四)执行程序
./test1
可以看到由 lena.jpg 生成了一个 test.png ,呈现的效果不同了

三、处理视频
(一)虚拟机获取摄像头权限
- 使用快捷键 Win + R ,输入 services.msc ,并回车。
- 找到 VMware USB Arbitration S… 服务,确保启动了。
- 点击 “ 虚拟机 ” ,然后点击 “ 设置(S)… ”。
- 选择 “ USB控制器 ” ,将 “ USB兼容性 ” 设置为 “ USB 3.0 ” ,并点击确定。
- 选择 “ 虚拟机 ” ,再选择 “ 可移动设备 ” ,再选择 “ Quanta USB2.0 VGA UVC WebCam ” ,最后点击 “ 连接 ” ,再弹出的窗口内点击 “ 确定 ” 。
- 虚拟机右下角这个摄像头图标有个小绿点,则连接成功。
(二)播放视频
1.创建一个 test2.cpp 文件
gedit test2.cpp
test2.cpp:
#include <opencv2/opencv.hpp>
using namespace cv;
int main()
{//从摄像头读取视频VideoCapture capture("man.mp4");//循环显示每一帧while(1){Mat frame;//定义一个Mat变量,用于存储每一帧的图像capture >> frame;//读取当前帧if(frame.empty())//播放完毕,退出break;imshow("读取视频帧",frame);//显示当前帧waitKey(30);//掩饰30ms}system("pause");return 0;
}代码讲解:
如果语句:VideoCapture capture(0),后面的参数设置为 0 ,则从摄像头读取视频并循环显示每一帧;如果设置为一个视频的文件名,比如:man.mp4 ,则会将视频读取并循环显示每一帧。
while 循环体中的 Mat 数据结构其实是一个点阵,对应图像上的每一个点,点的集合形成了一帧图像,有关 Mat 详解请看:OpenCV中Mat数据结构
语句:waitKey(30) ,中的参数单位是 ms 毫秒,也就是每一帧间隔 30 ms ,该语句时不能删除的,否则会执行错误,无法播放视频或录制视频。
准备一个小视频,我这里准备了 bird.mp4
2.编译并运行 test2.cpp 文件。
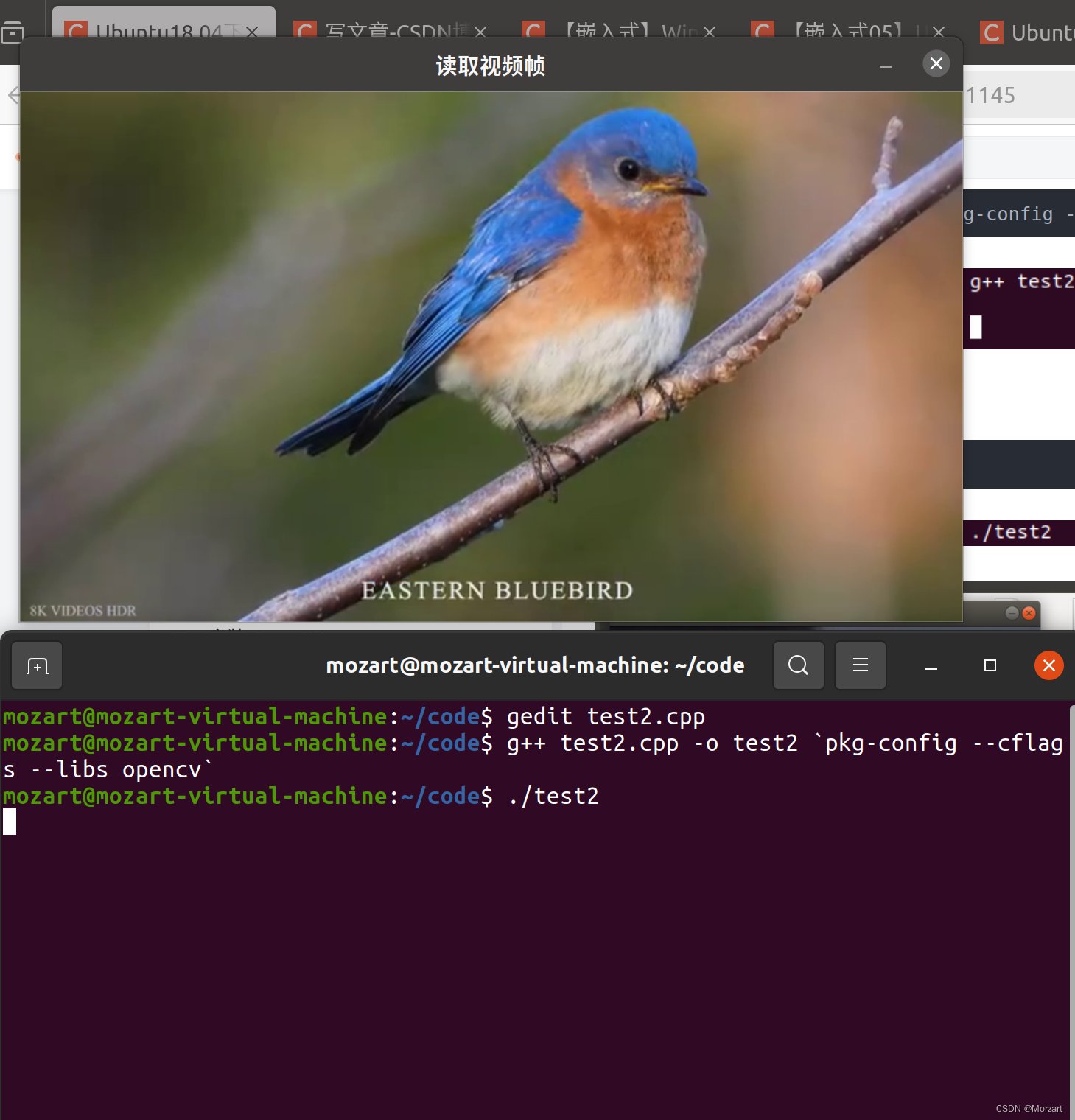
g++ test2.cpp -o test2 `pkg-config --cflags --libs opencv`
./test2

(三)录制视频
1.创建一个 test3.cpp
gedit test3.cpp
test3.cpp:
/*********************************************************************
打开电脑摄像头,空格控制视频录制,ESC退出并保存视频RecordVideo.avi
*********************************************************************/
#include<iostream>
#include <opencv2/opencv.hpp>
#include<opencv2/core/core.hpp>
#include<opencv2/highgui/highgui.hpp>
using namespace cv;
using namespace std;int main()
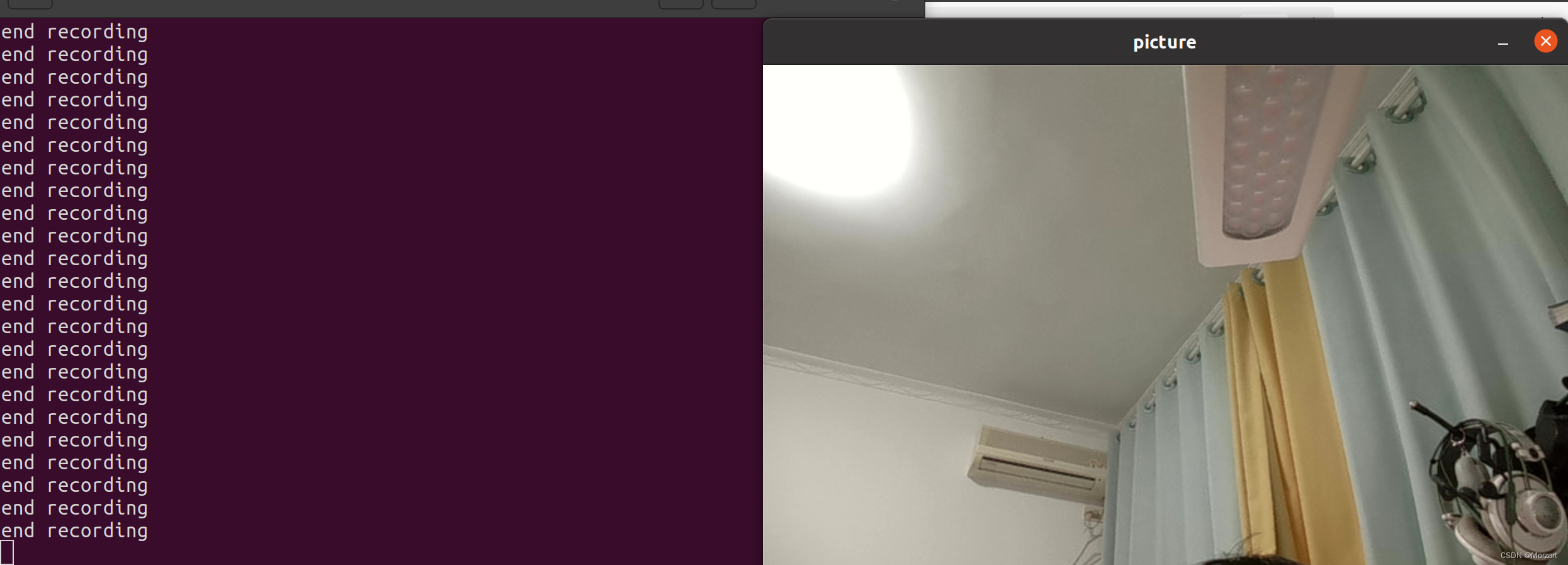
{//打开电脑摄像头VideoCapture cap(0);if (!cap.isOpened()){cout << "error" << endl;waitKey(0);return 0;}//获得cap的分辨率int w = static_cast<int>(cap.get(CV_CAP_PROP_FRAME_WIDTH));int h = static_cast<int>(cap.get(CV_CAP_PROP_FRAME_HEIGHT));Size videoSize(w, h);VideoWriter writer("RecordVideo.avi", CV_FOURCC('M', 'J', 'P', 'G'), 25, videoSize);Mat frame;int key;//记录键盘按键char startOrStop = 1;//0 开始录制视频; 1 结束录制视频char flag = 0;//正在录制标志 0-不在录制; 1-正在录制while (1){cap >> frame;key = waitKey(100);if (key == 32)//按下空格开始录制、暂停录制 可以来回切换{startOrStop = 1 - startOrStop;if (startOrStop == 0){flag = 1;}}if (key == 27)//按下ESC退出整个程序,保存视频文件到磁盘{break;}if (startOrStop == 0 && flag==1){writer << frame;cout << "recording" << endl;}else if (startOrStop == 1){flag = 0;cout << "end recording" << endl;}imshow("picture", frame);}cap.release();writer.release();destroyAllWindows();return 0;
}2.编译并运行test3.cpp
g++ test3.cpp -o test3 `pkg-config --cflags --libs opencv`
./test3

四、总结
安装时间比较长,但是对图片、视频的操作确实比较有意思,和一般的修图和剪辑视频软件不一样
五、引用
【通信菜鸟T.T 】Ubuntu18.04下OpenCV3.4.11的安装及使用示例


)








:部分数据集介绍)
)

)




。Javaee项目。ssm项目。)