🚀 个人主页 极客小俊
✍🏻 作者简介:程序猿、设计师、技术分享
🐋 希望大家多多支持, 我们一起学习和进步!
🏅 欢迎评论 ❤️点赞💬评论 📂收藏 📂加关注

什么是DHTML
DHTML: Dynamic HTML 动态的HTML, 这门技术并不是一门新的技术, 而是将我们之前所学的HTML、CSS、JavaScript整合在一起,利用JS操作页面元素, 让元素具有动态的变化, 使得页面和用户具有交互的行为. 比如说: 我们使用点击div改变div的宽高及背景颜色
简单的说DHTML的定义就是使用JavaScript和CSS级联样式表操作HTML创造出各种动态视觉效果统称为DHTML, DHTML是一种浏览器端的动态网页技术
DHTML的功能
动态改变字体大小和字体颜色
动态设定文档元素的位置、内容,甚至隐藏和显示元素
可以通过事件响应机制制作动态折叠的树形结构和菜单
可以通过定时器制作时钟、日历
可以弹出对话框与用户进行交互
可以通过表单提交用户填写的信息
通过动态样式表可以设定更多的显示效果
…
DHTML对象模型(DOM)
将HTML标记、属性和CSS样式都对象化
可以动态存取HTML文档中的所有元素
可以使用属性name或id来存取或标记对象
改变元素内容或样式后浏览器中显示效果即时更新
DHTML对象模型包括浏览器对象模型和Document对象模型
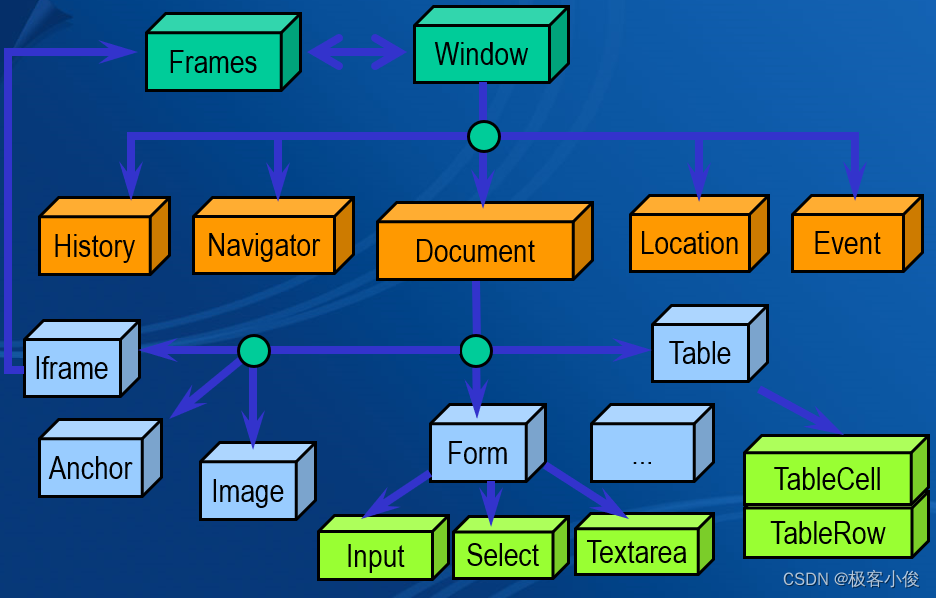
DHTML对象模型
如图

看不懂也没关系,先熟悉一下大致结构!
对象事件概念
指DHTML对象在状态改变、操作鼠标或键盘时触发的动作
对象事件的分类:
鼠标事件:针对鼠标单击、双击、移动等动作
键盘事件:针对按下键盘产生的动作
状态改变事件:在载入文档、退出、获取焦点、失去焦点、提交、变化等动作时产生的事件!
对象事件处理
常见的事件对象分类如下图:

举个栗子
定义进入、退出文档和单击按钮事件!
<!--在属性定义中直接处理对象事件-->
<body onload="alert('hello body')" onunload="alert('goodbye')">
<input type="button" value="单击" onclick="alert('hello button')">
</body>
如图


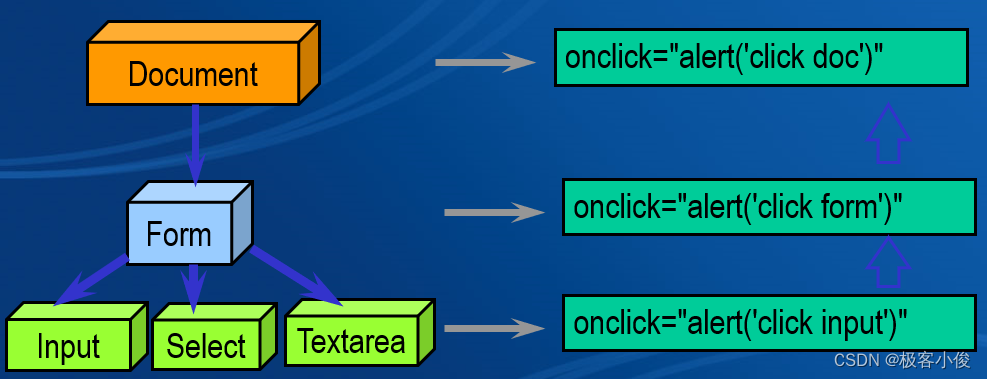
冒泡事件处理机制
我们先来看一个图:

也就是说当处于DHTML对象模型底部对象事件发生时会依次激活上面对象定义的同类事件处理!
这就是事件冒泡机制!
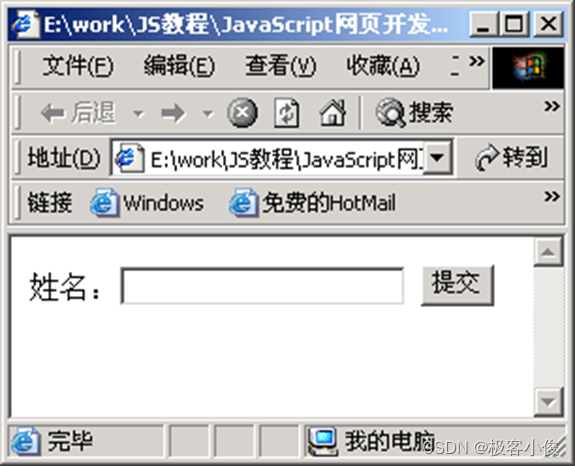
表单验证事件处理
我们来看一个最基本的表单验证案例,结合事件处理机制!
代码
<script language="JavaScript">function check(){ //检查t1输入是否为空if (form1.t1.value!=""){form1.submit();}else{form1.t1.focus();} //如果t1值为空则自动将焦点设定到t1输入框}
</script>
<form name="form1">姓名:<input type="text" name="t1" value=""><input type="button" name="b1" onclick="check()" value="提交">
</form>
去试试看效果吧!

动态样式事件处理
动态样式表指的是在JavaScript中直接对对象的style属性进行设定,HTML组件中的style属性将立即起作用!
<div style="font-size:36pt;font-family:黑体"onmouseover="this.style.color='#FF0000';"onmouseout="this.style.color='#000000';" >
鼠标移过来,马上变颜色
</div>
我们来看看效果!


以上就是事件处理相关最简单的概念, 大家先熟悉一下!
Event事件对象
事件触发后将会隐含的产生一个Event对象,Event对象记录事件发生时的鼠标位置、键盘按键状态和触发对象等信息!
Event事件对象主要的属性
clientX、clientY
事件触发时鼠标光标相对浏览器窗口的坐标
screenX、screenY
事件触发时相对客户端屏幕的位置坐标
offsetX、offsetY
事件触发时相对引发事件标记对象的位置
…
其他事件对象属性:
srcElement 触发该事件的标记对象
button 鼠标按下的键(1左键、2右键、4中键)
这个属性仅用于onmousedown, onmouseup, 和 onmousemove 事件。对其他事件,不管鼠标状态如何,都返回 0(比如onclick)
keyCode 键盘按键的Unicode码
altKey/ctrlKey/shiftKey 键盘的alt、ctrl、shift键是否按下
以下专门针对onmouseover和onmouseout事件:
fromElement 鼠标原来所处标记对象
toElement 鼠标现在所处标记对象
事件驱动与事件处理
发生~处理” 模式
Web页中存在很多发生 ~ 处理这样的关系
比如: 一个文本框突然没有了焦点或字符数量改变了,当发些事件时系统就调用监听这些事件的函数。
整个系统可以使用事件的发生来驱动运作,这就是所谓的事件驱动。
比如: 响应编辑框的onkeyup事件,当用户按回车键时将文本框中的内容显示在对话框中 !
代码如下
<script>// 释放按键事件处理程序function OnKeyUp(_e) {// 获取有效的事件对象var e = _e ? _e : window.event;// 按下的是否是回车键if (event.keyCode == 13) {// 将文本框中的内容显示在消息框中document.write("您输入的内容是:" + Text1.value);}}</script><!--标题-->
<h1>事件处理示例</h1><br />
<!--通过文本框中的onkeyup属性绑定释放按键事件处理程序-->
<input id="Text1" type="text" onkeyup="OnKeyUp()" style="width: 423px; height: 178px" />
大家可以去试试这个案例是什么效果, 就会明白什么是事件了!


"👍点赞" "✍️评论" "收藏❤️"
欢迎一起交流学习❤️❤️💛💛💚💚

好玩 好用 好看的干货教程可以 点击下方关注❤️ 微信公众号❤️ 说不定有意料之外的收获哦..🤗嘿嘿嘿、嘻嘻嘻🤗!
🌽🍓🍎🍍🍉🍇

![Linux基础命令[16]-head](http://pic.xiahunao.cn/Linux基础命令[16]-head)


)


)






)





