"vite": "^5.1.4"
resolve.alias:配置别名
1、执行npm install -D @types/node 或者 yarn add @types/node -D
2、以下配置代表访问src时可以用“@”代替
resolve: {alias: {"@": path.resolve(__dirname, "./src"),},},使用方式如下:

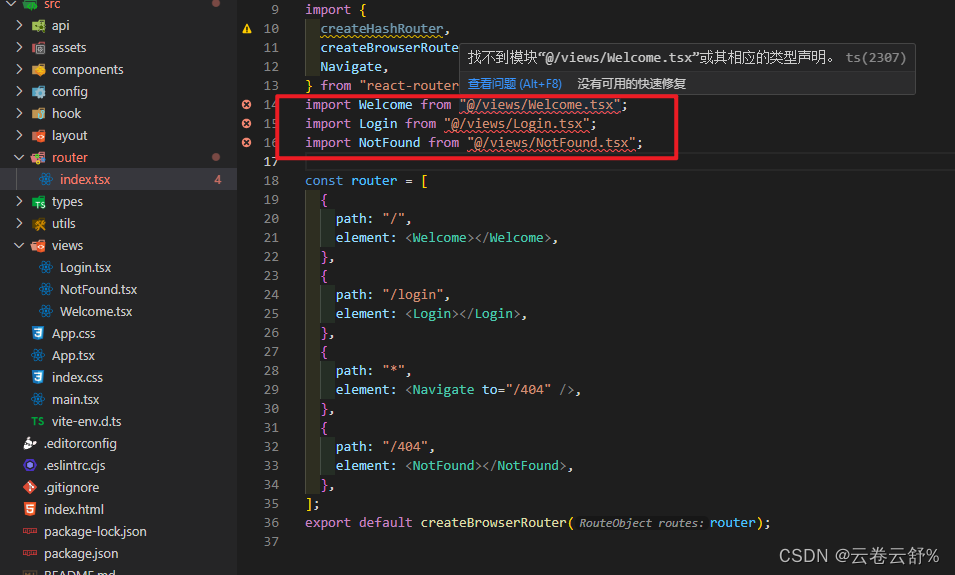
页面可以正常访问,但是代码提示错误(找不到模块“@/views/Welcome.tsx”或其相应的类型声明。ts(2307)),需要在tsconfig.json中添加配置
{"compilerOptions": {"baseUrl": "./","paths": {"@/*": ["src/*"]},
},vite中的配置只是在编译的时候不报错,tsconfig配置是辅助开发项目的,可以让我们正确的查找页面的路径地址,实现跳转。



)









,批量改成“宋体小四、1.5倍行距、蓝色字体”)

深度解析!)
 返回的fig和ax是什么?)


