1.简介
本文主要介绍两个在测试过程中可能会用到的功能:Actions类中的拖拽操作和Actions类中的划取字段操作。例如:需要在一堆log字符中随机划取一段文字,然后右键选择摘取功能。
2.拖拽操作
鼠标拖拽操作,顾名思义就是:就是鼠标按住将一个元素拖拽到另一个元素上。
2.1基础讲解
//鼠标拖动API,首先实例化一个对象,后边将用这个对象进行一系列操作
Actions action = new Actions(webdriver);
//source-要拖动的元素A,target-拖动元素A到达的目标元素B
action.dragAndDrop(source, target);
//source-要拖动的元素A,拖动元素移动多少,标准以元素A左上角为准,拖动元素相对元素A移到右边是x是正值,左边是负值,拖动元素相对元素A移到上边是y是负值,下边是正值,
action.dragAndDropBy(source, xOffset, yOffset);
例如:
//找到我们所要拖动的元素A和元素B
WebElement A = driver.findElement(By.xpath("//*[@id=\"ext-gen153\"]/li[1]/div"));
WebElement B=driver.findElement(By.xpath("//*[@id=\"ext-gen153\"]/li[2]/div"));
//实例化一个对象action
Actions action = new Actions(driver.getDriver());
//鼠标拖动A向左移动570,之后释放鼠标
action.dragAndDropBy(A, -570, 0).perform();
//鼠标拖动B向下移动100,向左移动570之后释放鼠标
action.dragAndDropBy(B, -570, 100).perform();
//注意:拖动元素之间最好加强制休眠时间,否则不定时出问题,也不报错
action.dragAndDrop(A, B).perform();
driver.sleep(2000);
action.dragAndDrop(B, A).perform();
//有时定位没问题,代码没问题,就是没效果,那就考虑一下拖拽在不同的浏览器的工作效果
//For firefox :
Actions builder = new Actions(driver);
builder.moveToElement(draggable).clickAndHold();
builder.moveToElement(target).click().perform();//For chrome :
Actions builder = new Actions(driver);
builder.moveToElement(draggable).clickAndHold(draggable);
builder.moveToElement(target).release(target).perform();
2.2项目实战
宏哥这里JqueryUI网站的一个拖拽demo实战一下。
2.3代码设计
代码设计如下:

2.4参考代码
参考代码如下:
package lessons;import java.util.concurrent.TimeUnit;import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;/*** @author 北京-宏哥* * 《手把手教你》系列技巧篇(三十)-java+ selenium自动化测试- Actions的相关操作下篇(详解教程)** 2021年9月29日*/
public class DraggOpration {public static void main(String[] args) throws Exception { System.setProperty("webdriver.chrome.driver", ".\\Tools\\chromedriver.exe"); WebDriver driver = new ChromeDriver(); driver.manage().window().maximize(); driver.manage().timeouts().implicitlyWait(8, TimeUnit.SECONDS);driver.get("http://jqueryui.com/resources/demos/droppable/default.html"); Thread.sleep(2000);// 定位能拖拽的元素WebElement move_ele = driver.findElement(By.id("draggable"));// 定位拖拽目标位置元素WebElement target_ele = driver.findElement(By.id("droppable"));Actions action = new Actions(driver);action.dragAndDrop(move_ele, target_ele).build().perform();// 验证拖拽成功if(driver.findElement(By.xpath("//*[@id='droppable']/p[text()='Dropped!']")).isDisplayed()){System.out.println("断言通过!"); }System.out.println(driver.findElement(By.xpath("//*[@id='droppable']/p[text()='Dropped!']")).isDisplayed());assert(driver.findElement(By.xpath("//*[@id='droppable']/p[text()='Dropped!']")).isDisplayed() == true);}
}2.5运行代码
1.运行代码,右键Run AS->java Application,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作,如下小视频所示:
3.划取字段操作
划取字段操作就是在一段文字中随机选中一段文字,或者在标记文字。当然了,这个在一些网站的登录也需要滑块验证等。
selenium中提供了ActionChains类来处理鼠标事件。这个类中有2个方法和滑块移动过程相关。
click_and_hold():模拟按住鼠标左键在源元素上,点击并且不释放
release():松开鼠标按键
字面意思就可以理解这2个函数的作用。
3.1项目实战1
在一段文字中,随机划取一小段文字(这个感觉比较鸡肋,貌似没有什么卵用,但是宏哥还是说一下吧)。
3.2代码设计
代码设计如下:

3.3参考代码
参考代码如下:
package lessons;import java.util.concurrent.TimeUnit;import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;/*** @author 北京-宏哥* * 《手把手教你》系列技巧篇(三十)-java+ selenium自动化测试- Actions的相关操作下篇(详解教程)** 2021年9月27日*/
public class SlipOpration {public static void main(String[] args) throws InterruptedException {System.setProperty("webdriver.chrome.driver", ".\\Tools\\chromedriver.exe"); WebDriver driver = new ChromeDriver(); driver.manage().window().maximize();driver.manage().timeouts().implicitlyWait(2, TimeUnit.SECONDS);driver.get("https://www.baidu.com/duty/");//定位第一段文字WebElement Sting_Sected = driver.findElement(By.xpath("//*/p"));//定位第二段文字WebElement String_Second = driver.findElement(By.xpath("//*/ul[@class='privacy-ul-gap']/li[1]"));Actions action = new Actions(driver);action.clickAndHold(Sting_Sected).moveToElement(String_Second).perform();action.release();}
}3.4运行代码
1.运行代码,右键Run AS->java Application,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作,如下小视频所示:
3.5项目实战2
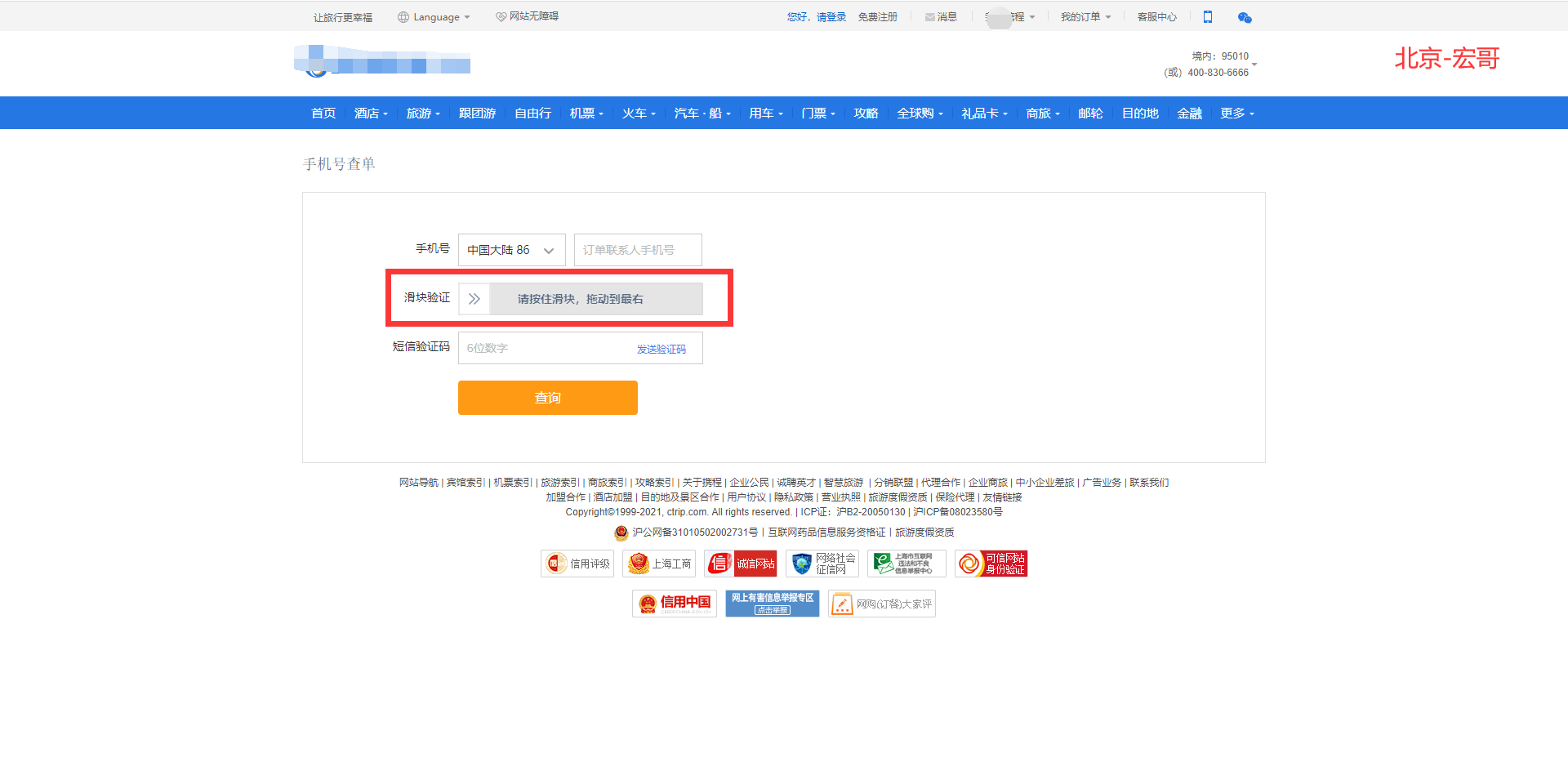
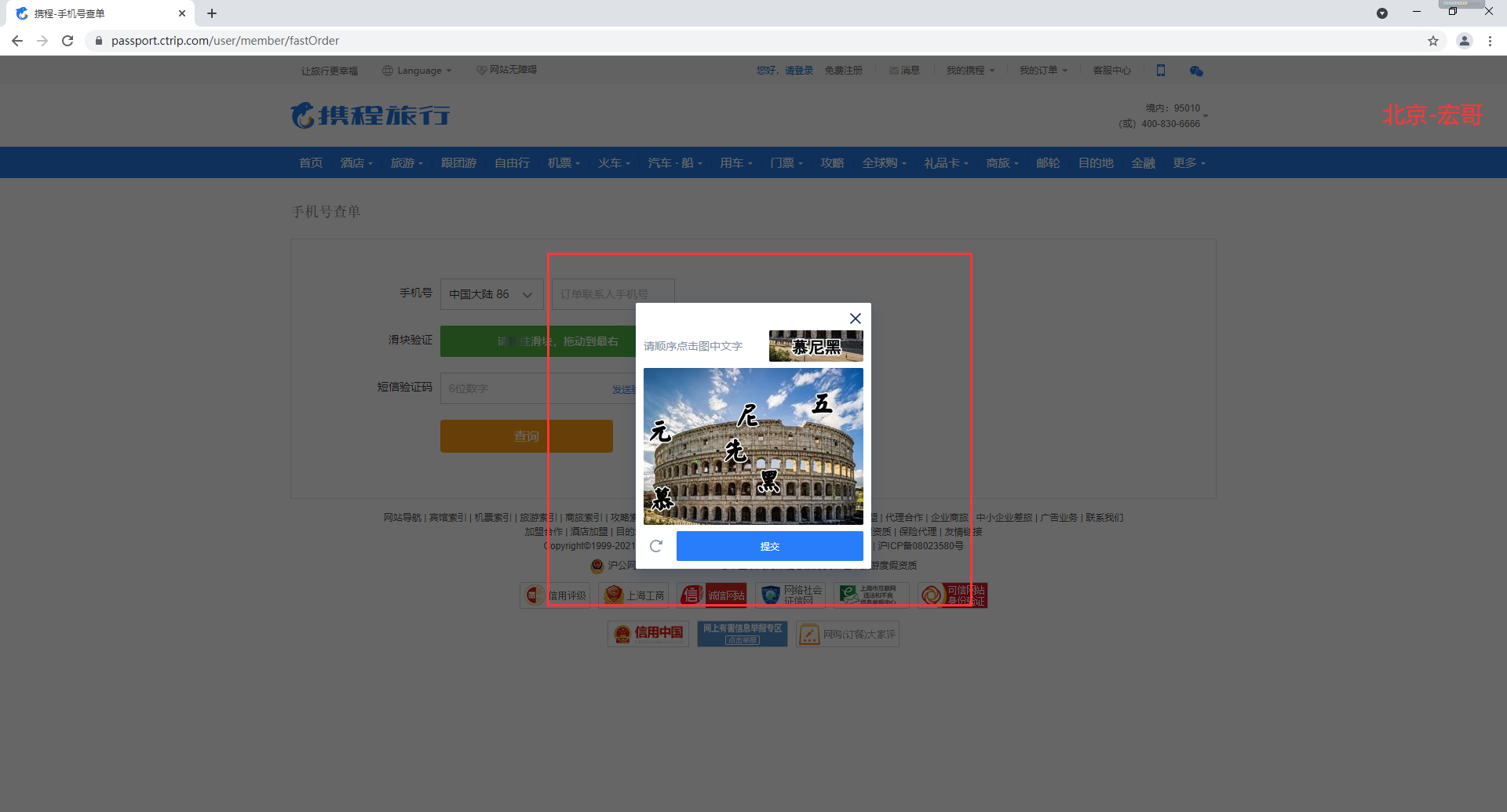
这里宏哥用携程旅行,手机号查单页面的一个滑动,进行项目实战。如下图所示:

3.6代码设计
代码设计如下:

3.7参考代码
参考代码如下:
package lessons;import java.util.concurrent.TimeUnit;import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.interactions.Actions;/*** @author 北京-宏哥* * 《手把手教你》系列技巧篇(三十)-java+ selenium自动化测试- Actions的相关操作下篇(详解教程)** 2021年9月30日*/
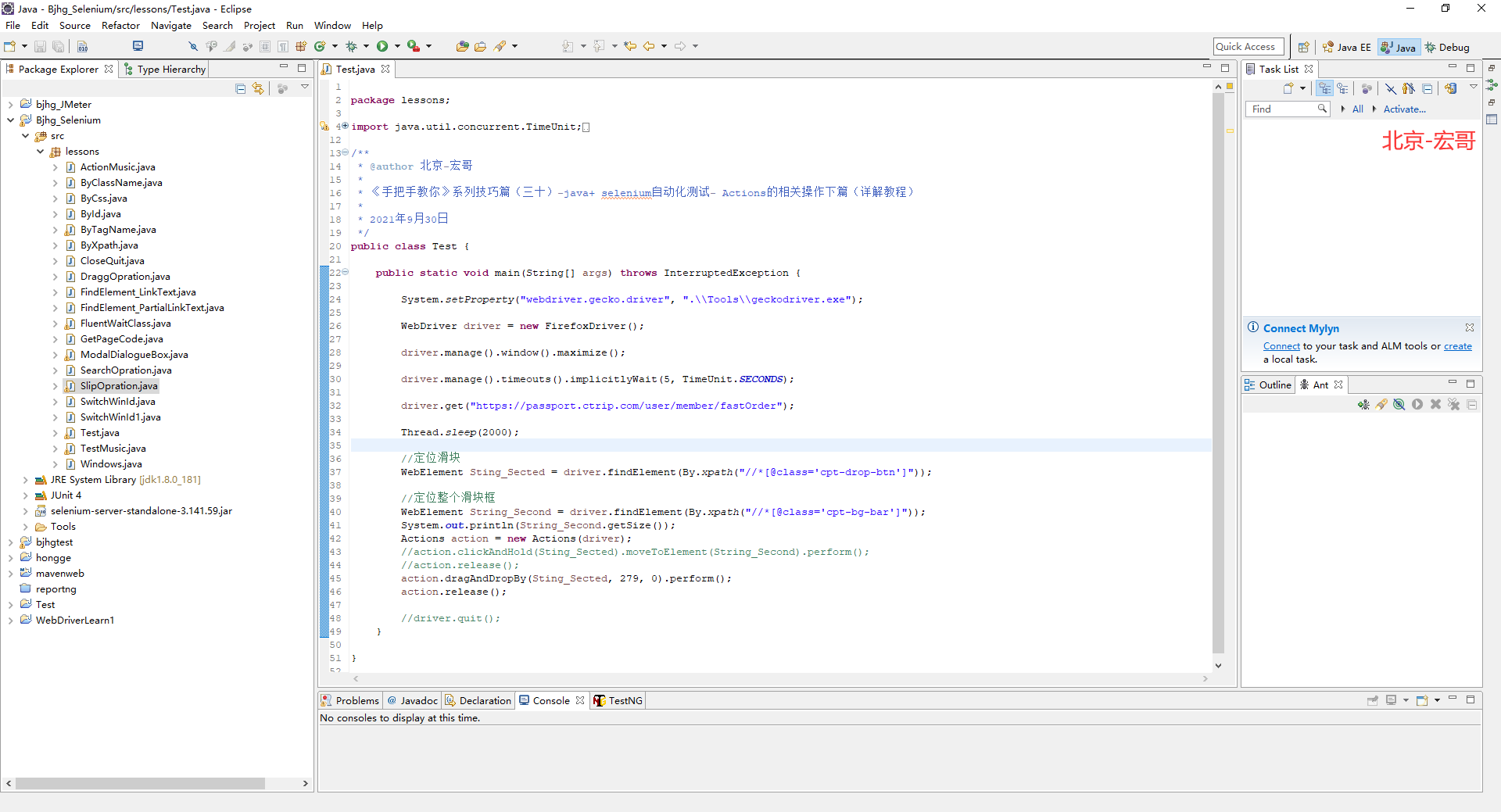
public class Test {public static void main(String[] args) throws InterruptedException {System.setProperty("webdriver.gecko.driver", ".\\Tools\\geckodriver.exe");WebDriver driver = new FirefoxDriver(); driver.manage().window().maximize(); driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);driver.get("https://passport.ctrip.com/user/member/fastOrder");Thread.sleep(2000);//定位滑块WebElement Sting_Sected = driver.findElement(By.xpath("//*[@class='cpt-drop-btn']"));//定位整个滑块框WebElement String_Second = driver.findElement(By.xpath("//*[@class='cpt-bg-bar']"));System.out.println(String_Second.getSize());Actions action = new Actions(driver);//action.clickAndHold(Sting_Sected).moveToElement(String_Second).perform();//action.release();action.dragAndDropBy(Sting_Sected, 279, 0).perform();action.release();//driver.quit();} }3.8运行代码
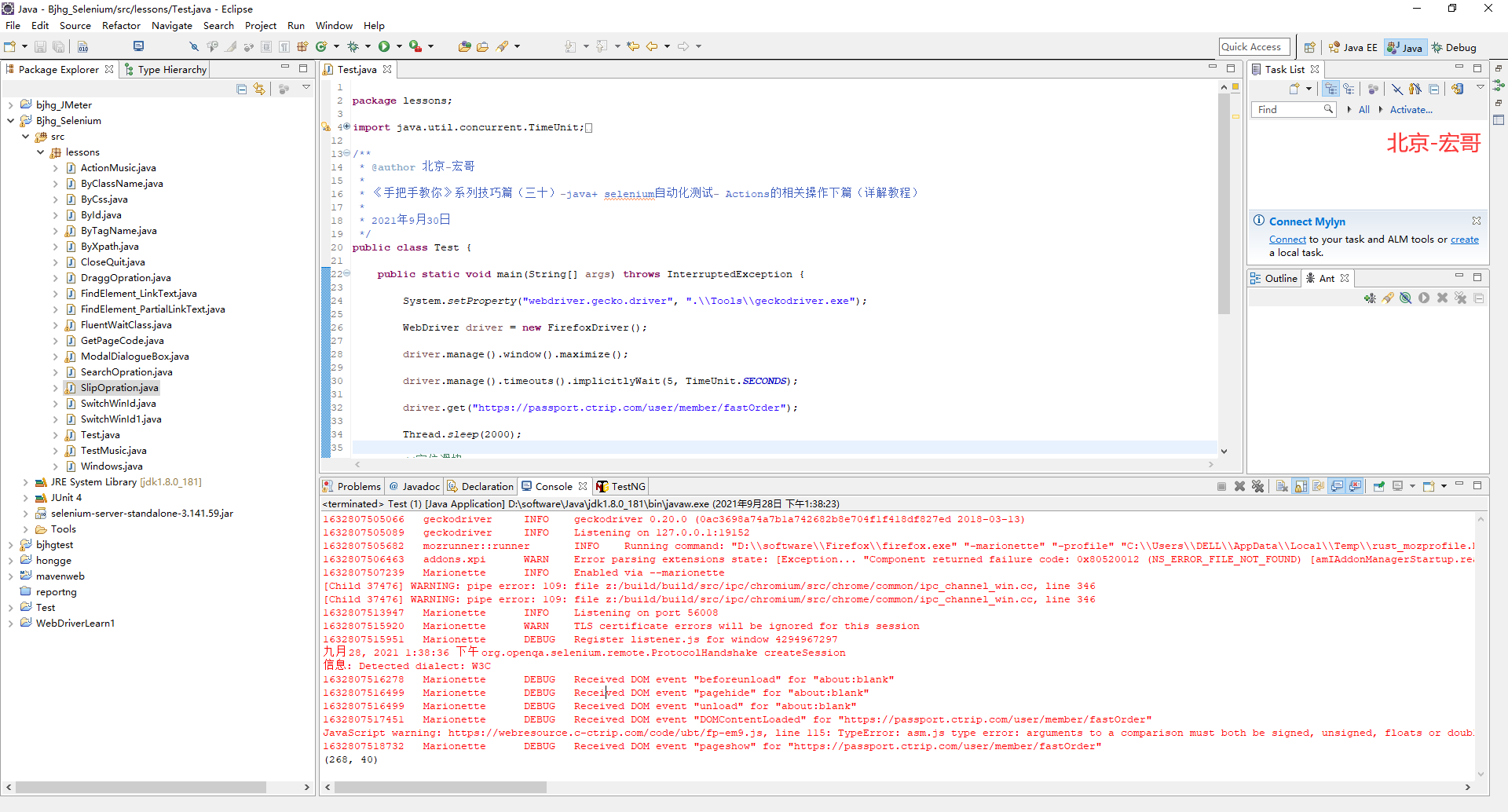
1.运行代码,右键Run AS->java Application,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作,如下小视频所示:
4.小结
4.1重中之重
拖动元素有一个最重要的前提是,你定位的xpath等一定要准确,否则,到时候会出现各种拖动错乱的问题:
1.拖动元素如果用到action.dragAndDropBy(k2, -570, 100).perform();比如,如果我们想把A元素(可能为图标)拖动到B区域可能用到这个方法,但是把A拖动到B区域之后,如果我们又想把此时的A拖动到其它地方,但是此时A没有id,class,只有一些看似没用的x,y,w,h,注意:这里一定要注意这里的这四个值,因为当我们刚开始调用action.dragAndDropBy(k2, -570, 100).perform();时,此时拖动完之后,那么绝对此时的x或者y或者w或者h一定是唯一值,那么我们抓住这个要点就可以定位了
2.定位参考:
WebElement A=driver.findElement(By.xpath("//*[contains(@x,'50')]"));
//"任务跨1"节点
WebElement B=driver.findElement(By.xpath("//*[contains(@y,'150')]"));
4.2总结
1.注意拖动之后属性的唯一性
2.dragAndDrop
// 鼠标拖拽动作,将 source 元素拖放到 (xOffset, yOffset) 位置,其中 xOffset 为横坐标,yOffset 为纵坐标。 action.dragAndDrop(source,xOffset,yOffset); /*在这个拖拽的过程中,已经使用到了鼠标的组合动作,首先是鼠标点击并按住 (click-and-hold) source 元素,然后执行鼠标移动动作 (mouse move), 移动到 target 元素位置或者是 (xOffset, yOffset) 位置,再执行鼠标的释放动作 (mouse release)。所以上面的方法也可以拆分成以下的几个执行动作来完成:*/ action.clickAndHold(source).moveToElement(target).perform(); action.release();
4.3selenium 绕过检测机制
细心地小伙伴可能发现最后的滑动验证宏哥,用了火狐浏览器,没有用Chrome浏览器。那是因为宏哥的Chrome浏览器是最新的,目前还没有找到selenium绕过Chrome检测机制的办法(据说代理可以实现,但是宏哥这里没有亲自动手验证,毕竟文章不是讲解爬虫的不能偏离主题)。低版本的Chrome可以参考这篇文章进行绕过:java - Selenium webdriver: Modifying navigator.webdriver flag to prevent selenium detection - Stack Overflow。
4.4测试网站
测试链接:Antibot
正常浏览结果:

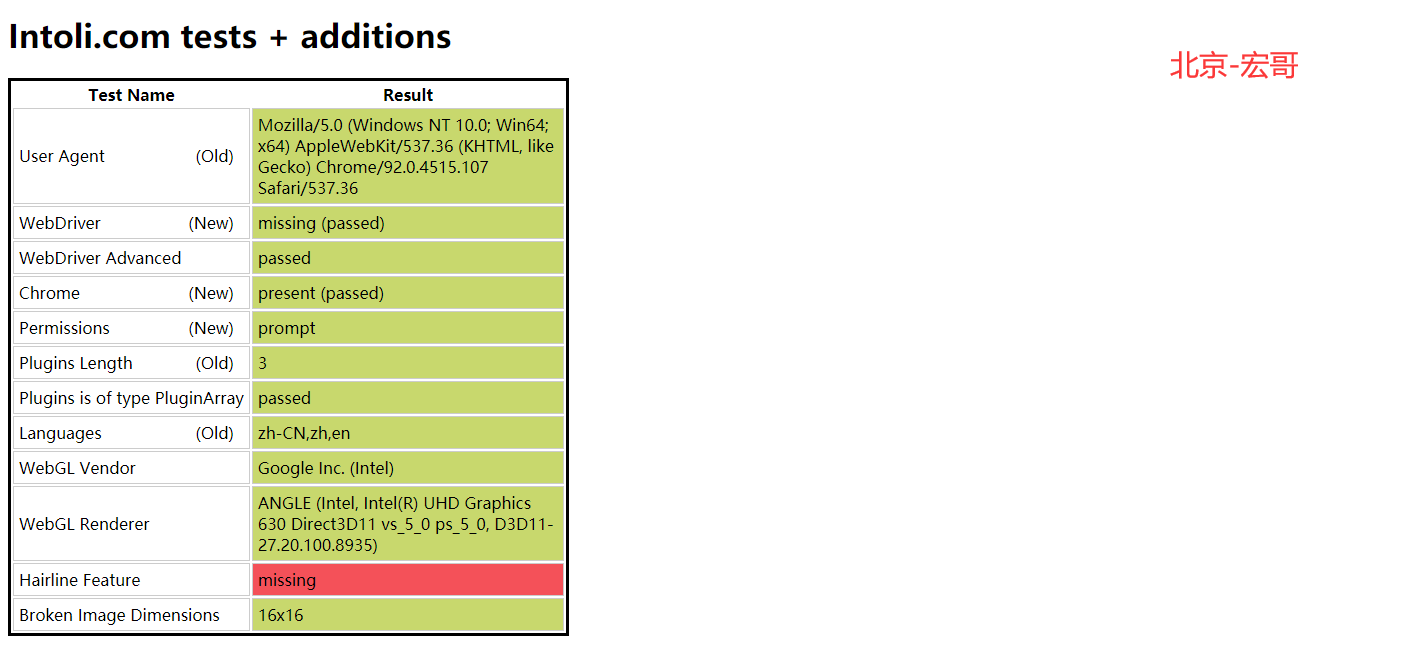
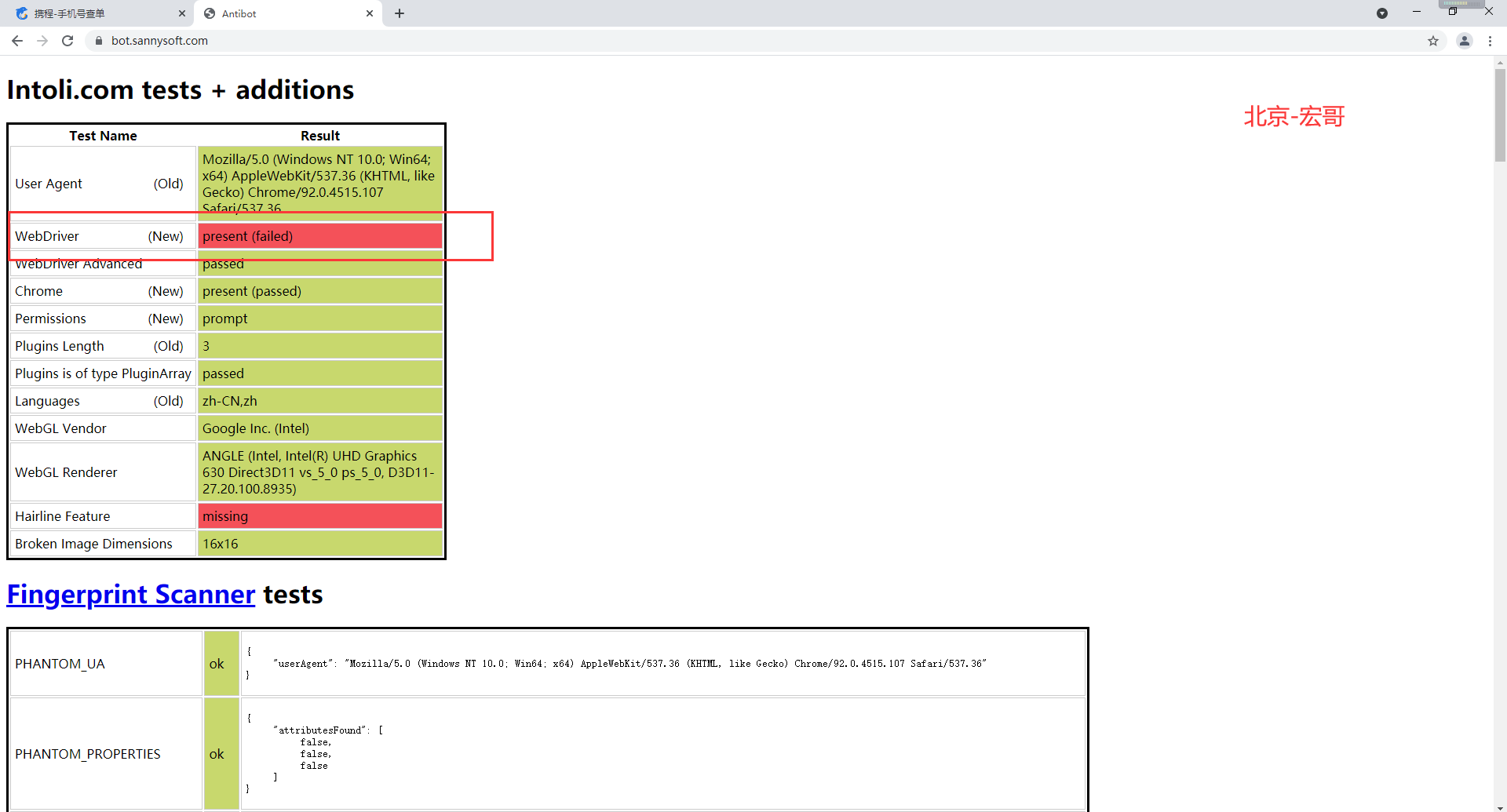
如果用Chrome浏览器,就会出现selenium检查机制,如下图所示:

宏哥然后在这个页面用网址监测一下,没有绕过Chrome的selenium反爬虫检测机制,如下图所示:

好了,时间不早了,今天就分享和讲解到这里。




)











——创建任务)

和矢量场介绍理解)
