写在前面
我以为,最美的日子,当是晨起侍花,闲来煮茶,阳光下打盹,细雨中漫步,夜灯下读书,在这清浅时光里,一半烟火,一半诗意,任窗外花开花落,云来云往,自是余味无尽,万般惬意。
——不吃葱的阿冬
🍟问题一 什么是令牌技术?它的作用是什么?
🍔问题二 令牌技术与身份验证之间有何关系?
🥪问题三 令牌技术有哪些优点和缺点?
🍞问题四 令牌技术在Web应用程序中的具体应用是什么?
目录
写在前面
目录
介绍
令牌技术的优缺点
作用
JWT组成
1.引入依赖
2.生成令牌
3.校验令牌
介绍
JWT全称:JSON Web Token
官网链接:JSON Web Tokens - jwt.io
什么是令牌技术?
令牌技术就相当于我们每个人的身份证ID,其本质就是一个字符串,不能伪造但是可以辨别真假。
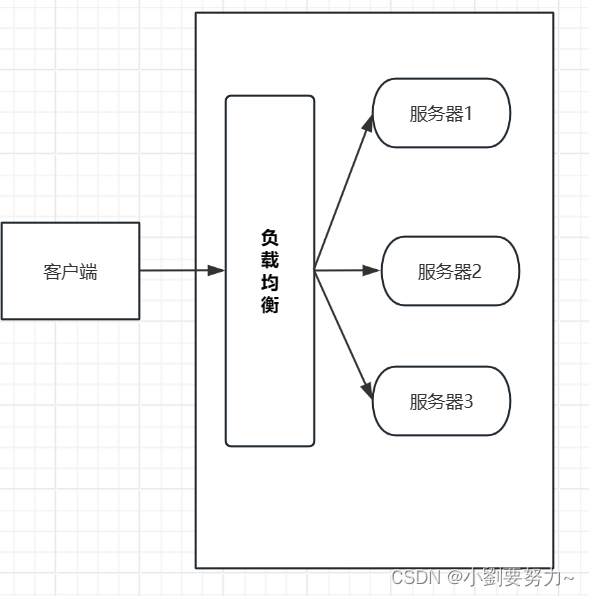
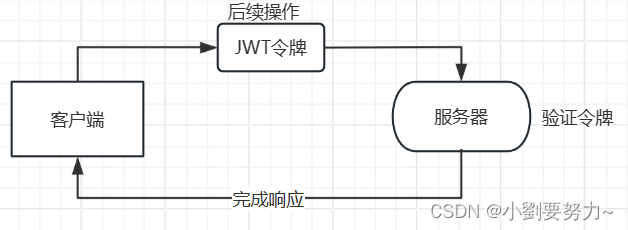
服务器具有生成令牌和校验令牌的能力。其流程为:
① 用户登录,用户请求登录,经过负载均衡把请求转给了第一台服务器,对第一台服务器的账号密码进行校验,验证成功后,生成一个令牌并返回给客户端。
②客户端收到令牌后,把令牌存储起来,可以存在Cookie中或者其他存储空间
③查询操作 用户登录成功后,携带令牌继续执行查询操作,然后将请求转发到第二台机器,第二台机器先进行权限校验操作,服务器验证令牌是否有效,如果有效,就说明用户已经执行了登录操作,如果无效,就说明用户之前未执行登录操作。

令牌技术的优缺点
优点:1)解决了集群环境下的认证问题。 2)减轻服务器的存储鸭梨(无需在服务器端进行存储)
缺点:1)需要自己手动实现(包括令牌的生成,传递,校验)
作用
对token信息的防伪作用,其本质是一个token,是一种紧凑的URL安全方法
JWT组成
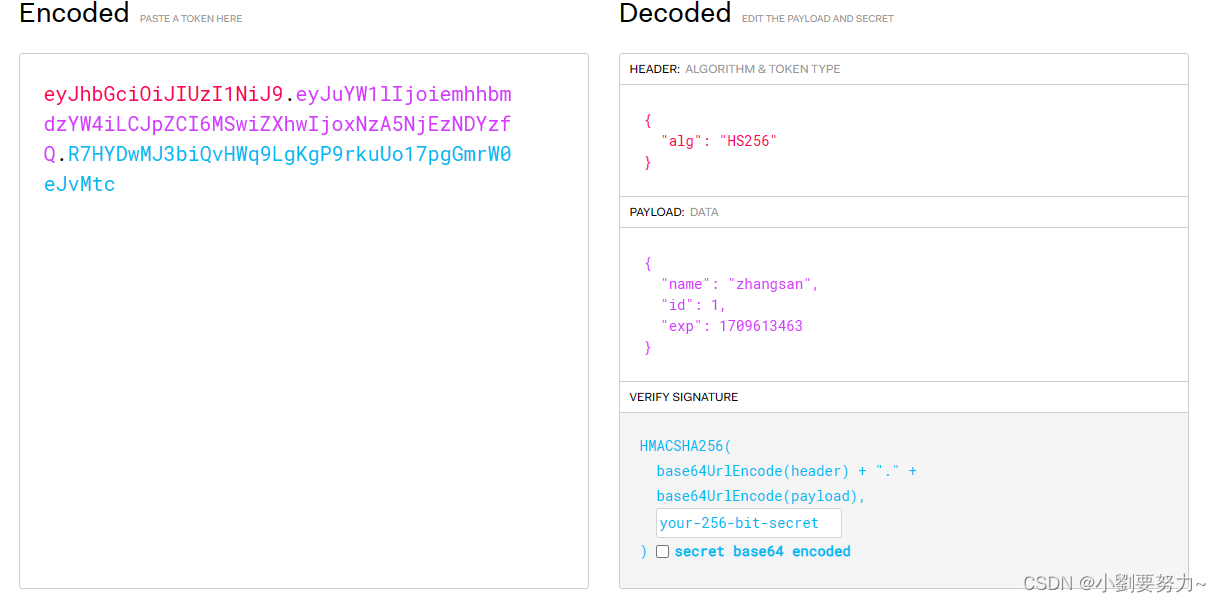
JWT由三部分组成,每部分通过“.”来分隔。
①Header(头部):头部包含令牌的类型(即JWT)以及使用的哈希算法(常用(SHA256)
②Payload(负载):负载这部分是存放有效信息的部分,里面是一些自定义的部分,也可以存在JWT提供的现场字段,如:exp(过期时间戳).
!!!这部分不要存放敏感信息,因为这部分可以解码还原原始内容。
③Signature(签名):此部分用于防止JWT内容被篡改,确保安全性(这部分修改任何一个字符都会校验失败)。

1.引入依赖
<!-- https://mvnrepository.com/artifact/io.jsonwebtoken/jjwt-api -->
<dependency>
<groupId>io.jsonwebtoken</groupId>
<artifactId>jjwt-api</artifactId>
<version>0.11.5</version>
</dependency>
<!-- https://mvnrepository.com/artifact/io.jsonwebtoken/jjwt-impl -->
<dependency>
<groupId>io.jsonwebtoken</groupId>
<artifactId>jjwt-impl</artifactId>
<version>0.11.5</version>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>io.jsonwebtoken</groupId>
<artifactId>jjwt-jackson</artifactId> <!-- or jjwt-gson if Gson is preferred
<version>0.11.5</version>
<scope>runtime</scope>
</dependency>2.生成令牌
使用Jar包中提供的API来完成JWT令牌的生成
package com.items.blog;import io.jsonwebtoken.*;
import io.jsonwebtoken.io.Decoders;
import io.jsonwebtoken.io.Encoders;
import io.jsonwebtoken.security.Keys;
import org.junit.jupiter.api.Test;import javax.crypto.SecretKey;
import java.security.Key;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;public class JwtUtilTest {//过期时间: 1000分钟private static final long expiration = 1000 * 60 * 1000;private static final String secretString = "qXfusNTfqww9YFvMYtFa6eNu1lRd9+LMhkyvnfxJ224=";private static final Key key = Keys.hmacShaKeyFor(Decoders.BASE64.decode(secretString));//随机生成一个key,然后将生成的seccretString返回生成一个token@Testpublic void genKey(){SecretKey secretKey = Keys.secretKeyFor(SignatureAlgorithm.HS256);String key = Encoders.BASE64.encode(secretKey.getEncoded());System.out.println(key);}//生成token@Testpublic void genToken(){Map<String, Object> claim = new HashMap<>();claim.put("id",1);claim.put("name","zhangsan");String token = Jwts.builder().setClaims(claim).setExpiration(new Date(System.currentTimeMillis()+expiration)).signWith(key).compact();System.out.println(token);}}
由于对密钥的生成长度和内容由要求,所以可以使用 getKey() 函数来随机获得一个密钥.
然后运行程序输出的内容就是JWT令牌,放到官网解析,就可以在PAYLOAD部分看到我们存储的信息了。

其中HEADER部分可以看到使用的算法是HS256。
PAYLOAD部分是我们自定义的内容,exp表示过期时间。
VERIFY SIGNATURE部分是经过签名算法计算出来的,所以不会解析。
3.校验令牌
完成了令牌的生成,需要根据令牌来校验令牌的合法性(防止客户端伪造)

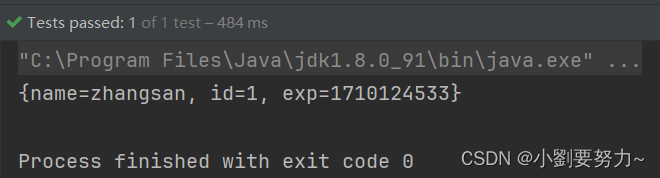
运行结果:

令牌解析过后,可以看见里面存储的信息,解析过程中没有报错就说明已经解析成功了。
令牌解析时,也会对事件进行校验,如果令牌过期了,解析会失败,重新生成密钥就可以了
由于修改令牌中的任何一个字符,都会发生校验失败,所以令牌无法篡改。
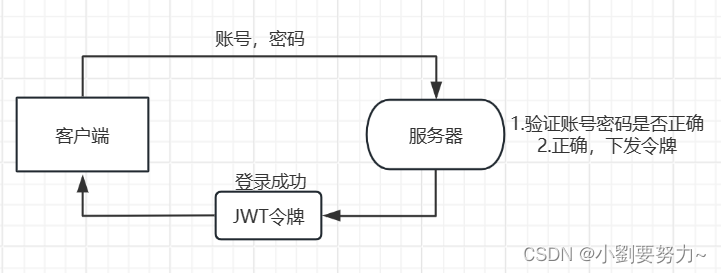
令牌技术通常用于完成用户登录的校验,其具体步骤为:
① 登录页面把密码提交给服务器
② 服务器端验证用户名密码是否正确,如果正确,服务器生成令牌,下发给客户端
③ 客户端把令牌存储起来(如Cookie等),后续请求时,把token发给服务器
④ 服务器对令牌进行校验,如果令牌正确进行下一步操作


实操在下一个项目中
未完待续。。。 。。


)





】)
![[嵌入式系统-38]:龙芯1B 开发学习套件 -8-启动过程详解](http://pic.xiahunao.cn/[嵌入式系统-38]:龙芯1B 开发学习套件 -8-启动过程详解)





)
开屏页面效果)
最常用的方法和函数。)


