注释很详细,直接上代码
上一篇
新增内容:
1.使用控件模拟开屏界面
2.倒计时逻辑
3.布局方法
4.TabBar隐藏复现
源码:
components/openPage/openPage.wxml
<view class="openPage-box"><image src="{{imagePath}}" mode="aspectFill"></image><view class="openPage-header"><!-- 跳过按钮 --><view class="openPage-btn" bindtap="skipOpenPage">跳过 {{second}}s</view></view><!-- 创意指导:拼夕夕 --><view class="openPage-gif"><image src="{{gifUrl}}" mode="aspectFill"/></view>
</view>components/openPage/openPage.wxss
/* 切记:最外面的盒子不能直接用百分之的形式 */
.openPage-box {width: 100vh;height: 100vh;
}.openPage-box>image {width: 100%;height: 100%;
}/* 因为图片已经占据了所有位置,而我们需要让按钮悬浮在图片左上角,
所以需要使用absolute */
.openPage-header {position: absolute; left:40rpx;top: 80rpx;
}.openPage-btn {font-size: 20px;/* 调大点提高用户舒适度,你也不想有被开屏广告支配的感觉吧 */color: white;border: 1px solid white;padding: 2px 5px;border-radius: 12px;
}.openPage-gif{position: absolute;left: 30%;top: 40%;
}.openPage-gif>image{width: 300rpx;height: 300rpx;
}
components/openPage/openPage.js
Component({/*** 组件的属性列表*/properties: {//传入的数据imagePath: {type: String},second: {type: Number}},/*** 组件的初始数据*/data: {gifUrl:'https://wimg.588ku.com/gif620/21/09/23/e14212e58c7e5da94ef8fca48ecd202e.gif',timer: null},lifetimes: {created: function () {},attached: function () {//在JavaScript中,this关键字的指向是动态的,取决于函数的调用方式。//比如普通调用方式里面的this则是这个函数,箭头函数则指的是外面的//如果里面不需要调用该函数这个this对象而只是需要访问外面的this对象则可以使用箭头函数//在某些情况下,为了在回调函数或异步操作中能够访问到外部的this对象并且访问这个函数的this对象,//可以将外部的this对象赋值给一个变量,通常命名为that或selflet that = this;//timer是一个表示定时器的变量,其类型是number//在JavaScript中,setInterval函数会返回一个唯一的定时器标识符,//可以通过这个标识符来清除定时器,即使用clearInterval(timer)来停止定时器的执行const timer = setInterval(function () {//因为这个地方相当于嵌套了一层let nowSecond = --(that.data.second);//时间自减1console.log(nowSecond);if (nowSecond <= 0) {//计时到0则关闭开屏控件clearInterval(timer);//关闭计时器that.hideOpenPage();//隐藏开屏页面}that.setData({//赋值当前秒数(触发视图更新)second: nowSecond,//将计时器变量赋值给页面变量timer,方便在其他函数内关闭该计时器timer: timer});}, 1000);//延时1s}},/*** 组件的方法列表*/methods: {//隐藏开屏控件hideOpenPage: function () {//触发hide的事件,在`index.wxml`内容里面设置了bind:hide="onMyEvent",//则调用`index.js`里面的onMyEvent方法this.triggerEvent("hide");},//跳过开屏页面skipOpenPage: function () {this.hideOpenPage();//先隐藏开屏控件let timer = this.data.timer;//获取计时器变量if (timer) {//避免计时器还没初始化但用户已经点击跳过的情况(感觉只有yyds的李跳跳才能做到了)clearInterval(timer);//关闭计时器}}}
})
components/openPage/openPage.json
{"component": true,"usingComponents": {}
}
index.wxml
<openPage wx:if="{{openPageFlag}}" imagePath="{{url}}" second="{{5}}" bind:hide="onMyEvent"></openPage><!-- 图个方便咱样式全写行内了(毕竟这也不是重点) --><view style=" border-radius: 30rpx; "><view style="padding:160rpx 0 0 0;display: flex;flex-direction: column; align-items: center;"><view><image src="{{userInfo.avatar}}" mode="aspectFill" style="width: 100rpx ;height: 100rpx; border-radius: 50%;" /></view><view style="margin-bottom: 20rpx;"><text style="color: pink;">{{userInfo.nickName}}</text></view></view></view>
index.wxss
page{background-image: url(https://pic3.zhimg.com/v2-a76bafdecdacebcc89b5d4f351a53e6a_r.jpg?source=1940ef5c);background-size: 100% auto;background-repeat: no-repeat;
}
index.js
Page({data: {userInfo:{//这里是默认的用户头像昵称信息avatar:'https://profile-avatar.csdnimg.cn/06d540e9389b45649e01ca3798fdb924_m0_73756108.jpg',//csdn整来的头像链接😎😎😎nickName:'眨眼睛'},//开屏控件是否存在标记openPageFlag: true,//开屏广告图片内容url:'https://ts1.cn.mm.bing.net/th/id/R-C.a4616e92a020b344cec039516ac755d3?rik=1pgZKObA0CxALA&riu=http%3a%2f%2fsjbz.fd.zol-img.com.cn%2ft_s1080x1920c%2fg5%2fM00%2f00%2f02%2fChMkJ1fJUwuIUssCAA39sthJrGMAAU9nwNNNewADf3K734.jpg&ehk=oX398mB4NzTaBxvWpwJIR3bS7NzghbGRvY4qp7jJPuE%3d&risl=&pid=ImgRaw&r=0'},//第一次加载这个页面触发一次,也就是开屏内容展现的时候onLoad: function () {//在有TabBar的情况下默认是不会隐藏的,所以我们手动隐藏一下wx.hideTabBar();},//当该控件隐藏时触发onMyEvent: function () {//打印关闭console.log("开屏控件关闭!!!");this.setData({//将开屏控件的存在标记设为否openPageFlag: false});//显示TabBar(前面隐藏了)wx.showTabBar();}
})
index.json
{"usingComponents": {"openPage": "/components/openPage/openPage"},"navigationStyle": "custom"
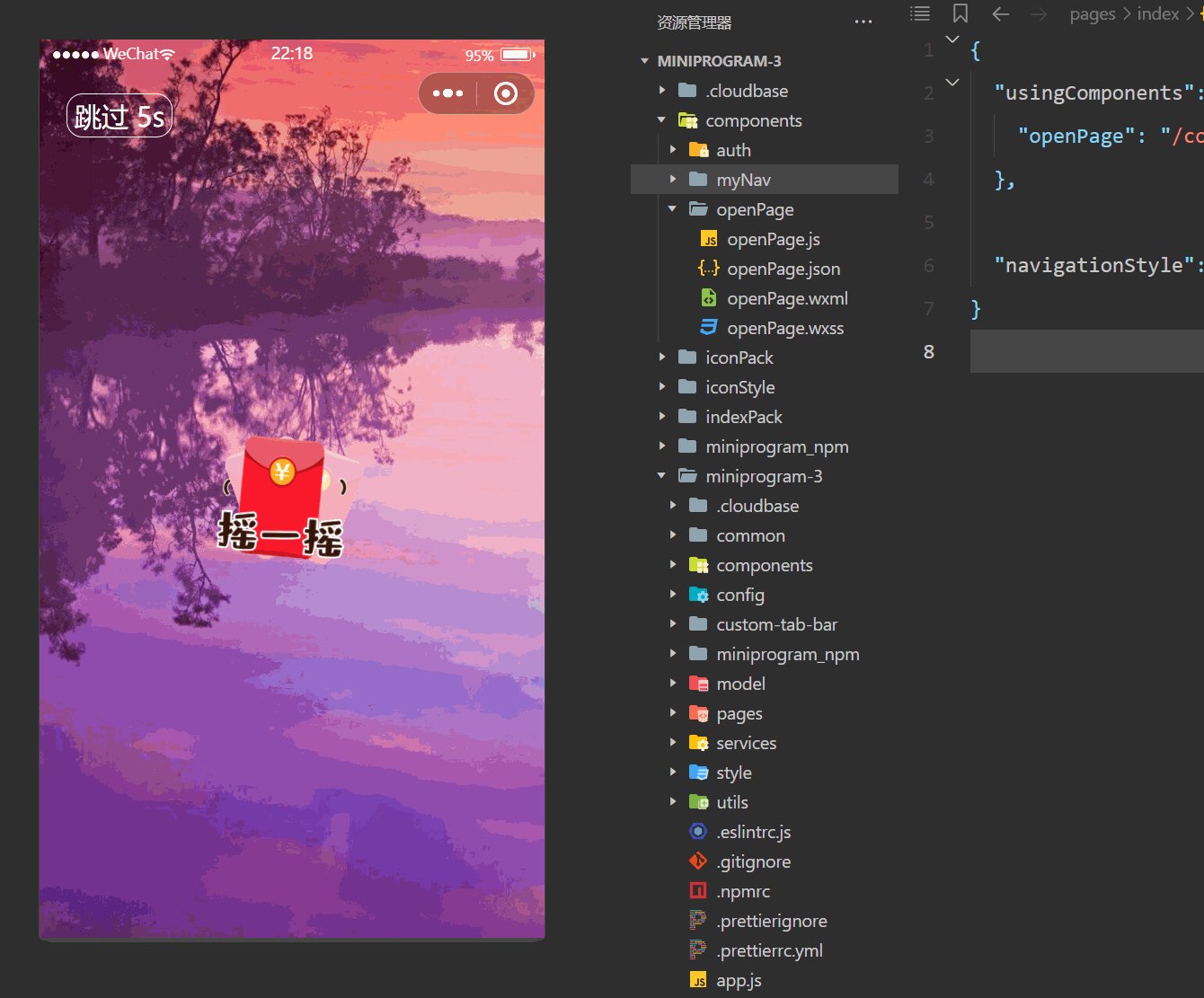
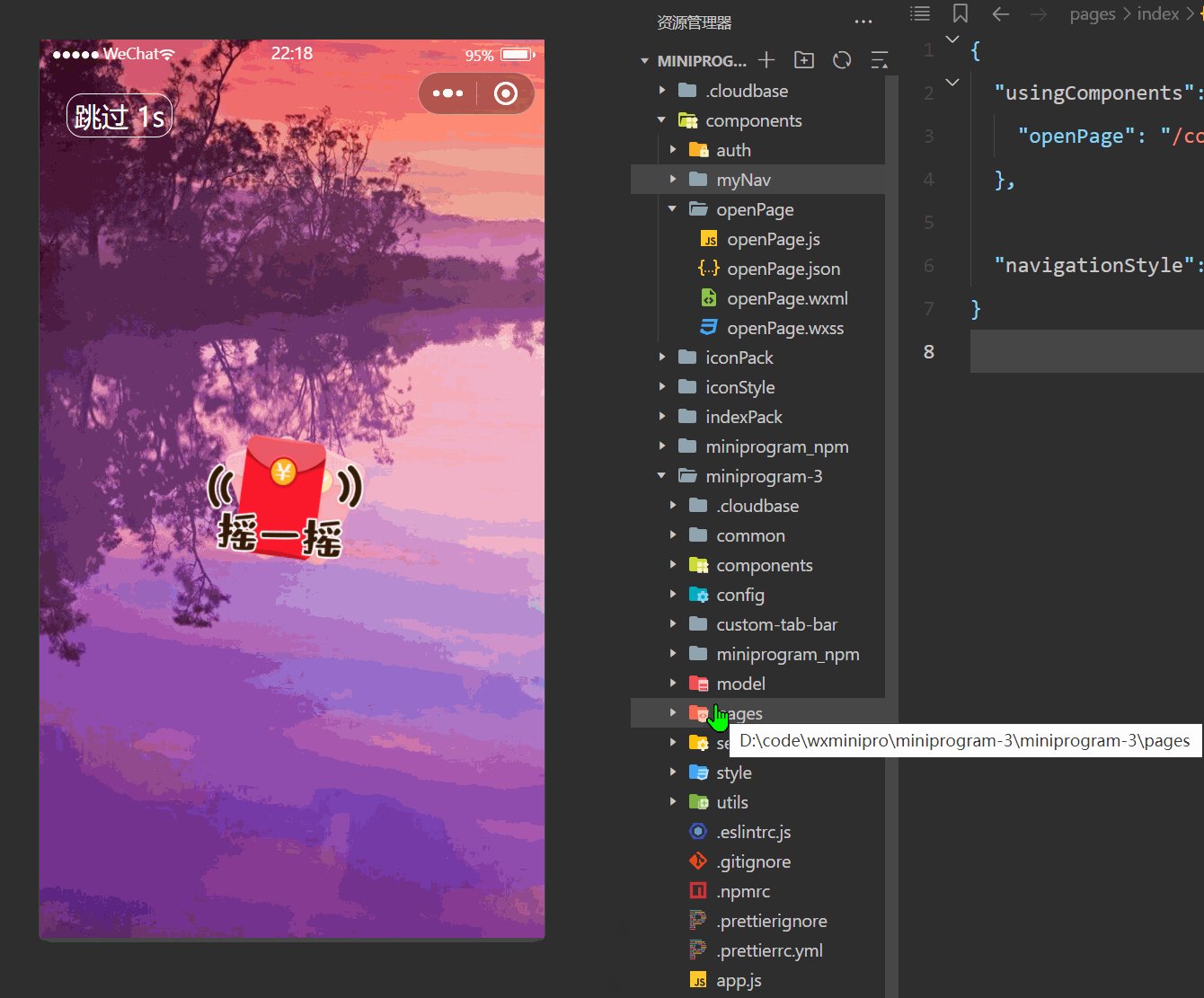
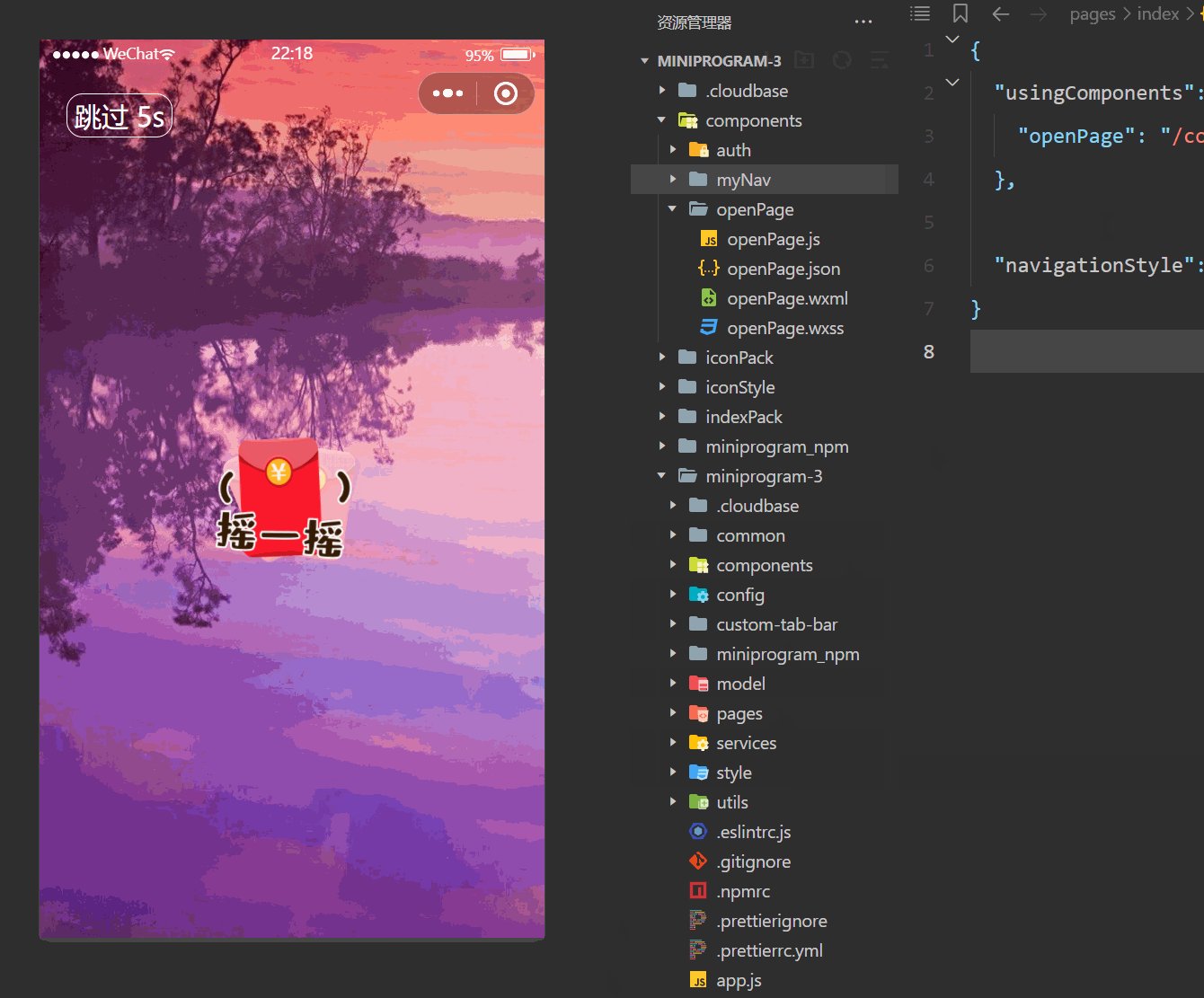
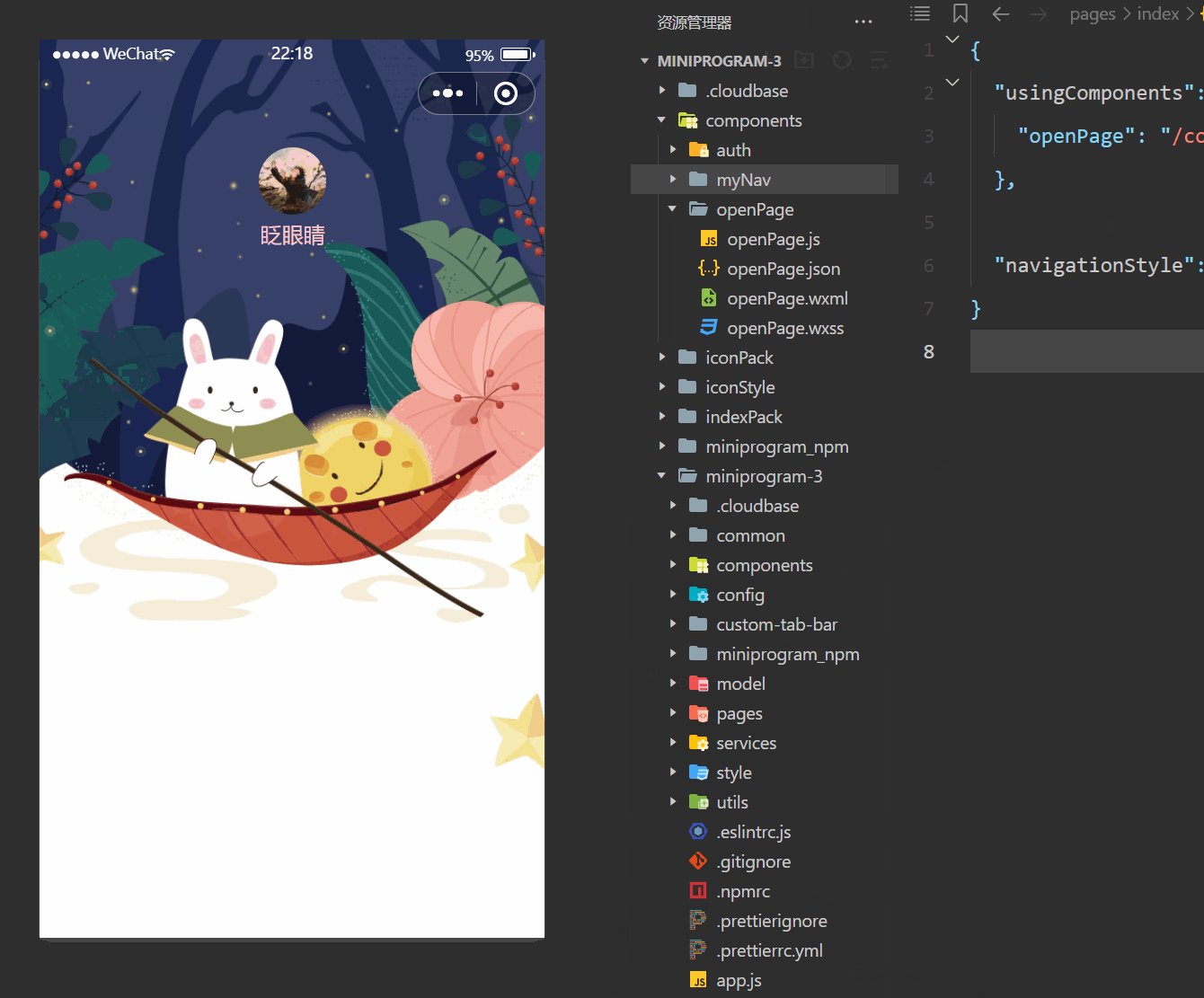
}效果演示:

最常用的方法和函数。)



)


![题目 2073: [STL训练]亲和串](http://pic.xiahunao.cn/题目 2073: [STL训练]亲和串)


)
)


)


——拷贝构造函数和运算符重载)

