1.首先开发谷歌chrome扩展插件,没有严格的项目结构目录,但是需要保证里面有一个mainfest.json文件 (必不可少的文件)。在这个文件里有三个属性必不可少:name、version、mainfest_version;
// 清单文件的版本,这个必须写,而且必须是2 也可以是3 不一定必须是2"manifest_version": 2,// 插件的名称"name": "demo",// 插件的版本"version": "1.0.0",
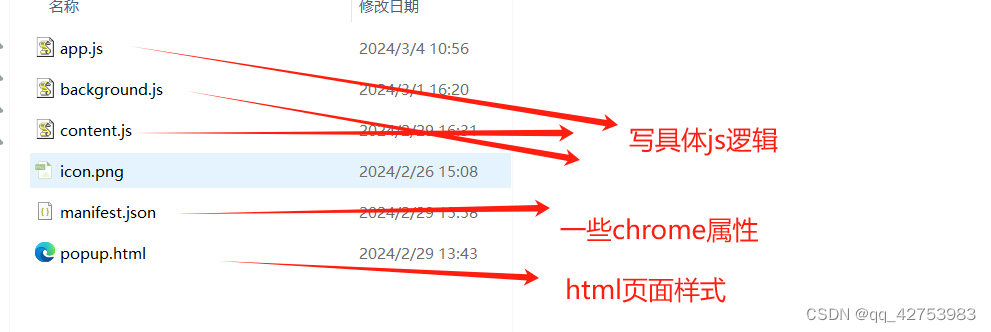
2.页面结构目录

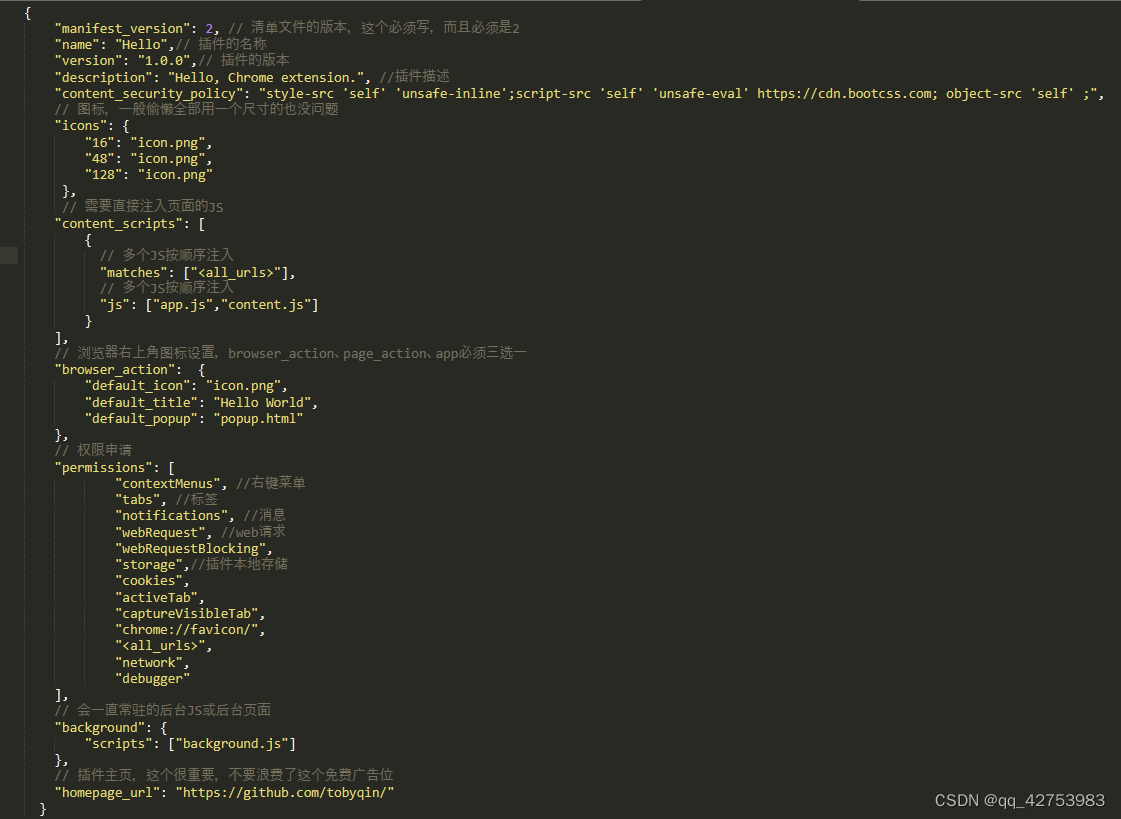
3.具体配置
3-1 manifest.json

4.具体如何在chrome配置
4-1 谷歌游览器点击右上方竖向...,进入到扩展程序配置页
4-2 Edge游览器点击右上方横向...,进入到扩展程序配置页
4-3 点击 加载已解压的扩展程序 可能选取文件夹时,明明里面是有文件的,但是选的时候里面是没有的,是正常的,就这样选就可以了
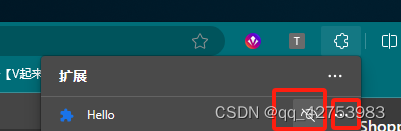
4-4 插件图标显示问题

4-4-1 第一个红框框 点一下 就会在导航哪里显示出来这个插件
4-4-2 第二个红框框 点击会出来一些配置 选中'检查弹出窗口' 会出现你再插件控制台打印的一些日志
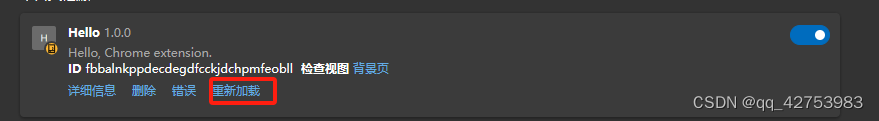
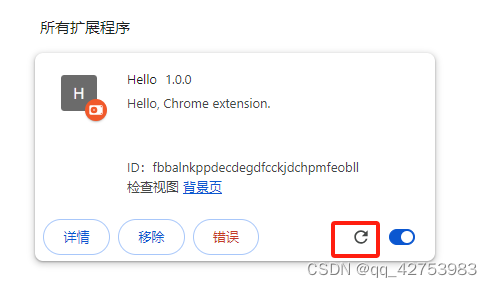
4-4-3 每次更改完文件 需要在扩展程序页面点击重新加载 再点击检查弹出窗口 保持实时更新(图一、图二刷新按钮后的开关,再第一次加载完插件要保持为开启状态)
图一为Edge游览器

图二为谷歌游览器

5.具体插件功能根据实际需求在app.js或者content.js或者backgound.js写就可以了。
6.不管是在哪个js里写 再manifest.json中"content_scripts"引入即可,多个逗号隔开就行了
// 需要直接注入页面的JS"content_scripts": [ {// 多个JS按顺序注入"matches": ["<all_urls>"],// 多个JS按顺序注入"js": ["app.js","content.js"]}],7.如果有啥疑问可以私信作者,写的有点仓促,欢迎大家补充。

的创建及增,删,查,改(详解))
)
)






(持续迭代))








