1 window下载mongo数据库
官网:www.mongodb.com
选择 Products > Community Edition 就能进入社区版
在这里下载 windows 版对应的安装包
注意:6.0.1 版本的 MongoDB 配置环境变量有问题,并且我不知道怎么解决,如果想要避免出问题,建议使用 6.0 版本以下的
在这里直接下载可能会比较慢,以下我提供了已经下载好的安装包:
网址:百度网盘
提取码:0z8e
2 安装与启动
windows 下安装 MongoDB 非常简单,上一个步骤已经下载了 .zip 的压缩文件,接着对该文件进行解压缩的操作就行了,解压之后如下:
-
这里我们需要创建一个文件夹用来存储 MongoDB 产生的数据,比如创建了一个和 bin 目录同级 data\db 目录来存放数据。
-
进入 bin 目录下,cmd 进入 命令行窗口,使用命令的指定存储数据文件的形式启动:mongod --dbpath=…\data\db
-
启动之后可以看到 MongoDB 的默认端口是 27017
-
游览器上输入:localhost:27017
-
看到 It looks like you are trying to access MongoDB over HTTP on the native driver port. 就能证明 MongoDB 启动成功
-
如果想要使 Mongodb 根据配置文件的形式来启动,可以继续创建一个与 bin 目录同级
的 conf 文件夹,文件夹下面新增 mongodb.conf 文件来存放配置文件信息。 -
详细配置可参考:官方文档
-
进入 bin 目录下,cmd 进入 命令行窗口,使用命令的形式让 mongodb 指定配置文件启动:
mongod -f ..\conf\mongodb.conf
mongod --config ..\conf\mongodb.conf
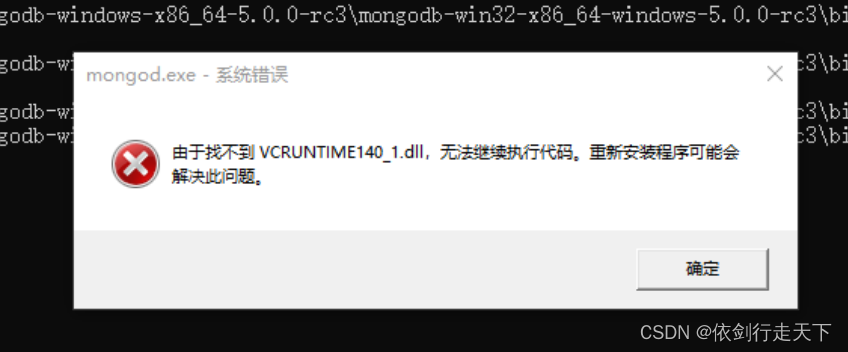
如果安装mongo出现以下错误:

可以尝试安装dll驱动,解决此问题(从某宝上面搜dll修复工具,拍1.98那个)
3 连接
- Shell 命令连接
- 如果使用 Shell 命令的形式打开 MongoDB,最好先配置以下环境变量,打开鼠标右键 我的电脑(此电脑) - 属性 - 高级系统设置 再选择 环境变量
- 选择 Path,点击 编辑
- 点击 新建 ,然后把 MongoDB 的 bin 目录路径粘贴上去:比如我的 D:\mongodb\windows\mongodb-windows\mongodb-win32-x86_64-windows-5.0.0-rc3\bin,点击 确定
- 返回的窗口依次点击 确定 即可
- 开启 MongoDB 之后,cmd 进入 命令行窗口,输入命令 :
mongo
# 或者
mongo --host=127.0.0.1 --port=27017
# 查看已经有的数据库:
show databases
# 退出 Mongodb
exit
#查看帮助文档
mongo --help
- Compass-图形化界面客户端
一些连接数据库的图形化工具也能够连接 MongoDB,比如 Navicat,Compass 图形化界面客户端是能在 MongoDB 官网上找到的。
图形化界面的好处就是可以很清晰的看到数据库中数据的展示和减少写一些查询语句。
————————————————
原文链接:https://blog.csdn.net/xhmico/article/details/126566220
4 导入mongo数据
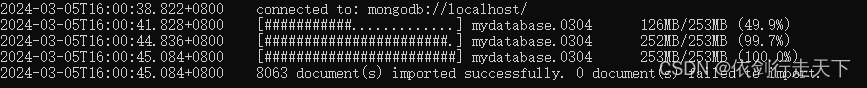
进入到数据文件目录下,打开命令窗口,导入.dat 数据
mongoimport -d mydatabase -c 0304 MinuteData20240304.dat

表示导入成功
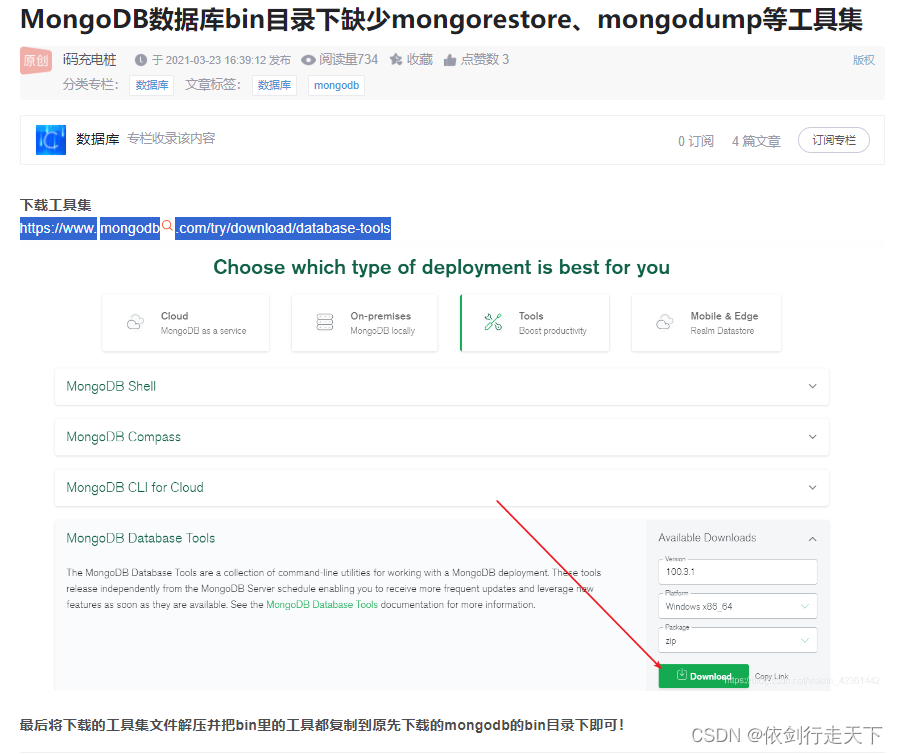
如果提示没有mongoimport命令,需要下载

5 使用 NoSQLBooster for MongoDB 查询数据
下载地址:
链接: NoSQLBooster for MongoDB
db.getCollection("集合名称").where("字段名").eq("具体值").sort(`-_id`).limit(100)示例:db.getCollection("0126").where("C").eq("0110088").sort(`-_id`).limit(100)



(持续迭代))











)



