lib-flexible + postcss-pxtorem适配
我采用的是flexable.js和postcss-pxtorem。我一开始用的是postcss-px2rem后来发现和nuxt引入公共css的时候发生了冲突所以改用了postcss-pxtorem。
安装依赖
npm i lib-flexible -S
npm install postcss-pxtorem --save1、lib-flexible.js文件

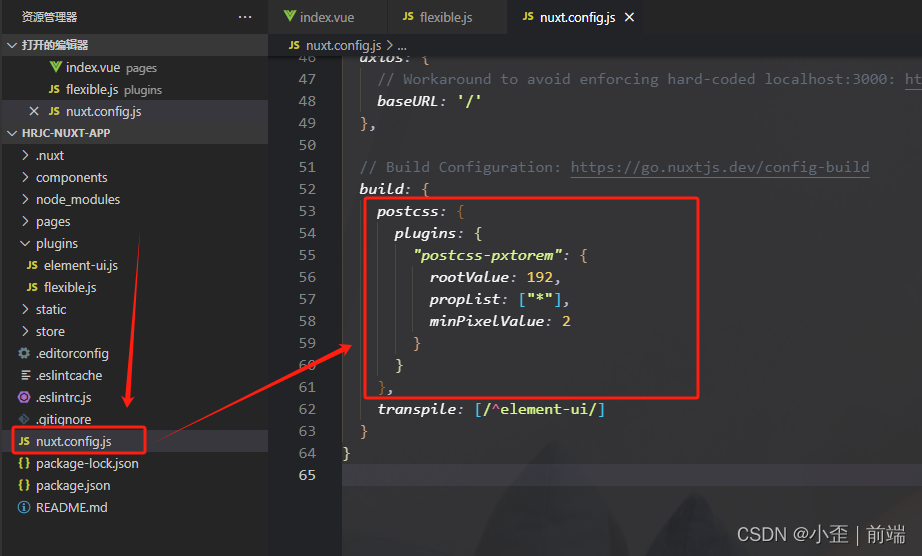
2、再在nuxt.config.js里面配置plgins配置项

{src:'@plugins/lib-flexible.js',ssr:false}3、引入postcss-pxtorem

postcss: {plugins: {"postcss-pxtorem": {rootValue: 192,propList: ["*"],minPixelValue: 2}}
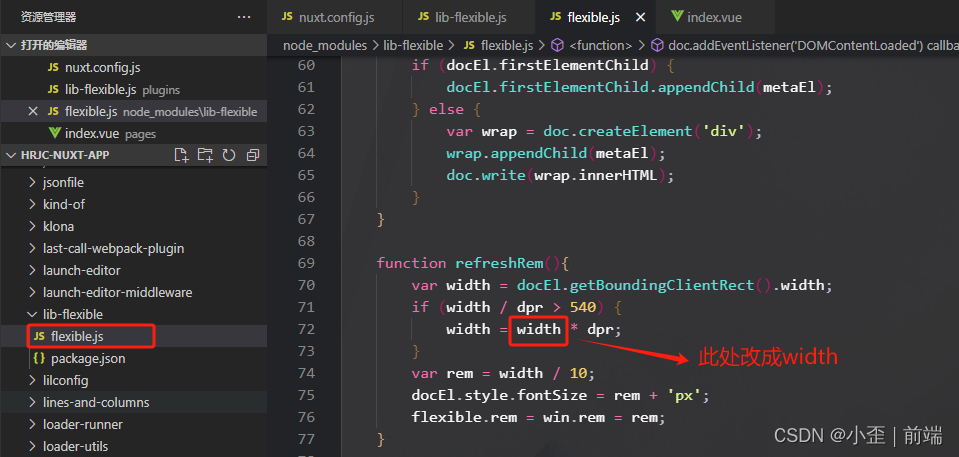
},4、因为是pc端自适应,所以在 node_modules 文件夹下找到 lib-flexible文件中的 flexible.js

lib-flexible + postcss-px2rem适配
自测在使用element-ui时会和公共css库起冲突
安装依赖
npm i lib-flexible -S
npm i px2rem-loader -D
npm install postcss-px2rem save安装后执行上面(1、2、3、4)步骤
plugins: [{src:'@plugins/lib-flexible.js',ssr:false}
],build: {postcss: [require('postcss-px2rem')({remUnit: 192 // 之所以写192是因为设了pc最大宽度1920px})],
}..
.

——T2Ranking)








![[pcie]通过sysfs访问PCI设备资源](http://pic.xiahunao.cn/[pcie]通过sysfs访问PCI设备资源)







redo 日志)
