vue-cli项目运行后报错:
Error: Rule can only have one resource source (provided resource and test + include + exclude) in {"exclude": [null],"use": [{"loader": "G:\\CustomerDay\\customerday\\node_modules\\cache-loader\\dist\\cjs.js","options": {"cacheDirectory": "G:\\CustomerDay\\customerday\\node_modules\\.cache\\babel-loader","cacheIdentifier": "f25d7318"},"ident": "clonedRuleSet-38[0].rules[0].use[0]"},{"loader": "G:\\CustomerDay\\customerday\\node_modules\\babel-loader\\lib\\index.js","options": "undefined","ident": "undefined"}]
}
Error: Rule can only have one resource source (provided resource and test + include + exclude) in {"exclude": [null],"use": [原因:@vue/cli 依赖 webpack@4,它自带的 webpack 配置无法兼容 webpack@5 ,于是就报错,不能继续编译。如果在使用 @vue/cli,那么请不要贸然升级 webpack@5。
解决办法:
- 删除
node_modules和package-lock.json - 手动在
package.json的devDependencies里添加"webpack": "^4.47.0",(只要是4就好 - 重新安装全部依赖:
npm install
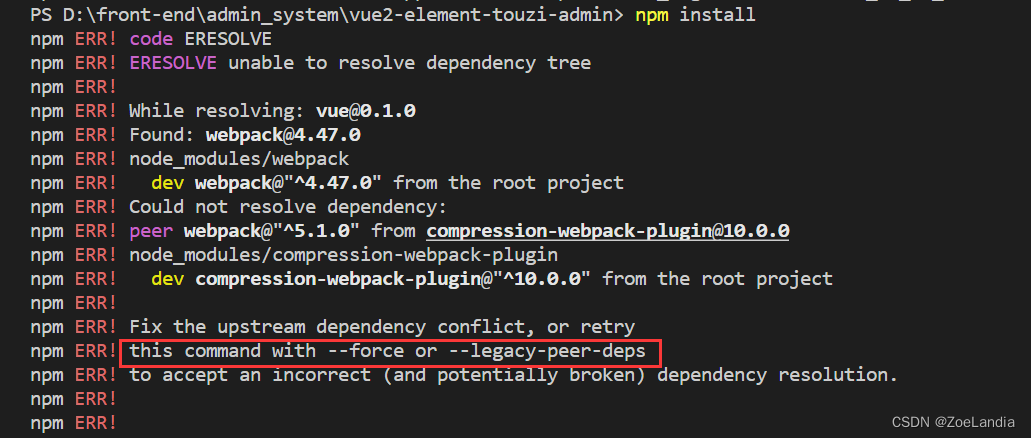
一般情况可以解决,但如果出现以下这个错误:

根据提示可以强制安装:npm install --force 或 npm install --legacy-peer-deps
)

















-在复平面上驱动软件无线电SDR发射BPSK波形)
