第一种情况:监视【ref】定义(基本数据类型)
- 1.引入watch
- 2.格式:watch(基本数据类型数据,监视变化的回调函数)
注意点:
2.1.watch里面第一个参数,是数据~~【监视的基本类型变量名】,不需要.value,(前面说过,ref定义的数据,使用都需要.value,当这里使用数据,不是值!)
2.2.watch里面第二个参数,是回调函数,因为setup中没有this,所以这里回调函数使用箭头函数;
- 3.代码举例:
let num=ref(10);
watch(num(newValue,oldValue)=>{console.log ( '数据变化了',newValue,oldValue);}
)
第二种情况:监视【ref】定义的(对象数据类型)
- 1.引入watch
- 2.格式:watch(对象类型数据,监视变化的回调函数,{ 监听配置 例如:deep:true、immediate} )
- 3 代码举例:
let testObj=ref({a=1,b=2,c=3});
changeObj(){
testObj.value={a=6,b=7,c=9};//监听ref对象,+.value;
}
watch(testObj,(newValue,oldValue)=>{
console.log("对象变化了",newValue,oldValue)
},{deep:true});
注意点:
这里可以看到,监视ref定义的对象,watch里面有三个参数(监视ref定义基本数据类型~~watch只有两个参数)
3.1.第一个参数,仍旧是数据,
3.2 第二个参数,仍旧是检测数据变化的回调,
3.3 第三个参数,属于监听对象的配置,
配置1:deep :true (深度监听对象,“ Vue会递归地将对象的所有属性都转换为响应式对象,从而实现对对象内部属性的深度监听 ”)
配置2:immediate 立即执行,说明:watch一般初始页面时,不会触发watch,只有当watch中属性变化后,才会执行watch对应监听;若配置immediate,则页面初始化时按生命周期执行顺序,一直到watch时,发现配置了immediate立即执行(命令),则会自动给你执行这个监视器!
这里列举两个常用配置,当然还有其余配置…
第三种情况:监视【reactive】定义的(对象数据类型)
- 1.引入watch
- 2.格式:watch(对象类型数据,监视变化的回调函数)
- 3.代码举例
let testObj=reactive({a=1,b=2,c=3});
changeObj(){
Object.assign(testObj,{a=9,b=8,c=7});//reactive定义对象赋值,必须使用Object.assign才继续保持对象赋值后,仍旧响应式效果
}
watch(testObj,(newValue,oldValue)=>{
console.log("对象变化了",newValue,oldValue)
});
注意点:
这里可以看到,监视reactive定义对象类型~~watch只有两个参数(监视ref定义的对象,watch里面有三个参数),因为reactive的监听watch里面只有两个参数,并且自带deep深度监听效果。
3.1.第一个参数,仍旧是数据,
3.2 第二个参数,仍旧是检测数据变化的回调,
补充
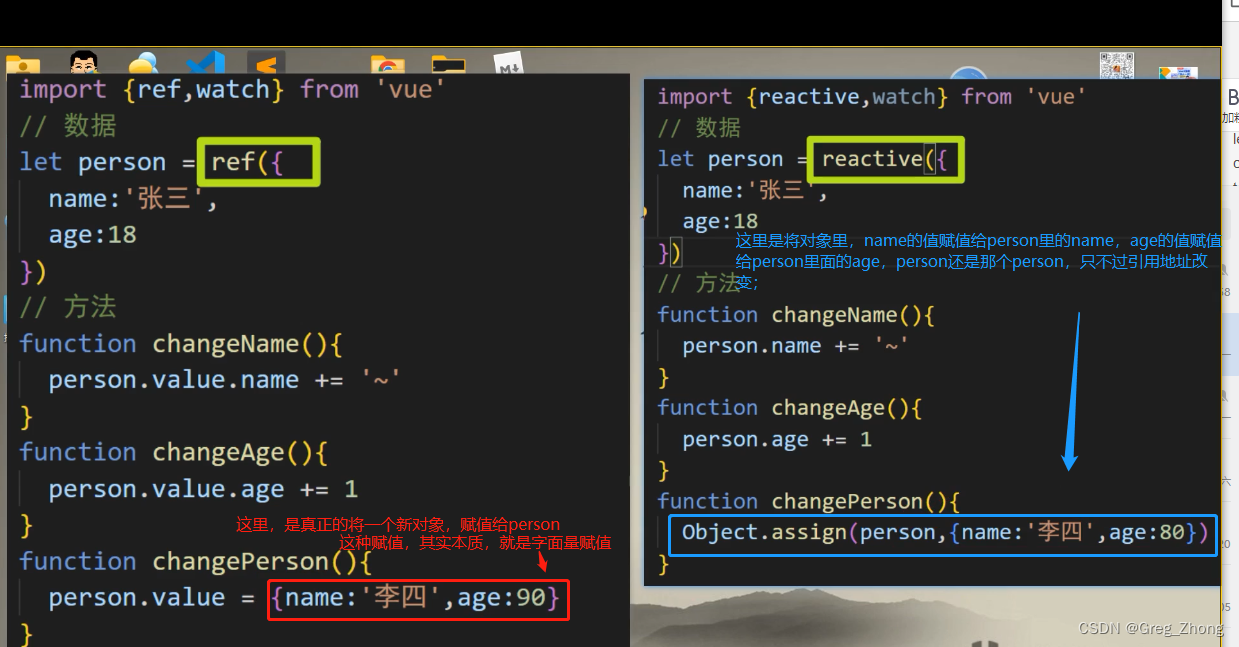
监听ref定义对象、监听reactive定义的对象,【前者】对象的赋值(且不影响响应式效果),直接采用:右边对象赋值给左边对象,【后者】对象的赋值,无法直接左边新对象赋值右边,这就是它局限性,需要使用Object.assign(对象A,对象B)方法,将右边对象B的值,copy过去给到对象A相同key上。最后如图:

![[Buuctf] [MRCTF2020] Xor](http://pic.xiahunao.cn/[Buuctf] [MRCTF2020] Xor)




![[蓝桥杯 2019 省 B] 等差数列](http://pic.xiahunao.cn/[蓝桥杯 2019 省 B] 等差数列)




)








)