一、javaScript代码的编写位置
JavaScript代码可以直接嵌在网页的任何地方,但是一般,我们用如下编写方式。
1-1、直接写到HTML文件中
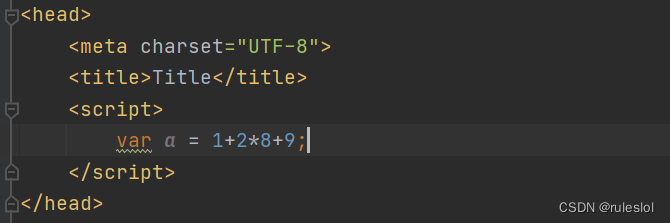
通常我们都把JavaScript代码放到<head>中,由<script>...</script>包含的代码就是JavaScript代码,它将直接被浏览器执行。
<html>
<head><script>// javaScript代码alert('Hello, world');</script>
</head>
<body>...
</body>
</html>
1-2、单独的JS文件
第二种方法是把JavaScript代码放到一个单独的.js文件,然后在HTML中通过<script src="本地的JS文件路径"></script>引入这个文件:
<html>
<head><!-- 引入JS文件 --><script src="/static/js/abc.js"></script>
</head>
<body>...
</body>
</html>优点:
把JavaScript代码放入一个单独的.js文件中更利于维护代码;
多个页面可以各自引用同一份.js文件;
也可以在同一个页面中引入多个.js文件;
还可以在页面中多次编写<script> js代码... </script>,浏览器按照顺序依次执行。
有些时候你会看到<script>标签还设置了一个type属性:
<script type="text/javascript">...
</script>但这是没有必要的,因为默认的type就是JavaScript,所以不必显式地把type指定为JavaScript。
二、javaScript的文本编辑器
Visual Studio Code

微软出的Visual Studio CodeVisual Studio Code,可以看做迷你版Visual Studio,免费!跨平台!内置JavaScript支持,强烈推荐使用!
Notepad++
Notepad++也是免费的文本编辑器,但仅限Windows下使用。
IntelliJ IDEA
强大的IDEA也能实现JS的编写,但是需要破解,否则试用期只有30天。
注意:
1、不可以用Word或写字板来编写JavaScript或HTML,因为带格式的文本保存后不是纯文本文件,无法被浏览器正常读取。
2、也尽量不要用记事本编写,它会自作聪明地在保存UTF-8格式文本时添加BOM头。
三、javaScript的运行
需要架设一个Web服务器!
要让浏览器运行JavaScript,必须先有一个HTML页面,在HTML页面中引入JavaScript,然后,让浏览器加载该HTML页面,就可以执行JavaScript代码。
我的本地电脑上创建好HTML和JavaScript文件,然后用浏览器打开,可以吗?
这种方式运行部分JavaScript代码没有问题,但由于浏览器的安全限制,以file://开头的地址无法执行如联网等JavaScript代码,最终,你还是需要架设一个Web服务器,然后以http://开头的地址来正常执行所有JavaScript代码。
四、javaScript的基本调试
在浏览器中调试JavaScript代码。
首先,安装Google Chrome浏览器。
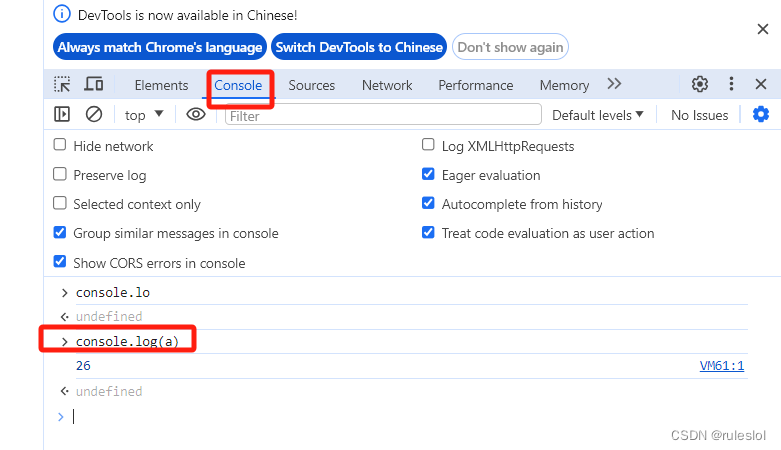
安装后,随便打开一个网页,然后点击菜单“查看(View)”-“开发者(Developer)”-“开发者工具(Developer Tools)”,浏览器窗口就会一分为二。
先点击“控制台(Console)“,在这个面板里可以直接输入JavaScript代码,按回车后执行:


要查看一个变量的内容,在Console中输入console.log(a);,回车后显示的值就是变量的内容。


)








)




)



![P9889 [ICPC2018 Qingdao R] Plants vs. Zombies 题解 二分+贪心](http://pic.xiahunao.cn/P9889 [ICPC2018 Qingdao R] Plants vs. Zombies 题解 二分+贪心)