写在前面
-
本文内容
PCL官方demo的编译使用教程;
后续对PCL demo中比较常用的算法、应用demo会出专门的博客讲解、拓展;
更多点云基础、算法相关内容请关注专栏:
点云处理基础
点云配准(PointCloud Registration)
Open3D点云处理
PCL点云处理
点云算法 -
平台/环境
Windows10, Visual Studio 2019+, CMake 3.18+;
通过CMake构建项目,Linux可用; -
转载请注明出处:
https://blog.csdn.net/qq_41102371/article/details/136529169
目录
- 写在前面
- 准备PCL
- PCL Demo使用
- PCL官方文档
- 本地源码
- 全部编译
- 单个编译
- 参考
- 完
准备PCL
参考各个版本的Open3D、PCL的编译、使用教程
本文使用PCL1.14.0PCL1.14.0安装、使用教程
PCL Demo使用
PCL官方文档
https://pcl.readthedocs.io/projects/tutorials/en/master/index.html
本地源码
找到本地PCL安装路径的相关源码,在YOUR_PATH/PCL 1.14.0/share/doc/pcl-1.14/tutorials/sources


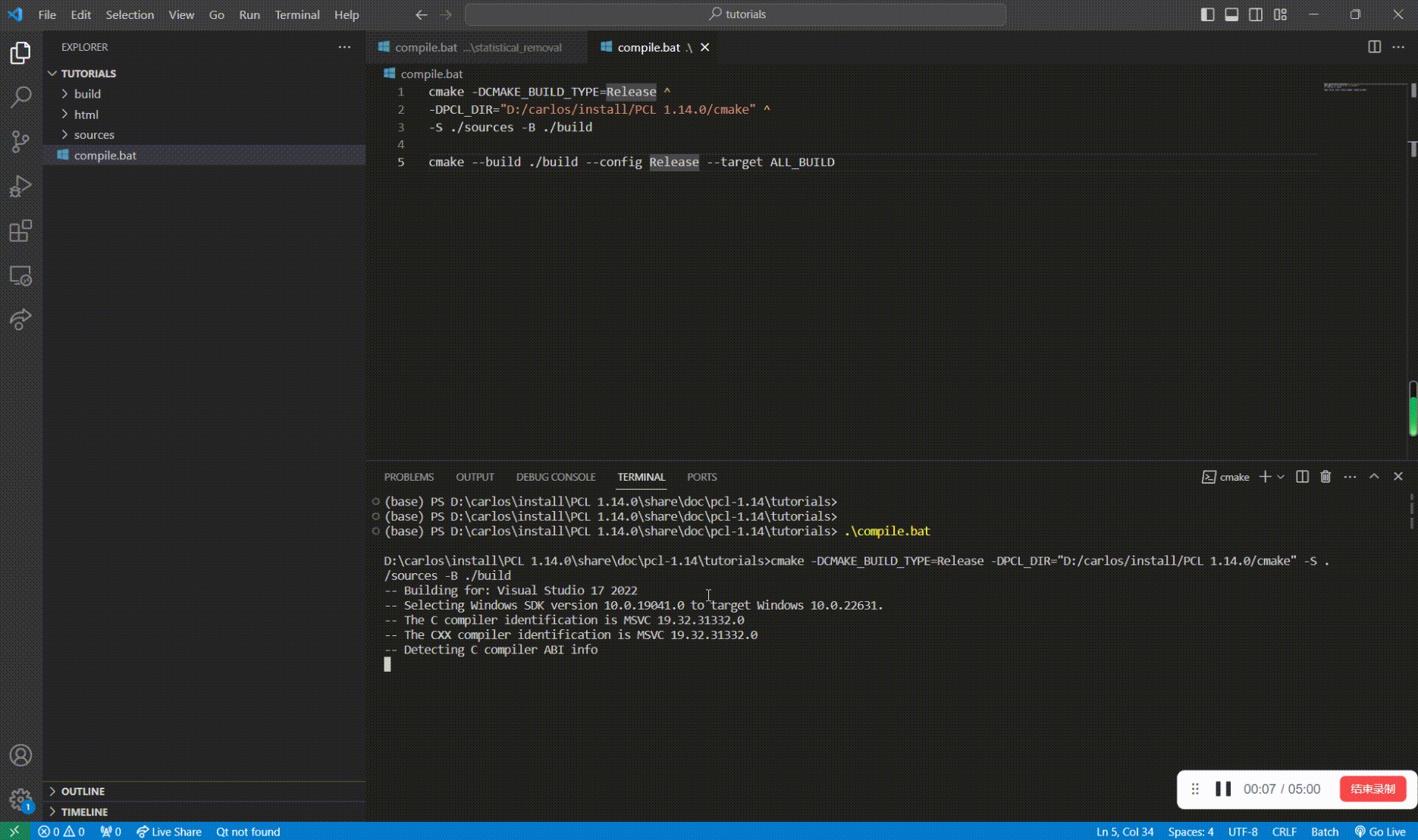
用VsCode打开tutorials目录

全部编译
source路径下有一个CMakeLists.txt,已经把所有的demo都包含进来了,因此可以用脚本编译全部demo
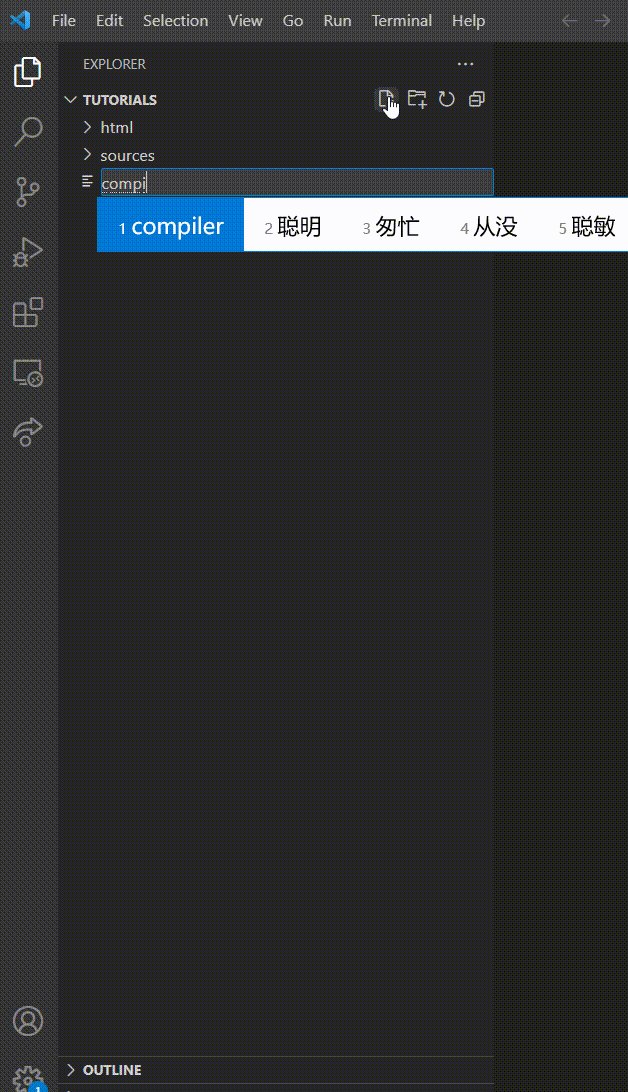
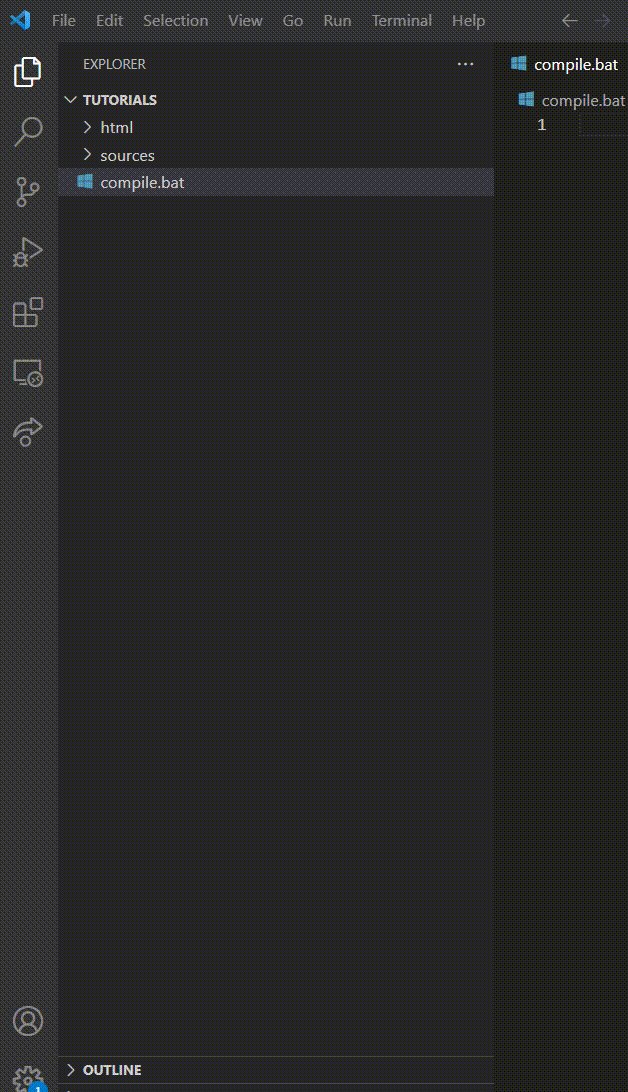
在tutorials下新建一个compile.bat,内容是:
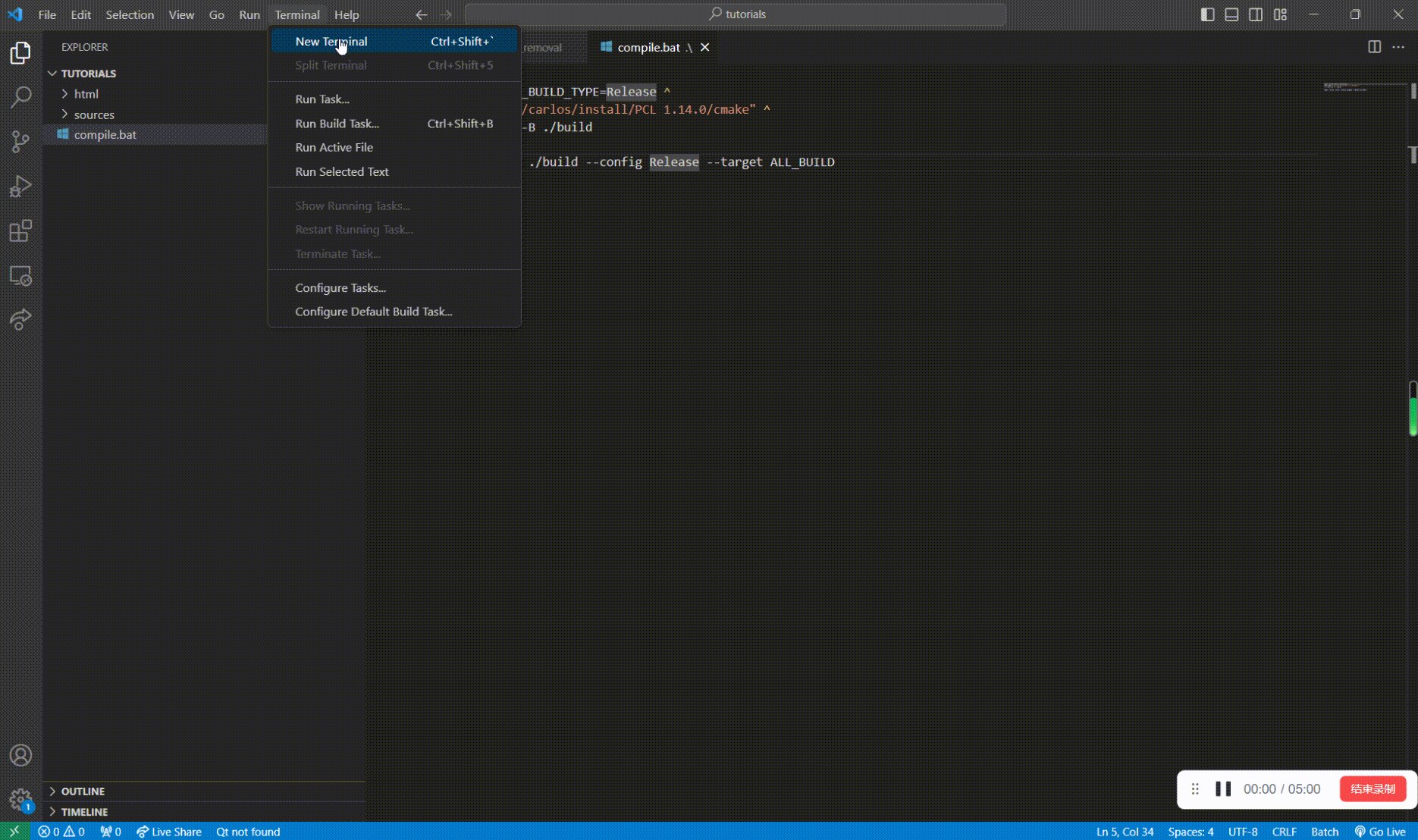
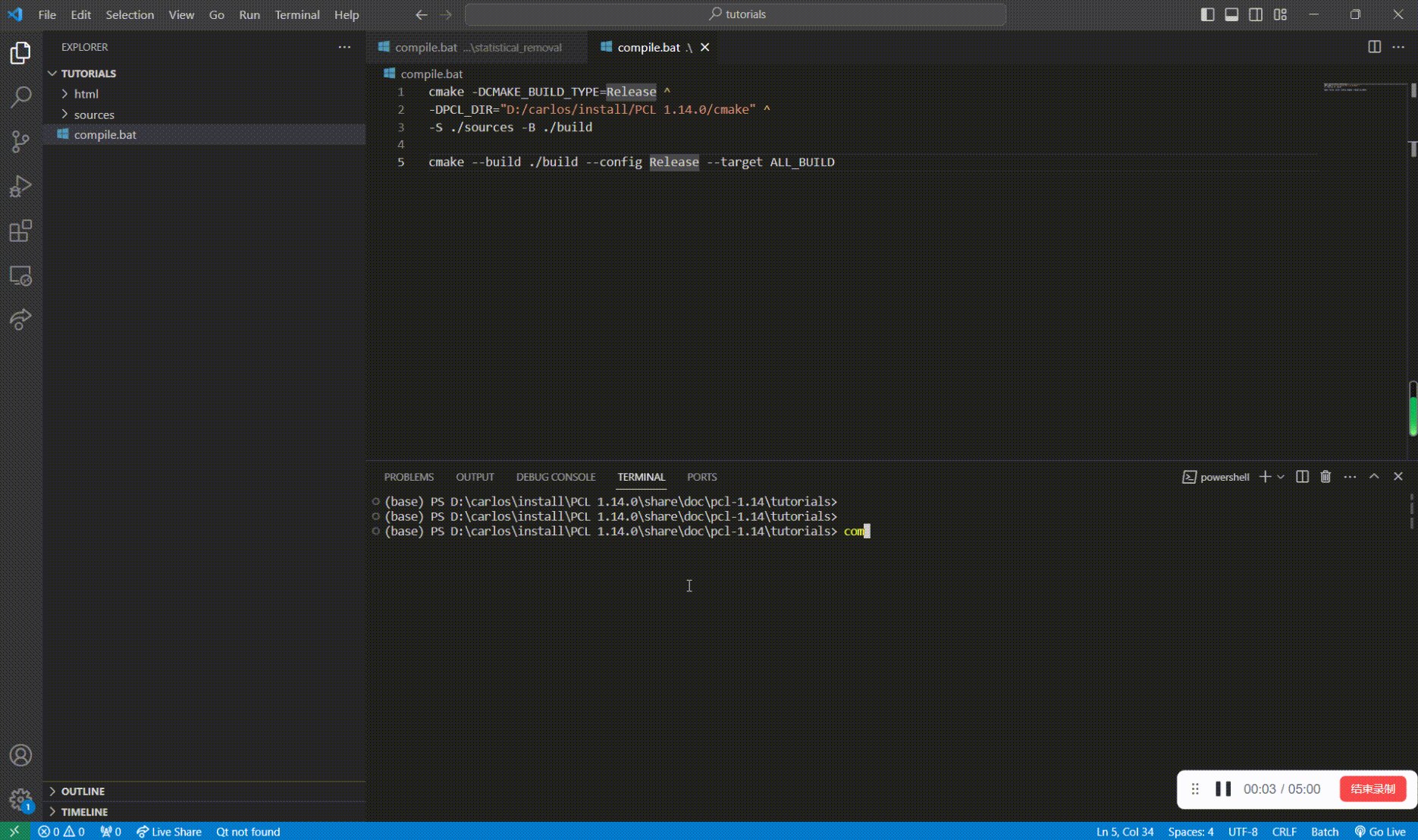
cmake -DCMAKE_BUILD_TYPE=Release ^
-DPCL_DIR="D:/carlos/install/PCL 1.14.0/cmake" ^
-S ./sources -B ./buildcmake --build ./build --config Release --target ALL_BUILD

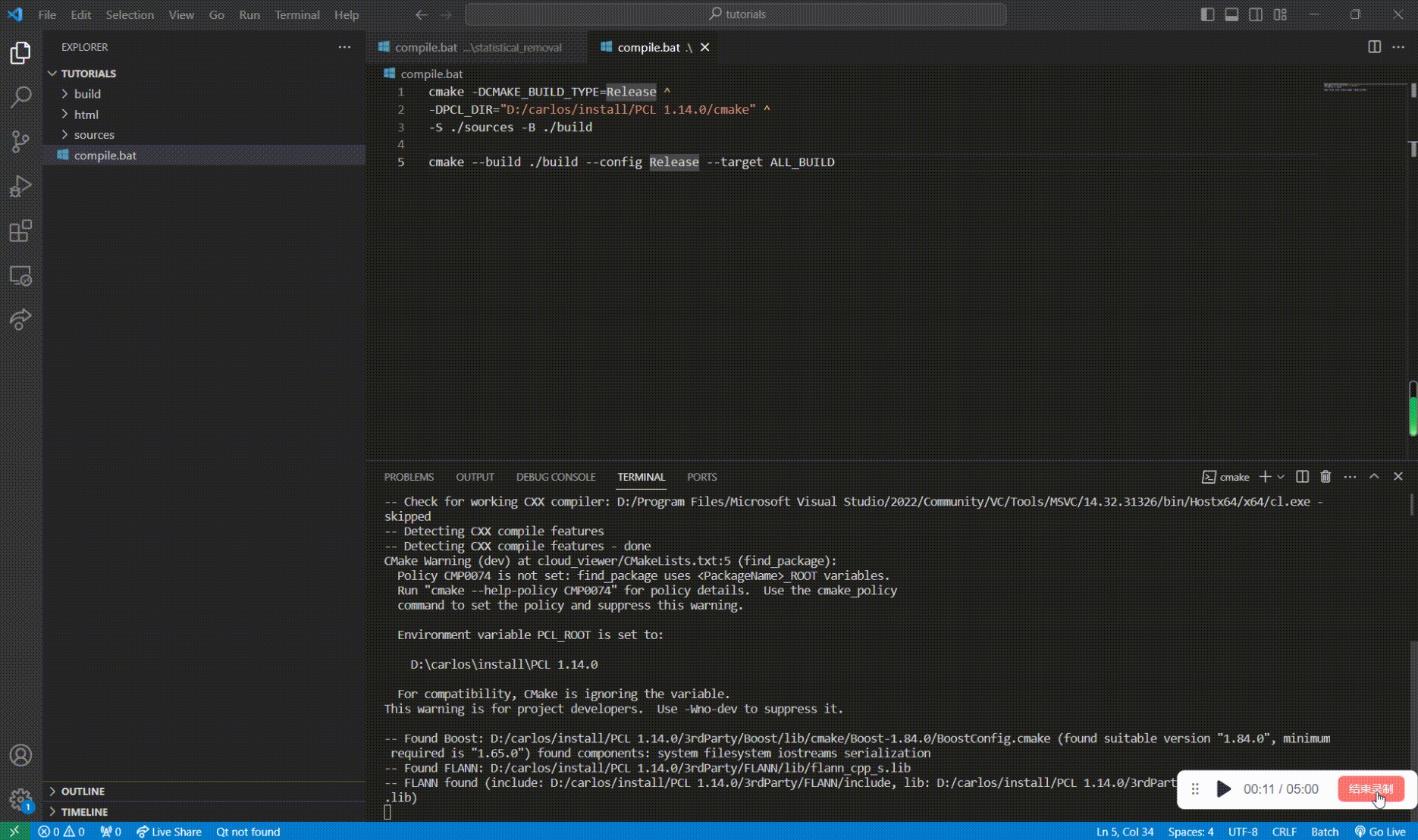
改一下CMakeLists.txt,把一些编译不过的注释掉,编译不过的几个程序主要的原因是安装的PCL里面缺少openni的一个头文件:openni_grabber.h,报错:
fatal error C1083: 无法打开包括文件: “pcl/io/openni_grabber.h”
CMakeLists.txt内容如下:
cmake_minimum_required(VERSION 3.5 FATAL_ERROR)project("PCL_Tutorials")foreach(subdircloud_viewercluster_extractionconcatenate_cloudsconcatenate_fieldsconcatenate_pointsconcave_hull_2dconditional_removalconvex_hull_2dcorrespondence_groupingcylinder_segmentationextract_indices#feature_evaluationgreedy_projectionimplicit_shape_modeliterative_closest_pointkdtree_searchmin_cut_segmentationmoment_of_inertia# narf_descriptor_visualizationnarf_feature_extractionnarf_keypoint_extractionoctree_change_detectionoctree_search# openni_grabber# openni_narf_keypoint_extraction# openni_range_image_visualizationpassthroughpcd_readpcd_writepcl_visualizerplanar_segmentation# point_cloud_compressionproject_inliersradius_outlier_removalrandom_sample_consensusrange_image_border_extractionrange_image_creationrange_image_visualizationregion_growing_rgb_segmentationregion_growing_segmentationregistration_apiremove_outliersresamplingrops_featurestatistical_removalstick_segmentationsupervoxel_clusteringtemplate_alignmenttracking# vfh_recognitionvoxel_gridnormal_distributions_transform# # Additional/Complex tutorials presented at PCL events# iros2011# iccv2011normal_estimation_using_integral_images
)add_subdirectory(${subdir})endforeach()然后开始编译

单个编译
单个编译,见PCL1.14.0安装、使用教程中demo部分
参考
文中已列出
完
主要做激光/影像三维重建,配准、分割等常用点云算法,熟悉open3d、pcl等开源点云库,技术交流、咨询可私信



















