有时候接口会直接返回图片而不是连接,前端需要处理后才能使用。
首先你可能需要设置responseType: 'blob’处理响应数据格式。
直接使用
将接口及参数动态拼接成img.src直接使用
<img src="http://test.com/api/img?size=50x50" alt="">
img的src属性是可以发请求的,所以可以直接将接口作为src使用。
缺点:
接口返回的图片往往是流传输的,所以可能会出现图片加载失败的问题。
fetch处理图片流
通过fetch发请求。
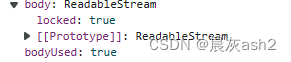
当接口响应图片通过块传输,响应数据格式是ReadableStream时,也可以通过流处理数据转为blob使用。

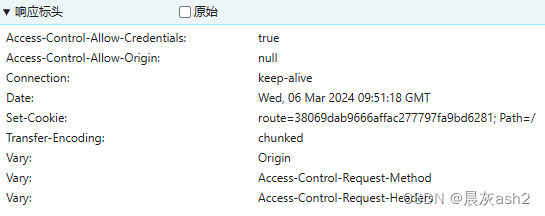
响应数据:

fetch('http://test.com/api/geImg?msg=123',{headers: {responseType: 'blob'}}).then(response => {console.log('response', response);return Promise.resolve(response.body)}).then(async (data) => {const chunks = [];const reader = data.getReader();let result = await reader.read();while (!result.done) {chunks.push(result.value);result = await reader.read();}let blob = new Blob(chunks, { type: 'image/jpg' })let url = window.URL.createObjectURL(blob); // 获取对象urldocument.querySelector('.created-img').src = url;})缺点:
使用fetch比较少,
使用axios发请求时,请求结果转化失败,可能有需要一些配置项需要处理。


















显示信息弹框/标签)
)