目录
- 使用Vuetifi搭建项目
- 使用tailwind.css
只要跟着官方文档来就不会出错。
使用Vuetifi搭建项目
npm create vuetifyyarn create vuetifypnpm create vuetifybun create vuetify
在终端运行一个就行,之后就可以选配置了。
使用tailwind.css
先运行:
npm install -D tailwindcss postcss autoprefixer
再运行:
npx tailwindcss init -p
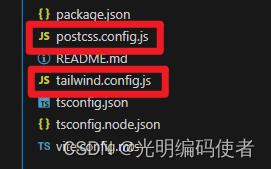
然后就会发现多了两个文件:

然后配置tailwind.config.js文件:
/** @type {import('tailwindcss').Config} */
module.exports = {darkMode: "class",corePlugins: {preflight: false},content: ["./index.html", "./src/**/*.{vue,js,ts,jsx,tsx}"],theme: {extend: {colors: {bg_color: "var(--el-bg-color)",primary: "var(--el-color-primary)",primary_light_9: "var(--el-color-primary-light-9)",text_color_primary: "var(--el-text-color-primary)",text_color_regular: "var(--el-text-color-regular)",text_color_disabled: "var(--el-text-color-disabled)"}}}
};
在src目录下新建一个css文件,这里是index.css:
@tailwind base;
@tailwind components;
@tailwind utilities;
然后在main.ts里面引入这个文件:
import './index.css'

大功告成!





)
springboot集成kafka(1)介绍)




信息泄漏原理以及修复方法)


——SPA和积译码算法的简化)

)


