这个平平无奇的回答,可能是全网最靠谱的解决方案。
这里我用的是vue3 setup .vue文件的方式
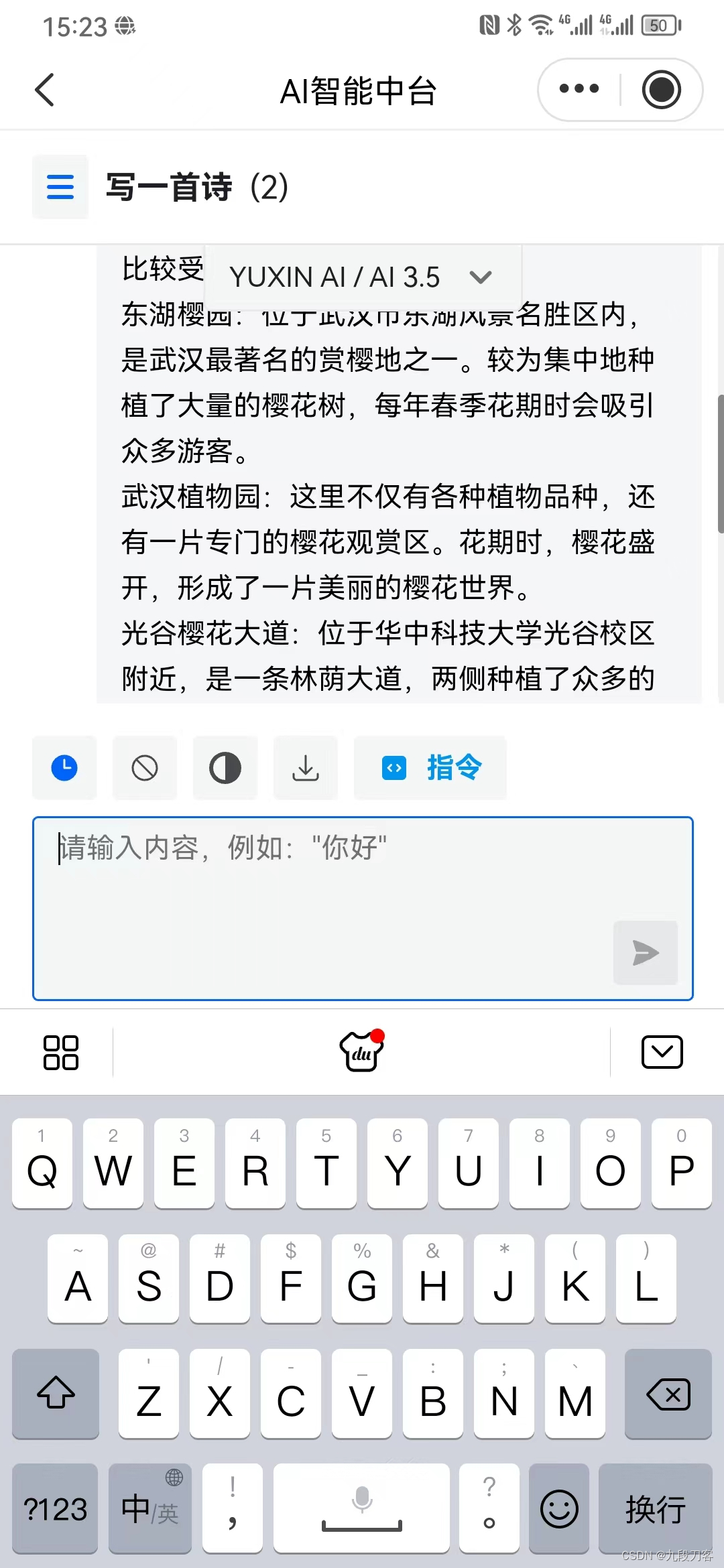
<view>
<web-view :fullscreen="false" :webview-styles="{top: statusBarHeight+40,height:height,progress: {color: 'green',height:'1px' } }" :src="url"></web-view>
</view>
解决这个问题的核心就在这个height,你不信把这个height去掉问题就解决了,可是会导致底部被遮挡住的问题。解决办法就是键盘弹起的时候把height改成null,放下的时候恢复。
上魔法
import {onLoad,onShow,onReady,onUnload,onNavigationBarButtonTap,} from "@dcloudio/uni-app";const width = ref();const height = ref();const title = ref("标题");const ref_webview = ref();const statusBarHeight = ref(40)onLoad((options) => {url.value = options.url;let res = uni.getSystemInfoSync();width.value = res.screenWidth;statusBarHeight.value = res.statusBarHeight;height.value = res.screenHeight - statusBarHeight.value - 40;uni.onKeyboardHeightChange(onKeyboardHeightChange);});onUnload(()=>{uni.offKeyboardHeightChange(onKeyboardHeightChange);}) //这里是核心function onKeyboardHeightChange(res){if(res.height==0){let res = uni.getSystemInfoSync();height.value = res.screenHeight - statusBarHeight.value - 40;}else{height.value = null}}
可以到这里下载体验我的app https://aweb123.com



![[DevOps云实践] IaaC:通过CloudWatch Agent和自定义Metric监视服务器](http://pic.xiahunao.cn/[DevOps云实践] IaaC:通过CloudWatch Agent和自定义Metric监视服务器)

 - 集群操作手册)

)







:AMQP协议)




)