通常情况下,我们在开发一个新项目的时候,项目那边通常都会提供一些项目所需的字体包,来满足项目对字体展示的特殊需求。
这部分大家都比较熟悉,就不详细讲了,直接上代码:
/* 引入字体包 */
@font-face {font-family: "SourceHanSansCN";src: url("./fonts/webFonts/test/SourceHanSansCN-regular/SourceHanSansCN-regular.eot");/* IE9 */src: url("./fonts/webFonts/test/SourceHanSansCN-regular/SourceHanSansCN-regular.eot?#iefix") format("embedded-opentype"),/* IE6-IE8 */url("./fonts/webFonts/test/SourceHanSansCN-regular/SourceHanSansCN-regular.woff") format("woff"),/* chrome, firefox */url("./fonts/webFonts/test/SourceHanSansCN-regular/SourceHanSansCN-regular.ttf") format("truetype"),/* chrome, firefox, opera, Safari, Android, iOS 4.2+ */url("./fonts/webFonts/test/SourceHanSansCN-regular/SourceHanSansCN-regular.svg#Source Han Sans CN") format("svg");/* iOS 4.1- */font-style: normal;font-weight: normal;
}<div class="font-container page-container"><p class="font-css font">测试字体abcde12345</p>
</div>.font-css {font-size: 60px;color: black;margin: 20px auto;display: flex;align-items: center;justify-content: center;&.font {font-family: 'SourceHanSansCN';}
}效果如下:

至此,即可简单的引入自定义字体了。
然而,实际项目中,我们不可能只用一个字体字重吧,我们还需要考虑到在不同的模块下使用不同的字体字重的情况,这也简单,使用 【font-weight】,具体代码如下:
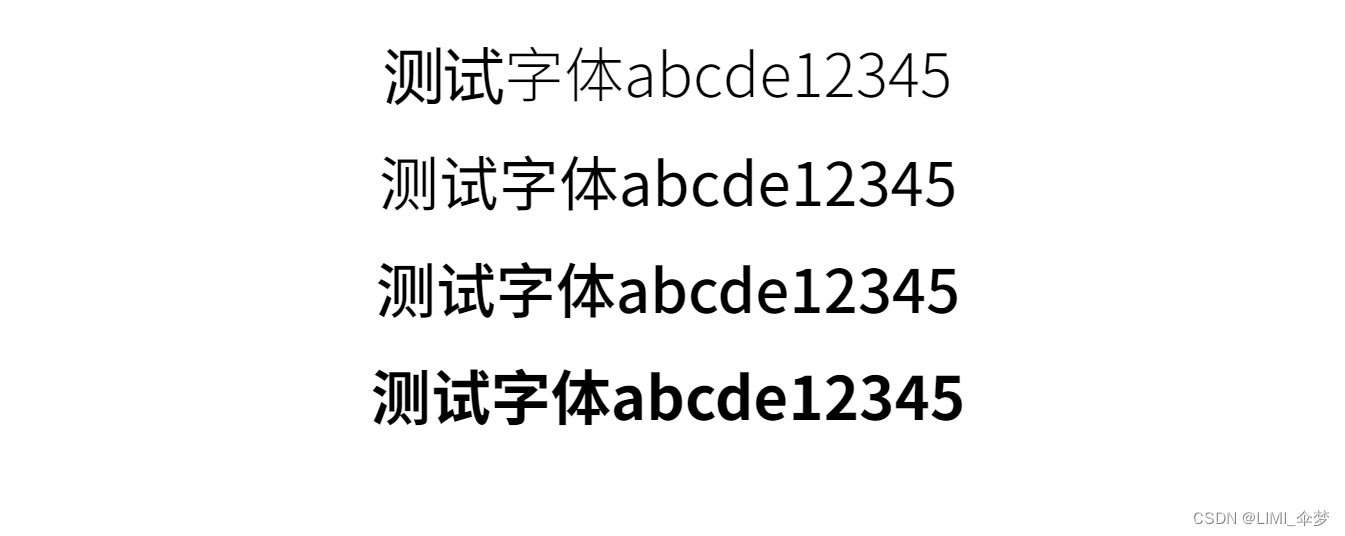
<div class="font-container page-container"><p class="font-css light">测试字体abcde12345</p><p class="font-css regular">测试字体abcde12345</p><p class="font-css medium">测试字体abcde12345</p><p class="font-css bold">测试字体abcde12345</p>
</div>.font-css {font-size: 60px;color: black;margin: 20px auto;display: flex;align-items: center;justify-content: center;font-family: 'SourceHanSansCN';&.light {font-weight: 300;}&.regular {font-weight: 400;}&.medium {font-weight: 500;}&.bold {font-weight: 700;}
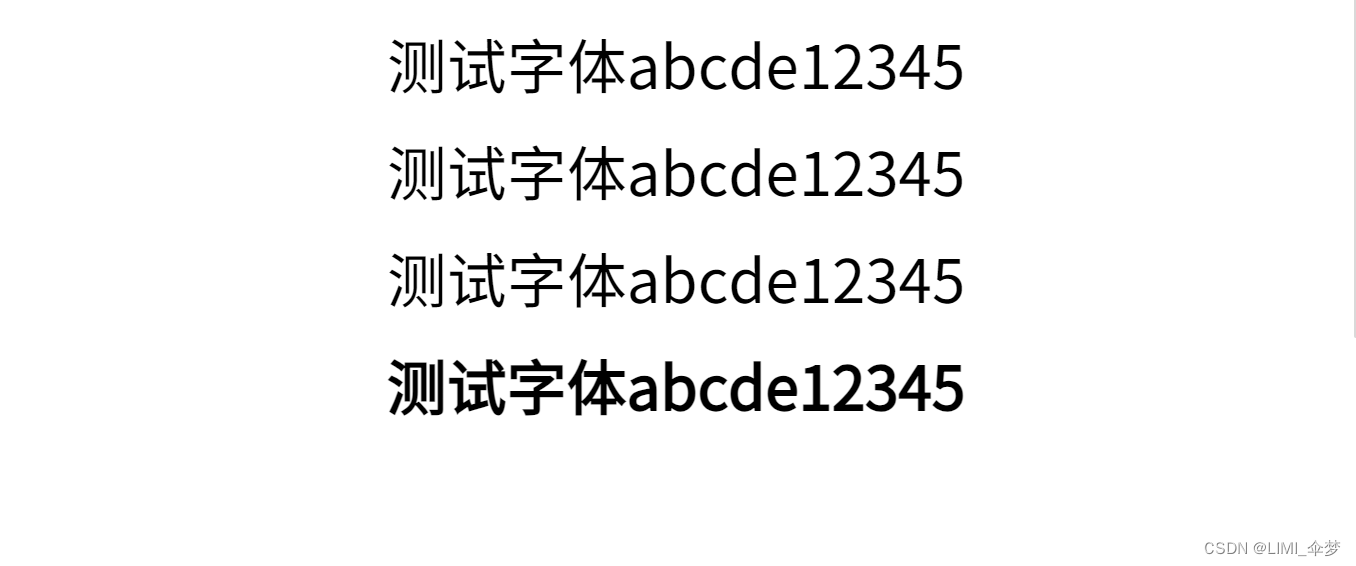
}效果如下:

但是我们会发现
虽然我们设置了相对应的字重,但是并不是所有字体的字重都会生效。
这就不得不提我之前的发现了,由于不同浏览器对字体字重的兼容有所不同,比如500在ios系统那边会生效但是window这边不会生效;同时不同字体也不一定都包含兼容所有的字重,所以就会出现上面设置不同字重不生效的情况;而且实际项目过程中有时候简单地设置字重不一定能满足项目对字体字重的要求。
那怎么办呢,既然简单地设置字重不行,那么我们换个思路,引入不同字重的字体包试试。
说干就干:
/* 引入字体包 */
@font-face {font-family: "SourceHanSansCN-light";src: url("./fonts/webFonts/test/SourceHanSansCN-light/SourceHanSansCN-light.eot");/* IE9 */src: url("./fonts/webFonts/test/SourceHanSansCN-light/SourceHanSansCN-light.eot?#iefix") format("embedded-opentype"),/* IE6-IE8 */url("./fonts/webFonts/test/SourceHanSansCN-light/SourceHanSansCN-light.woff") format("woff"),/* chrome, firefox */url("./fonts/webFonts/test/SourceHanSansCN-light/SourceHanSansCN-light.ttf") format("truetype"),/* chrome, firefox, opera, Safari, Android, iOS 4.2+ */url("./fonts/webFonts/test/SourceHanSansCN-light/SourceHanSansCN-light.svg#Source Han Sans CN") format("svg");/* iOS 4.1- */font-style: normal;font-weight: normal;
}/* 引入字体包 */
@font-face {font-family: "SourceHanSansCN-regular";src: url("./fonts/webFonts/test/SourceHanSansCN-regular/SourceHanSansCN-regular.eot");/* IE9 */src: url("./fonts/webFonts/test/SourceHanSansCN-regular/SourceHanSansCN-regular.eot?#iefix") format("embedded-opentype"),/* IE6-IE8 */url("./fonts/webFonts/test/SourceHanSansCN-regular/SourceHanSansCN-regular.woff") format("woff"),/* chrome, firefox */url("./fonts/webFonts/test/SourceHanSansCN-regular/SourceHanSansCN-regular.ttf") format("truetype"),/* chrome, firefox, opera, Safari, Android, iOS 4.2+ */url("./fonts/webFonts/test/SourceHanSansCN-regular/SourceHanSansCN-regular.svg#Source Han Sans CN") format("svg");/* iOS 4.1- */font-style: normal;font-weight: normal;
}/* 引入字体包 */
@font-face {font-family: "SourceHanSansCN-medium";src: url("./fonts/webFonts/test/SourceHanSansCN-medium/SourceHanSansCN-medium.eot");/* IE9 */src: url("./fonts/webFonts/test/SourceHanSansCN-medium/SourceHanSansCN-medium.eot?#iefix") format("embedded-opentype"),/* IE6-IE8 */url("./fonts/webFonts/test/SourceHanSansCN-medium/SourceHanSansCN-medium.woff") format("woff"),/* chrome, firefox */url("./fonts/webFonts/test/SourceHanSansCN-medium/SourceHanSansCN-medium.ttf") format("truetype"),/* chrome, firefox, opera, Safari, Android, iOS 4.2+ */url("./fonts/webFonts/test/SourceHanSansCN-medium/SourceHanSansCN-medium.svg#Source Han Sans CN") format("svg");/* iOS 4.1- */font-style: normal;font-weight: normal;
}/* 引入字体包 */
@font-face {font-family: "SourceHanSansCN-bold";src: url("./fonts/webFonts/test/SourceHanSansCN-bold/SourceHanSansCN-bold.eot");/* IE9 */src: url("./fonts/webFonts/test/SourceHanSansCN-bold/SourceHanSansCN-bold.eot?#iefix") format("embedded-opentype"),/* IE6-IE8 */url("./fonts/webFonts/test/SourceHanSansCN-bold/SourceHanSansCN-bold.woff") format("woff"),/* chrome, firefox */url("./fonts/webFonts/test/SourceHanSansCN-bold/SourceHanSansCN-bold.ttf") format("truetype"),/* chrome, firefox, opera, Safari, Android, iOS 4.2+ */url("./fonts/webFonts/test/SourceHanSansCN-bold/SourceHanSansCN-bold.svg#Source Han Sans CN") format("svg");/* iOS 4.1- */font-style: normal;font-weight: normal;
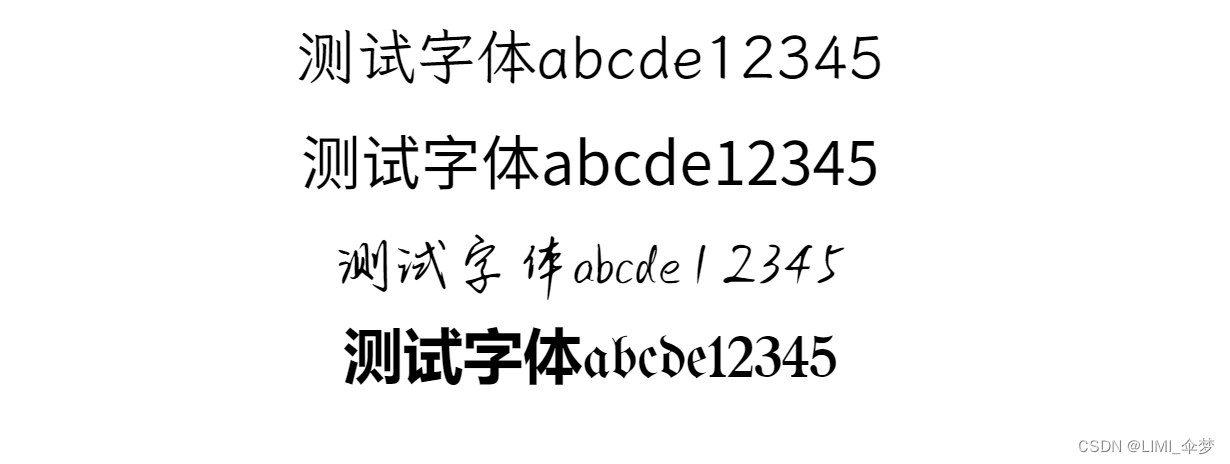
}<div class="font-container page-container"><p class="font-css light">测试字体abcde12345</p><p class="font-css regular">测试字体abcde12345</p><p class="font-css medium">测试字体abcde12345</p><p class="font-css bold">测试字体abcde12345</p>
</div>.font-css {font-size: 60px;color: black;margin: 20px auto;display: flex;align-items: center;justify-content: center;&.light {font-family: 'SourceHanSansCN-light';}&.regular {font-family: 'SourceHanSansCN-regular';}&.medium {font-family: 'SourceHanSansCN-medium';}&.bold {font-family: 'SourceHanSansCN-bold';}
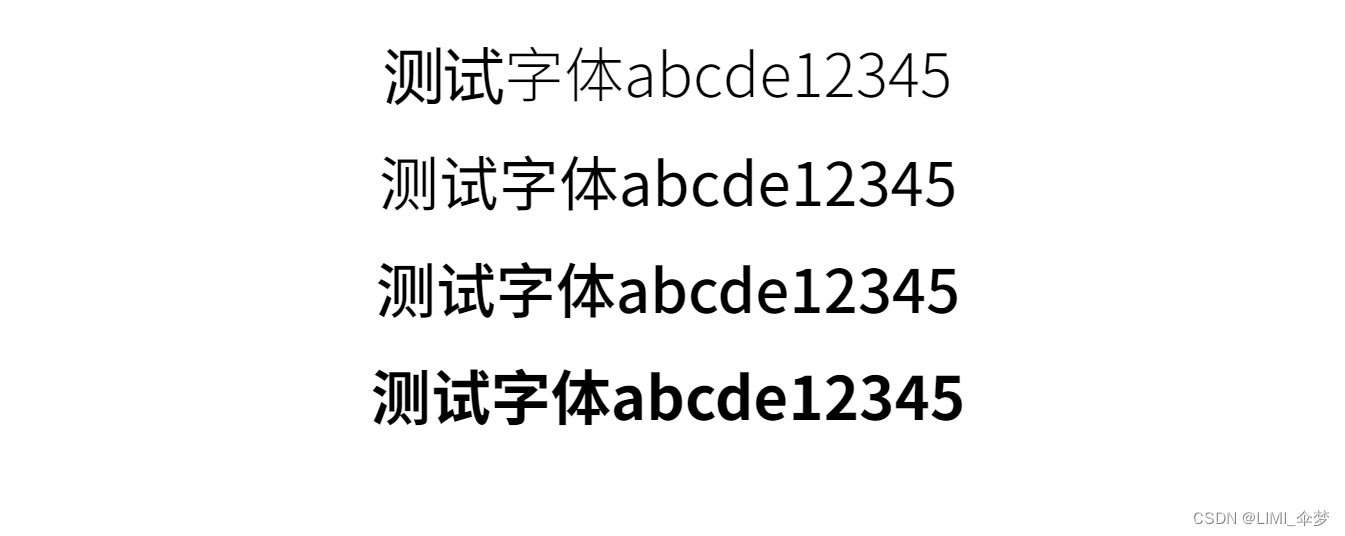
}效果如下:

简单做个对比


通过对比,不难发现差距还是很明显的,效果也是很明显的啦!
然后,我们又会考虑到一个问题,因为我们现在修改字重是通过,将原来的【font-weight: 700】 改成【font-family: 'SourceHanSansCN-bold'】对应字体这种方式实现的。
那么,如果项目前期一直使用的是【font-weight】来设置字重,后期全部调整成【font-family】设置字体的话,需要修改的地方会很多很杂。
那有没有什么方法,在保留原有字重的情况下实现呢,即通过设置字重来自动引入对应所需要的字重字体呢?答案肯定的,这也是接下来需要重点讲解的内容。
首先引入所需的字体包
@font-face {font-family: "test-font";src: url("./fonts/webFonts/test/light/light.eot");/* IE9 */src: url("./fonts/webFonts/test/light/light.eot?#iefix") format("embedded-opentype"),/* IE6-IE8 */url("./fonts/webFonts/test/light/light.woff") format("woff"),/* chrome, firefox */url("./fonts/webFonts/test/light/light.ttf") format("truetype"),/* chrome, firefox, opera, Safari, Android, iOS 4.2+ */url("./fonts/webFonts/test/light/light.svg#.PhoneFallback") format("svg");/* iOS 4.1- */font-style: normal;font-weight: 300;
}@font-face {font-family: "test-font";src: url("./fonts/webFonts/test/regular/regular.eot");/* IE9 */src: url("./fonts/webFonts/test/regular/regular.eot?#iefix") format("embedded-opentype"),/* IE6-IE8 */url("./fonts/webFonts/test/regular/regular.woff") format("woff"),/* chrome, firefox */url("./fonts/webFonts/test/regular/regular.ttf") format("truetype"),/* chrome, firefox, opera, Safari, Android, iOS 4.2+ */url("./fonts/webFonts/test/regular/regular.svg#Source Han Sans CN") format("svg");/* iOS 4.1- */font-style: normal;font-weight: 400;
}@font-face {font-family: "test-font";src: url("./fonts/webFonts/test/medium/medium.eot");/* IE9 */src: url("./fonts/webFonts/test/medium/medium.eot?#iefix") format("embedded-opentype"),/* IE6-IE8 */url("./fonts/webFonts/test/medium/medium.woff") format("woff"),/* chrome, firefox */url("./fonts/webFonts/test/medium/medium.ttf") format("truetype"),/* chrome, firefox, opera, Safari, Android, iOS 4.2+ */url("./fonts/webFonts/test/medium/medium.svg#qiantuxianmoti") format("svg");/* iOS 4.1- */font-style: normal;font-weight: 500;
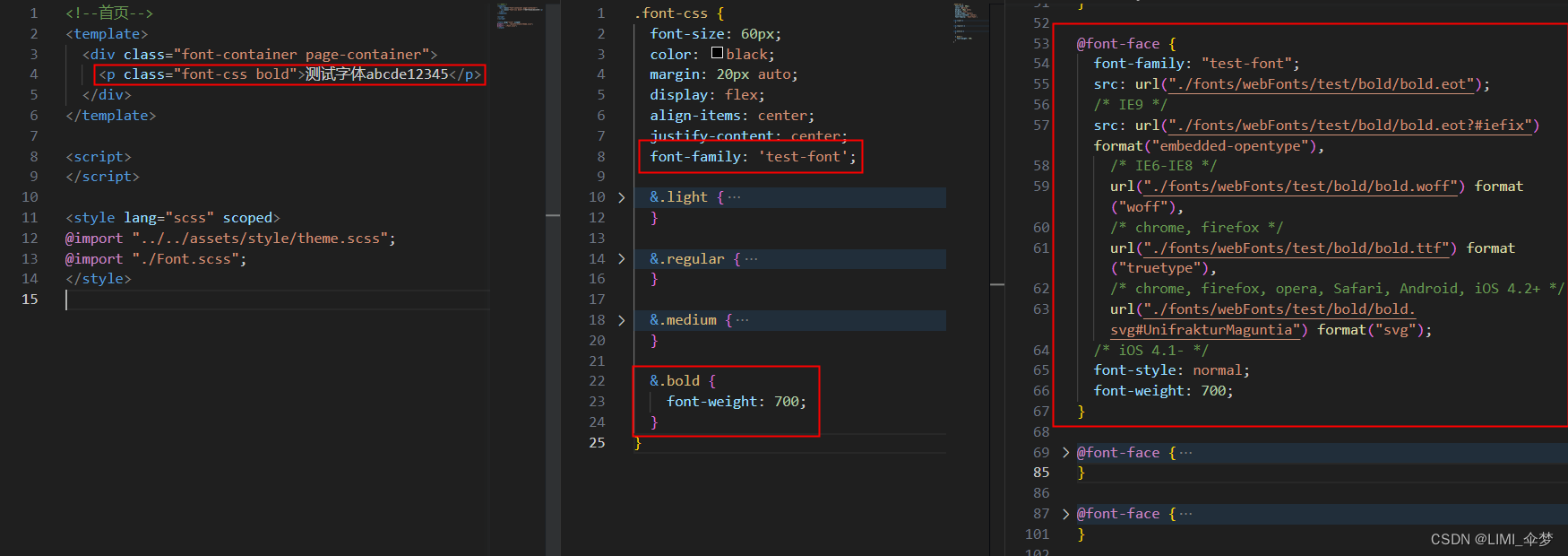
}@font-face {font-family: "test-font";src: url("./fonts/webFonts/test/bold/bold.eot");/* IE9 */src: url("./fonts/webFonts/test/bold/bold.eot?#iefix") format("embedded-opentype"),/* IE6-IE8 */url("./fonts/webFonts/test/bold/bold.woff") format("woff"),/* chrome, firefox */url("./fonts/webFonts/test/bold/bold.ttf") format("truetype"),/* chrome, firefox, opera, Safari, Android, iOS 4.2+ */url("./fonts/webFonts/test/bold/bold.svg#UnifrakturMaguntia") format("svg");/* iOS 4.1- */font-style: normal;font-weight: 700;
}这里我们看到引入的字体包的名称是一致的,而不是像上一段那样不同字体命名不同,但是字重不一样了,需要特别关注的是
@font-face {font-family: "test-font";/* 通过字重实现自动引入对应字体 */font-weight: 700;
}我们可以通过 @font-face 中的 font-weight 属性来设置命中该字体包的字重大小,只要页面设置的字重和该字体包重,即可命中并引入该字体包。
/* 通过字重实现自动引入对应字体 */
font-weight: 700;
<div class="font-container page-container"><p class="font-css light">测试字体abcde12345</p><p class="font-css regular">测试字体abcde12345</p><p class="font-css medium">测试字体abcde12345</p><p class="font-css bold">测试字体abcde12345</p>
</div>.font-css {font-size: 60px;color: black;margin: 20px auto;display: flex;align-items: center;justify-content: center;font-family: 'test-font';&.light {font-weight: 300;}&.regular {font-weight: 400;}&.medium {font-weight: 500;}&.bold {font-weight: 700;}
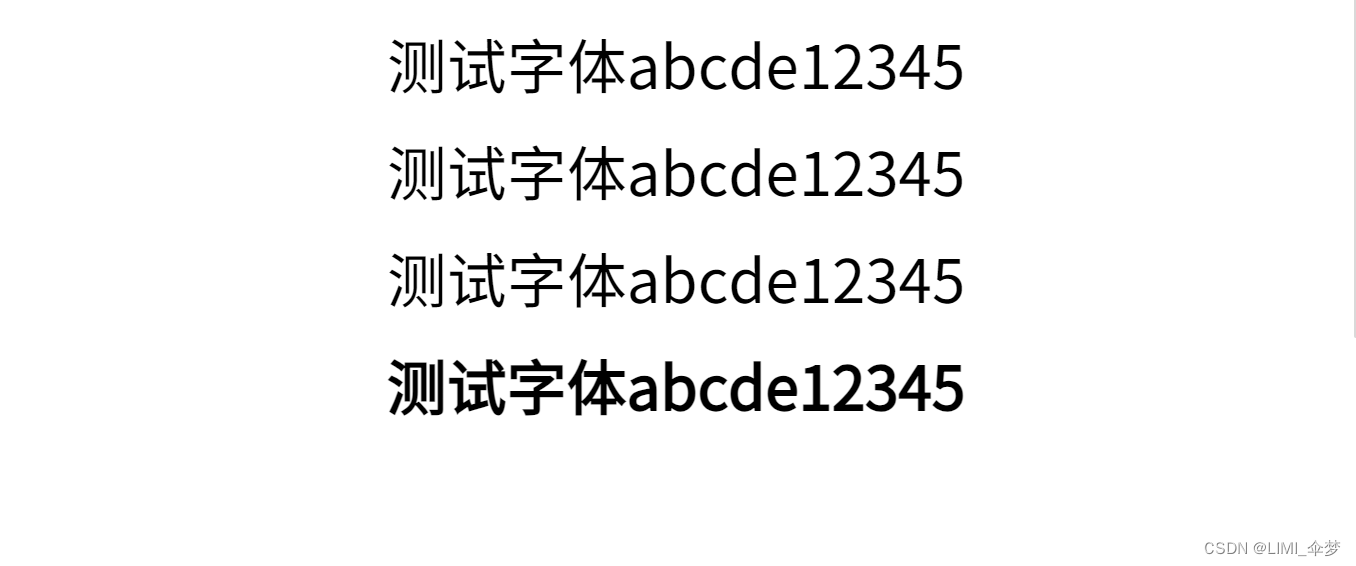
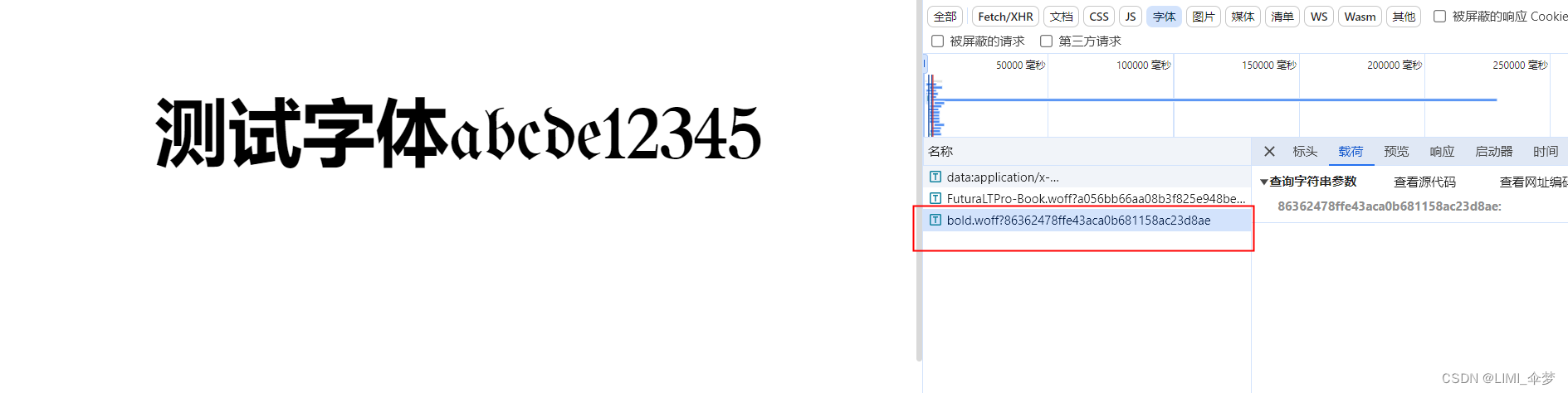
}效果如下:

我们再来看一下字体引入情况

OK,的确只引入了700情况下的自定义字体包,效果Perfect!!!!!
好了,抬走下一个
通常情况下,我们字体会遇到中文,中文字符,英文,英文字符,数字等等情况,那我们怎么给不同的语言设置不同的字体呢。
那就有人会说了:“给不同语言设置不同字体不就好了,中文设置中文字体,英文设置英文字体。”
那么,问题来了,如果一个p标签,span标签里的内容,你无法识别,即既可能会是中文也可能是英文也可能是中英文混合,哪怎么办呢?
又有人会说了:“那我们就不做区分,直接给这块内容同时设置中英字体不就好了,哪个生效用哪个。”
的确,之前我也是这么想的,也是这么做的。然后又遇到问题了,如果项目提供的字体(不论中文字体还会英文字体)对中英文都生效怎么办,这时候又达不到项目想要的效果了。
通过搜索查找,终于找到了解决办法,使用【unicode-range】设置字符 unicode 范围,从而自定义字体包。
【unicode-range】 是一个 CSS 属性,用于指定字体文件所支持的 Unicode 字符范围,以便在显示文本时选择适合的字体。
它的语法如下:
@font-face {font-family: "test-font-cn";src: url("./fonts/webFonts/test/medium/medium.ttf") format("truetype");unicode-range: U+4E00-9FFF, U+3000-303F, U+2000-206F;
}然后我的想法是对中文以及中文字符进行字符限制从而达到效果。
通过 chatgpt 我得知到中文、中符号的 unicode 的范围为: U+4E00-9FFF, U+3000-303F, U+2000-206F 这么几个区间。
详细代码如下:
@font-face {font-family: "test-font";src: url("./fonts/webFonts/test/medium/medium.eot");/* IE9 */src: url("./fonts/webFonts/test/medium/medium.eot?#iefix") format("embedded-opentype"),/* IE6-IE8 */url("./fonts/webFonts/test/medium/medium.woff") format("woff"),/* chrome, firefox */url("./fonts/webFonts/test/medium/medium.ttf") format("truetype"),/* chrome, firefox, opera, Safari, Android, iOS 4.2+ */url("./fonts/webFonts/test/medium/medium.svg#qiantuxianmoti") format("svg");/* iOS 4.1- */font-style: normal;font-weight: 300;
}@font-face {font-family: "test-font";src: url("./fonts/webFonts/test/bold/bold.eot");/* IE9 */src: url("./fonts/webFonts/test/bold/bold.eot?#iefix") format("embedded-opentype"),/* IE6-IE8 */url("./fonts/webFonts/test/bold/bold.woff") format("woff"),/* chrome, firefox */url("./fonts/webFonts/test/bold/bold.ttf") format("truetype"),/* chrome, firefox, opera, Safari, Android, iOS 4.2+ */url("./fonts/webFonts/test/bold/bold.svg#UnifrakturMaguntia") format("svg");/* iOS 4.1- */font-style: normal;font-weight: 700;
}/* 中文字体包 */
@font-face {font-family: "test-font-cn";src: url("./fonts/webFonts/test/medium/medium.eot");/* IE9 */src: url("./fonts/webFonts/test/medium/medium.eot?#iefix") format("embedded-opentype"),/* IE6-IE8 */url("./fonts/webFonts/test/medium/medium.woff") format("woff"),/* chrome, firefox */url("./fonts/webFonts/test/medium/medium.ttf") format("truetype"),/* chrome, firefox, opera, Safari, Android, iOS 4.2+ */url("./fonts/webFonts/test/medium/medium.svg#qiantuxianmoti") format("svg");/* iOS 4.1- */font-style: normal;font-weight: 300;unicode-range: U+4E00-9FFF, U+3000-303F, U+2000-206F;/* 中文范围 */
}/* 英文字体包 */
@font-face {font-family: "test-font-en";src: url("./fonts/webFonts/test/bold/bold.eot");/* IE9 */src: url("./fonts/webFonts/test/bold/bold.eot?#iefix") format("embedded-opentype"),/* IE6-IE8 */url("./fonts/webFonts/test/bold/bold.woff") format("woff"),/* chrome, firefox */url("./fonts/webFonts/test/bold/bold.ttf") format("truetype"),/* chrome, firefox, opera, Safari, Android, iOS 4.2+ */url("./fonts/webFonts/test/bold/bold.svg#UnifrakturMaguntia") format("svg");/* iOS 4.1- */font-style: normal;font-weight: 700;
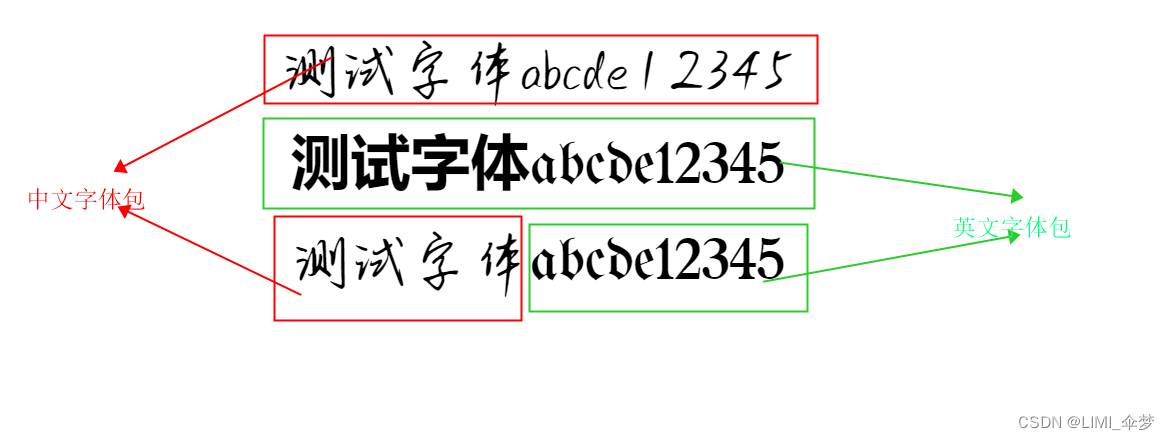
}<div class="font-container page-container"><p class="font-css cn">测试字体abcde12345</p><p class="font-css en">测试字体abcde12345</p><p class="font-css cnen">测试字体abcde12345</p>
</div>.font-css {font-size: 60px;color: black;margin: 20px auto;display: flex;align-items: center;justify-content: center;font-family: 'test-font';&.cn {font-weight: 500;}&.en {font-weight: 700;}&.cnen {font-family: 'test-font-cn', 'test-font-en';}
}效果如下:

到此,我项目中遇到关于字体包的问题解决了.
BINGO!!!
总结:
1、项目引入自定义字体包 【解决】
2、不同模块设置不同自重 【解决】
2-1 通过font-weight简单设置
2-2 引入不同自重字体包并使用
2-3 通过设置font-weight按需自动引入不同自重字体包
3、不同言语字符设置不同字体包【解决】
3-1 通过设置unicode-range按需自动引入不同语言字体包
参看资料:
什么!一个项目给了8个字体包???![]() https://juejin.cn/post/7251884086536781880CSS unicode-range特定字符使用font-face自定义字体
https://juejin.cn/post/7251884086536781880CSS unicode-range特定字符使用font-face自定义字体![]() https://www.zhangxinxu.com/wordpress/2016/11/css-unicode-range-character-font-face/
https://www.zhangxinxu.com/wordpress/2016/11/css-unicode-range-character-font-face/
)
以及可视化地图加载)



)






:模拟算法真题 ★★★★☆《越野比赛》)
)





