一、设置缓存时间
当网页数据返回给客户端后,可针对静态网页设置缓存时间,在配置文件内的http段内server段添加location,更改字段expires 1d来实现:避免重复请求,加快访问速度
第一步:修改主配置文件
#修改配置文件
vim /apps/nginx/conf/nginx.conf
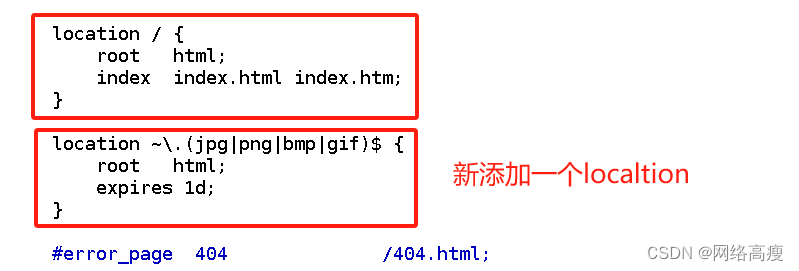
#添加以下内容
location ~ \.(jpg|png|bmp|gif)$ {
root html;
expires 1d;
}
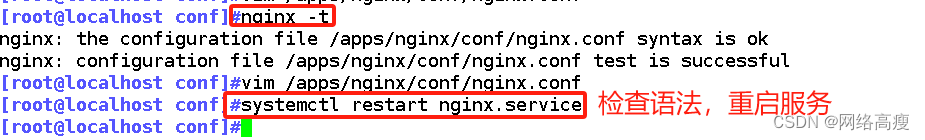
#查看是否有语法错误
nginx -t
#重启服务
systemctl restart nginx.service


第二步:导入图片并对网页文件进行编辑

第三步:编辑主页文件
vim index.html
-------------------------------------------------------------------------
<!DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!</title>
</head>
<body>
<h1>Welcome to nginx!</h1>
<p>If you see this page, the nginx web server is successfully installed and
working. Further configuration is required.</p>
<p>For online documentation and support please refer to
<a href="http://nginx.org/">nginx.org</a>.<br/>
Commercial support is available at
<a href="http://nginx.com/">nginx.com</a>.</p>
<p><em>Thank you for using nginx.</em></p>
<img src="1.jpg"/> #插入添加此行

第四步:验证
#查看是否有语法错误
nginx -t
#重启服务
systemctl restart nginx.service
#在网页中查看服务
192.168.200.12
Cahce-Control:max-age=86400 表示缓存时间是 86400 秒。
也就是缓存一天的时间,一天之内浏览器访问这个页面,都是用缓存中的数据,而不需要向 Nginx 服务器重新发出请求,减少了服务器的使用带宽。
二、日志分割
使用脚本将很多日志进行切割,可以增加工作效率,方便管理
#编写日志分割脚本
vim /opt/rzfg.sh
----------------------------------------------
#!/bin/bash
d=$(date -d "-1 day" "+%Y%m%d")
logs_path="/var/log/nginx"
pid_path="/usr/local/nginx/logs/nginx.pid"
[ -d $logs_path ] || mkdir -p $logs_path
mv /usr/local/nginx/logs/access.log ${logs_path}/kgc.com-access.log-$d
kill -USR1 $(cat $pid_path)
find $logs_path -mtime +30 -exec rm -rf {} \;
#find $logs_path -mtime +30 |xargs rm -rf
-------------------------------------------------------
#赋权
chmod +x /opt/rzfg.sh
#执行脚本
/opt/rzfg.sh
#查看日志是否生成
ls /var/log/nginx
ls/usr/local/nginx/logs/access.log
#定时执行日志分割
crontab -e
0 1 * * * /opt/fenge.sh
#######################注释###############################
#!/bin/bash
#显示前一天的时间
DAY=$(date -d "-1 day" +%Y%m%d)
#定义日志存放目录的路径
LOG_PATH="/var/log/nginx"
#定义Nginx PID文件路径
PID_PATH="/usr/local/nginx/logs/nginx.pid"
#判断日志存放目录是否存在,如果不存在则创建日志文件目录
[ -d $LOG_PATH ] || mkdir -p $LOG_PATH
#移动并重命名日志文件
mv /usr/local/nginx/logs/access.log ${LOG_PATH}/my.com-access.log-$DAY
#在Nginx目录下重建新日志文件
kill -USR1 $(cat $PID_PATH)
#删除30天之前的日志文件
find $LOG_PATH -mtime +30 -exec rm -rf {} \;
#find $LOG_PATH -mtime +30 | xargs rm -rf
三、开启多进程
cat /proc/cpuinfo | grep -c "physical id" #查看cpu核数
ps aux | grep nginx #查看nginx主进程中包含几个子进程
#修改配置文件
vim /apps/nginx/conf/nginx.conf
------------------------------------------------------------------------
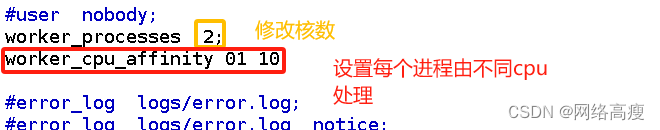
worker_processes 2;
#修改为核数相同或者2倍
worker_cpu_affinity 01 10;
#设置每个进程由不同cpu处理,进程数配为4时0001 0010 0100 1000
#1所在的位置代表cpu的ID号
-----------------------------------------------------------
#重启服务
systemctl restart nginx
#验证是否为两个
ps aux | grep nginx




四、网页压缩
Nginx的ngx_http_gzip_module压缩模块提供对文件内容压缩的功能。允许Nginx服务器将输出内容在发送客户端之前进行压缩,以节约网站带宽,提升用户的访问体验,默认已经安装,可在配置文件中加入相应的压缩功能参数对压缩性能进行优化。
vim /usr/local/nginx/conf/nginx.conf
---------------------------------------
http {
......
gzip on; #取消注释,开启gzip压缩功能
gzip_min_length 1k; #最小压缩文件大小
gzip_buffers 4 16k; #压缩缓冲区,大小为4个16k缓冲区
gzip_http_version 1.1; #压缩版本(默认1.1,前端如果是squid2.5请使用1.0)
gzip_comp_level 6; #压缩比率
gzip_vary on; #支持前端缓存服务器存储压缩页面
gzip_types text/plain text/javascript application/x-javascript text/css text/xml application/xml application/xml+rss image/jpg image/jpeg image/png image/gif application/x-httpd-php application/javascript application/json; #压缩类型,表示哪些网页文档启用压缩功能
......
}
----------------------------------------------------
#重启服务
systemctl restart nginx.service

五、配置防盗链
实验准备:
web源主机(192.168.200.12 www.zhuo.com)
盗链主机 (192.168.200.11 www.fake.com)
5.1 配置web源主机(192.168.200.12 www.zhuo.com)
5.1.1 安装nginx服务并配置被盗链图片
#安装nginx服务
yum或编译安装都可
此处使用编译安装,路径为/usr/local/nginx
不再演示,安装教程可见《Nginx的搭建与核心配置》
#导入图片1.jpg
准备一张图片 改名为1.jpg
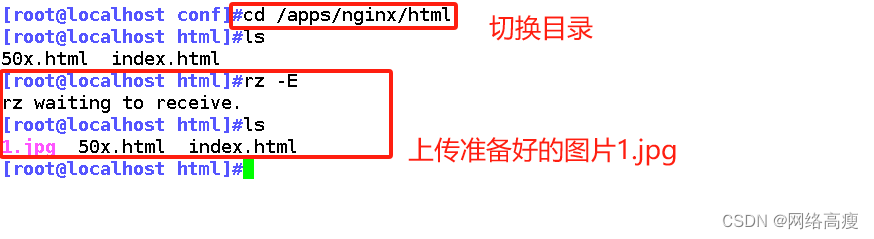
#切换目录
cd /apps/nginx/html/
#上传图片
rz -E
#编辑主页文件
vim index.html
-------------------------------------------------------------------------
<!DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!</title>
</head>
<body>
<h1>Welcome to nginx!</h1>
<p>If you see this page, the nginx web server is successfully installed and
working. Further configuration is required.</p>
<p>For online documentation and support please refer to
<a href="http://nginx.org/">nginx.org</a>.<br/>
Commercial support is available at
<a href="http://nginx.com/">nginx.com</a>.</p>
<p><em>Thank you for using nginx.</em></p>
<img src="1.jpg"/> #插入添加此行
-------------------------------------------------------
#检查和重启服务
nginx -t
systemctl restart nginx
#验证
火狐输入
192.168.200.11




5.1.2 配置域名映射关系
#修改主机名和IP配置文件
vim /etc/hosts
--------------------------------------------------
127.0.0.1 localhost localhost.localdomain localhost4 localhost4.localdomain4
::1 localhost localhost.localdomain localhost6 localhost6.localdomain6
192.168.200.12 www.zhuo.com #添加此行
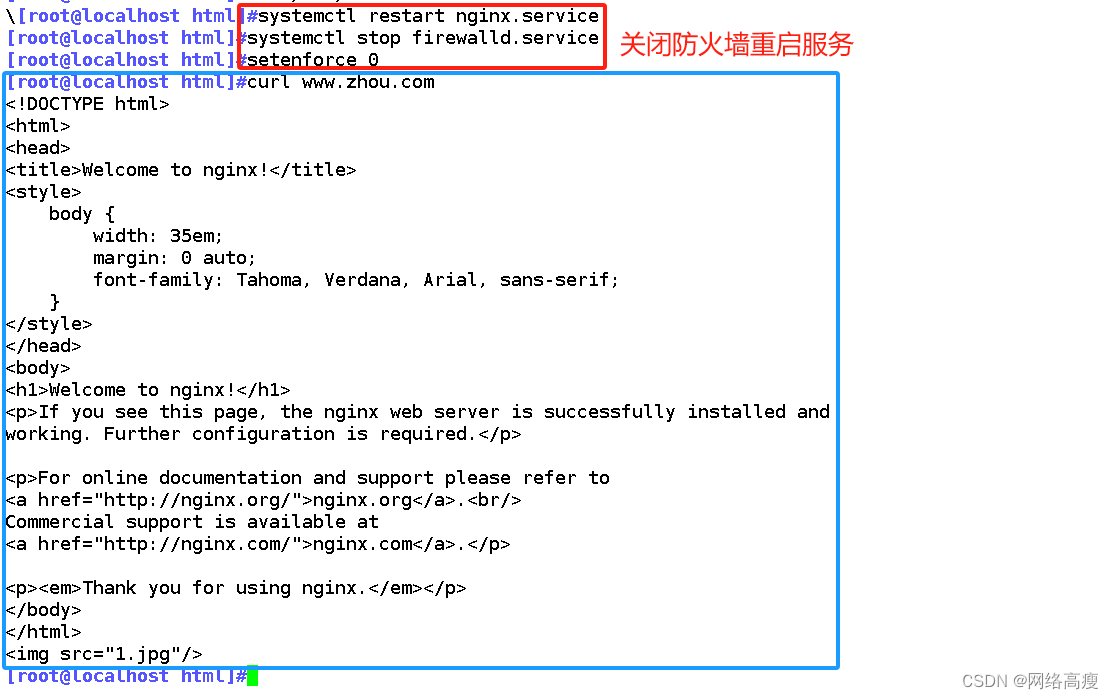
#关闭防火墙并重启服务
systemctl stop firewalld.service
setenforce 0
systemctl restart nginx


5.2 配置盗链主机 (192.168.200.11 www.fake.com)
5.2.1 安装apache服务并配置盗链主页
#安装apache服务
yum install httpd -y
#配置盗链主页
vim /var/www/html/index.html
---------------------------------------------
<html>
<body>
<h1>盗链</h1>
<img src="http://www.zhuo.com/1.jpg"/> #图片链接地址通过浏览器访问http://www.zhuo.com 所得图片地址
</body>
</html>


5.2.2 设置域名映射
vim /etc/hosts
-----------------------------------------------------------
127.0.0.1 localhost localhost.localdomain localhost4 localhost4.localdomain4
::1 localhost localhost.localdomain localhost6 localhost6.localdomain6
192.168.79.210 www.zhuo.com
192.168.79.28 www.fake.com

5.2.3 重启服务并测试
#关闭防火墙并重启服务
systemctl stop firewalld.service
setenforce 0
systemctl restart httpd
#在盗链主机(192.168.79.28 )的浏览器中输入盗链主机的域名
打开火狐输入
192.168.200.12 或 www.zhuo.com
和
192.168.200.11 或 www.fake.com
验证是否被盗链

5.3 在web源主机(192.168.200.12 www.zhuo.com)中配置防盗链
5.3.1 将盗链图片放入web源主机中
cd /apps/nginx/html/ #切换目录
rz -E #上传图片

5.3.2 配置防盗链
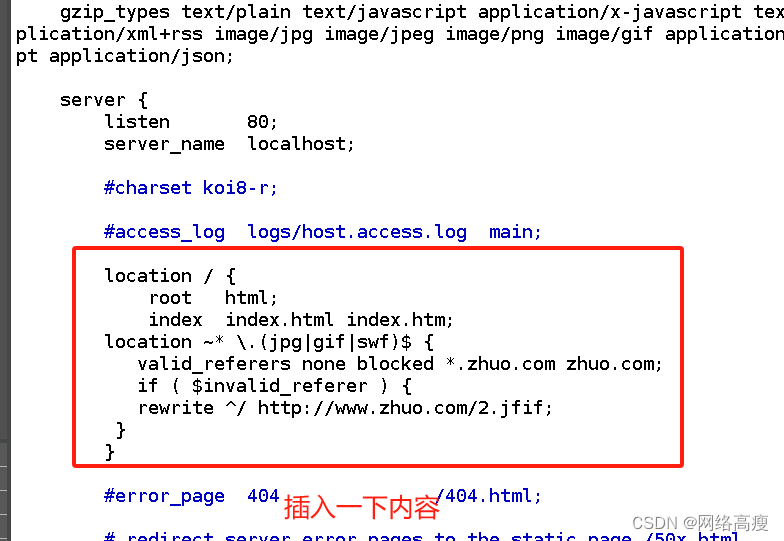
vim /apps/nginx/conf/nginx.conf (约49行开始插入
--------------------------------------------------------
http {
......
server {
......
location ~* \.(jpg|gif|swf)$ {
valid_referers none blocked *.zhuo.com zhuo.com;
if ( $invalid_referer ) {
rewrite ^/ http://www.zhuo.com/2.jfif;
}
}
------------------------------------------------------------
~* \.(jpg|gif|swf)$ :这段正则表达式表示匹配不区分大小写,以.jpg 或.gif 或.swf 结尾的文件;
valid_referers :设置信任的网站,可以正常使用图片;
none:允许没有http_refer的请求访问资源(根据Referer的定义,它的作用是指示一个请求是从哪里链接过来的,如果直接在浏览器的地址栏中输入一个资源的URL地址,那么这种请求是不会包含 Referer 字段的),如 http://www.zhuo.com/2.jfif
我们使用 http://www.zhuo.com 访问显示的图片,可以理解成 http://www.zhuo.com/2.jfif 这个请求是从 http://www.zhuo.com 这个链接过来的。
blocked:允许不是http://开头的,不带协议的请求访问资源;
*.zhuo.com:只允许来自指定域名的请求访问资源,如 http://www.zhuo.com
if语句:如果链接的来源域名不在valid_referers所列出的列表中,$invalid_referer为true,则执行后面的操作

5.4 验证防盗链是否有效
#在盗链主机(192.168.79.28 )的浏览器中输入盗链主机的域名
打开火狐输入
192.168.200.12 或 www.zhuo.com
和
192.168.200.11 或 www.fake.com
验证是否被盗链


开发平台的部署架构?)





![docker启动容器报错:ERRO[0000] error waiting for container: context canceled,解决方法](http://pic.xiahunao.cn/docker启动容器报错:ERRO[0000] error waiting for container: context canceled,解决方法)
)



 (A~B))






