目录
一、实验
1.环境
2.OpenEuler 部署 docker-compose
3.docker-compose 部署 LNMP
二、问题
1.ntpdate未找到命令
2.timedatectl 如何设置时区与时间同步
3.php网页显示时区不对
一、实验
1.环境
(1)主机
表1 主机
| 系统 | 架构 | 版本 | IP | 备注 |
| Linux | openEuler | 22.03 LTS SP2 | 192.168.204.144(动态) 192.168.204.141(静态) 192.168.204.142(静态) |
|
| docker | 25.0.3 | |||
| docker-compose | 2.24.6 |
(2)查看系统版本
[root@localhost ~]# cat /etc/os-release

(3) 查看网络ip
[root@localhost ~]# ip addr

(4) 查看docker版本
[root@localhost ~]# docker --version

(5)查看docker进程
[root@localhost ~]# docker ps

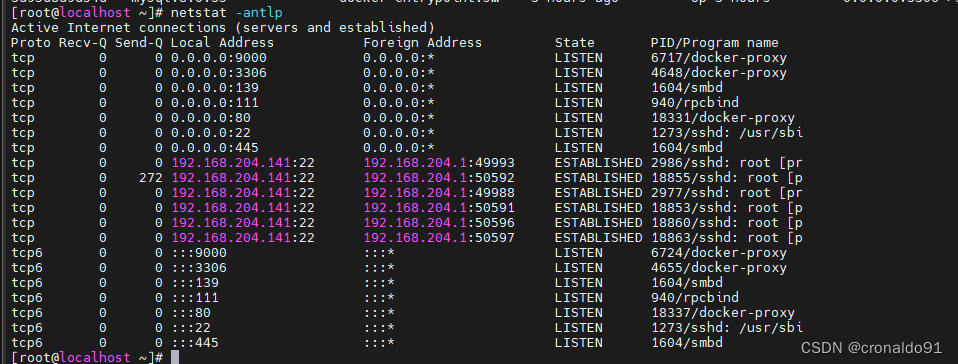
(6)查看端口
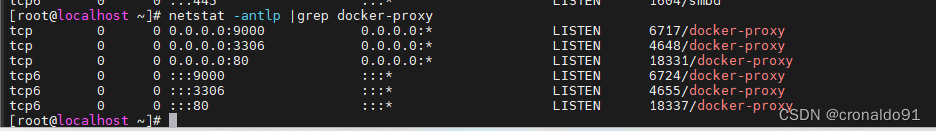
80 、3306、9000端口被docker容器占用
[root@localhost ~]# netstat -antlp

[root@localhost ~]# netstat -antlp |grep docker-proxy

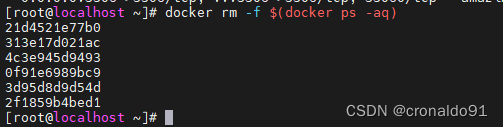
(7)删除所有容器
[root@localhost ~]# docker rm -f $(docker ps -aq)

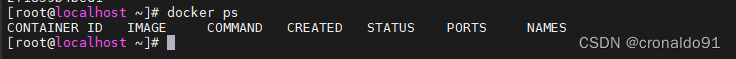
再次查看
[root@localhost ~]# docker ps

2.OpenEuler 部署 docker-compose
(1) 官网
Releases · docker/compose · GitHub
(2)下载
wget https://github.com/docker/compose/releases/download/v2.24.6/docker-compose-linux-x86_64(3) 移动赋权
[root@localhost ~]# sudo mv docker-compose-linux-x86_64 /usr/bin/docker-compose
[root@localhost ~]# sudo chmod +x /usr/bin/docker-compose

(4)查看版本
[root@localhost ~]# docker-compose version

3.docker-compose 部署 LNMP
(1)查看docker镜像
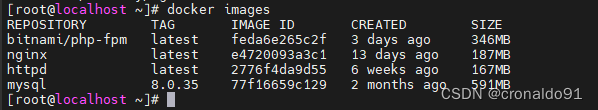
[root@localhost ~]# docker images

(2)创建挂载目录
[root@localhost ~]# mkdir -p /docker/mysql/db /docker/www /docker/nginx/conf.d[root@localhost ~]# cd /docker/ ; ls

(3)编辑配置文件
[root@localhost docker]# vim /docker/docker-compose.yml

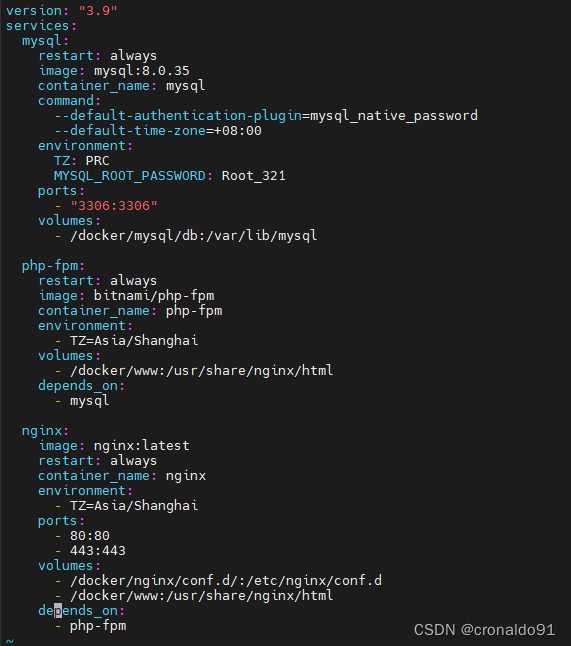
version: "3.9"
services:mysql:restart: alwaysimage: mysql:8.0.35container_name: mysqlcommand:--default-authentication-plugin=mysql_native_password--default-time-zone=+08:00environment:TZ: PRCMYSQL_ROOT_PASSWORD: Root_321ports:- "3306:3306"volumes:- /docker/mysql/db:/var/lib/mysqlphp-fpm:restart: alwaysimage: bitnami/php-fpmcontainer_name: php-fpmenvironment:- TZ=Asia/Shanghaivolumes:- /docker/www:/usr/share/nginx/htmldepends_on:- mysqlnginx:image: nginx:latestrestart: alwayscontainer_name: nginxenvironment:- TZ=Asia/Shanghaiports:- 80:80- 443:443volumes:- /docker/nginx/conf.d/:/etc/nginx/conf.d- /docker/www:/usr/share/nginx/htmldepends_on:- php-fpm
~

(3)查看目录
[root@localhost docker]# ls
docker-compose.yml mysql nginx www

(4)添加nginx配置文件
[root@localhost docker]# cd nginx/conf.d/
[root@localhost conf.d]# ls
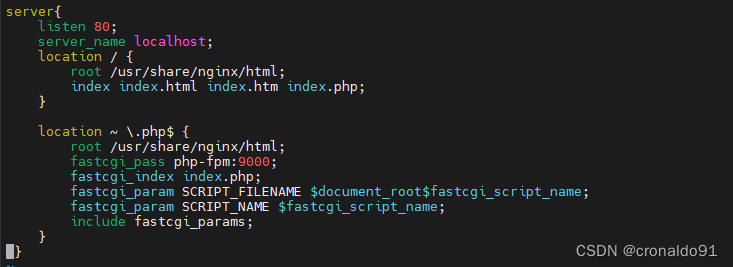
[root@localhost conf.d]# vim default.conf

server{listen 80;server_name localhost;location / {root /usr/share/nginx/html;index index.html index.htm index.php;}location ~ \.php$ {root /usr/share/nginx/html;fastcgi_pass php-fpm:9000;fastcgi_index index.php;fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;fastcgi_param SCRIPT_NAME $fastcgi_script_name;include fastcgi_params;}}

(5)查看目录
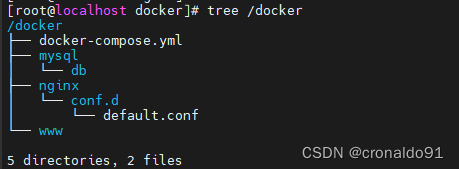
[root@localhost docker]# tree /docker

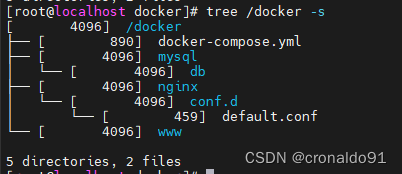
[root@localhost docker]# tree /docker -s

(6)运行
-d 在后台运行容器,没有提示信息
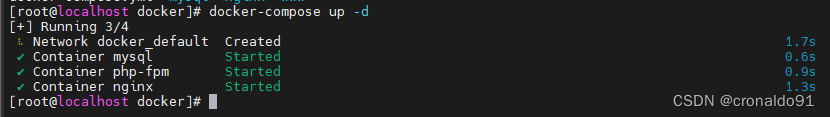
[root@localhost docker]# docker-compose up -d

(7)查看进程
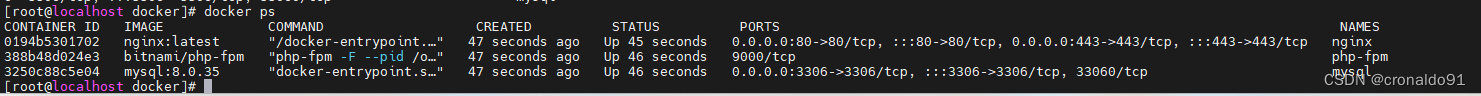
[root@localhost docker]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
0194b5301702 nginx:latest "/docker-entrypoint.…" 47 seconds ago Up 45 seconds 0.0.0.0:80->80/tcp, :::80->80/tcp, 0.0.0.0:443->443/tcp, :::443->443/tcp nginx
388b48d024e3 bitnami/php-fpm "php-fpm -F --pid /o…" 47 seconds ago Up 46 seconds 9000/tcp php-fpm
3250c88c5e04 mysql:8.0.35 "docker-entrypoint.s…" 47 seconds ago Up 46 seconds 0.0.0.0:3306->3306/tcp, :::3306->3306/tcp, 33060/tcp mysql

(8)访问
http://192.168.204.141目前为空

(9)创建index.php
[root@localhost docker]# cd www/
[root@localhost www]# ls
[root@localhost www]# vim index.php

<?php
phpinfo();

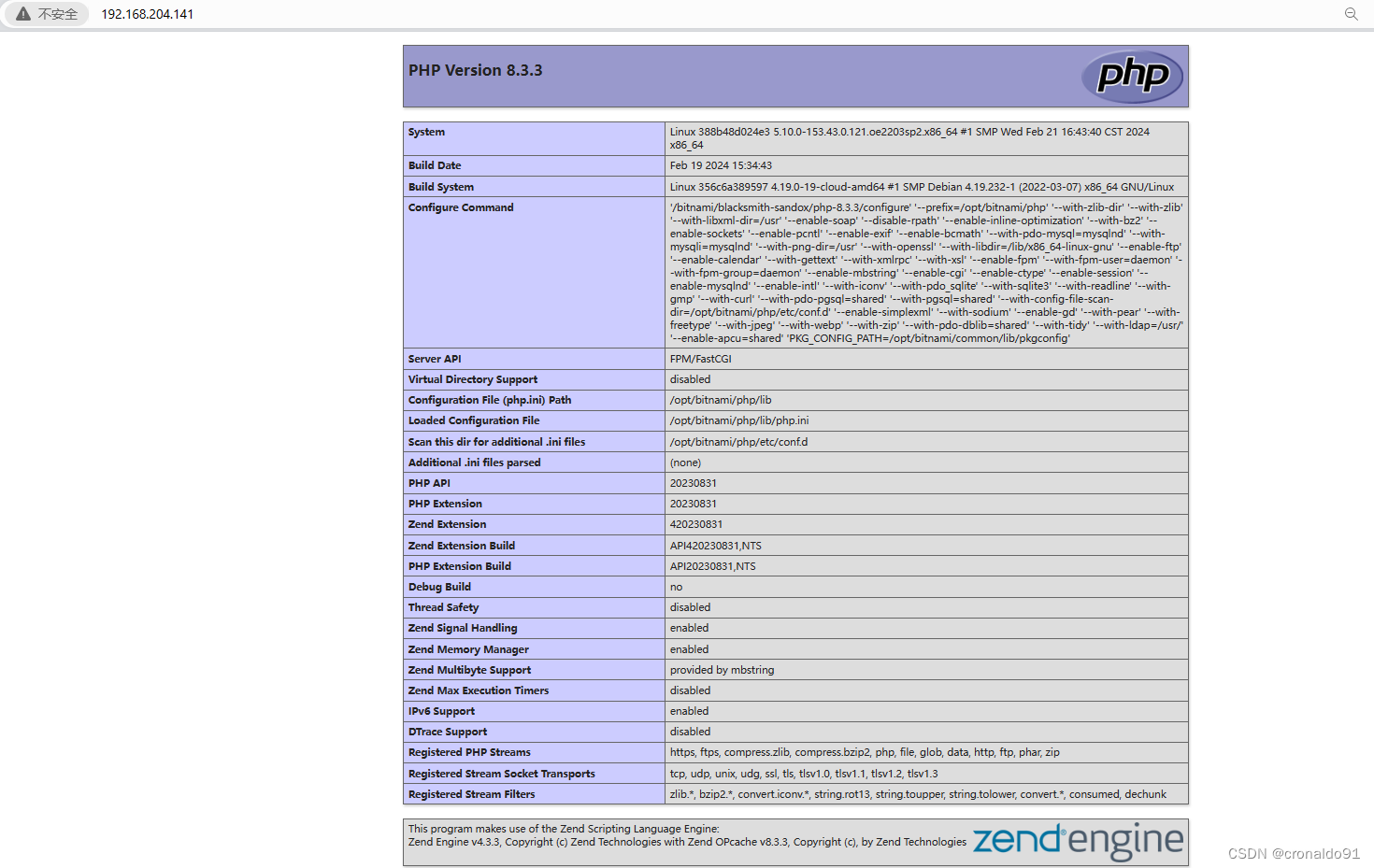
(10)再次访问
http://192.168.204.141
(11)创建数据库连接db.php
[root@localhost www]# sudo vim /docker/www/db.php

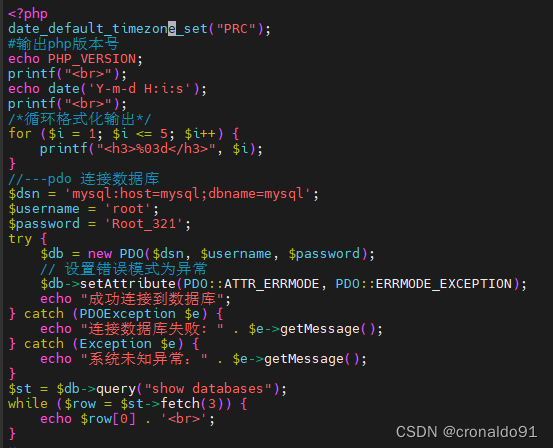
<?php
date_default_timezone_set("PRC");
#输出php版本号
echo PHP_VERSION;
printf("<br>");
echo date('Y-m-d H:i:s');
printf("<br>");
/*循环格式化输出*/
for ($i = 1; $i <= 5; $i++) {printf("<h3>%03d</h3>", $i);
}
//---pdo 连接数据库
$dsn = 'mysql:host=mysql;dbname=mysql';
$username = 'root';
$password = 'Root_321';
try {$db = new PDO($dsn, $username, $password);// 设置错误模式为异常$db->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);echo "成功连接到数据库";
} catch (PDOException $e) {echo "连接数据库失败: " . $e->getMessage();
} catch (Exception $e) {echo "系统未知异常:" . $e->getMessage();
}
$st = $db->query("show databases");
while ($row = $st->fetch(3)) {echo $row[0] . '<br>';
}

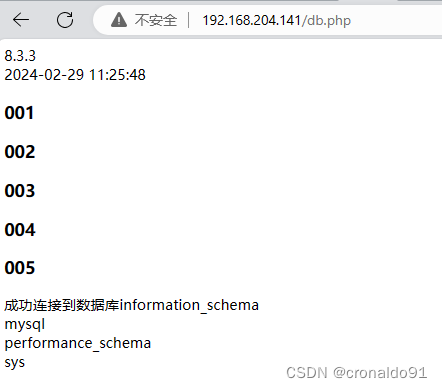
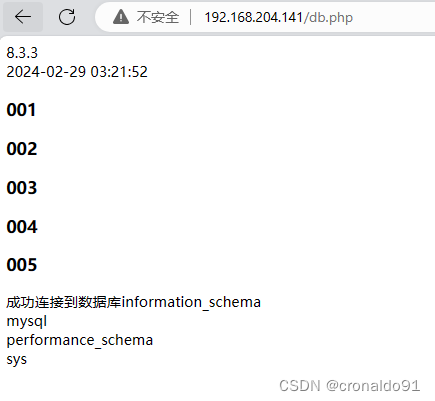
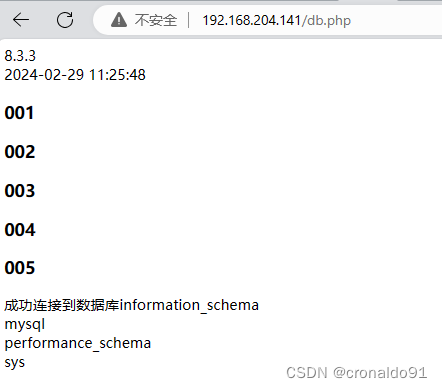
(12) 访问
http://192.168.204.141/db.php
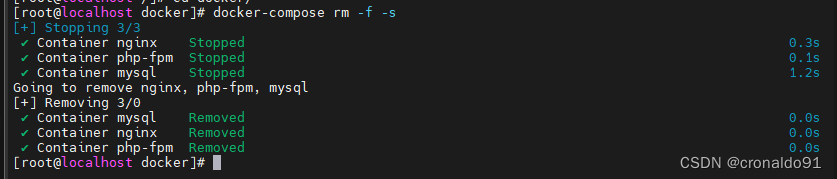
(13)删除项目
[root@localhost docker]# docker-compose rm -f -s

(14)查看进程
目前为空
[root@localhost docker]# docker ps

二、问题
1.ntpdate未找到命令
(1)报错
-bash: ntpdate:未找到命令(2)原因分析
未安装ntp
(3)解决方法
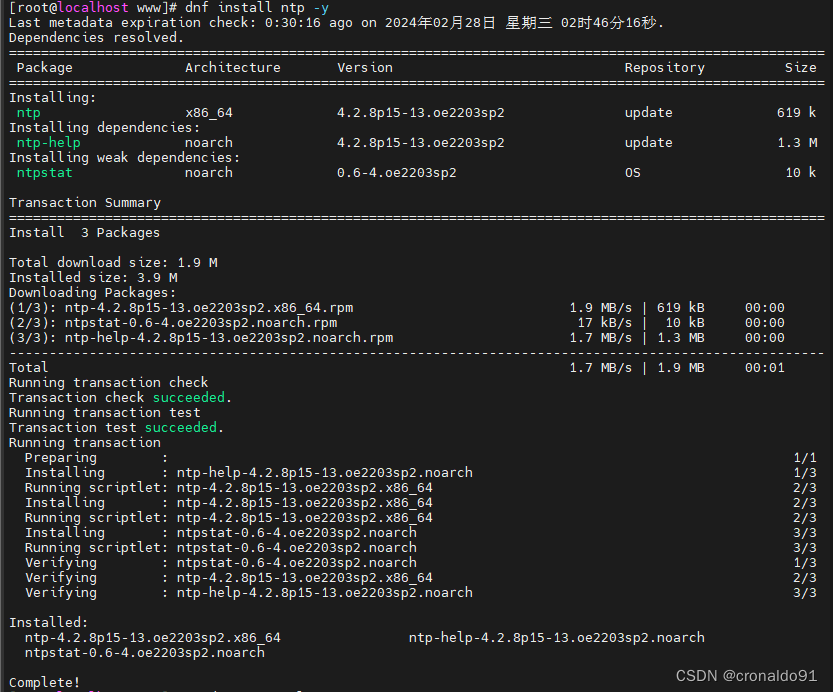
[root@localhost www]# dnf install ntp -y

成功:
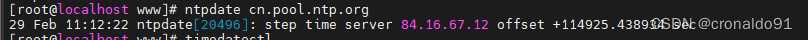
[root@localhost www]# ntpdate cn.pool.ntp.org

2.timedatectl 如何设置时区与时间同步
(1)设置时区
#设置时区
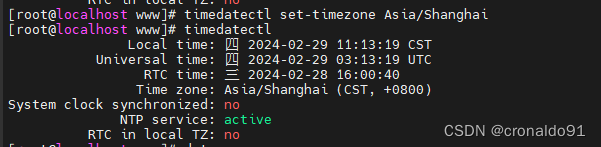
[root@localhost www]# timedatectl set-timezone Asia/Shanghai#查看
[root@localhost www]# timedatectl

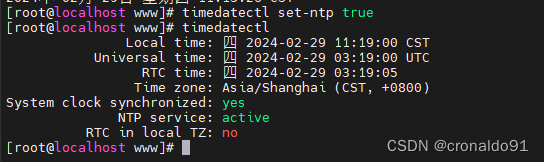
(2)设置时间同步
#开启同步
[root@localhost www]# timedatectl set-ntp true#关闭同步
[root@localhost www]# timedatectl set-ntp false#查看
[root@localhost www]# timedatectl

3.php网页显示时区不对
(1)报错

(2)原因分析
php文件未设置时区
(3)解决方法
修改db.php文件
添加如需代码:
date_default_timezone_set("PRC");
成功:


![docker启动容器报错:ERRO[0000] error waiting for container: context canceled,解决方法](http://pic.xiahunao.cn/docker启动容器报错:ERRO[0000] error waiting for container: context canceled,解决方法)
)



 (A~B))













