Serverless低代码开发平台是一个可视化的平台, 打通了HarmonyOS云侧与端侧能力,能够轻松实现HMS Core、AGC Serverless能力调用。其中,数据模型和连接器是两大主要元素。开发者在使用DevEco Studio的低代码功能进行开发时,可以使用其可视化、傻瓜式的操作配置构建HarmonyOS元服务、PC Web应用,助力元服务快速开发与降本增效。
NOTE
该功能在DevEco Studio 3.1 Beta2及更高版本中支持,且创建的工程必须是compileSdkVersion为6的JS工程。
工程配置
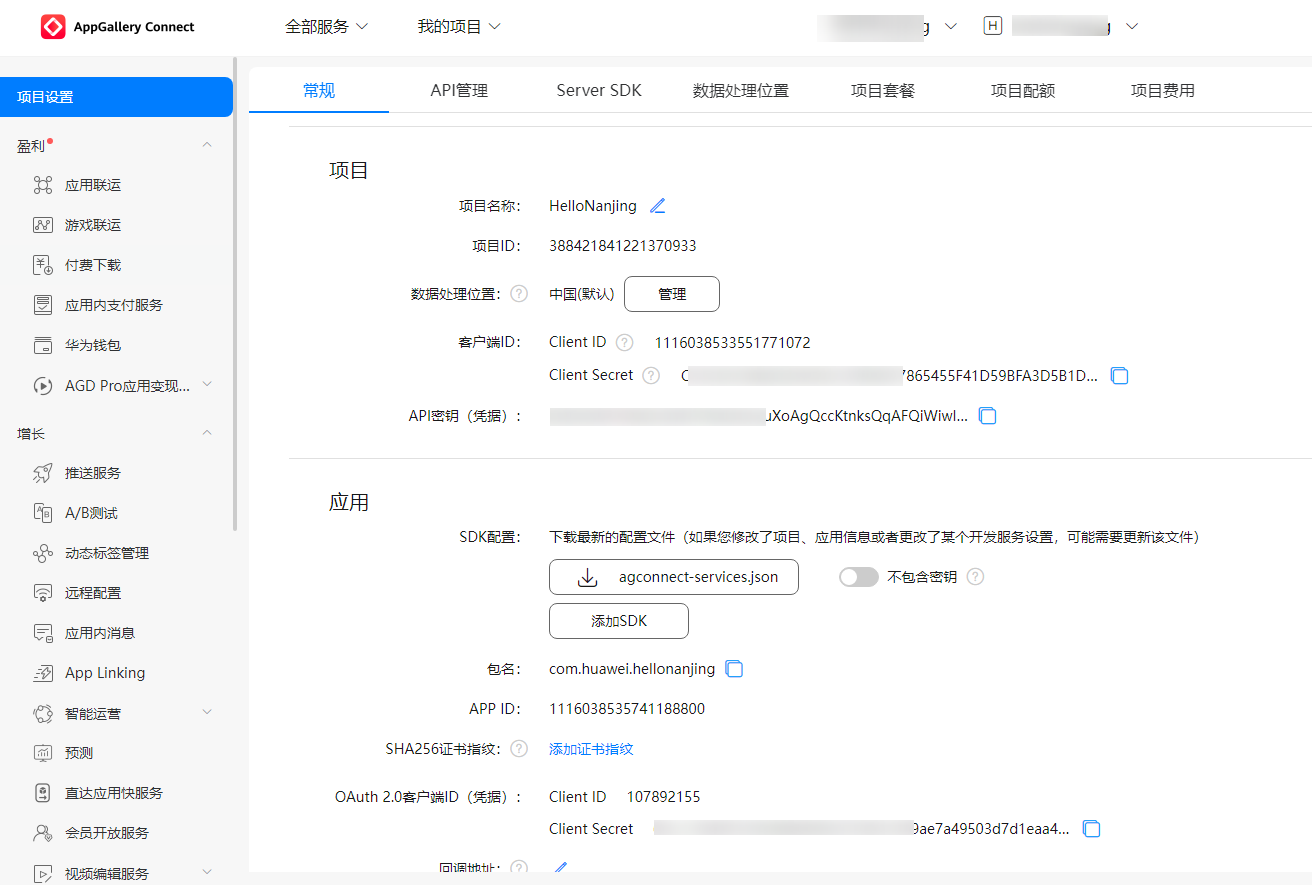
1.登录AppGallery Connect云控制台并创建自己的目标项目,并创建一个目标工程。

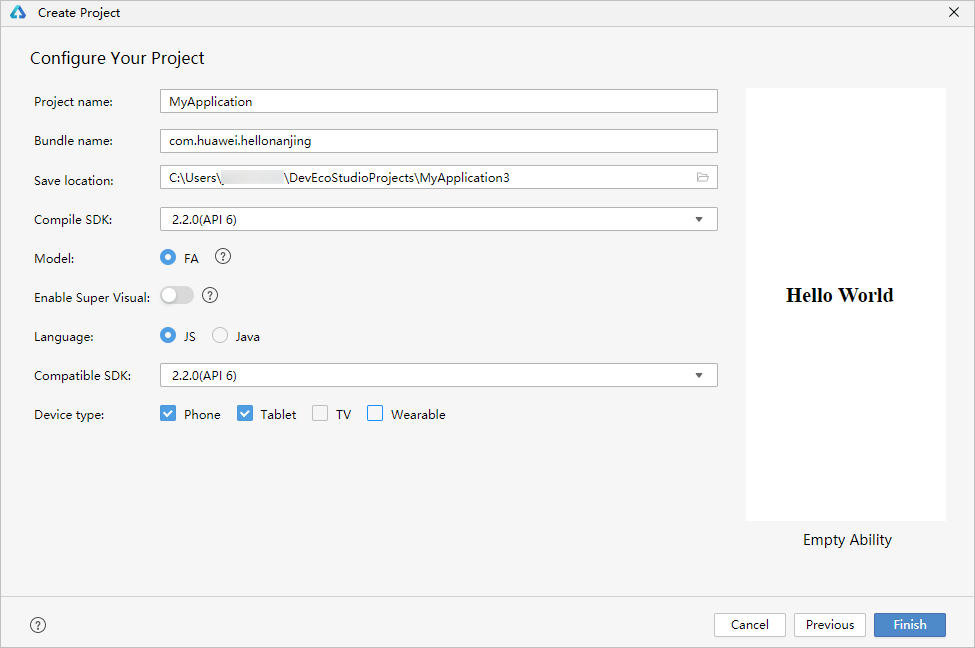
2.DevEco中新建API6 JS 低代码工程,注意Bundle Name要和云控制台里设置的包名一致,否则运行时会报错bundleName不一致。

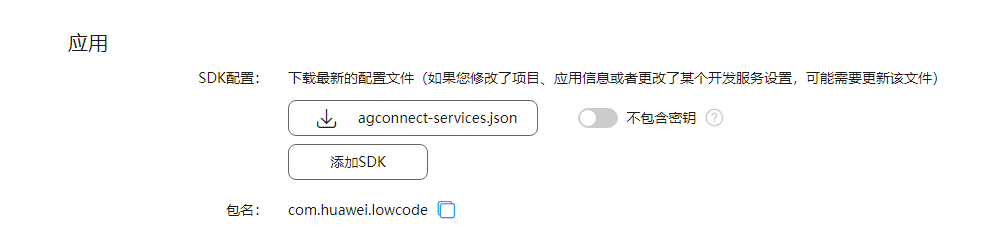
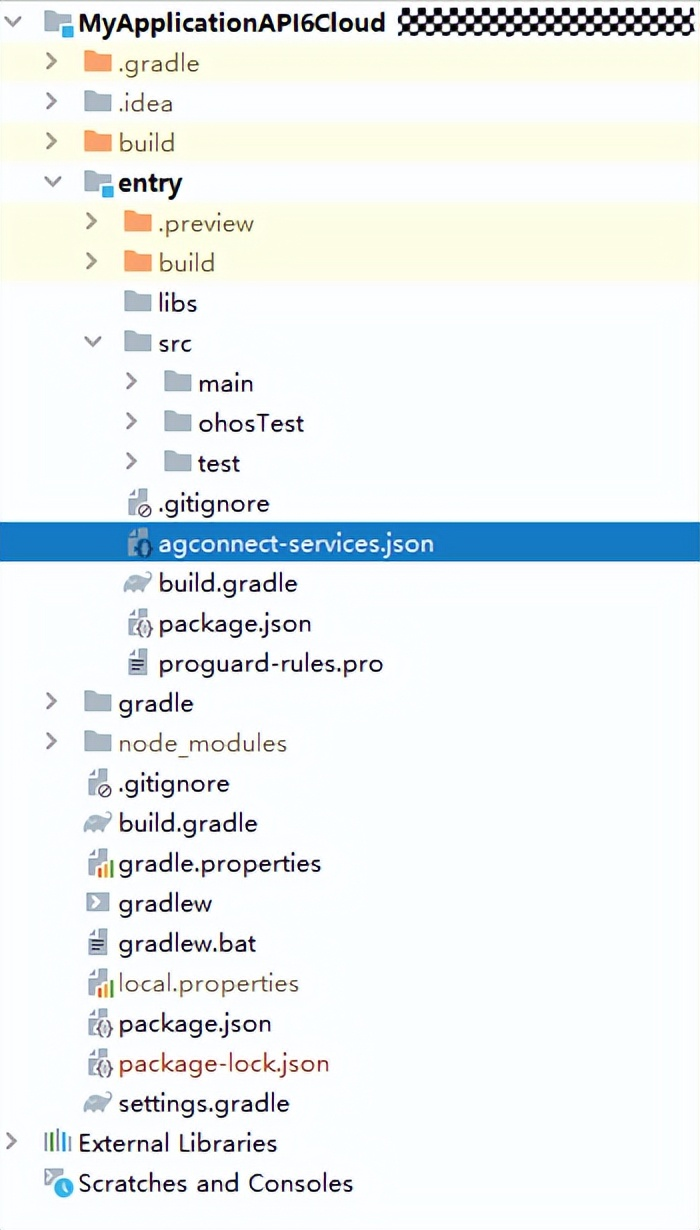
3.在AppGallery Connect云平台,点击‘项目设置’,下载agconnect-services.json文件,放置在MyApplication工程的entry目录下。


至此完成了开发低代码云端工程的初始化配置。
数据模型管理与使用
在AppGallery Connect云平台创建数据模型以后,能够在DevEco Studio端使用定义好的数据模型。
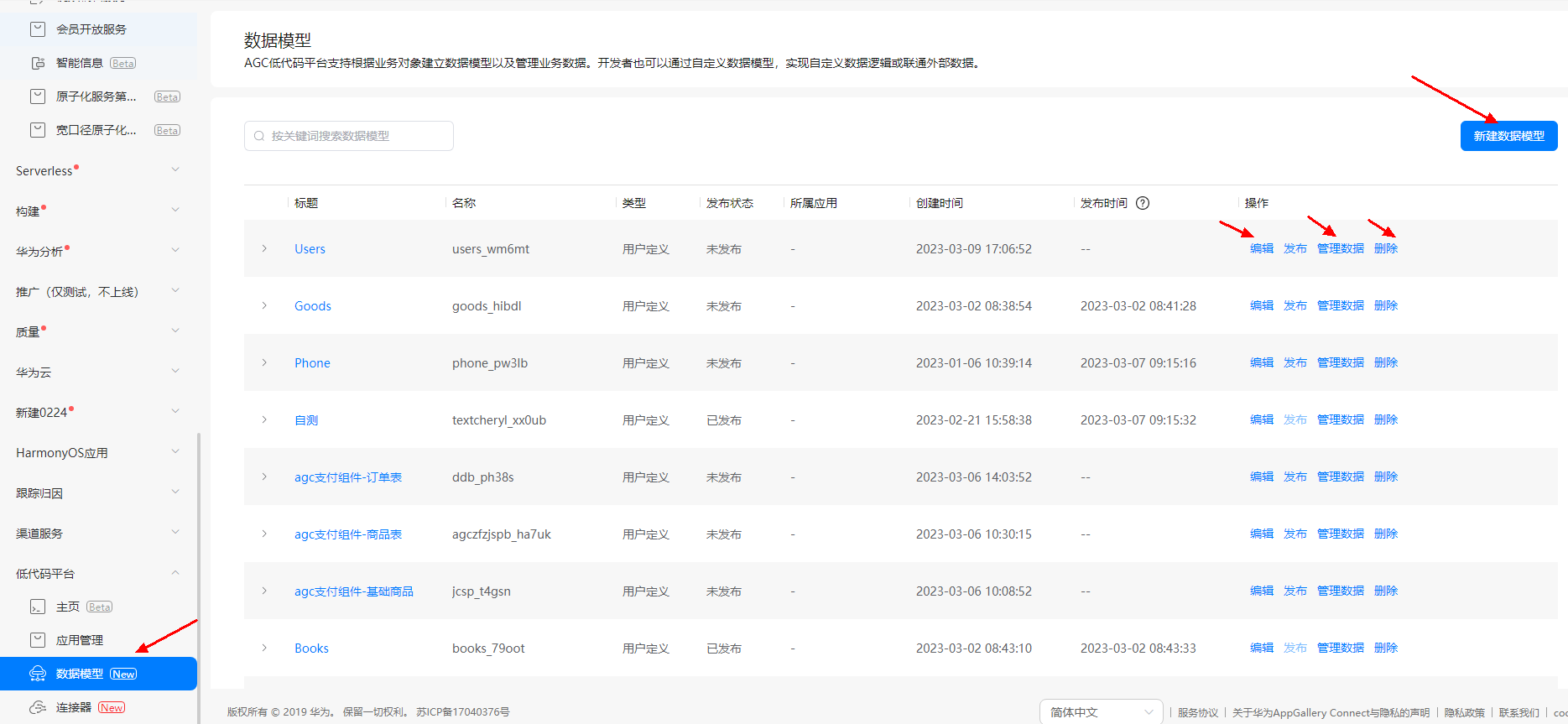
管理数据模型
在数据模型界面, 可以新建、修改、更新、删除数据模型及其详细信息。

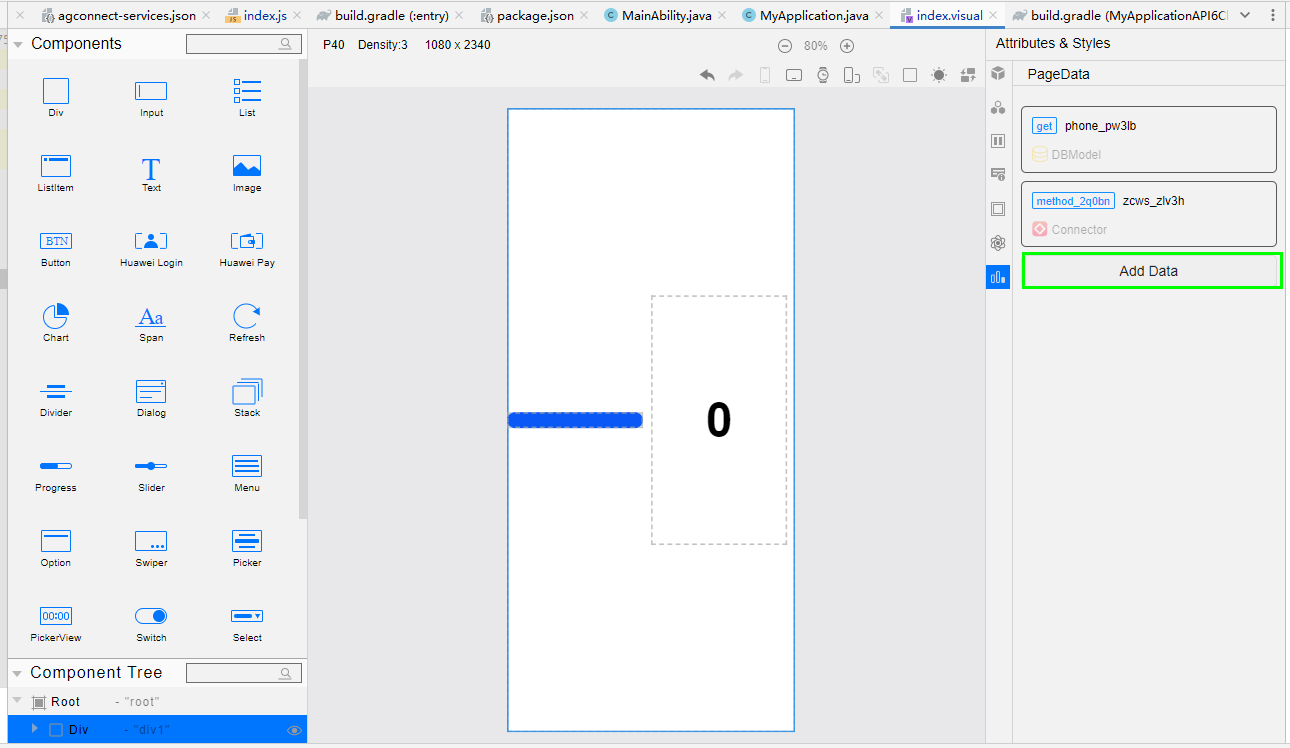
使用数据模型

连接器管理与使用
同样,在AppGallery Connect云平台创建连接器以后,能够在DevEco Studio端使用定义好的连接器。
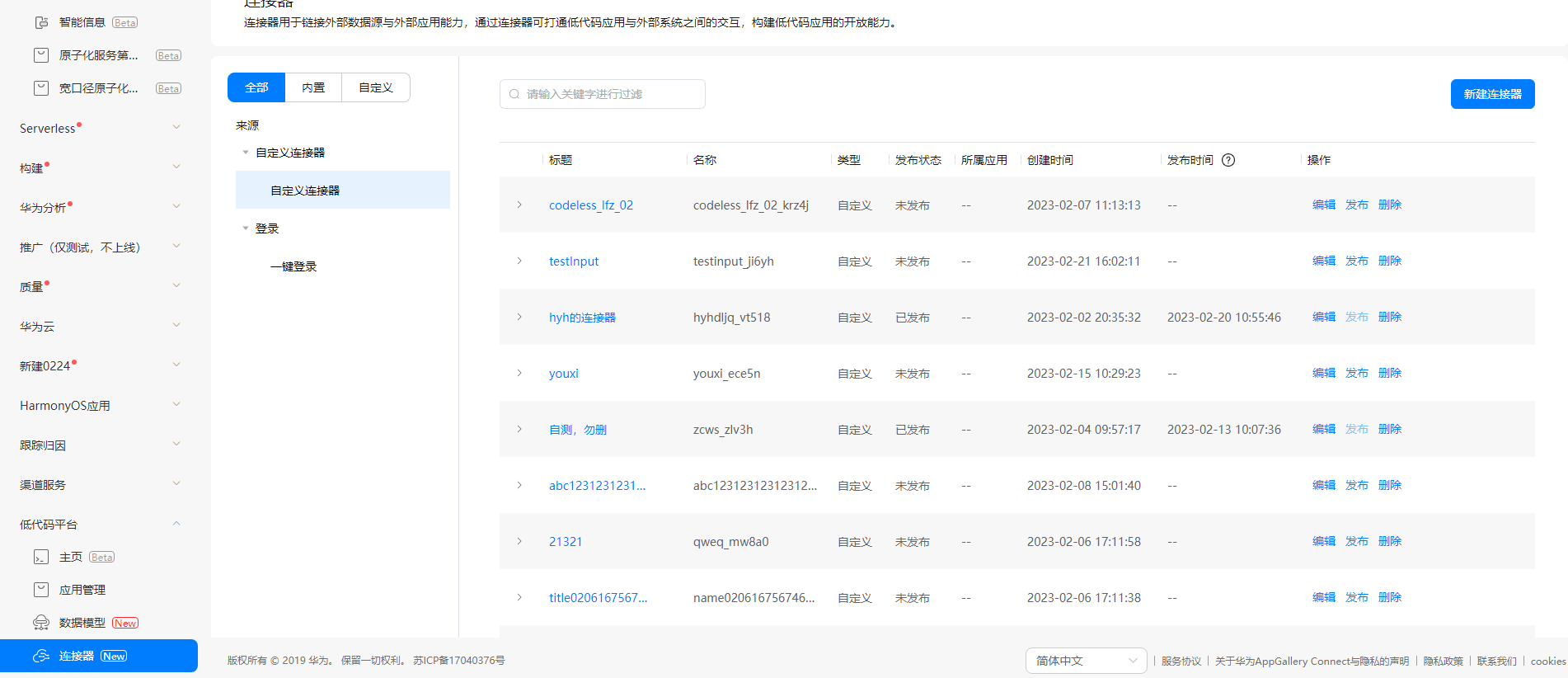
连接器管理
在连接器管理界面,可以新建、修改、更新、删除连接器及其详细信息。

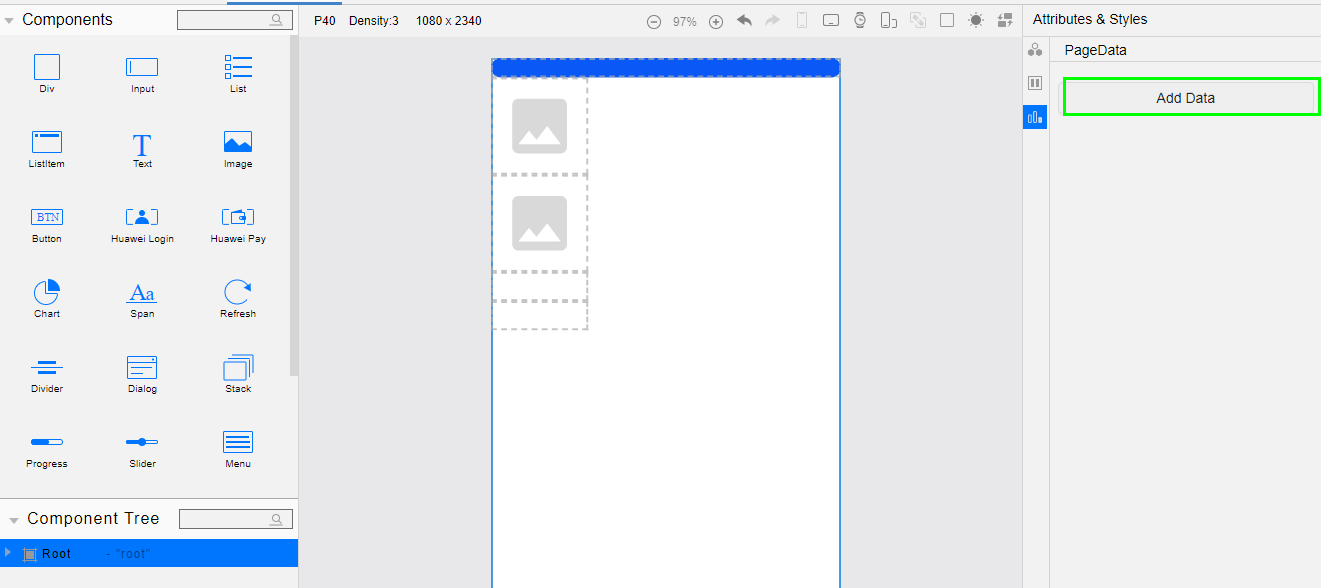
连接器使用
在云平台定义好连接器以后,可以在DevEco Studio桌面端使用。
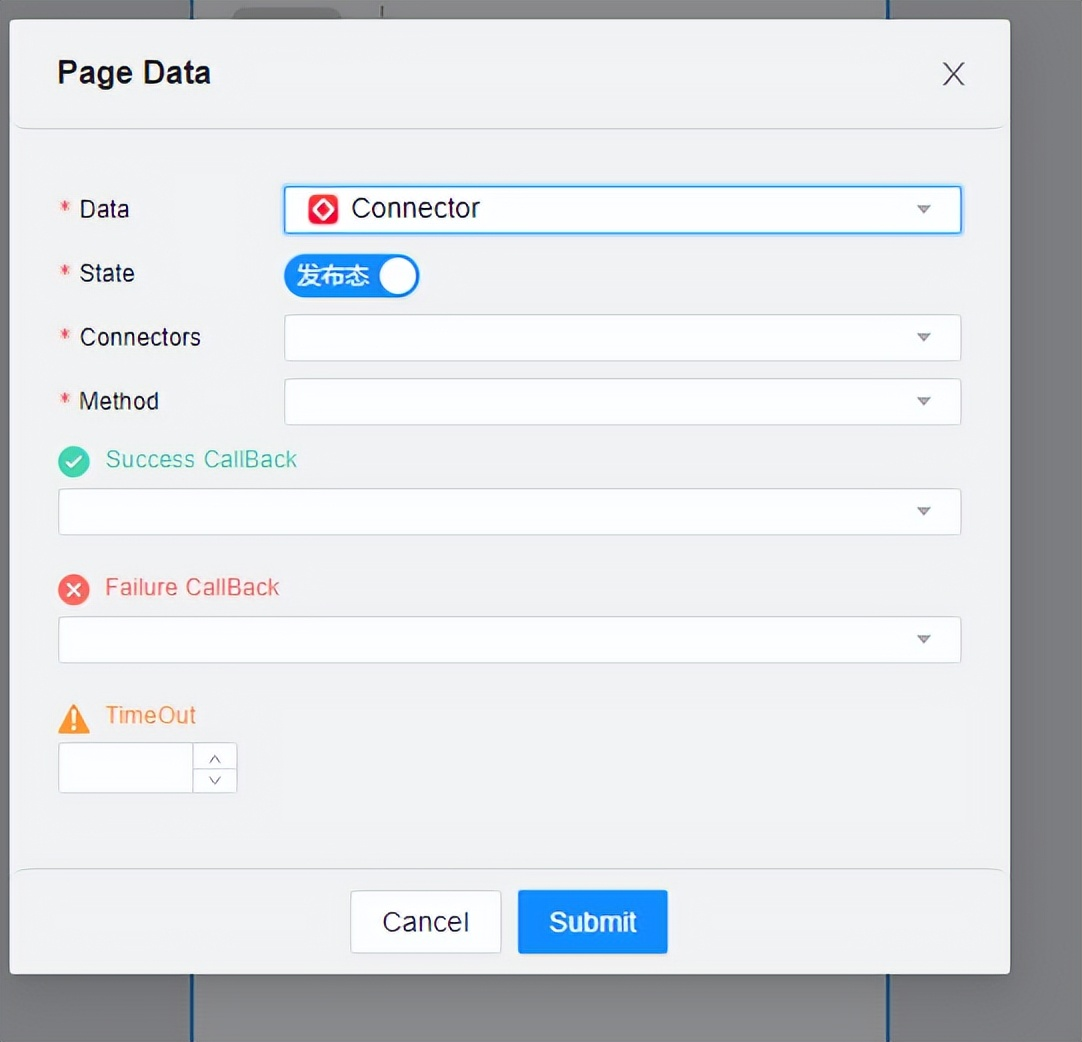
1.打开一个低代码visual文件。

2.选择刚刚定义好的连接器, 点击submit,DevEco Studio会在同名的js文件中自动生成相应代码。

3.Build项目,生成HAP,推送到真机或者模拟器上即可查看效果。
那么要想成为一名鸿蒙高级开发,以上知识点是必须要掌握的,除此之外,还需要掌握一些鸿蒙应用开发相关的一些技术,需要我们共同去探索。
为了能够让大家跟上互联网时代的技术迭代,在这里我特邀了几位行业大佬整理出一份最新版的鸿蒙学习提升资料,有需要的小伙伴自行领取,限时开源,先到先得~~~~
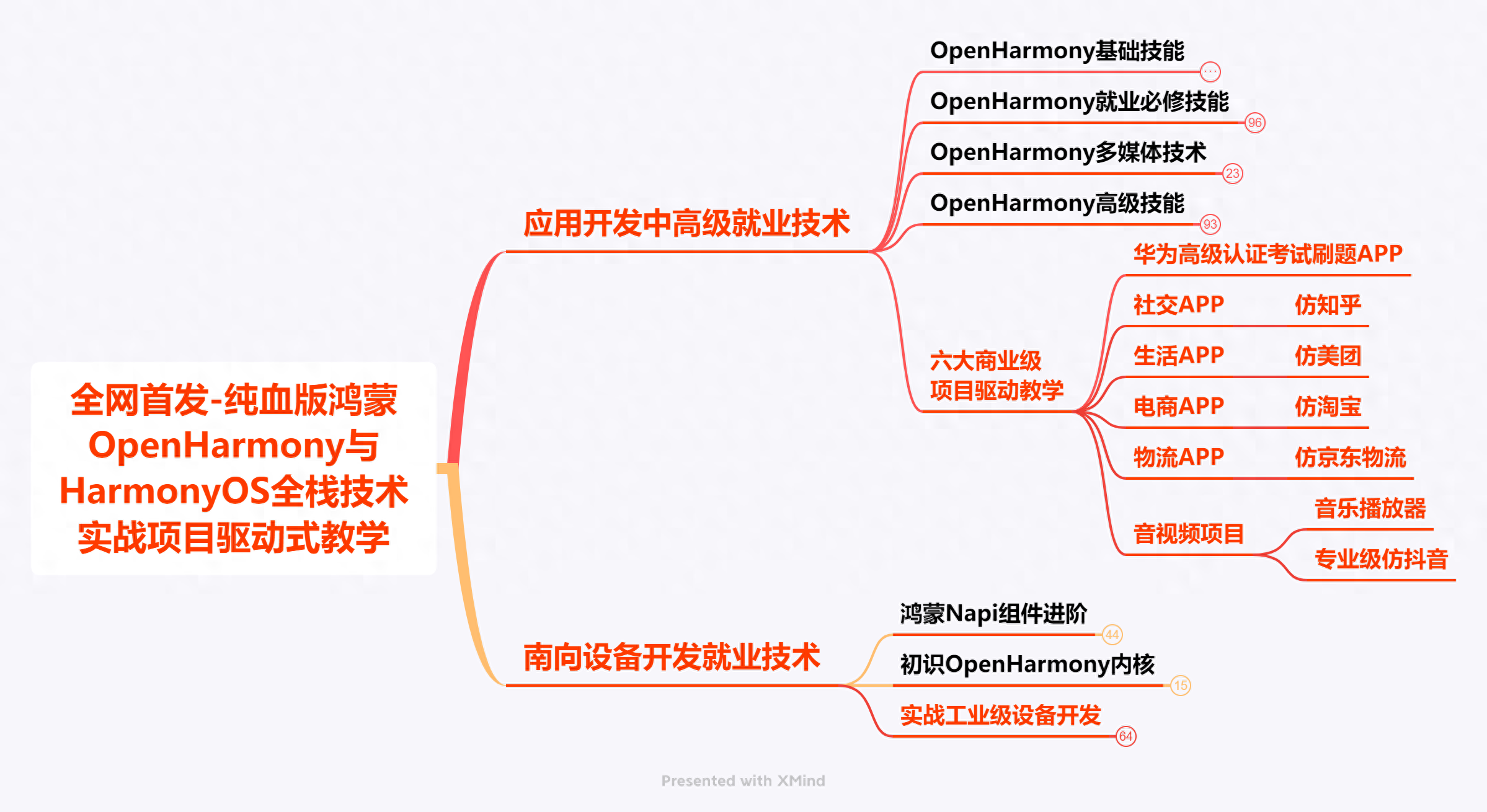
领取以下高清学习路线原图请点击→《鸿蒙 (Harmony OS)开发学习手册》纯血鸿蒙HarmonyOS基础技能学习路线图
领取以上完整高清学习路线图,请点击→《鸿蒙全套学习指南》小编自己整理的部分学习资料(包含有高清视频、开发文档、电子书籍等)

以上分享的学习路线都适合哪些人跟着学习?
-应届生/计算机专业通过学习鸿蒙新兴技术,入行互联网,未来高起点就业。
-0基础转行提前布局新方向,抓住风口,自我提升,获得更多就业机会。
-技术提升/进阶跳槽发展瓶颈期,提升职场竞争力,快速掌握鸿蒙技术,享受蓝海红利。

最后
鸿蒙开发学习是一个系统化的过程,从基础知识的学习到实战技能的锤炼,再到对前沿技术的探索,每一环节都至关重要。希望这份教程资料能帮助您快速入门并在鸿蒙开发之路上步步攀升,成就一番事业。让我们一起乘风破浪,拥抱鸿蒙生态的广阔未来!
如果你觉得这篇内容对你有帮助,我想麻烦大家动动小手给我:点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
关注我,同时可以期待后续文章ing,不定期分享原创知识。
想要获取更多完整鸿蒙最新VIP学习资料,请点击→《鸿蒙基础入门学习指南》









)



)



)

