目录
引言
1. ONLYOFFICE 桌面编辑器简介
2. 功能特点
2.1 多格式支持
2.2 实时协作编辑
2.3 兼容性与格式保持
2.4 丰富的编辑功能
3. 使用方法
3.1 下载安装
3.2 打开文档
3.3 编辑文档
3.4 保存和共享
4. 注意事项
4.1 版本更新
4.2 网络连接
4.3 安全性
5. 如何获取
6. 结论
引言
在数字化办公时代,选择一款功能强大、易于使用的办公软件对于提高工作效率至关重要。ONLYOFFICE 桌面编辑器作为一款全面的办公套件,为用户提供了丰富的功能和灵活的编辑方式。本文将深入介绍 ONLYOFFICE 桌面编辑器的特点、功能以及使用方法,帮助读者更好地了解这一便捷的办公工具。

1. ONLYOFFICE 桌面编辑器简介
ONLYOFFICE 桌面编辑器是 ONLYOFFICE 办公套件的一部分,它是一款跨平台的本地办公软件,可以在 Windows、Linux 和 macOS 等操作系统上运行。与在线版本相比,桌面编辑器允许用户在没有网络连接的情况下进行工作,并提供更多的定制选项和本地化控制。

2. 功能特点
2.1 多格式支持
ONLYOFFICE 桌面编辑器支持多种常见的文档格式,包括 Microsoft Office 格式(如 DOCX、XLSX、PPTX)、OpenDocument 格式(如 ODT、ODS、ODP)等。这使得用户可以方便地打开、编辑和保存不同格式的文档,与其他办公软件无缝对接。

2.2 实时协作编辑
实时协作是 ONLYOFFICE 桌面编辑器的一个突出功能。用户可以与同事共同编辑同一文档,并实时看到对方的编辑内容。这种协作模式极大地提高了团队协作效率,使得多人共同编辑文档变得更加便捷和高效。

2.3 兼容性与格式保持
ONLYOFFICE 桌面编辑器具有良好的兼容性,特别是与 Microsoft Office 格式的兼容性。用户可以放心地编辑、保存和共享文档,而不会出现格式丢失或不兼容的问题。ONLYOFFICE 桌面编辑器确保文档的格式和样式在不同平台和软件之间保持一致。

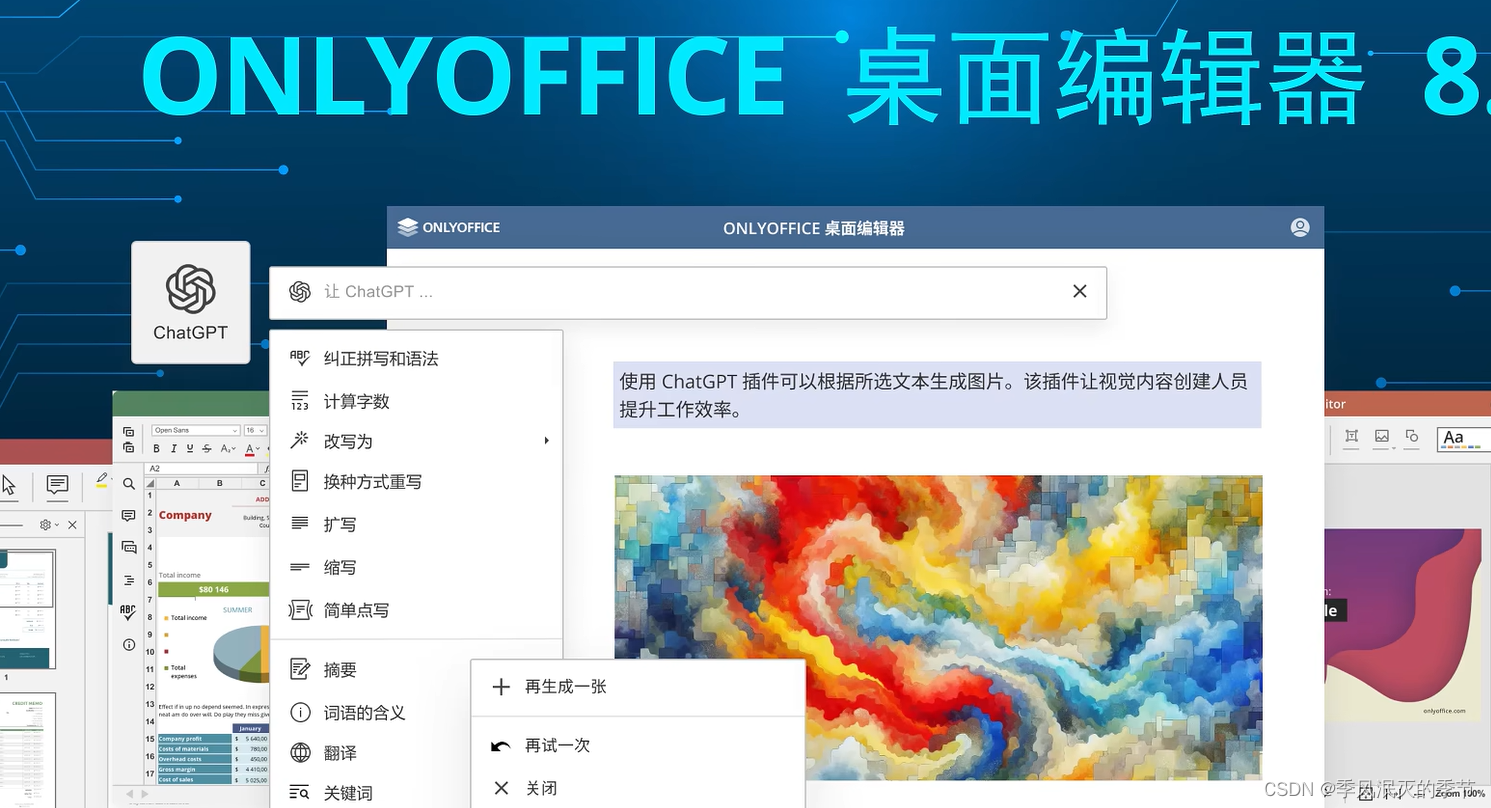
2.4 丰富的编辑功能
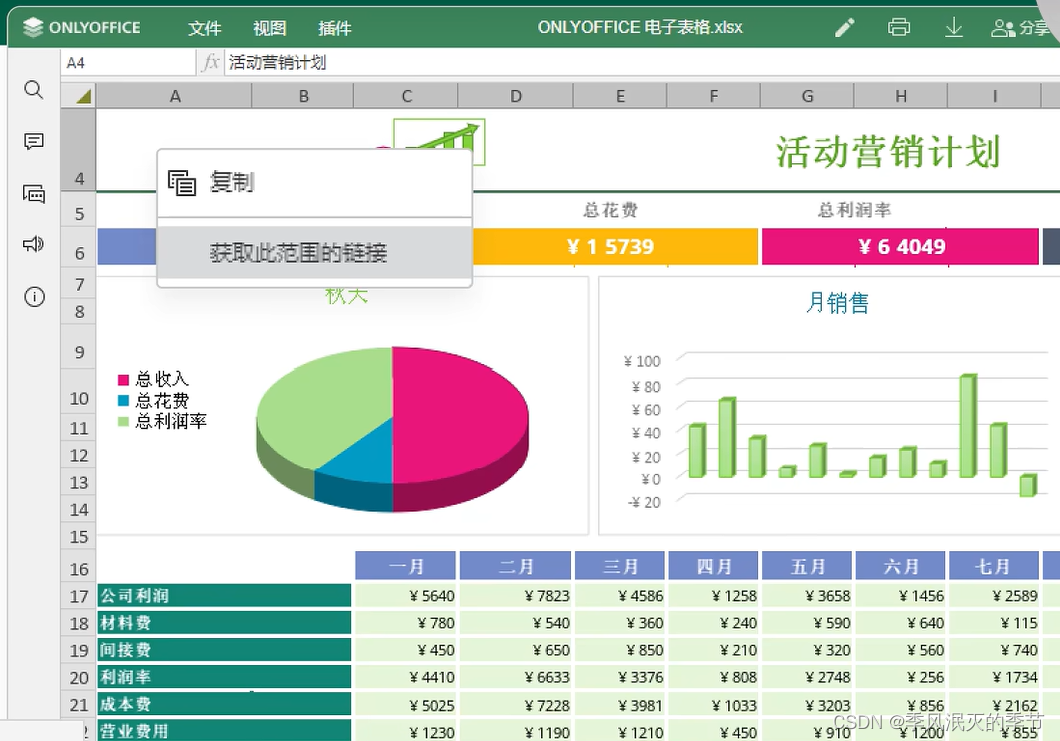
除了基本的文字处理、电子表格计算和演示文稿设计功能外,ONLYOFFICE 桌面编辑器还提供了许多高级编辑工具,如图表绘制、公式编辑、数据排序和筛选等。这些功能使得用户能够更加灵活地处理各种复杂的办公任务,并提高工作效率。

3. 使用方法
3.1 下载安装
用户可以从 ONLYOFFICE 官方网站上下载适用于自己操作系统的 ONLYOFFICE 桌面编辑器安装程序,并按照提示进行安装。

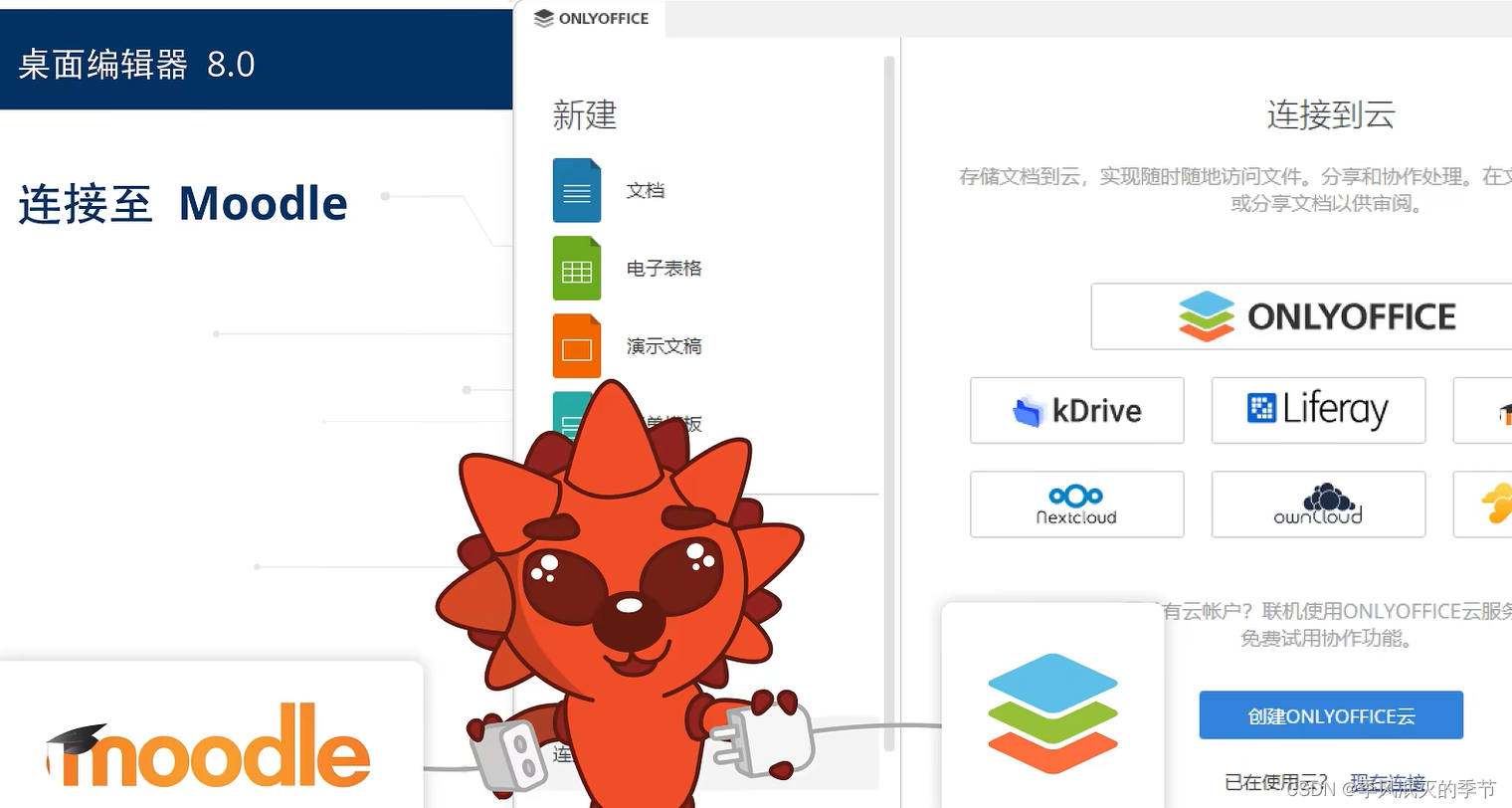
3.2 打开文档
安装完成后,用户可以打开 ONLYOFFICE 桌面编辑器,并选择要打开或创建的文档类型。用户还可以选择在本地存储的文档位置或从云端存储中打开文档。

3.3 编辑文档
在打开文档后,用户可以开始编辑文档内容。ONLYOFFICE 桌面编辑器提供了丰富的编辑工具和选项,用户可以根据需要添加文字、图片、表格、图表等内容,并进行格式设置和样式调整。
3.4 保存和共享
编辑完成后,用户可以保存文档并选择保存的格式和位置。用户还可以选择将文档保存到本地硬盘或云存储中,并选择是否共享文档给其他用户进行协作编辑。
4. 注意事项
4.1 版本更新
用户应及时更新 ONLYOFFICE 桌面编辑器的版本,以确保获得最新的功能和安全补丁,提高软件的稳定性和安全性。

4.2 网络连接
尽管 ONLYOFFICE 桌面编辑器支持离线工作,但某些功能(如实时协作编辑)可能需要与互联网连接才能正常使用。
4.3 安全性
用户在使用 ONLYOFFICE 桌面编辑器时,应注意保护个人和机密信息的安全,合理设置文档的访问权限,并定期备份重要文档以防止数据丢失。
5. 如何获取
还有很多优秀方便的小功能这里就不再一一介绍,需要大家亲自体验才能感受到这款软件的便捷与强大,下面就到了最重要的环节,那就是如何获得这款桌面编译器,怎么免费白嫖呢,下面让我们一起了解一下吧。
官方下载链接:要下载ONLYOFFICE文档的最新版本,请访问ONLYOFFICE官方下载页面。在这里,您可以选择适合您需求的版本。
API文档:如果您是开发者并希望了解如何将ONLYOFFICE集成到您的应用中,请查看ONLYOFFICE API文档。这里提供了丰富的信息,帮助您顺利实现集成。
用户社区:ONLYOFFICE用户社区,在这里您可以与其他用户交流心得,分享经验,解决问题,甚至提出新的想法和建议。
技术支持:如果您在使用过程中遇到任何技术问题,或需要专业的帮助,可以通过ONLYOFFICE联系我们的技术团队。
6. 结论
ONLYOFFICE 桌面编辑器是一款功能强大、易于使用的办公软件,为用户提供了丰富的编辑工具和实时协作功能,帮助用户轻松完成各种办公任务。通过本文的介绍,相信读者已经对 ONLYOFFICE 桌面编辑器有了更深入的了解,并能够更加灵活地应用这一便捷的办公工具。











解析+完整代码)
)





)
