
060_http模块_网页URL之绝对路径
hello,大家好,这一个小题的话我们来补充一个之前学习过的内容,就是网页当中的URL,咱们这个小题的话主要是来说一下绝对路径,有同学可能会说,这这这,不对劲,是吧?这个咱们上一个小节还在讲这个服务端的内容,怎么这个小节又跑到浏览器端呢?
首先我来说一下,就是咱们这个内容是一个补充的内容,但是这个内容还是比较重要的,把它掌握之后能够帮助你更好地去理解前后端的交互。

那么在网页当中所使用的URL,它主要是分为两大类,第一大类是绝对路径,第二大类是相对路径,这个咱们之前是学过的。
那绝对路径这一块主要有三种形式,
第一种形式是完整体,那就是包含了所有的部分,有协议、有域名、有路径、有端口等等这种形式,
第二种形式是省略协议,
第三种形式是省略协议,域名,端口只保留一个路径(默认端口)。
那么首先的话咱们先来看看第一种形式,这第一种形式它比较简单,是一个完整体,在发送请求的时候会向这个 URL 直接去发送请求。
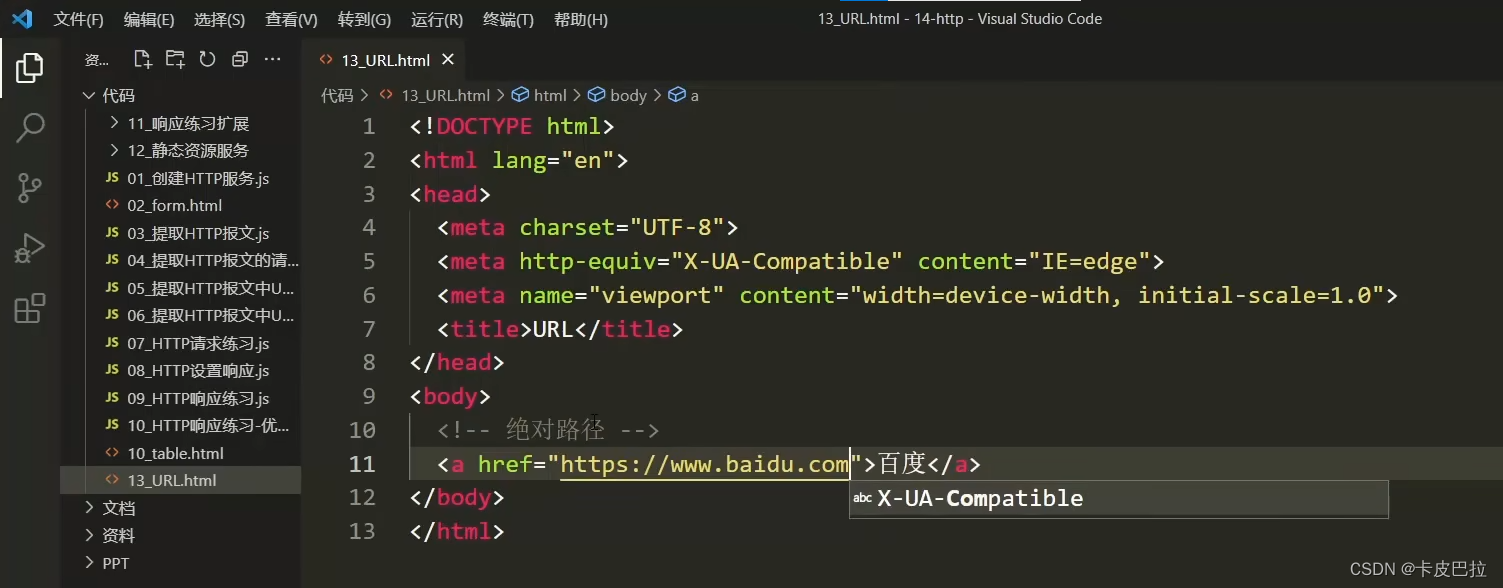
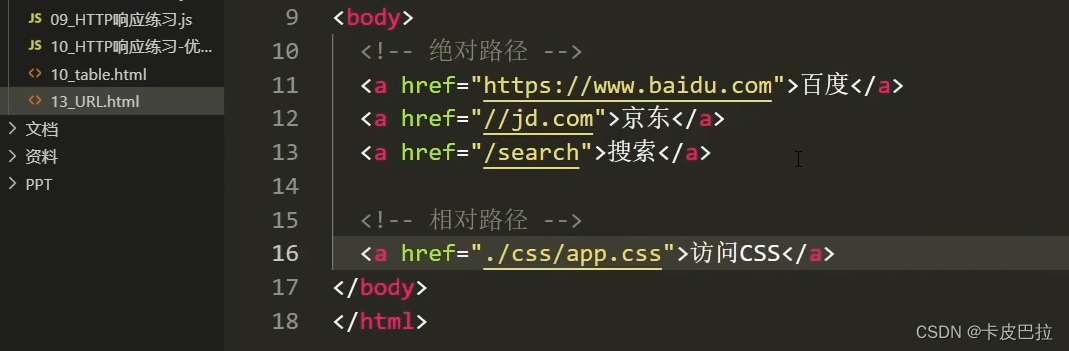
我们来举个例子,咱们新建一个文件,这个 13 是咱们新建的,是新建的啊。好,然后咱写一个注释,这是绝对路径。
这哥以 a 链接来举个例子,我这写一个a,这儿我写一个百度,但如果说想点击访问百度的话,这里就得去写百度的完整URL,咱来一个 https,然后 3W 点儿百度,点儿 com 保存

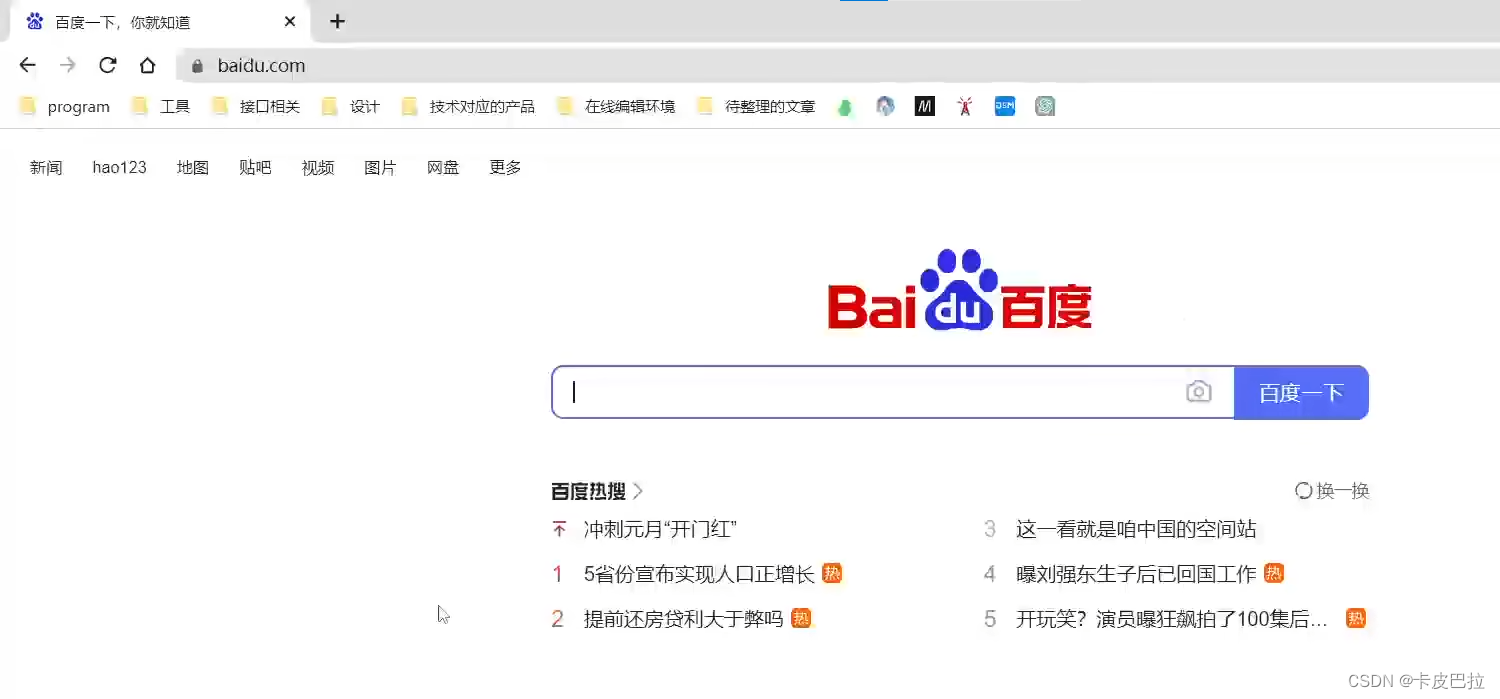
好,我们打开网页来看一看,网页有了,这个百度链接也有了,我们一点击这个链接,浏览器就会向百度那个服务器去发送请求,然后百度服务器会给浏览器返回结果。然后就可以看到百度的网页内容了,我们点击看一看,点击发请求,结果回来被呈现搞定。

那么这种形式的 URL 咱们平常也会用在哪呢?用在一些网页的外部链接上。比如说我给大家演示一下子,以强哥经常画出这个 processon 这个网站来为例,那么这个网站的下边就有一些外部链接,看这有什么签聊在线设计这些都属于网站的外链。我们审核一下,你会发现这些链接都是完整形式,点击就可以跳转。

好,那么下边的话咱们来看看第二种形式,大家了解即可。咱们平时用的比较少这种形式它省略了协议,而这种 URL 在发送请求的时候会与页面 URL 的协议做一个拼接,形成完整 URL 之后再去发送请求。
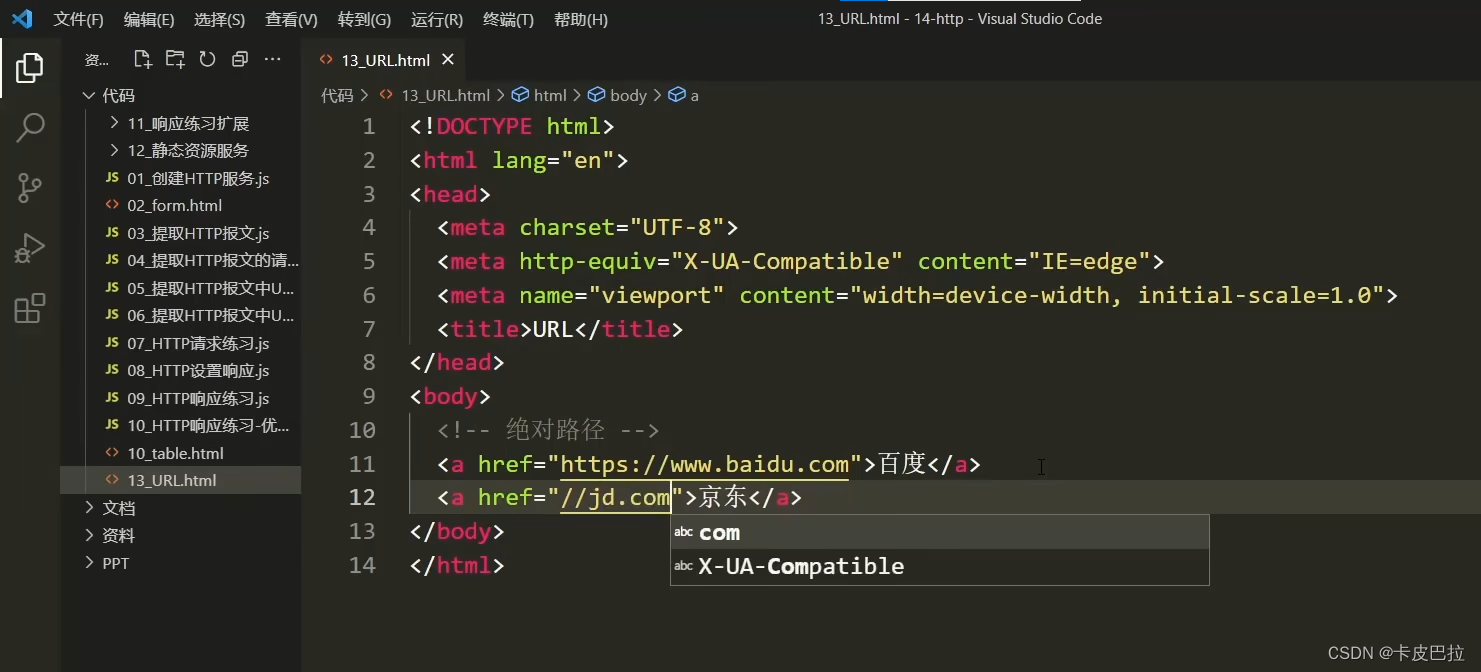
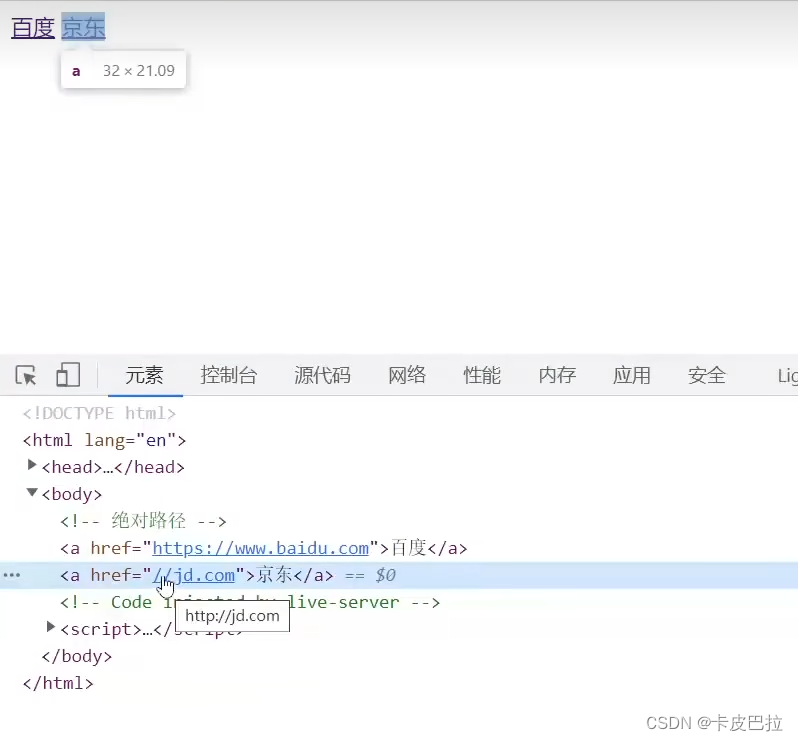
那么下边强哥也是一样,给大家演示一下子,我们再次回来这里我再写一个 a 链接,咱访问谁啊?咱访问京东,然后这呢写一个斜线斜线开头,然后jd. com 保存。

我们再次打开浏览器看看咱这个网页,刷新界面,这个链接已经有了,

之后的话咱们点击链接看一下,点击大家可以看一下它已经跳到了京东这个网站。

当然这个时候同学可能会有一个困惑,说不对劲,哪不对劲呢?你看咱们当前这个网页的URL,他怎么没有协议的话,咱这个 URL 跟谁去拼接啊?

别急,我给你解释一下,它其实是有协议的,只不过地址栏没有给它呈现,
你看给你复制一份,

点开它 control v,你瞅一眼有没有它这个协议,就是http。

好,那这里这时候同学可能会有另外一个问题,强哥,不对劲啊,您看看咱那个网页的 URL 协议是HTTP,但是跳转过来之后你发现人家这是个HTTPS。

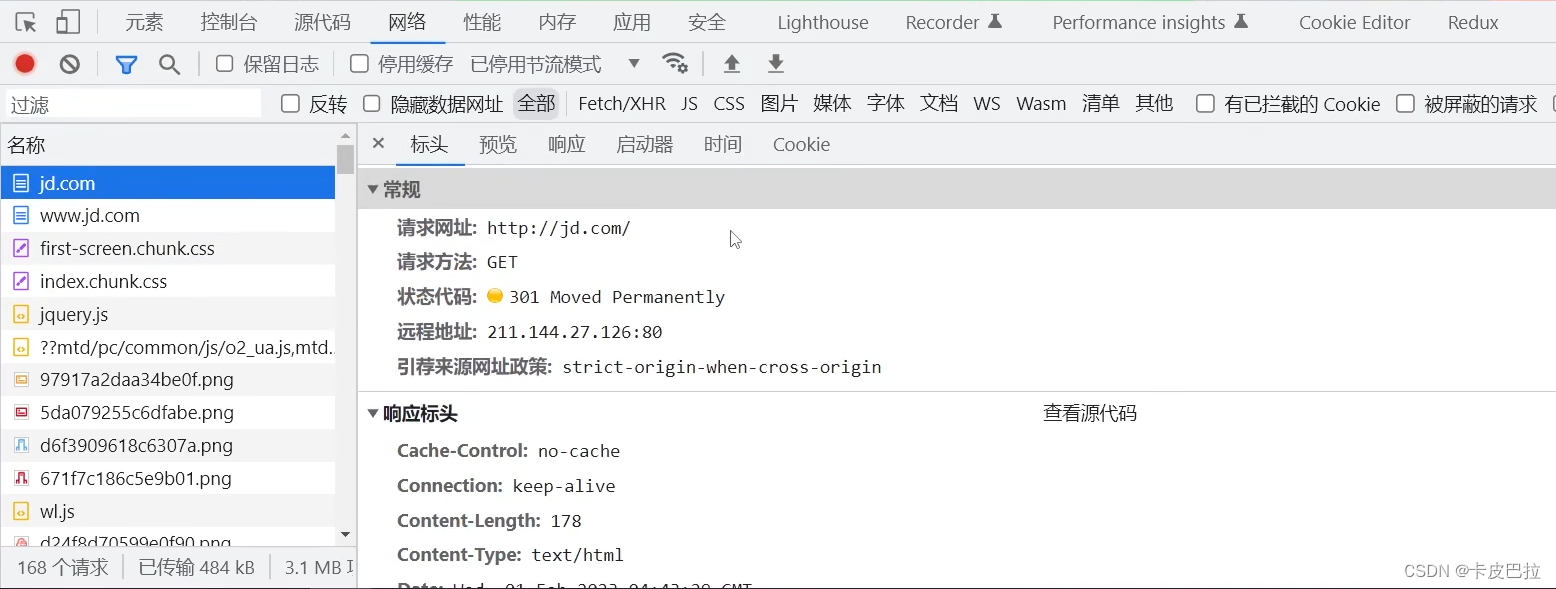
这个你也别急,看着我们打开网络控制台,往上走走走,你会发现在最上边它其实发了两个请求。第一个请求是咱们点下之后发送的

这个请求确实是一个 HTTP 协议的一个请求。
那为什么界面显示是一个 HTTPS 呢?是因为这第一个请求发送过去之后,不单给浏览器返回了一个 301 的重定向,

就告诉他这个资源在这没有,那到另外一个 URL 去获取哪个,就是这个 HTTPS 三 w 点 jd . com,

于是乎浏览器又向它发送了一个请求,所以咱们就看到了这样的一个效果。
好,当然这种 URL 咱用的并不是特别的多,大家了解一下就可以了。
那么下边咱们来看看第三种形式,这种形式咱用的可是比较多,以斜线开头的路径,它也被称之为是绝对路径,那么这种 URL 它有一个特点,就是在发送请求时,它会与当前网页 URL 的协议、主机名、端口,去做一个拼接,形成完整 URL 之后再去发送请求。
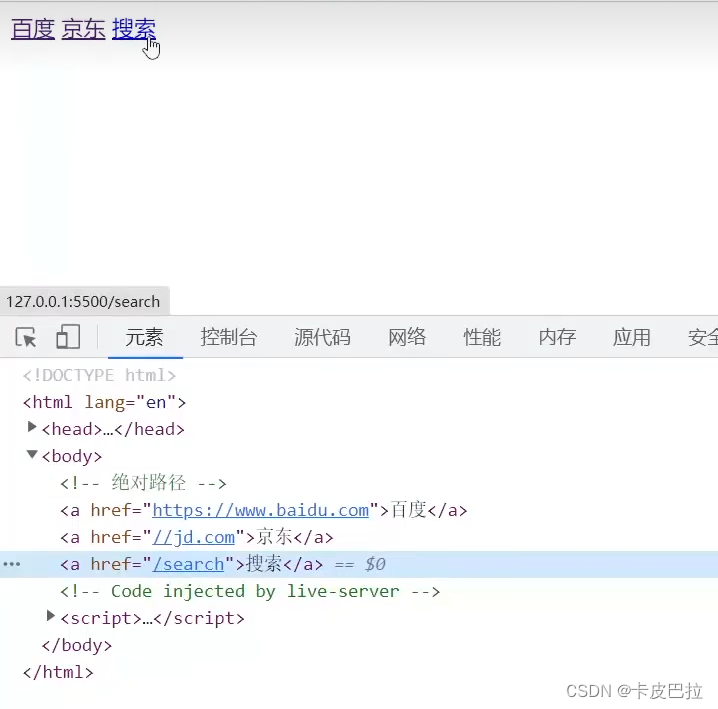
还是一样给大家做个演示,这里我写一个 a 标签,然后来一个斜杠的search,这里他们来一个搜索保存,

我们再次打开这个网页刷新界面,你看这多了一个搜索,那么审核一下,你看它的 HREF 长这个样子,那当我们在点击搜索时,它一定会向服务端发送请求。

那给谁发送请求呢?他发送的请求其实就是用自己跟当前网页 URL 的协议,还有主机名以及端口做一个拼接,就会形成完成URL。

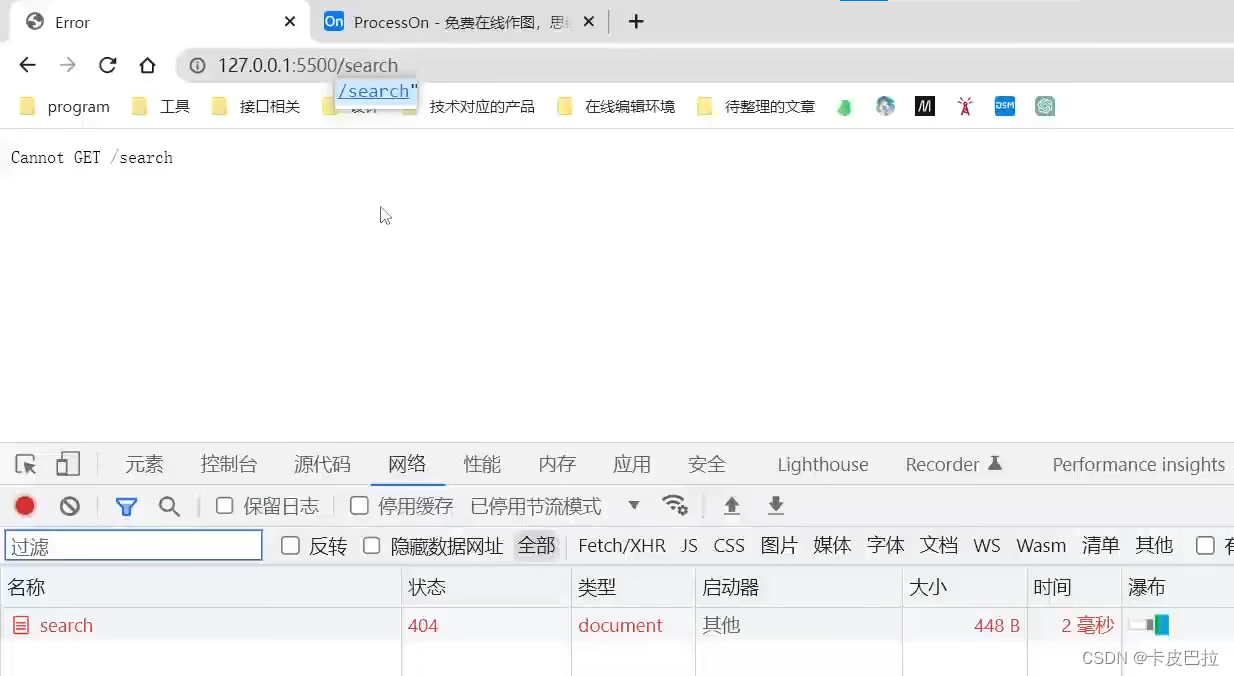
有了完整 URL 之后就可以向服务端发送请求了,来咱们验证一下,点击搜索来看一看,是不是这么一回事。

没有问题,大家同学可能会说,强哥,你看这这这不对啊,这这 404 了,获取不到资源,你可以看一下。

哎,我说一下,这个并不是我们关注的重点,我们关注的重点是它这个 URL 到底是不是按照我们的规则来去进行一个拼接?好,事实证明是没有问题的,那么这种 URL 咱用的是比较多的,大家可以看一看。
强哥经常用这个网站,哎。这个 process on 右键,咱们打开瞅一眼,你可以发现这些外部资源它都是以斜线开头的,为什么这种 URL 它用的比较多啊?原因比较简单,
就这个网站将来可能会换这个主机名,可能会换域名,可能会换IP。

你想一想,如果说,你如果说把它写成完整的形式,咱举个例子,你把它写成 a . com,对吧?写死了,将来一旦变成 b . com,你每一个链接它都得改,那样的话会比较麻烦。
但是一旦写成这种斜杠开头的绝对路径之后,你将来说我要变这个域名,我要变IP,兄弟你随便变,我这块一点影响都没有,所以说这种 URL 用的比较多。大家同学可能会有一个困惑说强哥,那我这点杠呢?它属于相对路径,咱们下一小节去讨论这种路径。
061_http模块_网页URL之相对路径

hello,大家好,这个里的话我们来介绍一下网页 URL 的相对路径,这个相对路径的话咱们平时用的比较多。

好,下面的话咱们来看一下相应对应路径的形式呢。有这么几种,那咱们有这么几种,
一个是点杠开头的,
还有是直接路径开头的,
还有是点点杠开头的,
诶,有这么三种形式,
那其中这个和这个他们两个其实是同一个意思,都是表示当前文件夹下的资源。

那么这里咱们需要说一下这个相对路径,它与绝对路径不太一样,它在发送请求时需要跟当前页面 URL 的路径做一个计算,它得做一个计算,计算得到完整的 URL 之后再去发送请求。
咱们来举个例子,你比方说当前网页 URL 长成这个样子,
![]()
然后我们有一个请求,它的这个 URL 是点杠 CSS 下边的 APP 点CSS,那么这个时候咱要分析一下这个点杠什么意思呢?点杠表示的是当前层级,当然你也可以理解为是当前文件夹,那咱们分析分析,以这个路径来看当前文件夹是谁?你看当前文件夹应该是course,而这个 H5 点 html 它是当前的文件,是 course 下边的一个文件,所以所在目录应该是course。
那既然所在目录是 course 的话,当前文件夹咔一弄一截,最后的结果就会形成 course CSS app 点 css。
那同理 js 这个也是一样,它表示是当前文件夹下的 js 下边的 APP 点 js,当前文件夹是course ,所以说最后形成的完整 URL 就应该长成这个样子,哎, course 下边的。

那其次咱们再来看这个点点杠image。点点杠,咱们说过是上一级目录,当前目录是course ,上一级目录是谁啊?上级目录就是这个根目录就是最外层目录,所以说最后形成的 URL 就是这个样子,哎, image 下边的 logo 点吸引进。
好,其次还有一个,大家看这点点杠,再来一个点点杠什么意思啊?上一级的上一级,这个时候同学可能会说,那肯定是往这走了,其实不对啊。那么这个斜线呢其实已经到了最外层了,你这个点点杠已经到最外层了,你说我再来一个点点杠,对不起,这个孙悟空,他逃不出如来福的这个手掌心,是吧?你已经在最外层了,你就不能再往外逃了,所以即使你这再加了一个点点杠,你依然是在最外层这个斜线下边,所以最终的 URL 它是长成这个样子的。
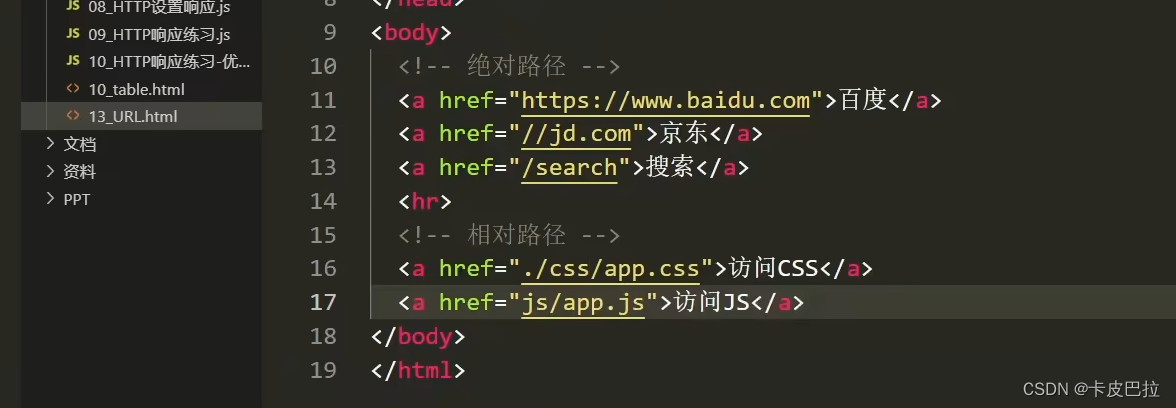
好,那么下边的话,强哥来给大家演示一下子,咱们接过来再写一个注释,来一个相对路径。这里我还是以 a 标签来为例给大家演示,咱们先不演示别的,因为这个 a 链接它好理解一些。

好,我这写一个点杠 CSS 下边的APP点CSS,这是访问CSS。
大家同学可能会说,强哥,我怎么感觉这个怪怪的,没怎么写过哎。其实这也是一个资源,咱们点击也可以给他发请求的啊。
没事,行,咱们点开瞅一眼,打开它。打开它之后我这里还是加一根横线,咱分割开。
刷新界面,你看当前咱的URL,它是长成这个样子的代码下边的 13 URL 点html,

那所在目录是谁啊?是代码,也就是当前目录是代码,
然后咱这个点杠 CSS 下边的 APP 点CSS, APP 点 CSS 其实是代码下的 CSS 下的 APP 点CSS,所以最后的结果应该长成这个样子。

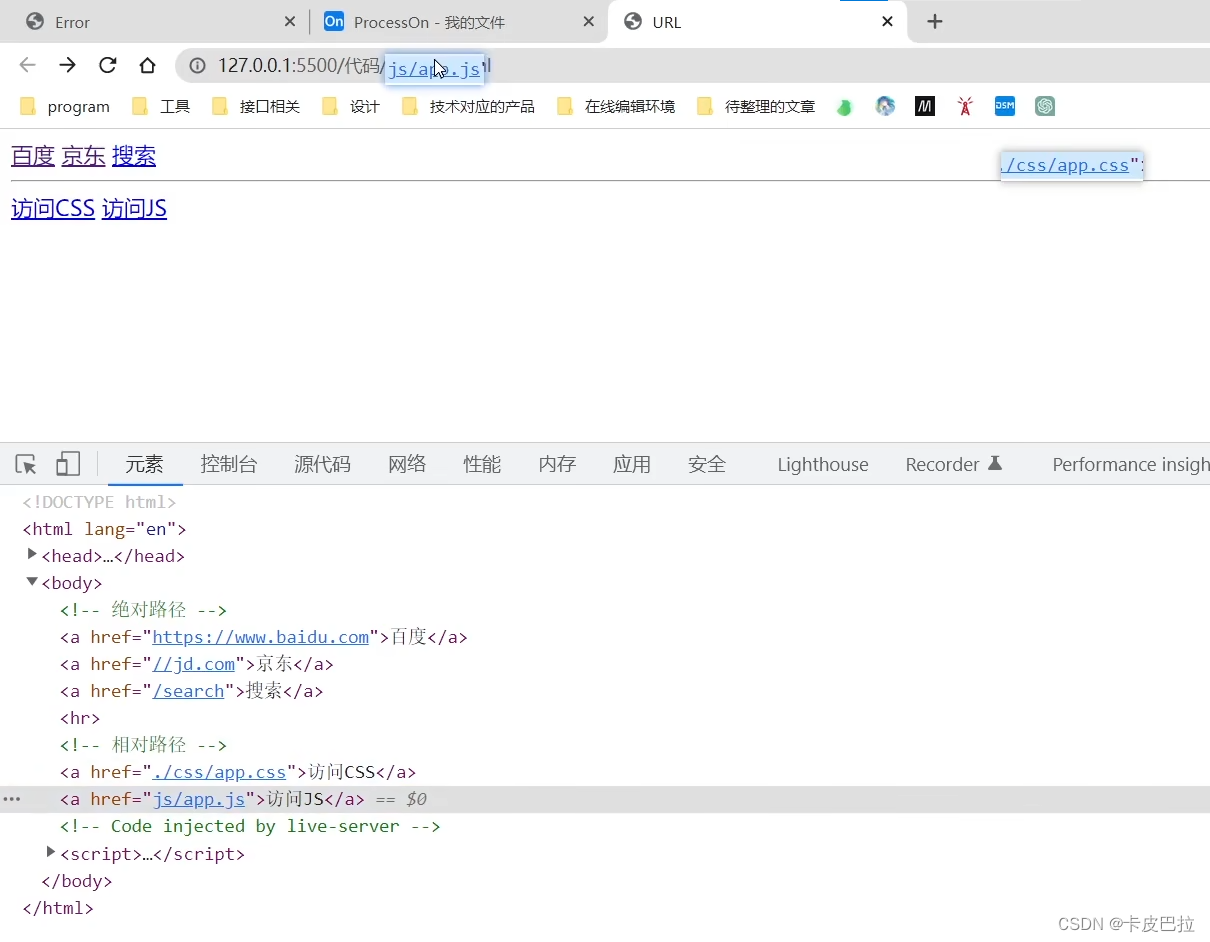
贴个图,哎,把它放过来,它最终应该长成这个样子。
我们来验证一下,看看是不是这么一回事啊。

点击好,然后往下拉,对照一下子,你可以看一下,没有问题,这个 404 你不用管它,这个不是咱们考虑的一个重点。
好, URL 拼接这个第一个没有问题,下边的话咱们来看第二个,这是 JS 那个,哎,咱这写一个JS ,把前面这个点杠去掉,后边写一个 APP 点 JS 保存。

咱们来验证一下子退回来刷新界面,然后这个审核一下子看这,这是当前文件夹下的JS 下边的 APP 点JS ,最后的结果应该长成这个样子,

咱们点击试一试,走,往下拉看一下,没有问题啊。

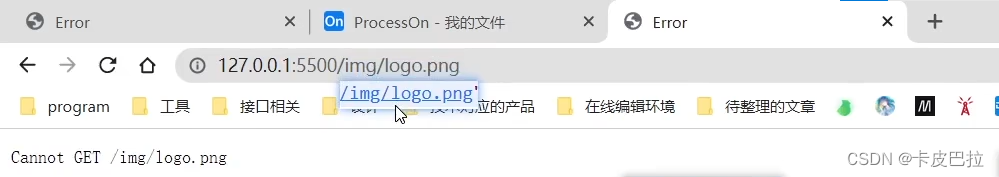
好,其次咱们再来看下边一个点点杠,哎,我这里把它嘎掉,来个点点杠,下边的image,下边的logo点png,往上边走一走,访问图片。

好,咱们切过来看一下,往回退。刷新界面,然后注意观察它是点点杠往上走一级目录,所以最后的结果应该是这个样子的。它俩一综合一运算,所以最终结果应该长成这个样子,最后应该长成这个样子。

好,我们来验证一下子,点击图片走起,往下拉,看看是不是这么回事?没有问题。

好,其次咱们再来一个,往下再来一份儿,我再写一个点儿点儿杠,好保存,咱们看看它能不能掏出手掌心,是吧?

结果来,退回来刷新界面,然后点击(第二个)访问图片,你看这个结果跟刚才那个结果其实是一样子的,

那么相对路径我来补充一下子,咱们平时在学习阶段,在练习阶段其实用的是比较多的。但是在项目阶段,在项目运行阶段用的是比较少。同学可能会比较困惑,为什么呀?我觉得这个挺好使的,
这里我得说一下,就是相对路径它其实不可靠。
相对路径它不可靠,不可靠体现在哪呢?不可靠体现在于它与页面儿 URL 的路径相关,它是参照当前页面儿 URL 的,所以说当页面儿 URL 的路径它不正常的时候,我们使用相对路径去获取资源就会出现一些异常,
大家所以说我怎么没感觉呢?我这会跟你说,你可能感知不到了,后边你学习到了路由,咱们指的是前端路由那块,你就能有所感觉。所以相对路径咱们学习阶段用的多,但是在项目的阶段用的还是比较少的好。关于相对路径这块内容我们就补充这么多。
062_http模块_页面URL的使用场景

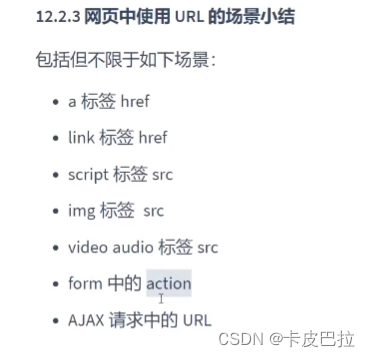
hello,大家好,这小节的话,我们来对网页当中 URL 的使用场景来做一个小结,总结了一下,大概有这么几个场景,当然是包括但不限于
第一个,就是 a 标签的HREF,这个的话我们用的比较多,去点击做跳转的。
其次是 link 标签里边的HREF,这个用来引入外部的 c s。
然后 script 标签 src 属性,
还有 image src, video audio src
form 的 action
以及阿卡克斯请求当中所使用的URL,
那么这些场景当中他们都用到了URL,并且在这些 URL 的使用当中,他们既可以使用相对路径,也可以使用绝对路径,并且相对路径和绝对路径的特点都是吻合的。
好,那么下面的话,我们对之前所做那个练习再做一个改进。切过来,大家可以看一下,这是我们之前写那个服务。然后现在的话我们打算给大家调整一下子,首先把服务启动起来,一个 NODE Server 点 js 启动起来

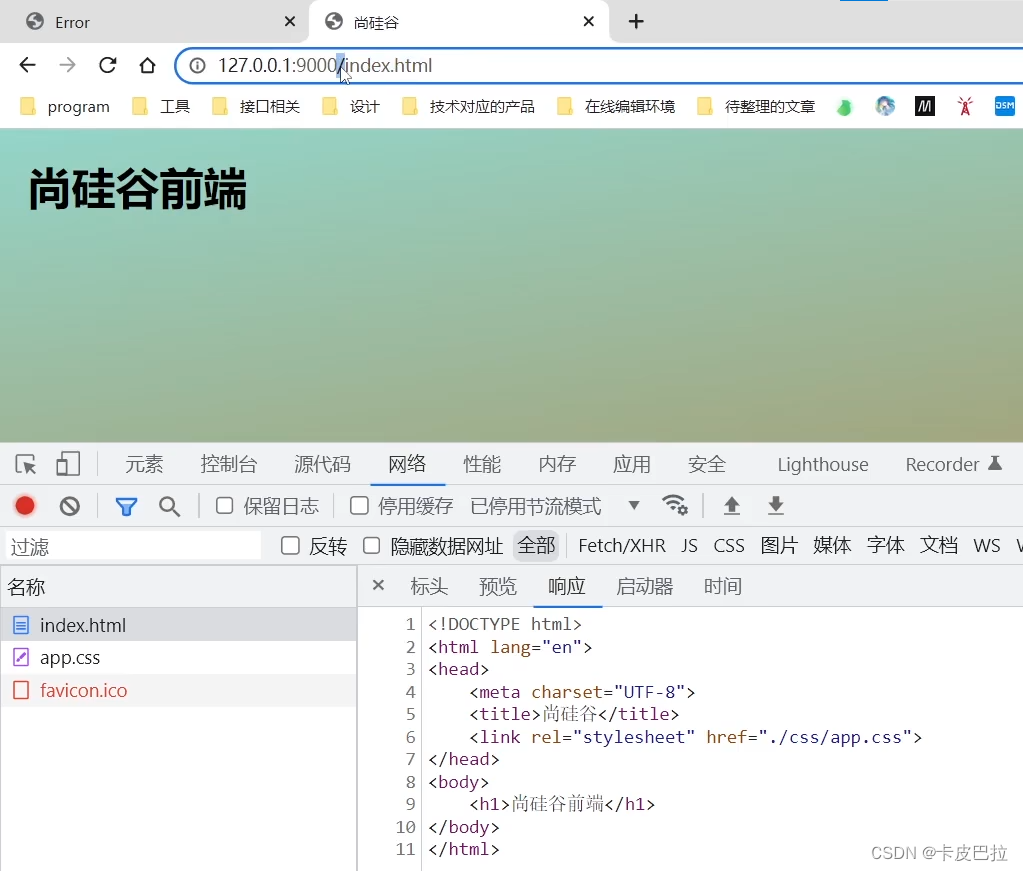
之后我想访问一下 index 点 h t m l 应该怎么办呢?我们打开浏览器,在这里去输入 127.0.0.1 冒号 9, 000 斜线 index 点 h t m l 敲回车。
好,大家可以看一下这个网页,已经是出来了,

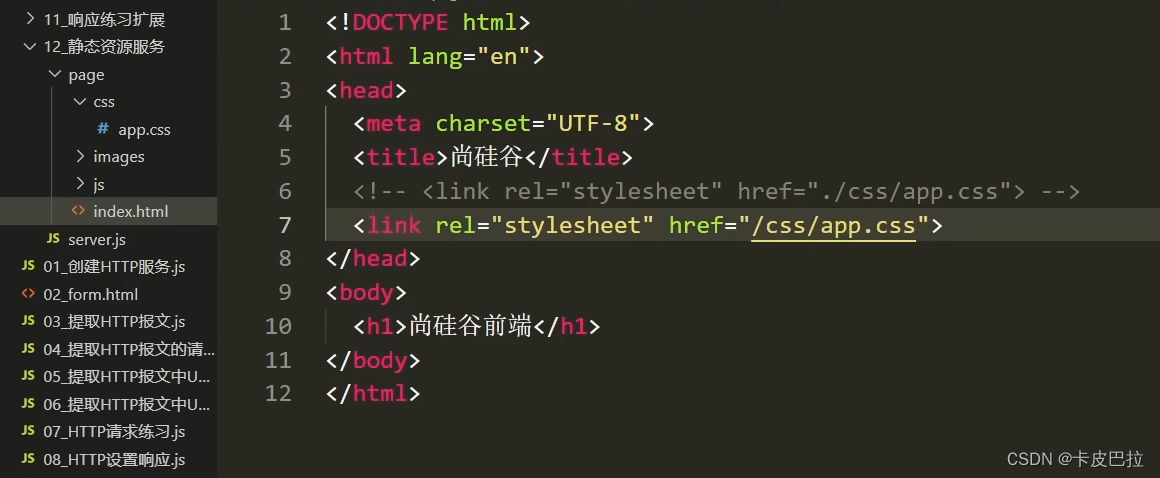
网页出来之后,这里我有一个问题,有一个需求就是我想去引入这个 CSS 下边的 APP 点CSS,那这个时候的代码应该怎么写呢?此时同学可能会说,强哥这个很难啊?这个来个link,然后里边去写点杠 css 下边的APP点 CSS 这个写法对不对呢?

这个写法其实是正确的,我们切过来可以来看一下刷新界面,你可以看是好使的。

下面的话我们具体的把这个请求的过程给剖析一下子。首先第一个请求,他先去请求 h t m l,请求在过去之后服务端把 index 点 html 的文件内容返回给浏览器,之后浏览器开始解析 html 内容,解析到另一个标签儿,发现这是一个外部的 CSS 文件,并且还是一个相对路径。
所以它会跟咱们页面 URL 的路径去做一个计算,那么当前 URL 路径它的所在目录是在根目录下边,也就是在最外层文件夹下,然后咱们这个是一个点儿杠,在当前文件夹下,所以它们两个一拼接就形成了这样的一个效果。

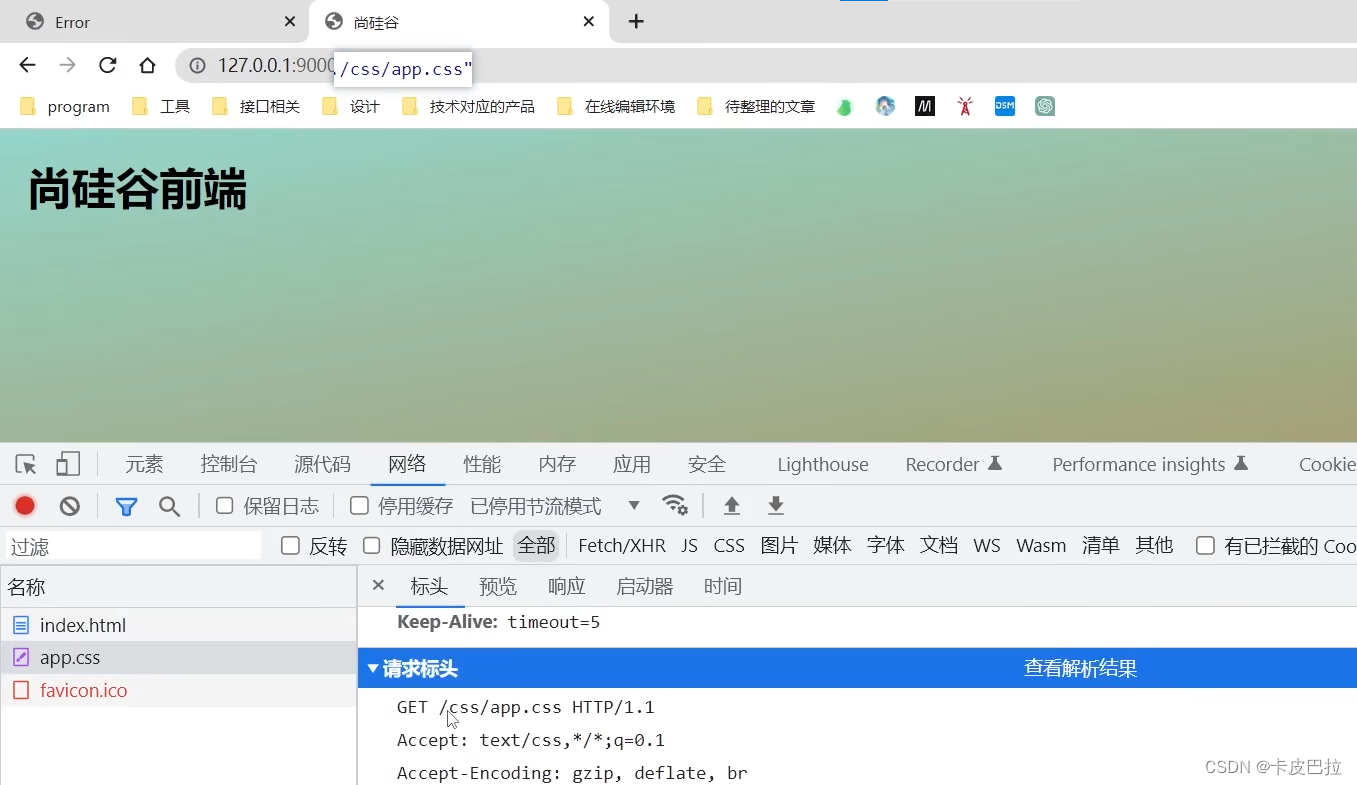
好,那么咱们可以来看看这个请求是不是长成这个样子,点击它看看请求的报文,点击可以看看请求路径,是没有问题的,

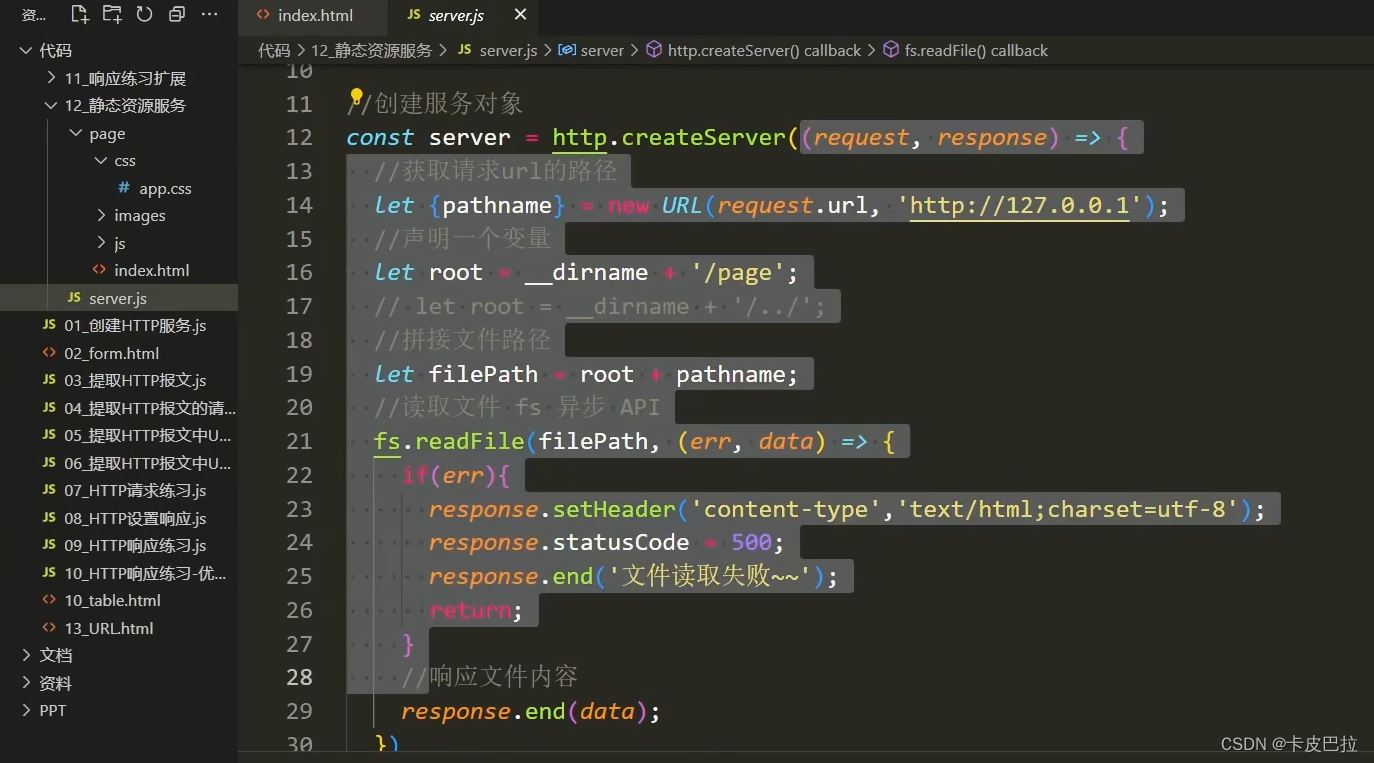
那么当这个 CSS 请求在到达 9, 000 端口之后,我们的回调函数它就会执行,也就是这个

它一执行就会根据请求的路径到网站的根目录下边去寻找文件。网站根目录是谁呢?是这个page,然后去找CSS,去找APP点CSS,找到之后再把文件内容响应给浏览器,这样一来样式就回来了。
好,那么下面的话咱们回过头来再去分析一下,除了这样子写之外,还有没有别的办法能够去将那个 CSS 导入呢?
其实是有的,那就是不加点儿,没有错,就是不加点儿,直接斜杠开头儿

这种形式它也是好使的,这是一个绝对路径,在发送请求时会直接跟页面儿 URL 的协议 、IP 还有端口去做一个拼接,也会形成这样的一个请求报文。
然后到服务端那个文件夹里边一找CSS,就会把结果返回给浏览器。
那么其实除了这种方式之外,还有另外一种方式,那就是写完整的 URL 形式
来个 http 127.0.0.1,冒号 9, 000,这个它也是好使的,

咱们可以来先看看效果,然后刷新界面瞅一眼,没有问题。

那么下面的话咱们再来说一下,在实际项目当中这种形式咱们是不会用的,为什么呢?你想这样做就把端口还有 it 全都固定死了,将来如果我的服务端口发生了变化,比如说不是 9, 000 了,我换成了80,那么网页当中 URL 的端口得变,不仅如此,将来我们这个 IP 地址也可能会发生变化。而你这里把它固定死之后,到时候我们还需要对它作为更新,明显它是不方便的。
那不用,这个咱们应该选择哪个呢?应该选择第二个,也就是这个斜线开头的路径,当时我们说过这种形式的绝对路径在发送请求时,它会跟页面 URL 的协议,还有这个 IP 以及端口去做一个拼接。所以将来即使你更换了端口,更换了 IP 对他都没有影响,他还是能够把这个请求发送到咱们这个服务当中,然后获得对应的资源。
当大家可能会说,那为什么第一种不行呢?第一种他有些不可靠,它会随着页面 URL 路径的变化而变化,所以说的话会出现一些意外的情况,大家同学可能会说,那我就想看这个意外,你先别着急,等到后边我们讲到那个模板引擎的时候,我会给你演示为什么这个相对路径它不可靠。
063_http模块_设置mime类型

hello,大家好,这一个小节我们来完善一下之前所做的那个静态资源服务,来设置一下响应资源的 MIME 类型。那首先咱们先来看看什么是这个 MIME 类型?它是四个单词的首字母的拼写,叫做 Multi purpose Internet mail extensions,直译过来的意思就是多用途的互联网邮件扩展。

不过我们一般不用这个直译的内容,而是会把它称之为是媒体类型,有些时候也称之为是资源类型,那 MIME 类型它是一种标准,用来表示文档文字或者字节流的性质和格式。
这个 MIME 类型的结构长成这个样子,它有两部分组成,第一部分是主类型,而后边这个内容是一个子类型,中间用一个斜线分割。
我们之前设置过 html 的类型,设置为 text 的斜线 h t m l,还设置过那个 CSS 的类型,用的是 text/ CSS。当然还有图片的类型,比如说 JPG 的类型是 image 斜线JPEG,前边是一个主类型,表明它是一个图片,后边JPEG 表明它是一个JPEG 的图片。
那么在 HTTP 服务当中,我们可以通过设置响应头 content-type 来表明响应体资源的 MIME 类型,那有了这个信息之后,浏览器就会根据这个类型来处理响应体的这个资源。
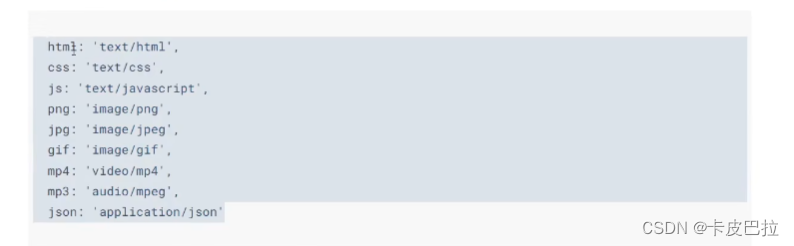
好,下面这些的话是列了一下常见资源,它所对应的 MIME 类型,html 对应这个, CSS 对应这个。
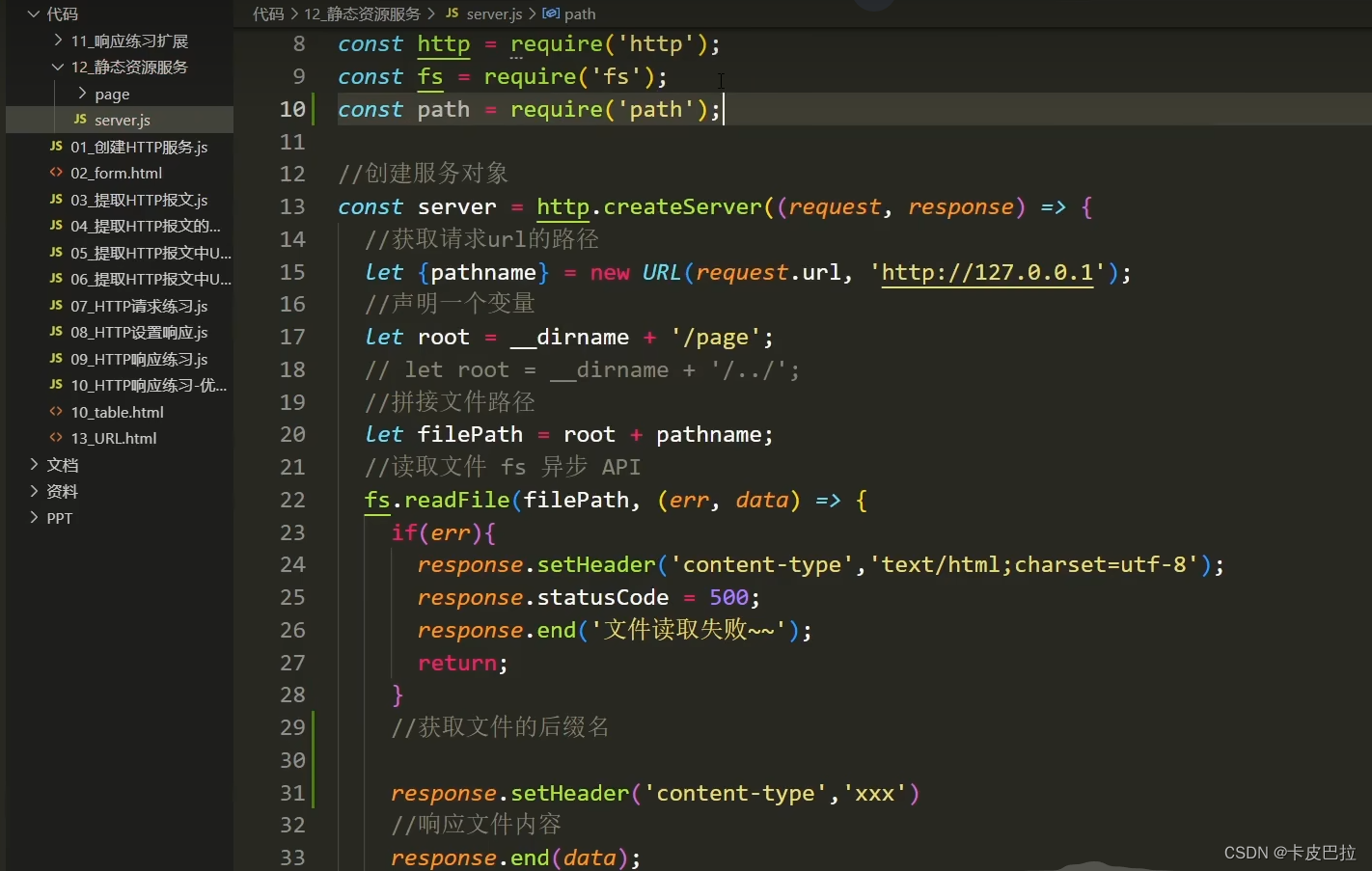
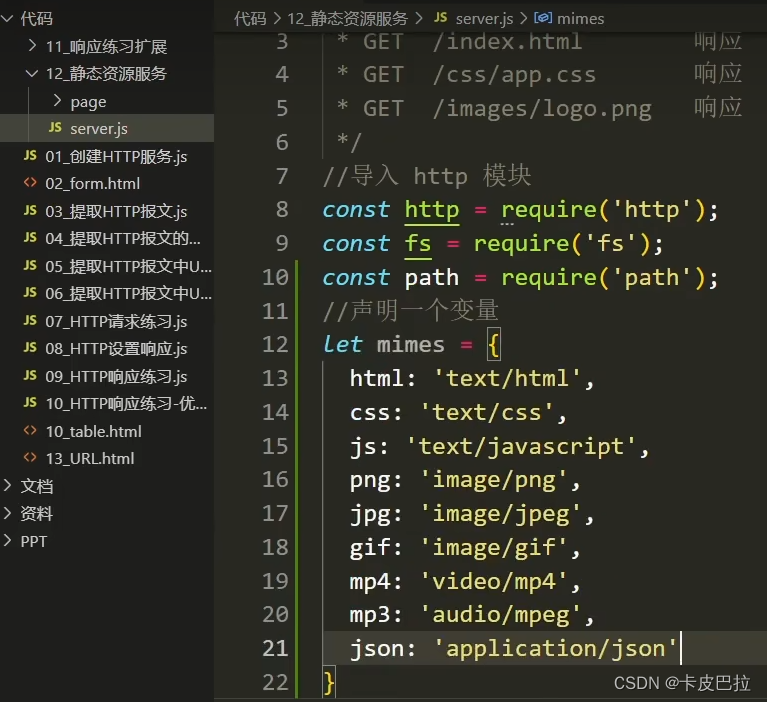
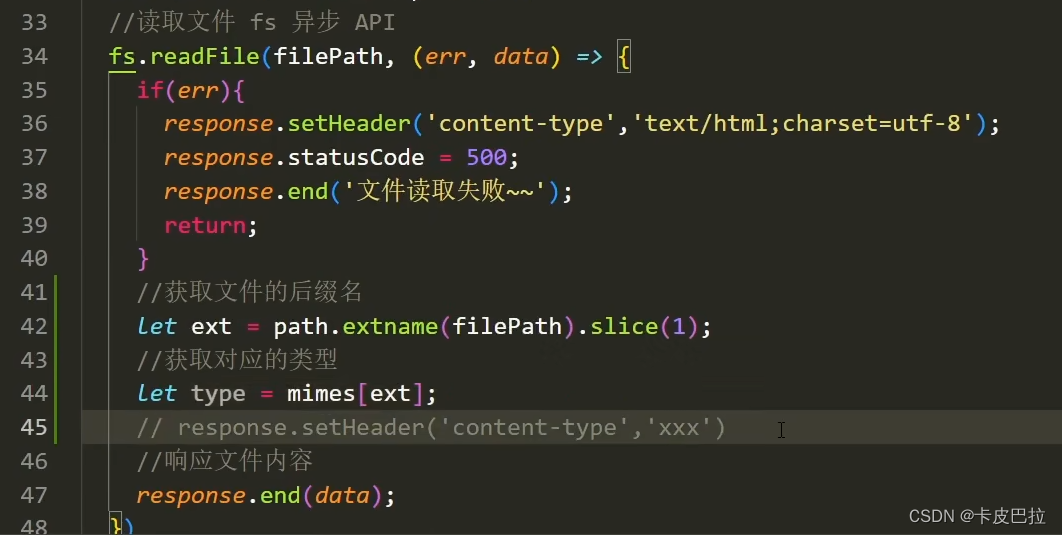
好,接下来的话我们在代码当中去做一个实现,打开编辑器,首先的话我们先打开Server,点JS,就是我们之前所编写那个静态资源的服务,那我们在哪去设置响应头?其实应该在这个位置,就是当我们在读取文件内容之后再去设置这个响应头,但是我们这有一个问题,就是这个响应头 content type 咱们应该给成什么样的值呢?这个位置显然它不能写死,写死的话就会造成类型的混乱,因为有些时候它获取的是html,有些时候获取 CSS 获取JS,所以这个值显然是不能定死的。
那不能定死咱们怎么做活呢?咱们可以这样做,就是根据请求文件的后缀来去决定这个类型。比如说你是html,我就给你设置 html 对应的那个 type 值, c s s 的,给你设置 c s s 的。
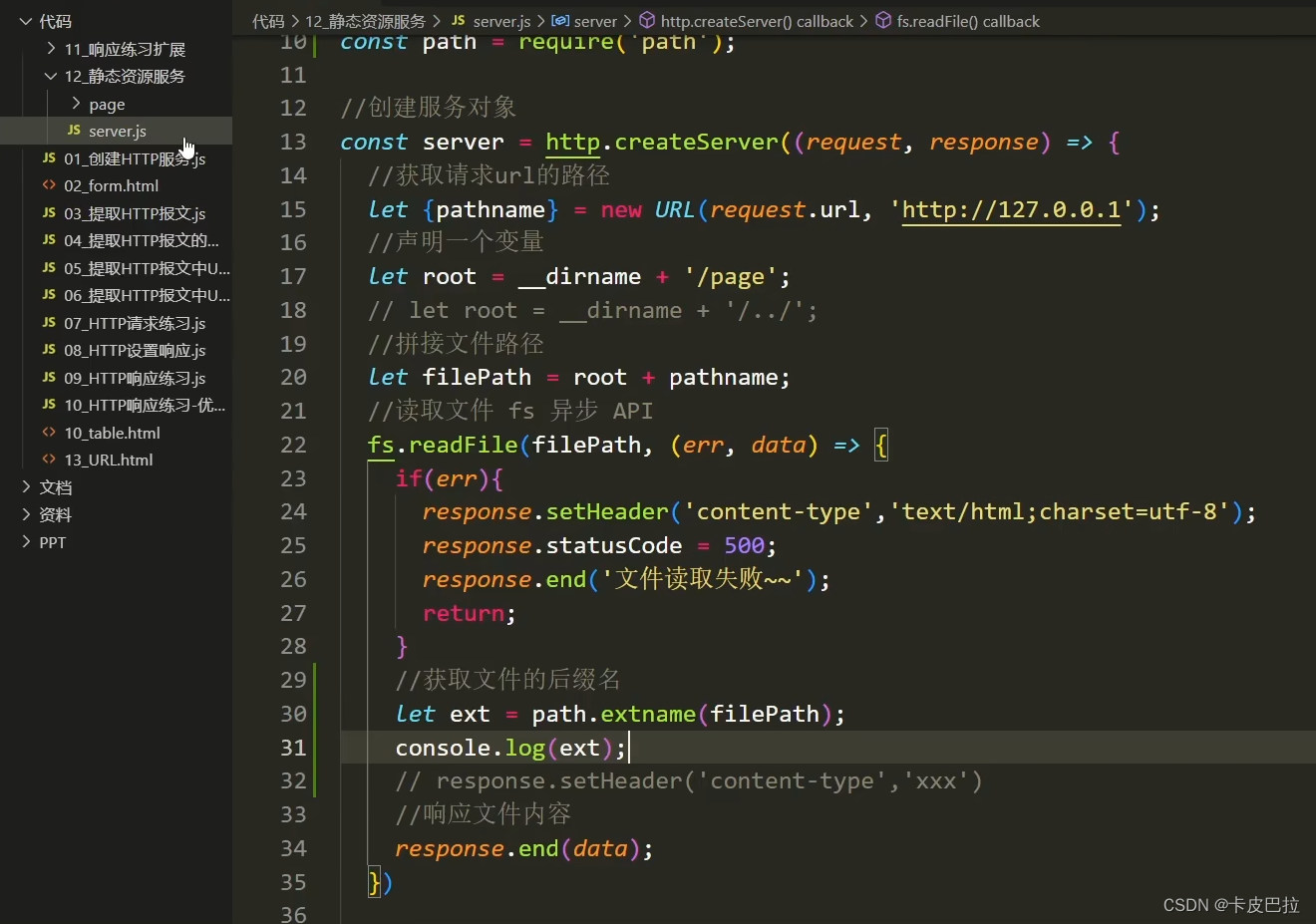
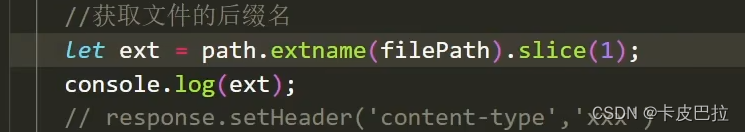
好,那么下面的话咱们开始做一下,首先第一步要做的就是要获取文件的后缀名,那文件后缀名咱们怎么获取呢?简单,之前咱们讲过有一个模块,那个模块的名字叫做path,等于一个 required path,把它先弄进来,

弄进来之后咱们要获取后缀名 let ext,等于一个 path点儿 ext name,咱们把它拿过来,拿过来之后咱们先看看能不能获得这个 ext。
当然了,需要把那个文件的路径给传进来,光有这个不行, filepath是那个文件路径,把这个setHeader咱们先注掉,

把这个服务咱们跑起来,右键终端来一个 NODE Server点 JS 敲回车。好,打开浏览器,打开之后咱们就访问一下这个 9, 000,然后下边的 index 点 h t m l 走起,那么咱们去看一看能不能获得这个请求的后缀。

切过来可以看一下,诶,这有HTML,这有CSS,哎,为什么有两个?因为咱发了两次请求,你这个 html 里边有一个 link 就获取 CSS 的好,那么获取完后缀之后还有一个小瑕疵,就是在前边多了一个点儿,

所以我们打算把这个点儿再卡掉。
怎么看呢?可以来一个截断,来一个slice,从下标1开始截取。

来,再来试一次,切过来发请求,走起,看一下后缀,后缀就有了。

有了后缀之后咱们接下来就可以把这块内容拿过来用一用。

当然了,说一下咱们在项目里边不会这么去做,不需要这么去做,因为有现成的模块帮咱们去实现这个 MIME 类型的一个设置。
好,在这里的话我们声明一个变量,来声明一个变量, let MIMES 等于一个对象,然后把那个类型拿过来

之后的话,咱们就可以去获取这个后缀它所对应的类型了。获取对应的类型 let type 就等于一个 MIMES 下标的 e x t。

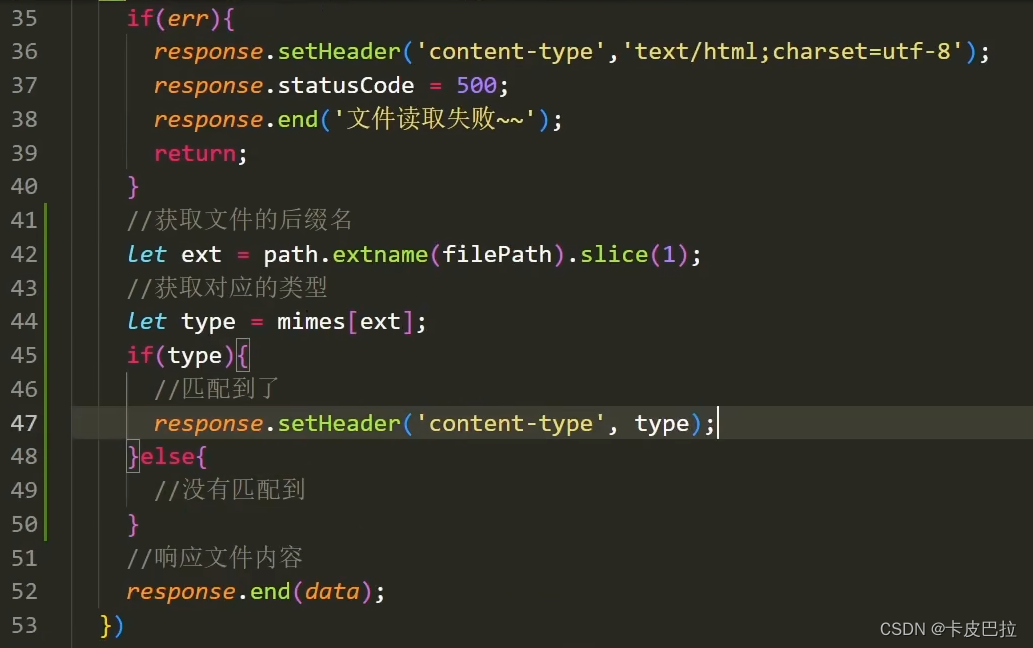
好,获取完类型之后咱们就可以去设置了。但是这里还有一个情况,就是它可能获取到,也可能获取不到,因为你想可能后缀不在这里边,比方说我有个 ABC 后缀,是吧?不在这里边,那怎么办呢?
所以咱们这儿给做一个判断,如果说 type 这个值有,表明匹配到了,这是匹配到了,然后 else 这是没有匹配到,匹配到了怎么办呢?咱们应该这么去做,就是 response 点儿 set header content type 这个值应该是这个 type 值。

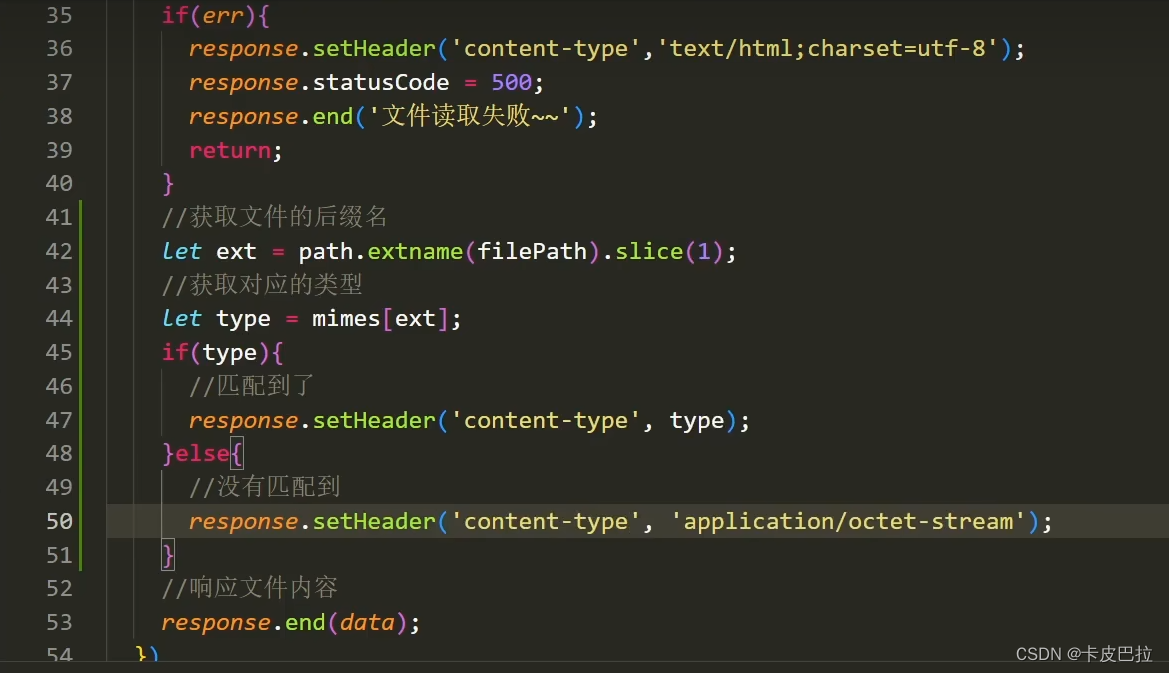
好,然后如果说要是没有匹配到,大家注意看这个文档。这里做了一个说明。

对于未知的资源类型,我们可以选择这一个类型,当浏览器在遇到该类型的响应时,它会对响应体内容做一个独立的存储,保存到文件当中,这就是我们常见的下载效果。
好,我们把这个类型 copy 一份儿,然后切回来。在这里我们去做一个设置,来一个 set header,然后呢 content type 把它往这一放,搞定好了。

到这的话我们这个 MIME 类型就已经设置好了,咱们来看看效果怎么样?按上敲回车,然后打开浏览器去访问一下子。
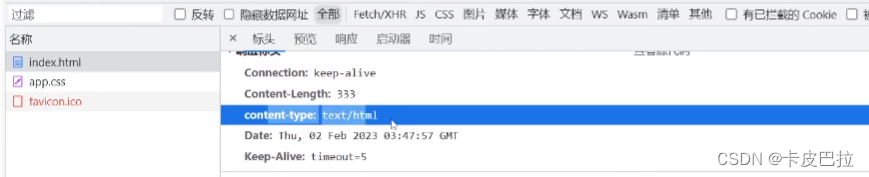
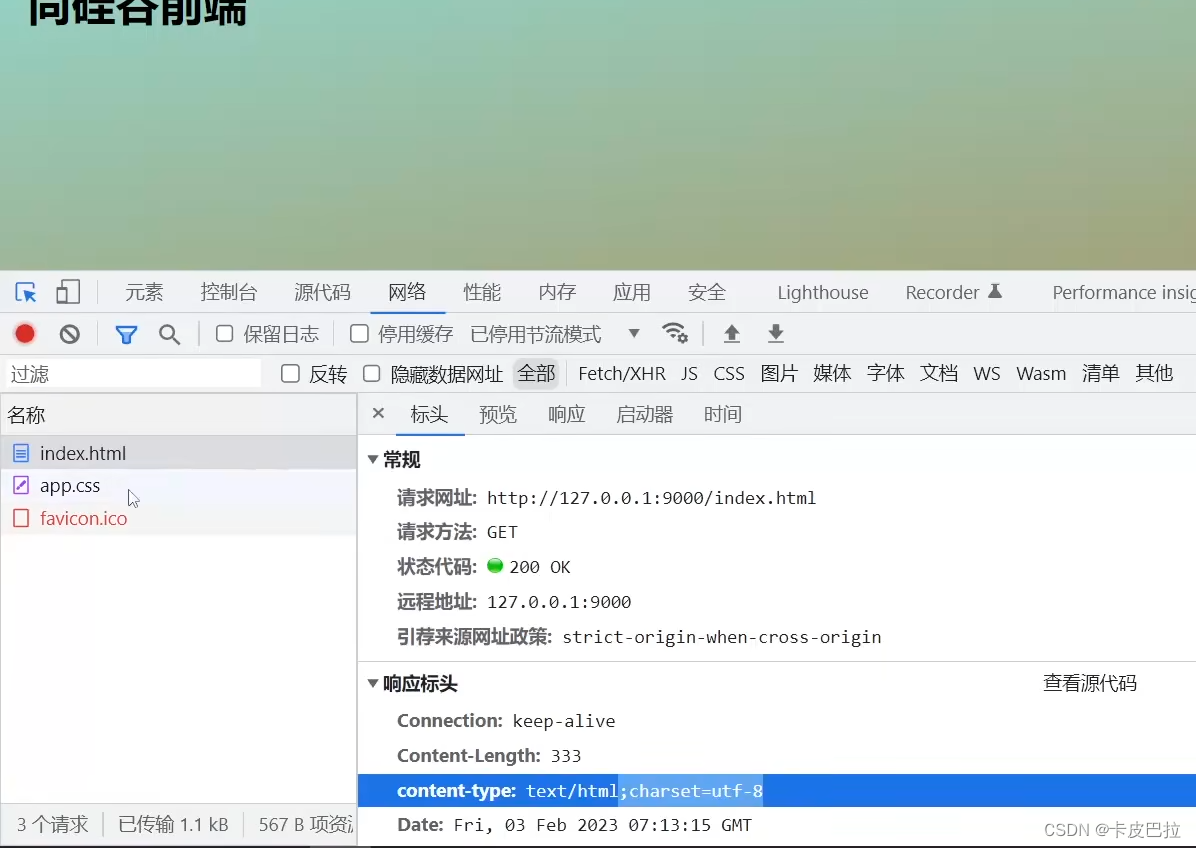
好,没有问题,咱们打开F12,看看网络响应头对不对?先看 HTML 的 contain type 是 HTML

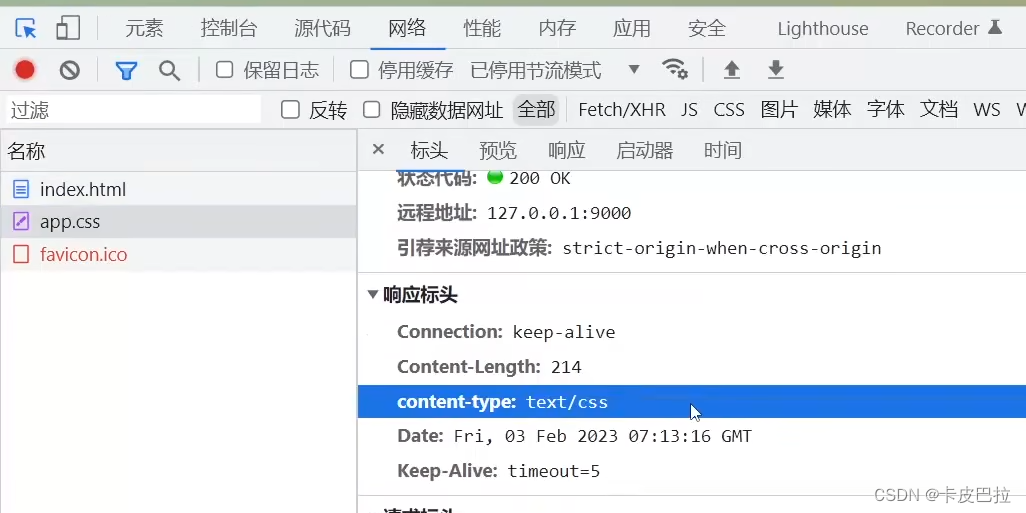
CSS 的,点开看看是CSS,

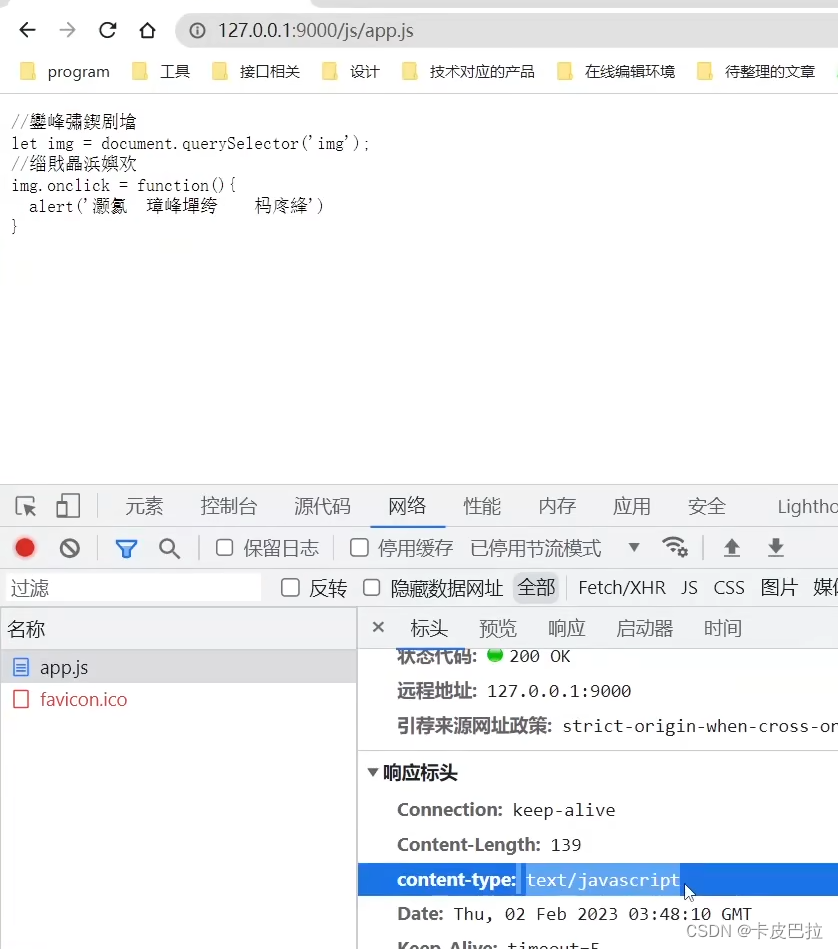
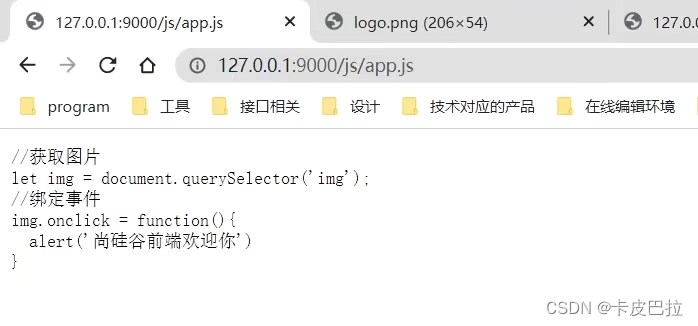
当然还有 JS 的 JS 也可以,那咱们这写一个 JS 下边的 APP 点JS,你可以看一下,这个响应头也是没有问题的。

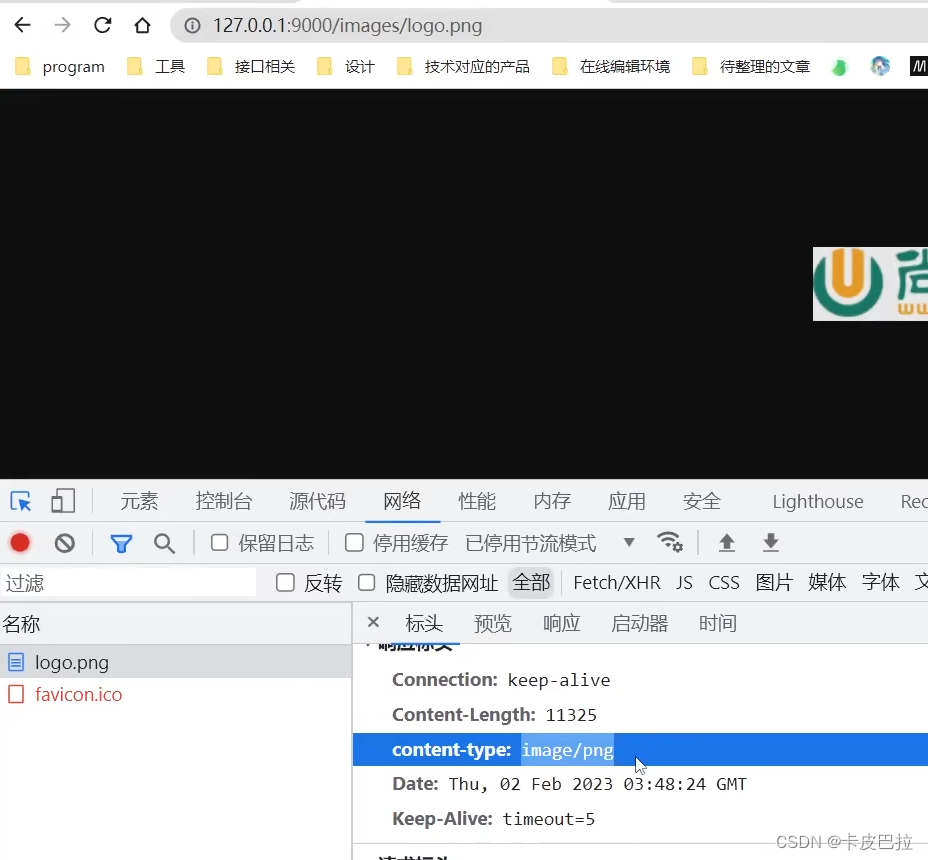
不仅如此,图片也OK,诶,咱们这里来一个 images 下边的 logo 点png也是可以的。咱们可以看看这个响应头,打开瞅一眼,没有问题。

大家同学可能会说,强哥,我怎么感觉这代码加和不加没什么区别啊。你小子真聪明,是吧啊?真被你发现了啊。确实,咱们加上这个代码跟没加没什么区别,但是我们加上这样去做会更为规范一些,
为什么咱们不加?它也好使呢?就是浏览器它有一个 MIME 嗅探这样一个功能,就它会根据响应回来的内容来去判定这个资源的类型,所以说咱们不加类型也是可以的,但是加上更为规范一些。好了,那么关于MIME类型的一个设置的话,我们就先说这么多。
064_http模块_解决乱码问题

hello,大家好,这一小节我们来解决一下上一课节遗留的乱码问题。
在上一个节,在加完这个 map 类型之后,我们的 js 文件响应时,它出现了乱码,

那其实不光 js 会乱码,如果说咱这 CSS 的文件里边要是有中文的话,它其实也会乱码。

我来给大家演示一下子,我补一个中文,我是个注释,保存,写完之后咱们重新启动一下子,来看看效果。

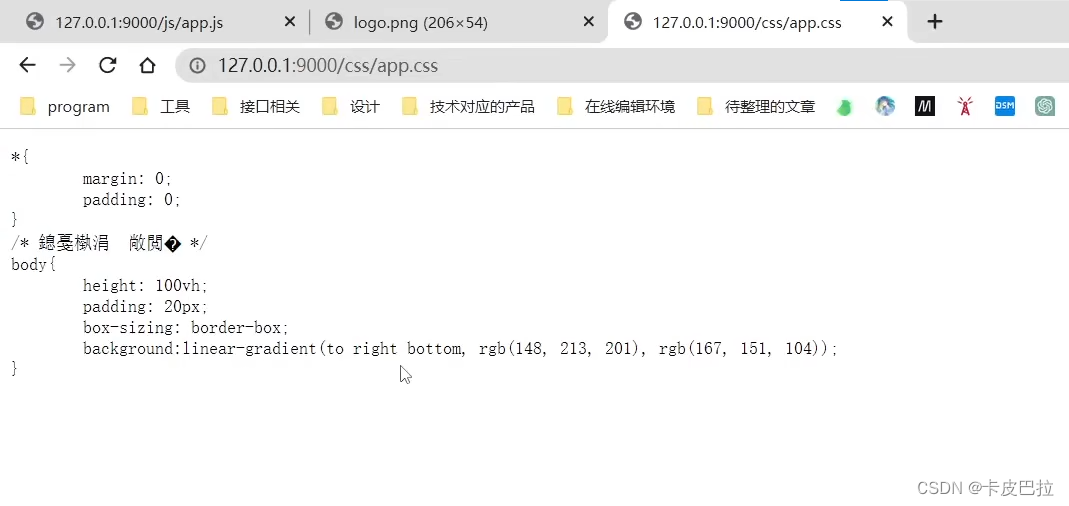
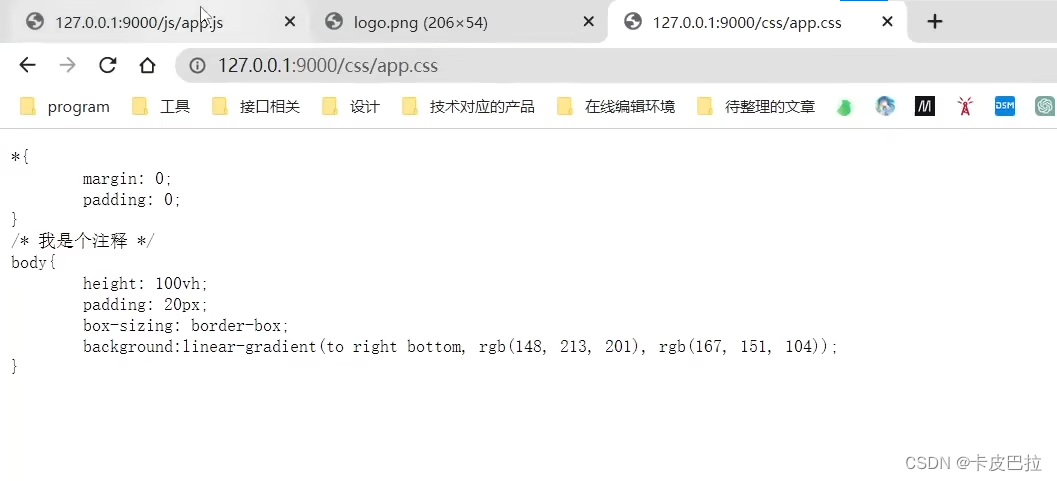
切过来把它复制一份儿放到这儿,然后这儿来一个CSS, APP 点儿CSS,大家可以看一下这个文件它也会乱码儿,

那么该如何解决这个乱码儿问题呢?其实比较简单,我们只需要在设置类型的后边儿,再加上 UTF-8的字符集就可以了。
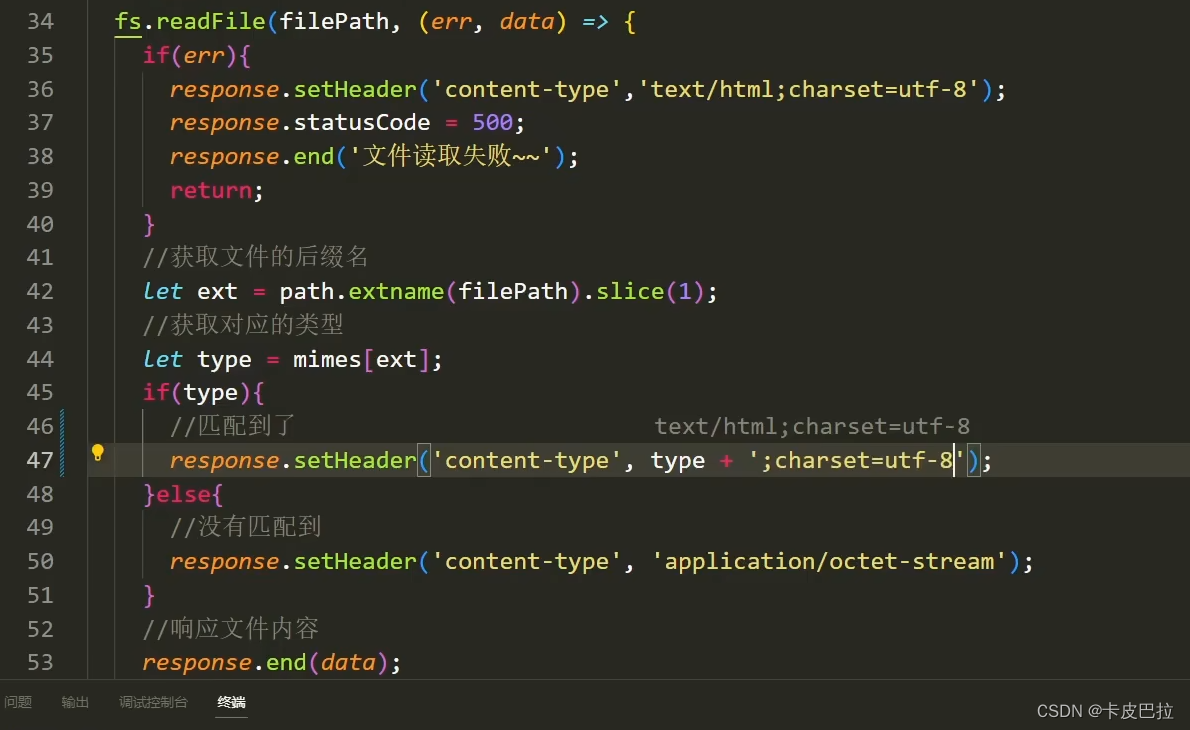
好,为了方便演示,强哥先把之前固定的那个内容咱们先写,先写出来 text html 然后 charset 等于一个 utF 杠 8 保存。这个 type 变量所保存的是这个类型的值,所以我们只需要把后半部分加到 type 的后边就可以了。

好,加完之后咱们重新启动一下子,看效果怎么样?切过来刷新界面,不乱码了,

再切过来刷新不乱码了。

好,到这这个乱码问题就解决了。
那么解决完乱码问题之后,强哥想再做一点补充。我首先把代码先还原回来之后咱们可以看一看,他还是会乱码,哎,这个也会乱码,但是有一个哥们儿他不会乱码儿。
是谁呢?就是这个 index 点儿 h t m l。这哥们他是不会乱码的,哎,你看很奇怪,对不对?哎,你看这个乱,这个就不乱。

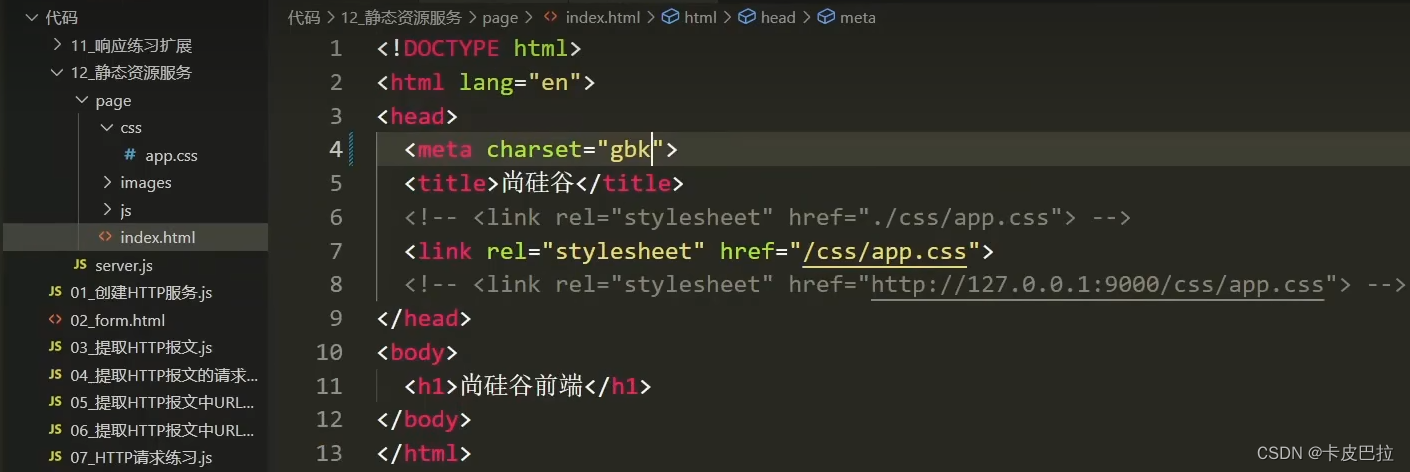
为什么这个它没有乱码呢?主要原因是因为 index 点 html 当中它有一个 Meta 标签儿, Meta 标签儿把这个字符集设置为了 UTF 杠8,所以才使得这个 html 文件它没有乱码儿。

由此可以看出,针对于网页字符集的设置方式有两个,第一个是设置响应头,第二个是meta标签,这个时候就会衍生出来一个小问题,就是他们两个谁的优先级会更高一些。
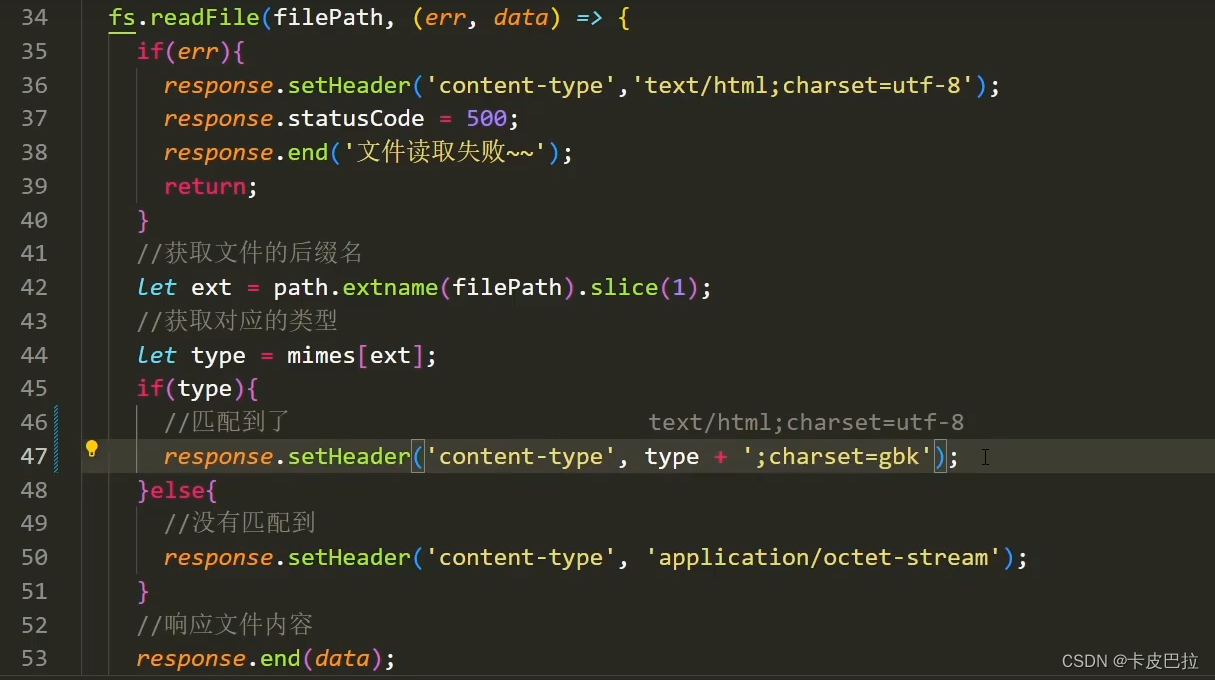
好,下面的话强哥来给大家做一个测验,我们在这里再加上这个字符集,然后我把字符集故意写错,我就不写成 UT F 杠8,我写成 GBK 之后就形成了一个差异,这儿给成GBK,而 Meta 标签改成了UTF 杠 8

咱们去看看哪个会生效?重新启动一下服务,咱们切过来刷新界面瞅一眼,你会发现此时这个响应头它这个字符集生效了,因为它确实页面乱码了,

为了让这个实验更有说服力,我们把这个切换过来,这来个 UTF 杠8。然后这我们写成一个GBK,

好,再次重新启动,咱们来看看最后的结果怎么样?结果来刷新界面瞅一眼,那么你会发现这个页面它就没有乱码。

由此就可以得出一个结论,哪个优先级更高呢?其实是设置响应头,这一个优先级会更高一些。好了,
这给大家做一个补充了解即可。不过咱们在绝大多数情况下,对于这个字符集都是不会搞差异化的,他们两个会保持一个统一。
那么下边的话再来做一个补充,什么呢?就是对于网页的一些外部资源,
比如说CSS,比如说JS,比如说图片。
那么对于这些资源他们在设置响应时,其实是没有必要去设置这个字符集的,这些资源在进到网页当中之后,都会根据网页的字符集来对响应结果去做一个处理。
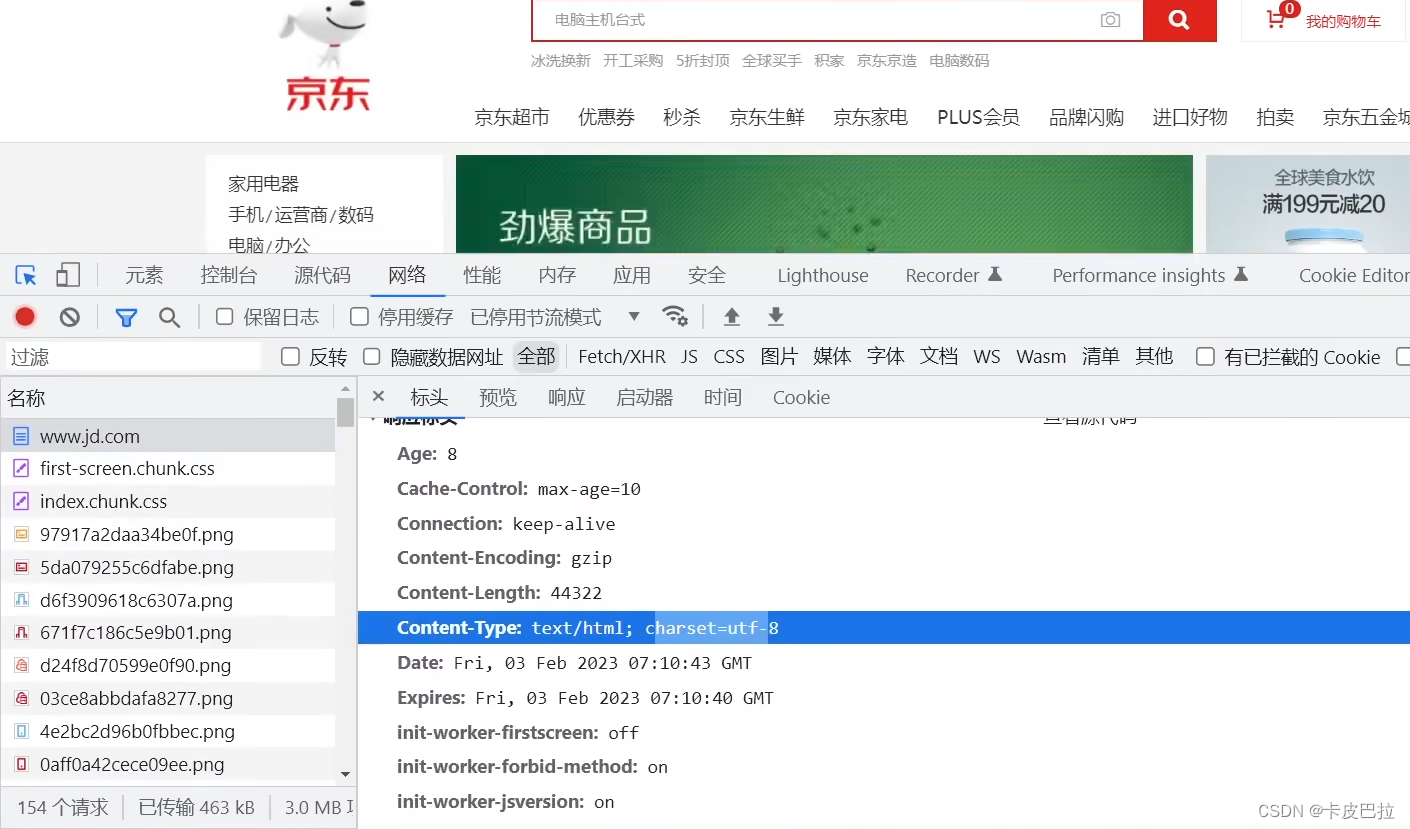
我们可以打开京东去看看它的一个响应的效果。打开京东之后,我们打开网络控制台,把它拎起来,然后咱们点击全部刷新界面瞅一眼。
先看第一个请求,是获取html 的,它是有字符集的,

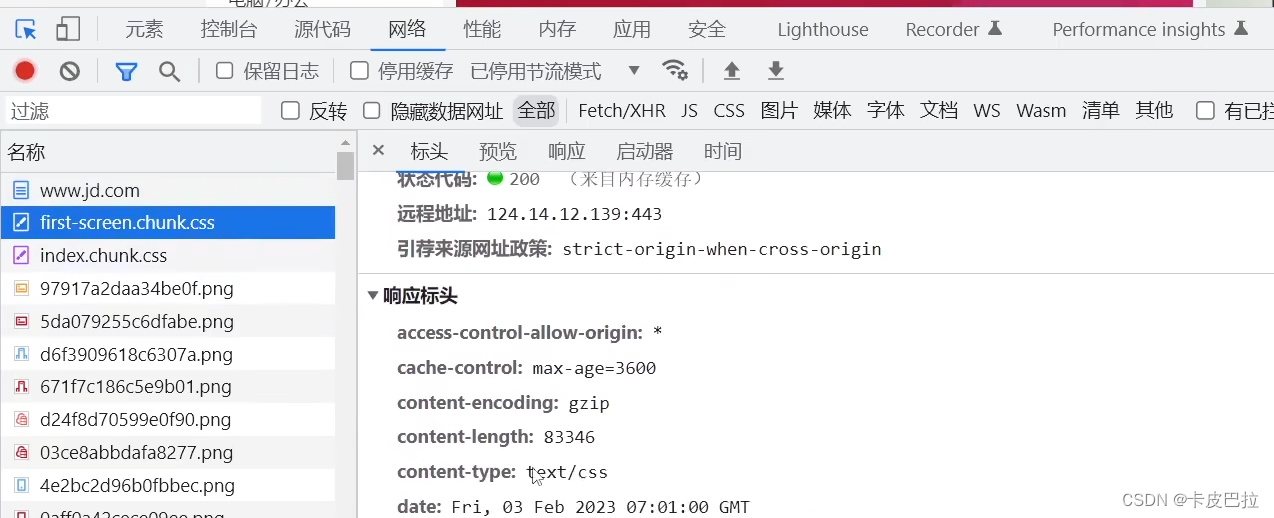
然后咱们点击CS,你发现这里没有字符集,

咱们再去看看 JS 文件响应,点开 JS 的,它在这里响应时也是没有字符集的。

那么这些资源在进到网页当中之后,都是按照这个网页的字符集,也就是这个 UTF-8 的字符集来对这个结果做一个处理,所以说是不会产生问题的。
大家有同学可能会说,那强哥会不会是因为它这里没有中文,所以说没有必要设置字符集呢?
还真不是这样子,我们可以打开其中某一个 JS 文件,比如说这个咱们打开可以看一下,它其实是有中文的,而且这中文它也乱码了,

但是即使这样子它都不影响在网页当中的一个执行,为什么呢?就是因为当这个资源再回到网页当中之后,它会以网页的字符集去做一个解析,所以说的话它是不会出现问题的。
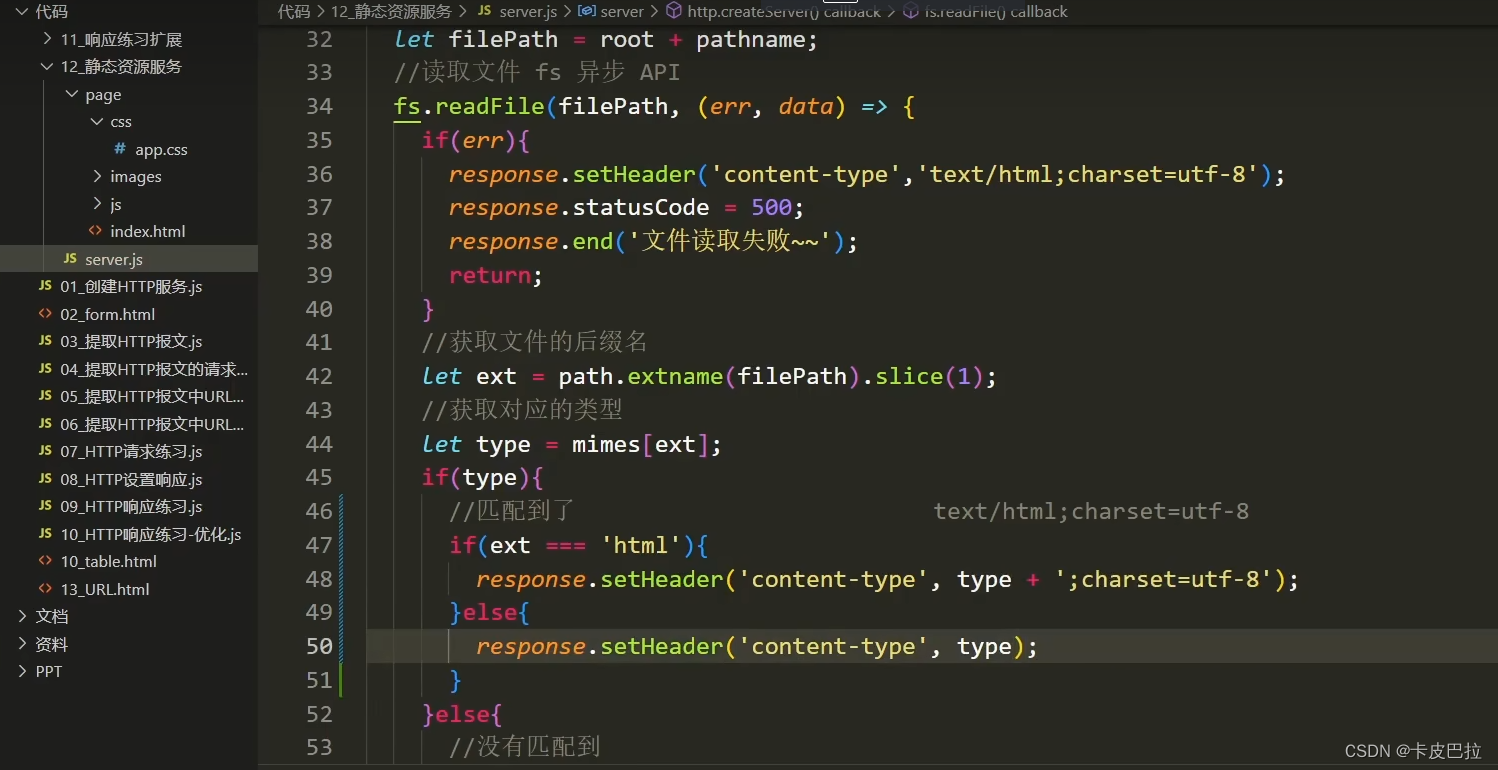
那么下边的话,咱们把这个代码稍微调整一下,做的跟这个京东表现一样切过来。怎么来做呢?我们只需要去检测一下这个文件到底是不是 h t m l 就可以了。你看如果说 ext 它是一个 h t m l,那好,我去给你加上这个 UT F 杠 8 的字符集,那如果说你要不是 h t m l,我就不需要再加字符集了,直接把后边这一块给它咔掉,这事就齐活了。

好,我们重新启动一下,来看看效果怎么样?切过来打开它,刷新界面,打开网络控制台,咱们去看看这个响应有没有字符集,可以看一下。有。

而 CSS 的这块它有没有字符集呢?没有,所以说这样一来的话,我们这个效果就跟京东它那个字符集的一个设置效果就一样了。

好了,那么关于字符集这一块的一个内容补充呢?我们就先说这么多。



















:获取股票实时数据和历史数据)