目录:
1. 字体属性
1.1 字体系列
1.2 字体大小
1.3 字体粗细
1.4 文字样式
1.5 字体复合属性
1.6 总结
2 文本属性
2.1 文本颜色
2.2 对齐文本
2.3 装饰文本
2.4 文本缩进
2.5 行间距
2.6 总结
1. 字体属性
1.1 字体系列
使用font-family属性定义文本的字体系列,如果有多个字体,各个字体之间用英文逗号隔开。
1.2 字体大小
使用font-size属性定义字体大小。px(像素)是常用的单位,谷歌浏览器默认的字体大小为16px。
1.3 字体粗细
使用font-weight属性设置字体粗细。bold是加粗的效果,也可以使用数字表示加粗或者变细,这时的数字后面不再需要加上px单位。

1.4 文字样式
使用font-style属性设置文字风格。可以将斜体标签(em)改成不倾斜的文字。

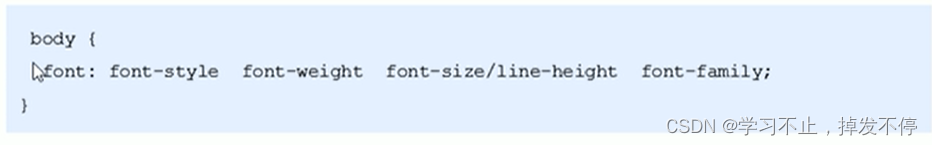
1.5 字体复合属性

【注】不可随意更改顺序,不需要的属性可以省略,但必须保留size和family
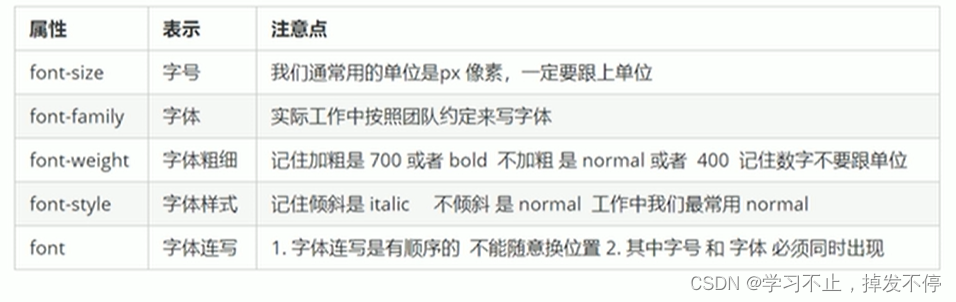
1.6 总结

2 文本属性
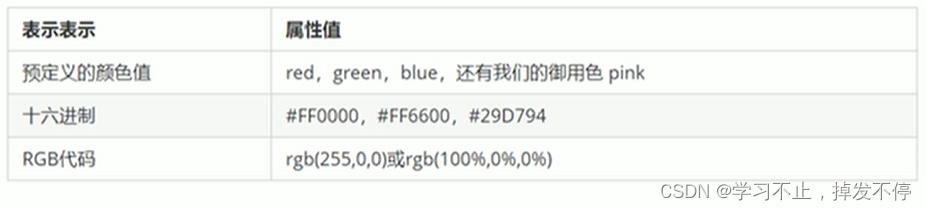
2.1 文本颜色
使用color属性定义文本颜色。开发中用的最多的是十六进制的表达形式

2.2 对齐文本
使用text-align属性设置元素文本内容的水平对齐方式。


2.3 装饰文本
text-decoration规定到文本的装饰,可以给文本添加下划线、删除线、上划线等。

2.4 文本缩进
text-indent属性用于指定文本的第一行的缩进,通常是将段落的首行缩进。

在这里可以使用em单位,em是一个相对单位,就是当前元素一个文字的大小。
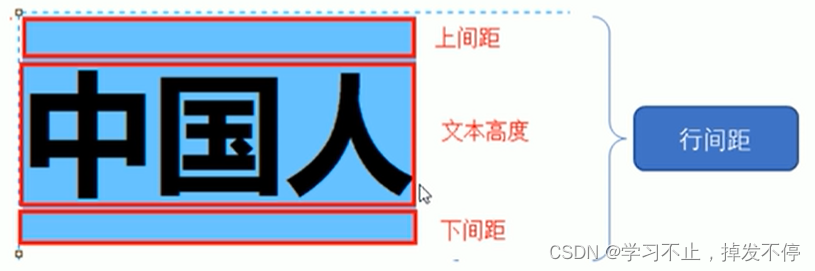
2.5 行间距
line-height属性设置行间距离,控制行与行的距离。

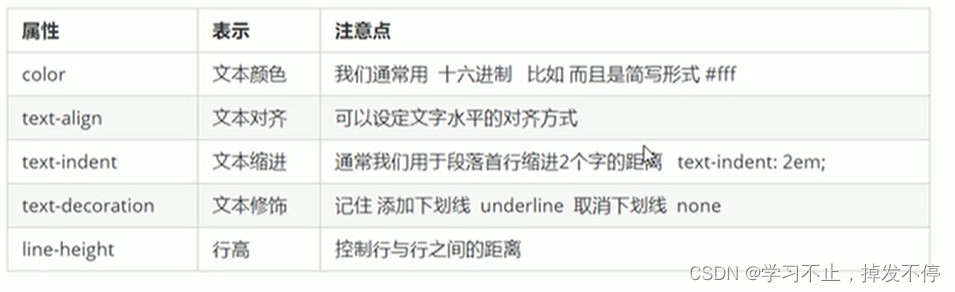
2.6 总结









)


)


)



)
