一 Vue插件

二 vue3项目创建
![]()
创建完成后npm install
npm run dev
三 setup
一 响应式数据
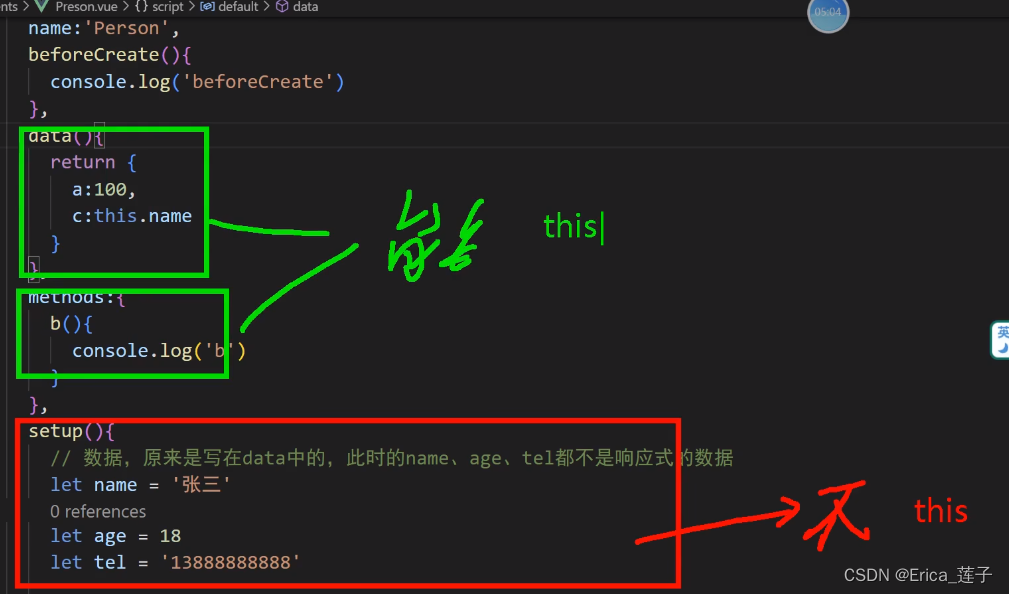
setup函数是用来代替data和methods的写法的,在setup函数中声明的数据和函数,导出后可以在页面中使用。 但是暂时不是响应式数据,如果要响应式数据的话,必须使用ref和reactive setup函数是没有this的,直接使用就行
setup(){let data = 1; function setdata(){ data = 2 //这样修改不是响应式的,页面不会改变}return {data,setdata}
}setup(){let data = ref(1); function setdata(){ data.value = 2 //这样修改才是响应式的}return {data,setdata}
}二 setup和optionAPI
setup执行是最先执行的生命周期,访问不到其他的内容,但是data中能访问到setup中的内容。

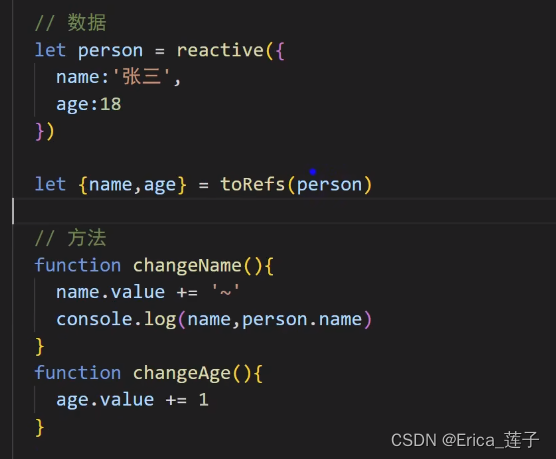
四 toRefs和toRef
想要解构就使用toRefs
toRefs的作用就是由于解构了以后,重新声明变量取的里面的值,跟代理对象无关,所以失去了响应性,toRefs可以使得解构出来的变量都变成ref对象,从而具有响应性。变量通过.value访问。并且修改name的时候,也会修改到person.name

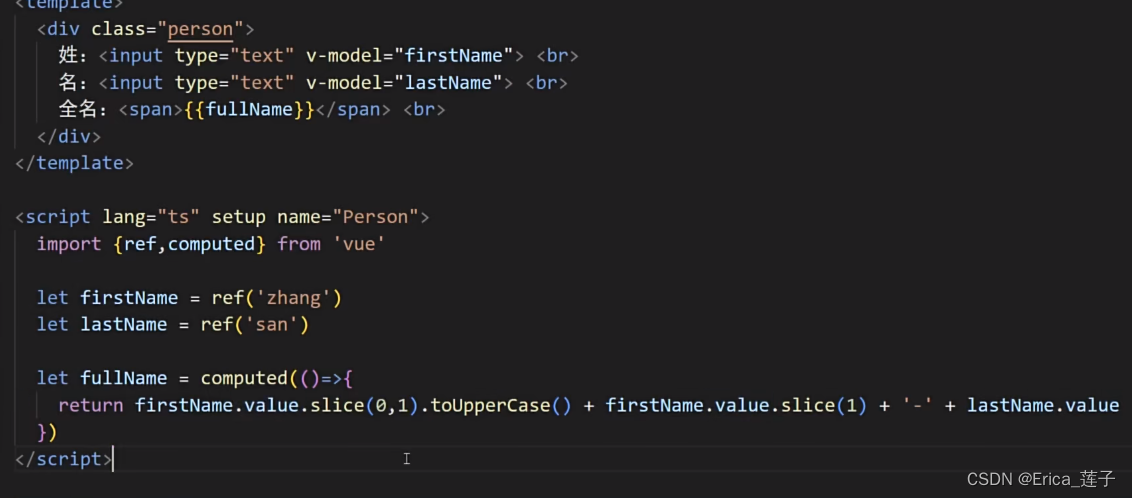
五 computed计算属性
let 变量 = computed(传入回调函数并返回一个值)
计算属性是有缓存的,如果所依赖的值没有变化,即使有多个地方用到这个属性,也不会调用计算的方法;但是普通的方法是想要用到值就必须调用这个方法。

计算属性想要设置的话,必须要修改它依赖的值


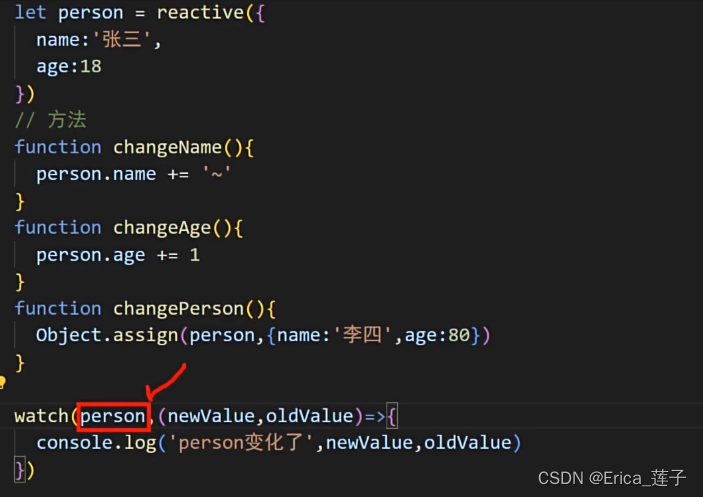
六 watch和watchEffect
所以,总结一下:最好用ref定义对象。重新赋值时才方便。要监听对象里的属性值,必须开启deep:true
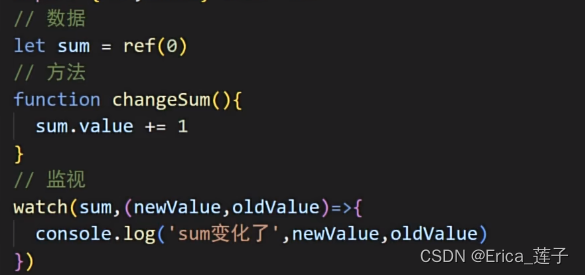
1 监听ref定义的值(常用)
watch(监听数据,传入回调函数function(newValue,oldValue){})
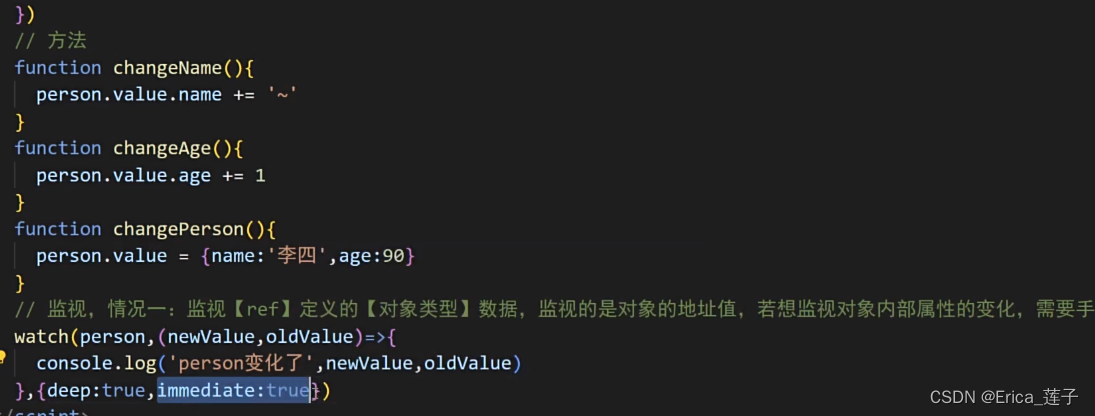
2 监听ref定义的对象:监听整个对象的地址值,需要开启深度监听,才能知道属性变化
监听的是整个对象的地址值。 需要手动开启深度监听,才能够监听到里面属性的变化。
修改整个对象的地址值,那么新值和旧的值肯定是不一样的。
但是要是修改的是对象的属性,地址没有发生改变,那么新的属性值和旧的属性值,都是同一个对象里的属性,就都是一样的。

 3 监听reactive定义的对象:不管是地址值,还是属性,都能够监测到。
3 监听reactive定义的对象:不管是地址值,还是属性,都能够监测到。

reactive定义的对象,重新赋值时要注意。最好还是用ref就好了。
//如果reactive定义的对象,
let person = reactive({name:'张三',age:'12'})
//修改的时候是这样的话,就会失去响应性。
person = {name:"张三",age:18}
//只能批量替换对象里面的属性
Object.assign(person,{age:20})//不像是ref定义的对象。这样修改不会失去响应性
let person = ref({name:"nihao"})
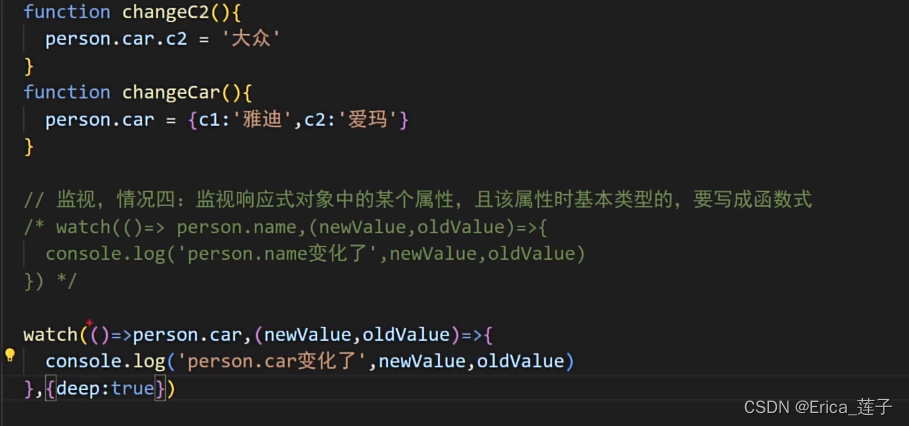
person.value = {age:'haha;}4 监听对象里的属性值,最好都用函数返回属性的形式。(常用)
并且,如果属性是对象,要加deep:true监听对象里的属性的变化。

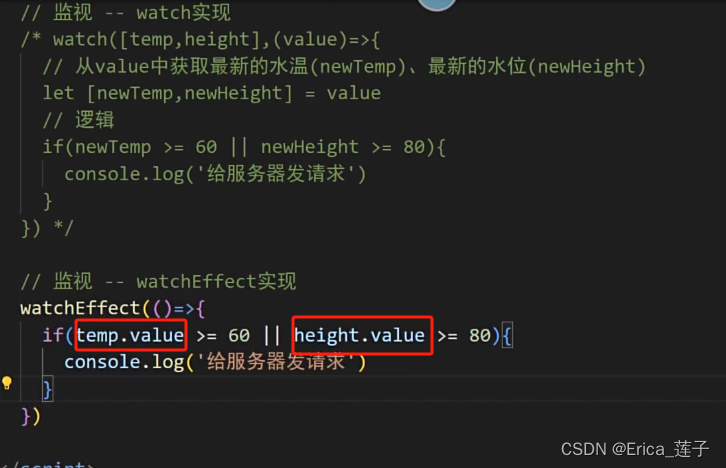
5 监视多个值时,不用写数组,直接使用watchEffect。函数中用到的值都会自动监听到。


)
【中等,自定义数据结构】)

)






)
)

编写sql语句所用到的sqlx包)
)

![【Python】洛谷P7614 [COCI2011-2012#2] NAJBOLJIH 5](http://pic.xiahunao.cn/【Python】洛谷P7614 [COCI2011-2012#2] NAJBOLJIH 5)
)
)