代码为 codebus 另一先生的 文案 EasyX 的三种绘图抗锯齿方法 - CodeBus
这里移植到 devc++
移植操作如下:
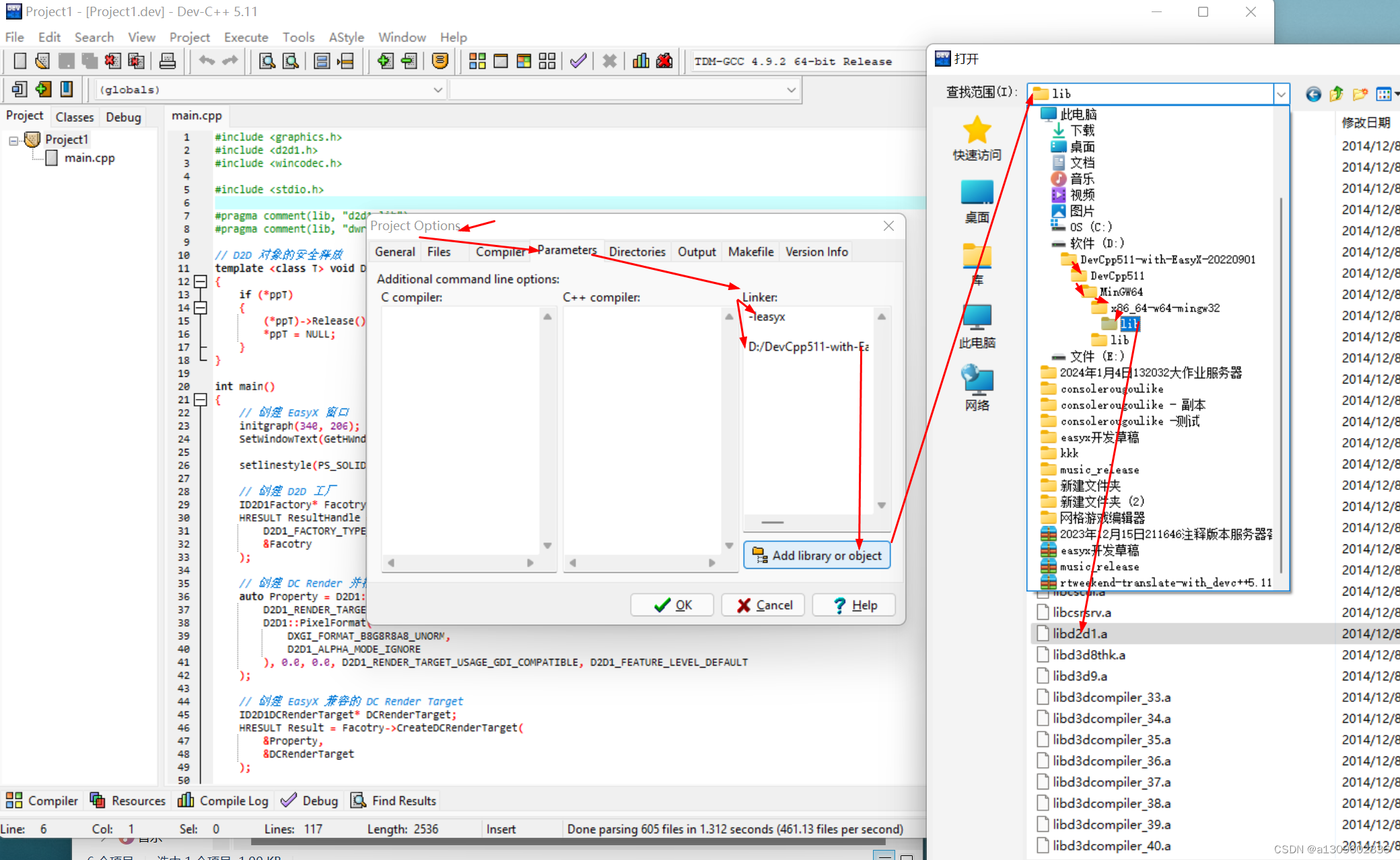
调用dev++ 的链接库方式:
project -> project option -> 如图所示
稍作修改的代码。
#include <graphics.h>
#include <d2d1.h>
#include <wincodec.h>#include <stdio.h>#pragma comment(lib, "d2d1.lib")
#pragma comment(lib, "dwrite.lib")// D2D 对象的安全释放
template <class T> void DxObjectSafeRelease(T** ppT)
{if (*ppT){(*ppT)->Release();*ppT = NULL;}
}int main()
{// 创建 EasyX 窗口initgraph(340, 206);SetWindowText(GetHWnd(), "D2D 硬件加速抗锯齿演示");setlinestyle(PS_SOLID, 2);// 创建 D2D 工厂ID2D1Factory* Facotry = NULL;HRESULT ResultHandle = D2D1CreateFactory(D2D1_FACTORY_TYPE_SINGLE_THREADED,&Facotry);// 创建 DC Render 并指定硬件加速auto Property = D2D1::RenderTargetProperties(D2D1_RENDER_TARGET_TYPE::D2D1_RENDER_TARGET_TYPE_HARDWARE,D2D1::PixelFormat(DXGI_FORMAT_B8G8R8A8_UNORM,D2D1_ALPHA_MODE_IGNORE), 0.0, 0.0, D2D1_RENDER_TARGET_USAGE_GDI_COMPATIBLE, D2D1_FEATURE_LEVEL_DEFAULT);// 创建 EasyX 兼容的 DC Render TargetID2D1DCRenderTarget* DCRenderTarget;HRESULT Result = Facotry->CreateDCRenderTarget(&Property,&DCRenderTarget);// 绑定 EasyX DCRECT EasyXWindowRect = { 0, 0, 640, 480 };DCRenderTarget->BindDC(GetImageHDC(), &EasyXWindowRect);if (FAILED(Result)){printf("D2D Facotry Created Failed\n");return -1;}// 创建画笔ID2D1SolidColorBrush* WhiteBrush = NULL;DCRenderTarget->CreateSolidColorBrush(D2D1::ColorF(D2D1::ColorF::White),&WhiteBrush);if (!WhiteBrush){printf("D2D Brush Created Failed\n");return -1;}BeginBatchDraw();// 设置抗锯齿DCRenderTarget->SetAntialiasMode(D2D1_ANTIALIAS_MODE::D2D1_ANTIALIAS_MODE_PER_PRIMITIVE);// 调用 D2D 进行绘图DCRenderTarget->BeginDraw();DCRenderTarget->Clear(D2D_COLOR_F(D3DCOLORVALUE{ 0, 0, 0 }));DCRenderTarget->DrawLine(D2D1_POINT_2F{ 200, 0 }, D2D1_POINT_2F{ 280, 80 }, WhiteBrush, 2.f);DCRenderTarget->DrawEllipse(D2D1_ELLIPSE{ D2D1_POINT_2F{ 240, 140 }, 40, 40 }, WhiteBrush, 2.f);DCRenderTarget->EndDraw();// EasyX 对比绘图line(0, 0, 80, 80);ellipse(0, 100, 80, 180);outtextxy(0, 80, "无抗锯齿画线");outtextxy(165, 80, "D2D 硬件加速抗锯齿画线");outtextxy(0, 184, "无抗锯齿画圆");outtextxy(165, 184, "D2D 硬件加速抗锯齿画圆");// 以约为 60fps 的帧率更新界面while (true){FlushBatchDraw();Sleep(14);}EndBatchDraw();// 释放 D2D 对象DxObjectSafeRelease(&DCRenderTarget);DxObjectSafeRelease(&WhiteBrush);DxObjectSafeRelease(&Facotry);return 0;
}
(重点认识运算器和控制器))

![BUUCTF-Real-[Jupyter]notebook-rce](http://pic.xiahunao.cn/BUUCTF-Real-[Jupyter]notebook-rce)
















