1.概念
1.1 HTML标准格式
<html><body><p>Hello World</p></body>
</html>
1.2 编辑方式
新建一个笔记本文件,将html语法格式的内容写入。保存后将记事本的.txt后缀换成.html,就可以在浏览器里运行了

1.3 中文问题
为了避免中文显示异常问题,可以添加代码
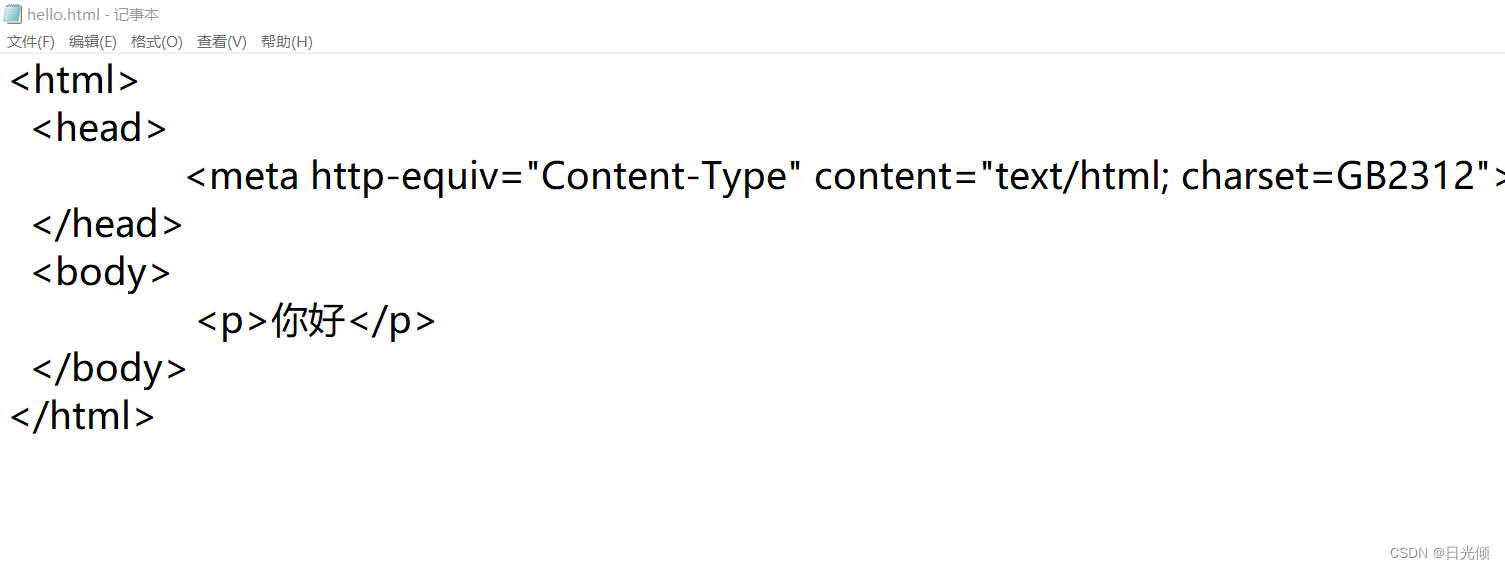
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GB2312">
</head>

1.4 标签
HTML是Hyper Text Markup Language 超文本标记语言 的缩写
HTML是由一套标记标签 markup tag组成,通常就叫标签
标签由开始标签和结束标签组成
<p> 这是一个开始标签
</p> 这是一个结束标签
1.5 元素
元素指的是从开始标签到结束标签之间所有的代码
比如:<p>HelloWorld</p>
一个完整的界面应该包含<html>、<body>元素
<html><body><h1>标题</h1> </body>
</html>
- 有些元素只有开始标签,没有结束标签也是可以显示的,因为浏览器自动加上了
- 有些元素只有一个(开始和结束标签放在一起),比如
<br/></hr>等
1.6 属性
属性可以用来修饰标签。
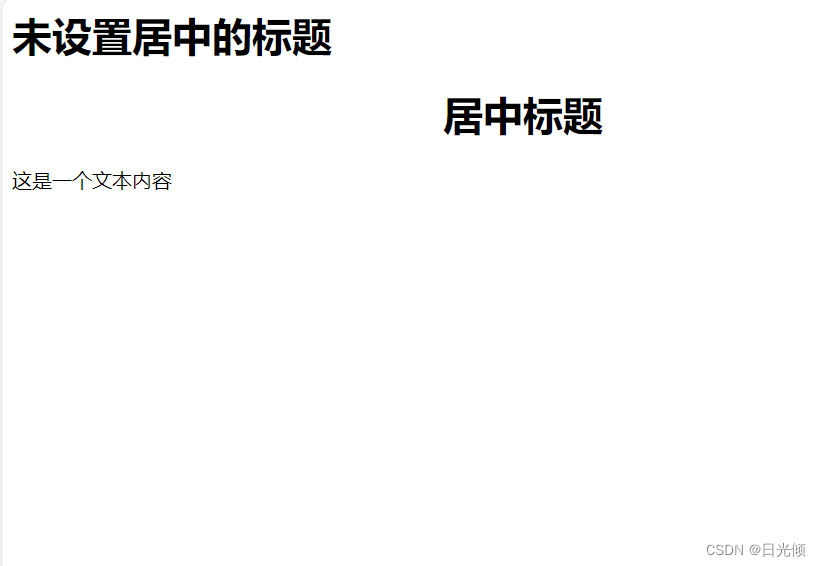
<h1 align="center">居中标题</h1>
<h1 align="center">是一个属性- align 是属性名
- center 是属性值

1.7 注释
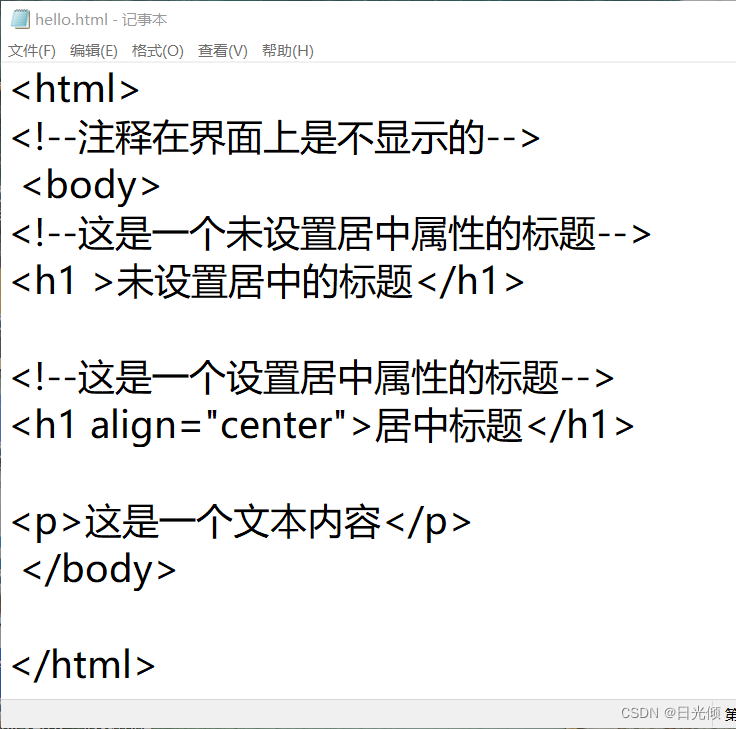
在HTML中,注释使用<!-- -->来表示
- 注释是对当前代码的说明
- 注释是不会显示在















)




