JavaScript 综合练习 2
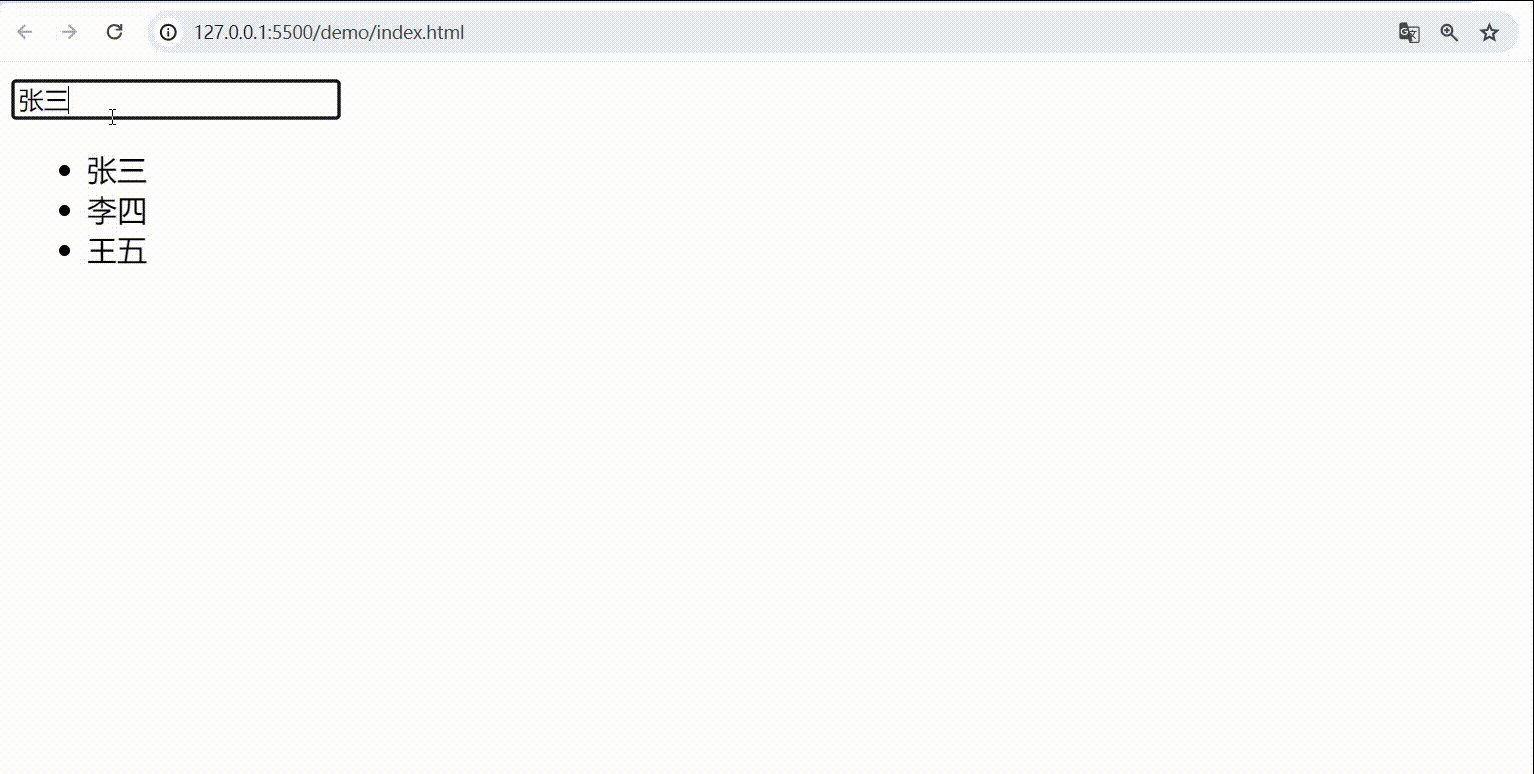
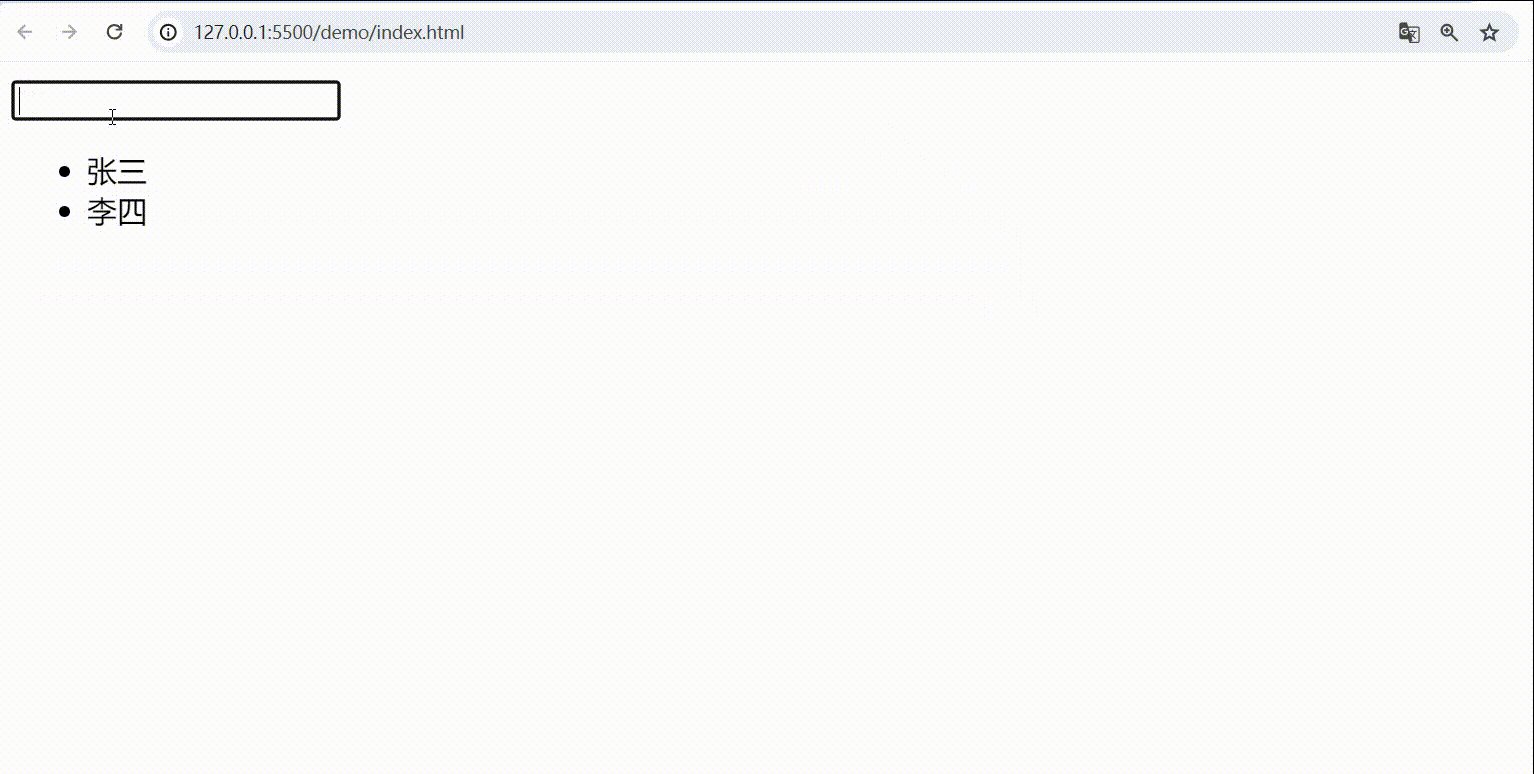
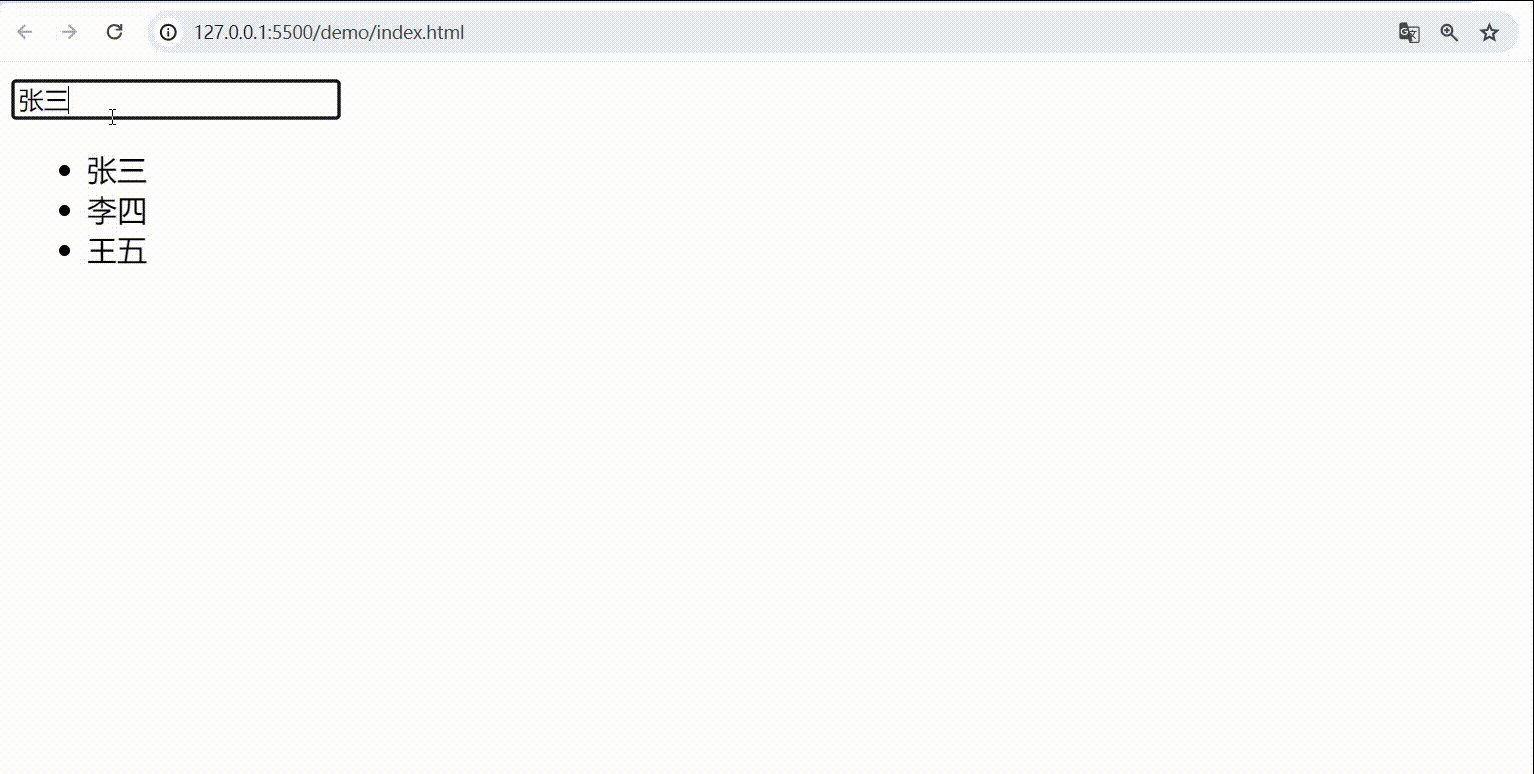
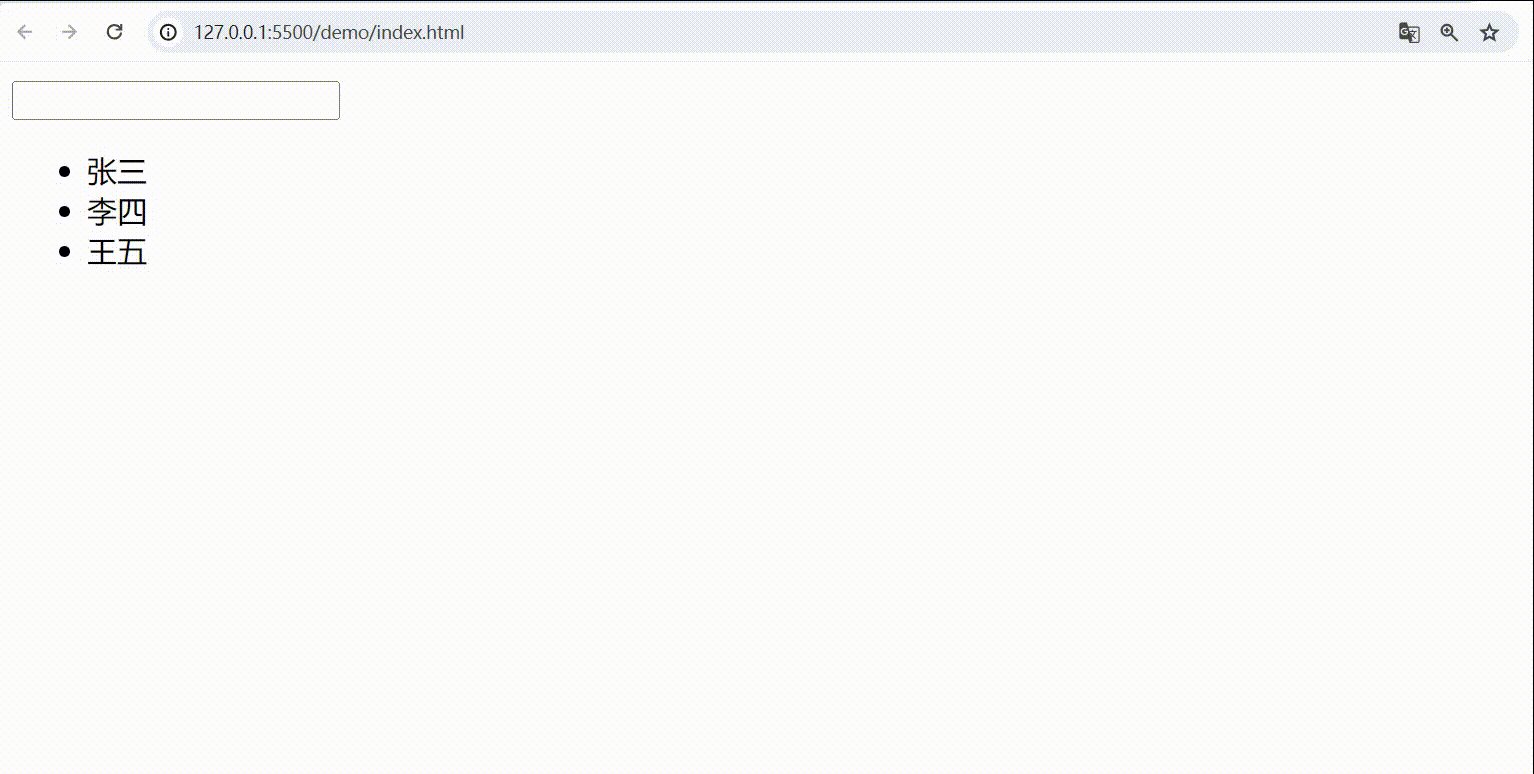
1. 案例演示

2. 代码实现
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>js综合练习2</title></head><body><input type="text" id="input" /><ul id="list"></ul><script>const input = document.getElementById("input");const list = document.getElementById("list");const todos = [];input.onkeydown = (event) => {if (event.keyCode === 13) {console.log(event.target.value);if (todos.includes(event.target.value)) {alert("已经有这个值啦!");} else {todos.push(event.target.value);const li = document.createElement("li");li.innerHTML = event.target.value;list.appendChild(li);}event.target.value = "";}};</script></body>
</html>


)
![[office] excel怎么在表格中画斜线 #经验分享#知识分享#媒体](http://pic.xiahunao.cn/[office] excel怎么在表格中画斜线 #经验分享#知识分享#媒体)

)

)








容器化部署传统应用(Redis+Postgresql+Git+SpringBoot+Nginx))

![洛谷 P1087 [NOIP2004 普及组] FBI 树](http://pic.xiahunao.cn/洛谷 P1087 [NOIP2004 普及组] FBI 树)

