Teleport
<Teleport> 是一个内置组件,它可以将一个组件内部的一部分模板“传送”到该组件的 DOM 结构外层的位置去。
基本用法
有时我们可能会遇到这样的场景:一个组件模板的一部分在逻辑上从属于该组件,但从整个应用视图的角度来看,它在 DOM 中应该被渲染在整个 Vue 应用外部的其他地方。
这类场景最常见的例子就是全屏的模态框。理想情况下,我们希望触发模态框的按钮和模态框本身是在同一个组件中,因为它们都与组件的开关状态有关。但这意味着该模态框将与按钮一起渲染在应用 DOM 结构里很深的地方。这会导致该模态框的 CSS 布局代码很难写。
试想下面这样的 HTML 结构:
<div class="outer"><h3>Tooltips with Vue 3 Teleport</h3><div><MyModal /></div>
</div>
接下来我们来看看 <MyModal> 的实现:
<script setup>
import { ref } from 'vue'const open = ref(false)
</script><template><button @click="open = true">Open Modal</button><div v-if="open" class="modal"><p>Hello from the modal!</p><button @click="open = false">Close</button></div>
</template><style scoped>
.modal {position: fixed;z-index: 999;top: 20%;left: 50%;width: 300px;margin-left: -150px;
}
</style>
这个组件中有一个 <button> 按钮来触发打开模态框,和一个 class 名为 .modal 的 <div>,它包含了模态框的内容和一个用来关闭的按钮。
当在初始 HTML 结构中使用这个组件时,会有一些潜在的问题:
position: fixed 能够相对于浏览器窗口放置有一个条件,那就是不能有任何祖先元素设置了 transform、perspective 或者 filter 样式属性。也就是说如果我们想要用 CSS transform 为祖先节点 <div class="outer"> 设置动画,就会不小心破坏模态框的布局!
这个模态框的 z-index 受限于它的容器元素。如果有其他元素与 <div class="outer"> 重叠并有更高的 z-index,则它会覆盖住我们的模态框。
<Teleport> 提供了一个更简单的方式来解决此类问题,让我们不需要再顾虑 DOM 结构的问题。让我们用 <Teleport> 改写一下 <MyModal>:
<button @click="open = true">Open Modal</button><Teleport to="body"><div v-if="open" class="modal"><p>Hello from the modal!</p><button @click="open = false">Close</button></div>
</Teleport>
<Teleport> 接收一个 to prop 来指定传送的目标。to 的值可以是一个 CSS 选择器字符串,也可以是一个 DOM 元素对象。这段代码的作用就是告诉 Vue“把以下模板片段传送到 body 标签下”。
我们也可以将 <Teleport> 和 <Transition> 结合使用来创建一个带动画的模态框。
<Teleport> 挂载时,传送的 to 目标必须已经存在于 DOM 中。理想情况下,这应该是整个 Vue 应用 DOM 树外部的一个元素。如果目标元素也是由 Vue 渲染的,你需要确保在挂载 <Teleport> 之前先挂载该元素。
我们也可以将 <Teleport> 和 <Transition> 结合使用来创建一个带动画的模态框。
// 模态组件
<script setup>
const props = defineProps({show: Boolean
})
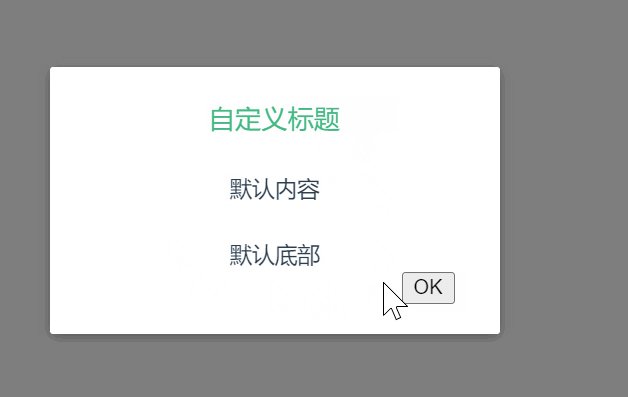
</script><template><Transition name="modal"><div v-if="show" class="modal-mask"><div class="modal-container"><div class="modal-header"><slot name="header">默认头部</slot></div><div class="modal-body"><slot name="body">默认内容</slot></div><div class="modal-footer"><slot name="footer">默认底部</slot></div><button class="modal-default-button" @click="$emit('close')">OK</button></div></div></Transition>
</template><style>
....
....
....
样式太多省略了 看效果图即可
...
...
...
</style>// 父级页面
<script lang="ts" setup>
import { ref } from 'vue'import Com24 from '@/components/demo/Com24.vue'
const showModal = ref(false)
</script><template><div class="container"><button id="show-modal" @click="showModal = true">开启模态窗</button><Teleport to="body"><!-- 使用这个 modal 组件,传入 prop --><Com24 :show="showModal" @close="showModal = false"><template #header><h3>自定义标题</h3></template></Com24></Teleport></div>
</template><style lang="scss" scoped>
.container {
}
</style>
搭配组件使用
<Teleport> 只改变了渲染的 DOM 结构,它不会影响组件间的逻辑关系。也就是说,如果 <Teleport> 包含了一个组件,那么该组件始终和这个使用了 <teleport> 的组件保持逻辑上的父子关系。传入的 props 和触发的事件也会照常工作。
这也意味着来自父组件的注入也会按预期工作,子组件将在 Vue Devtools 中嵌套在父级组件下面,而不是放在实际内容移动到的地方。
禁用 Teleport
在某些场景下可能需要视情况禁用 <Teleport>。举例来说,我们想要在桌面端将一个组件当做浮层来渲染,但在移动端则当作行内组件。我们可以通过对 <Teleport> 动态地传入一个 disabled prop 来处理这两种不同情况。
<Teleport :disabled="isMobile">...
</Teleport>
这里的 isMobile 状态可以根据 CSS media query 的不同结果动态地更新。
多个 Teleport 共享目标
一个可重用的模态框组件可能同时存在多个实例。对于此类场景,多个 <Teleport> 组件可以将其内容挂载在同一个目标元素上,而顺序就是简单的顺次追加,后挂载的将排在目标元素下更后面的位置上。
<Teleport to="#modals"><div>A</div>
</Teleport>
<Teleport to="#modals"><div>B</div>
</Teleport>渲染的结果为:
<div id="modals"><div>A</div><div>B</div>
</div>







)




)

![P1297 [国家集训队] 单选错位 对期望的理解](http://pic.xiahunao.cn/P1297 [国家集训队] 单选错位 对期望的理解)




