![]()
在 JavaScript 中,%s 是一种字符串格式化占位符,用于将字符串插入到另一个字符串中的指定位置。这种方法基于 C 语言的 printf() 函数,但在 JavaScript 中有一些变化。
在 JavaScript 中,%s 可以接受任何类型的值,并将其转换为字符串类型。例如:
const name = 'John';
const age = 30;
// 输出:My name is John, and I am 30 years old.
console.log('My name is %s, and I am %s years old.', name, age);// 直接用于字符串参数输出
console.log("%s","first","second"); // 输出结果:first second
// 将对象转换为普通字符串后执行
console.log("%s","zzk",{name:"zzk"}); // 输出结果:zzk { name: 'zzk' }在上述代码中,%s 占位符被替换为字符串类型的变量 name 和 age 的值。注意,在使用模板字符串时,也可以使用 ${} 来插入变量,例如:
const name = 'John';
const age = 30;
// 输出:My name is John, and I am 30 years old.
console.log(`My name is ${name}, and I am ${age} years old.`);
在大多数情况下,使用 ${} 会更方便和易读,但在一些旧的代码库或遗留代码中,可能会看到使用 %s 的字符串格式化语法。
在 JavaScript 中,除了常见的 %s 以外,还有其他的占位符,包括:
%d:用于表示数字类型的占位符,例如:
// 直接用于数值参数输出
console.log('My age is %d', 30); // 输出:My age is 30// 将字符串作为数值进行转换
console.log("%d","25.6"); // 输出结果:25.6
console.log("%d","zzk"); // 输出结果:zzk
%i和%d 没有区别,%i 是老式写法,都是整型格式。
C语言中 %d 与 %i 的区别:
- 在printf格式串中使用时,没有区别。
- 在scanf格式串中使用时,有一点区别:在scanf格式中,%d只与十进形式的整数相匹配。而%i可以匹配八进制、十进制、十六进制表示的整数。
%f:用于表示浮点型数字类型的占位符,例如:
console.log('My weight is %f kg', 65.5); // 输出:My weight is 65.5 kg%o:用于表示对象类型的占位符,例如:
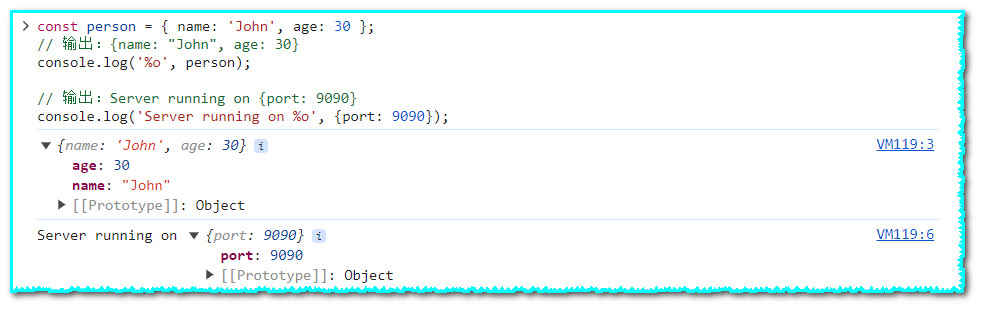
const person = { name: 'John', age: 30 };
// 输出:{name: "John", age: 30}
console.log('%o', person); // 输出:Server running on {port: 9090}
console.log('Server running on %o', {port: 9090});
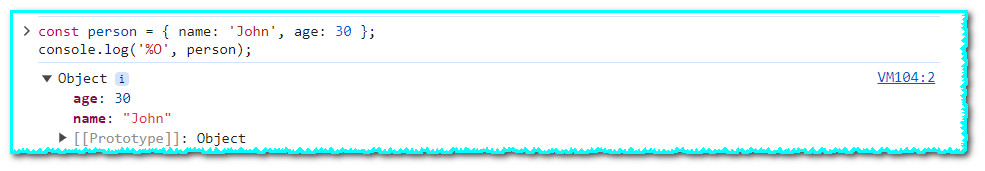
%O:与 %o 相似,用于表示对象类型的占位符,区别在于它会以更易读的方式输出对象,例如:
const person = { name: 'John', age: 30 };
// 输出: // { // age: 30, // name: "John" // }
console.log('%O', person);

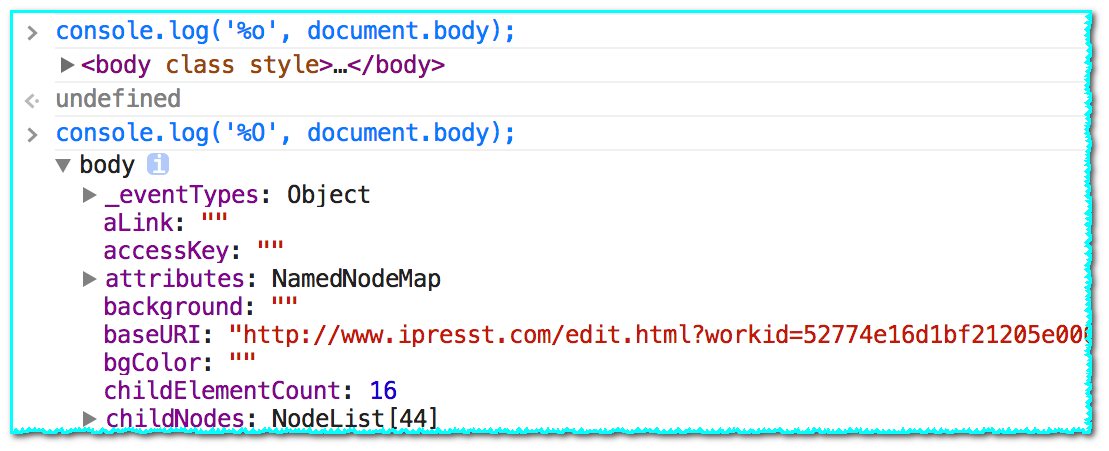
注:%o和%O的区别
%o、%O都是用来输出Object对象的,对普通的Object对象,两者没区别,但是打印dom节点时不一样:

使用%o输出和不使用格式化输出打印出来的结果一样,你可以查看这个dom节点的内容、子节点等;而使用%O,你看到的则是该dom节点各个对象属性。
参考:浏览器控制台常用命令小结之console.log信息输出
%c:用于在控制台输出带有样式的文本(CSS 格式字符串),例如:
// 输出:在控制台中输出红色字体,大小为20px的 Hello World
console.log('%cHello World', 'color: red; font-size: 20px;');
这些占位符可以帮助开发者在调试过程中更方便地输出相关信息,从而更加高效地解决问题。
参考资料
浏览器控制台常用命令小结之console.log信息输出
JS占位符及其多种用途_设计学院 | JS字符串拼接占位符及conlose对象Api详解_脚本之家

)



)







)




)

)